使用纯生js实现图片轮换
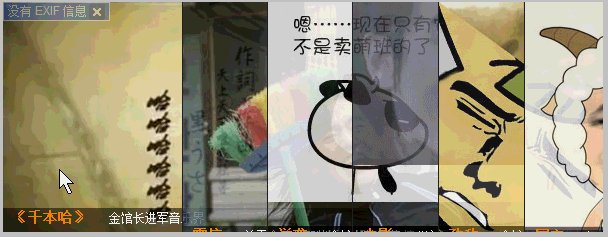
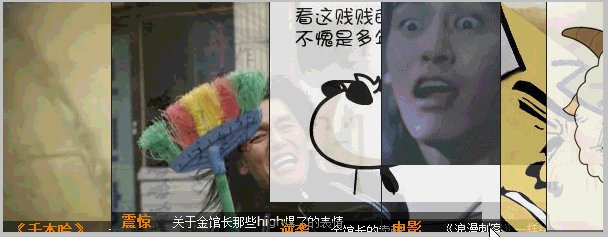
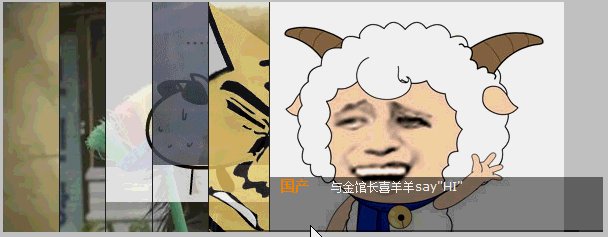
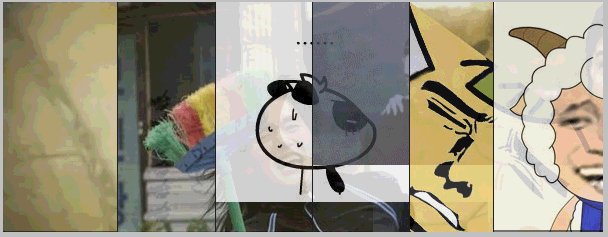
效果图预览.



<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用纯生js实现图片轮换效果</title>>
<link href="Styles/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="slider">
<div class="slide" style="border-left-style: none; left: 0px;">
<a href="#">
<img class="diapo" src="Images/642120642011110815551808.jpg" alt="" style="opacity: 0.8;
visibility: visible;"></a>
<div class="backgroundText" style="top: 233px;">
</div>
<div class="text" style="top: 233px;">
<span class="stitle">《千本哈》</span>金馆长进军音乐界</div>
</div>
<div class="slide" style="left: 90px;">
<a href="#">
<img class="diapo" src="Images/6421206420111014165330056.jpg" alt="" style="opacity: 0.8;
visibility: visible;"></a>
<div class="backgroundText" style="top: 231px;">
</div>
<div class="text" style="top: 231px;">
<span class="stitle">震惊</span>关于金馆长那些high爆了的表情</div>
</div>
<div class="slide" style="left: 190px;">
<a href="#">
<img class="diapo" src="Images/6421206420111009170039010.gif" alt="" style="opacity: 0.8;
visibility: visible;"></a>
<div class="backgroundText" style="top: 232px;">
</div>
<div class="text" style="top: 232px;">
<span class="stitle">逆袭</span>金馆长的卖萌</div>
</div>
<div class="slide" style="left: 290px;">
<a href="#">
<img class="diapo" src="Images/6421206420111008161252052.gif" alt="" style="opacity: 0.8;
visibility: visible;"></a>
<div class="backgroundText" style="top: 232px;">
</div>
<div class="text" style="top: 232px;">
<span class="stitle">电影</span>《浪漫刺客》一样给力</div>
</div>
<div class="slide" style="left: 390px;">
<a href="#">
<img class="diapo" src="Images/6421206420111108160036015.jpg" alt="" style="opacity: 0.8;
visibility: visible;"></a>
<div class="backgroundText" style="top: 231px;">
</div>
<div class="text" style="top: 231px;">
<span class="stitle">劲敌</span>金馆长的那些表情界对手们</div>
</div>
<div class="slide" style="left: 490px;">
<a href="#">
<img class="diapo" src="Images/6421206420111101161354091.jpg" alt="" style="opacity: 0.8;
visibility: visible;"></a>
<div class="backgroundText" style="top: 230px;">
</div>
<div class="text" style="top: 230px;">
<span class="stitle">国产</span>与金馆长喜羊羊say"HI"</div>
</div>
</div>
<script src="Scripts/slider.js" type="text/javascript"></script>
<script type="text/javascript">
slider.init();
</script>
</body>
</html>
HTML Code
/* ==== slider nameSpace ==== */
var slider = function() {
/* ==== private methods ==== */
function getElementsByClass(object, tag, className) {
var o = object.getElementsByTagName(tag);
for ( var i = 0, n = o.length, ret = []; i < n; i++) {
if (o[i].className == className) ret.push(o[i]);
}
if (ret.length == 1) ret = ret[0];
return ret;
}
function setOpacity (obj,o) {
if (obj.filters) obj.filters.alpha.opacity = Math.round(o);
else obj.style.opacity = o / 100;
}
/* ==== Slider Constructor ==== */
function Slider(oCont, speed, iW, iH, oP) {
this.slides = [];
this.over = false;
this.S = this.S0 = speed;
this.iW = iW;
this.iH = iH;
this.oP = oP;
this.oc = document.getElementById(oCont);
this.frm = getElementsByClass(this.oc, 'div', 'slide');
this.NF = this.frm.length;
this.resize();
for (var i = 0; i < this.NF; i++) {
this.slides[i] = new Slide(this, i);
}
this.oc.parent = this;
this.view = this.slides[0];
this.Z = this.mx;
/* ==== on mouse out event ==== */
this.oc.onmouseout = function () {
this.parent.mouseout();
return false;
}
}
Slider.prototype = {
/* ==== animation loop ==== */
run : function () {
this.Z += this.over ? (this.mn - this.Z) * .5 : (this.mx - this.Z) * .5;
this.view.calc();
var i = this.NF;
while (i--) this.slides[i].move();
},
/* ==== resize ==== */
resize : function () {
this.wh = this.oc.clientWidth;
this.ht = this.oc.clientHeight;
this.wr = this.wh * this.iW;
this.r = this.ht / this.wr;
this.mx = this.wh / this.NF;
this.mn = (this.wh * (1 - this.iW)) / (this.NF - 1);
},
/* ==== rest ==== */
mouseout : function () {
this.over = false;
setOpacity(this.view.img, this.oP);
}
}
/* ==== Slide Constructor ==== */
Slide = function (parent, N) {
this.parent = parent;
this.N = N;
this.x0 = this.x1 = N * parent.mx;
this.v = 0;
this