Android之水波纹点击效果(RippleView)
Android5.0后各种炫的效果纷纷出来,写这篇博客主要是讲的是按钮点击效果带有的水波纹(波浪式)。
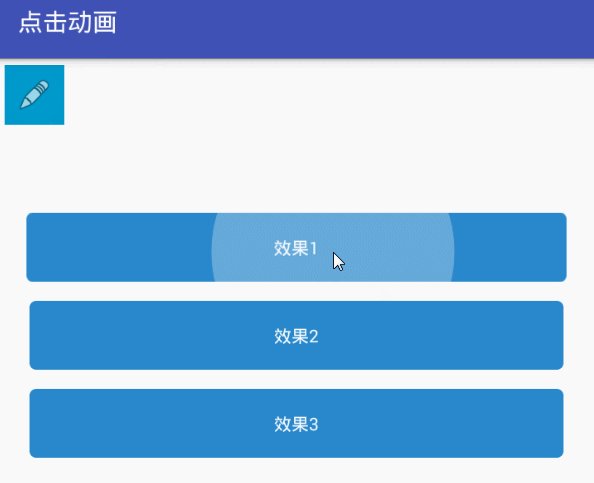
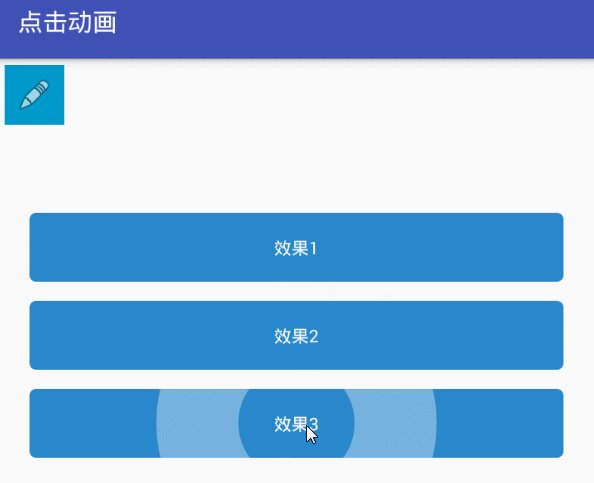
当然我写的这个是自定义来实现的,在低版本(5.0一下)也可以实现点击效果。看看效果图:

上图可看出 点击有抖动效果和不抖动效果。
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ripple="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.zq.waveeffects.MainActivity"> <!--其他属性自行测试--> <com.zq.waveeffects.RippleView
android:id="@+id/more"
android:layout_width="?android:actionBarSize"
android:layout_height="?android:actionBarSize"
android:layout_margin="5dp"
ripple:rv_centered="true"> <ImageView
android:layout_width="88dp"
android:layout_height="88dp"
android:layout_gravity="center"
android:background="@android:color/holo_blue_dark"
android:padding="10dp"
android:src="@android:drawable/ic_menu_edit" />
</com.zq.waveeffects.RippleView> <com.zq.waveeffects.RippleView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp"
android:layout_marginTop="65dp"
ripple:rv_type="rectangle"
ripple:rv_zoom="true">
<!-- ripple:rv_type="doubleRipple" 控制类型
ripple:rv_zoom="true" 是否抖动
-->
<TextView
android:id="@+id/my_comment_submit"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@drawable/border_red_roval_sign"
android:gravity="center"
android:text="效果1"
android:textColor="@android:color/white" />
</com.zq.waveeffects.RippleView> <com.zq.waveeffects.RippleView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp"
android:layout_marginTop="15dp"
ripple:rv_type="simpleRipple"
ripple:rv_zoom="false"> <TextView
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@drawable/border_red_roval_sign"
android:gravity="center"
android:text="效果2"
android:textColor="@android:color/white" />
</com.zq.waveeffects.RippleView> <com.zq.waveeffects.RippleView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp"
android:layout_marginTop="15dp"
ripple:rv_type="doubleRipple"
ripple:rv_zoom="false"> <TextView
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@drawable/border_red_roval_sign"
android:gravity="center"
android:text="效果3"
android:textColor="@android:color/white" />
</com.zq.waveeffects.RippleView>
</LinearLayout>
自定义的RippleView代码比较多,直接下载源码即可;
源码点击下载
Android之水波纹点击效果(RippleView)的更多相关文章
- android: Android水波纹点击效果
Android API 21及以上新增了ripple标签用来实现水波纹的效果.我们可以通过设置ripple背景来实现一些View点击效果. 该水波纹效果有两种:一种是有界的(点击后类似于一个矩形向四周 ...
- Android 水波纹点击效果(Ripple Effect)
上周Android发布了Android M的Preview版本.但想必Android5.0很多炫酷效果,多数开发者还没有使用过,那更不要说广大用户了. 本文介绍的是Android5.0中其中一个炫酷的 ...
- 兼容Android的水波纹效果
Android的水波纹效果只有高版本才有,我们希望自己的应用在低版本用低版本的阴影,高版本用水波纹,这怎么做呢?其实,只要分drawable和drawablev21两个文件夹就好了. 普通情况下的se ...
- Android之Button自定义点击效果
我们在界面上经常会用到button按钮,但通常button点击后看不到点击的效果,如果用户连续点击了两次,就会报NAR错误,这样交互性就比较差了.如果我们自定义了button点击效果,比如我们点击了b ...
- android selector设置button点击效果(具体)以及常见问题
button的点击效果学习起来其实比較easy,此点对开发人员来说也是使用的比較频繁的一个知识点,与它相关的还有编辑框的获取焦点时改变背景颜色.选择button选择时改变字体颜色等等.这些其实都是用到 ...
- Android 纯代码加入点击效果
项目中非常多的Button, 同一时候配置非常多button切图,Selector是不是非常烦, 使用以下这个类,就能够直接为Button添加点击效果. 不用多个图片,不用Selector. 使用方法 ...
- Android5.0以上的项目都会有的按钮点击特效--水波纹
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http: ...
- Android特效专辑(十)——点击水波纹效果实现,逻辑清晰实现简单
Android特效专辑(十)--点击水波纹效果实现,逻辑清晰实现简单 这次做的东西呢,和上篇有点类似,就是用比较简单的逻辑思路去实现一些比较好玩的特效,最近也是比较忙,所以博客更新的速度还得看时间去推 ...
- android自定义控件(4)-自定义水波纹效果
一.实现单击出现水波纹单圈效果: 照例来说,还是一个自定义控件,观察这个效果,发现应该需要重写onTouchEvent和onDraw方法,通过在onTouchEvent中获取触摸的坐标,然后以这个坐标 ...
随机推荐
- ZOJ 3210 A Stack or A Queue?
A Stack or A Queue? Time Limit: 1 Second Memory Limit: 32768 KB Do you know stack and queue? Th ...
- python linux 自动补全 tab.py
#!/usr/bin/env python # python startup file import sys import readline import rlcompleter import ate ...
- 从WW中剥离一个三维场景框架
从WW中剥离一个三维场景框架,初步实现的一个.可以绘制一个三角形,但是不能够控制摄像机,没有增加鼠标事件.没有投影,世界变幻之类的东西.以后会不断学习逐步增加进来. 下载地址 下载V1.0.0.2
- RDD, DataFrame or Dataset
总结: 1.RDD是一个Java对象的集合.RDD的优点是更面向对象,代码更容易理解.但在需要在集群中传输数据时需要为每个对象保留数据及结构信息,这会导致数据的冗余,同时这会导致大量的GC. 2.Da ...
- (转)Terraform,自动化配置与编排必备利器
本文来自作者 QingCloud实践课堂 在 GitChat 上分享 「Terraform,自动化配置与编排必备利器」 Terraform - Infrastructure as Code 什么是 T ...
- mac 零碎
查看主机名 import socket socket.gethostname() 可以这样安装postgresql 安装postgresql, 输入 brew install postgresql 安 ...
- 1.初步认识JVM -- JVM序列
1.JVM概念 JVM是java Virtual Machine的简称.也称为Java虚拟机. 虚拟机:通过软件模拟具有完整硬件功能的运行在一个完全隔离环境的完整计算机系统.VMWare.Visual ...
- 手把手教你学node.js之一个简单的express应用
一个简单的express应用 目标 建立一个 lesson1 项目,在其中编写代码.当在浏览器中访问 http://localhost:3000/ 时,输出 Hello World. 挑战 访问 ht ...
- Codeforces Round #533 (Div. 2) Solution
A. Salem and Sticks 签. #include <bits/stdc++.h> using namespace std; #define N 1010 int n, a[N ...
- 使用spring cache和ehcache之前必须了解的
好长时间没写博客了,真的是没时间啊.ps:其实就是懒!!接下来几篇要写下缓存,这里主要写下ehcache与spring整合的内容,包括aop形式的缓存,基于注解的缓存,页面缓存这三方面吧.在这之前先要 ...
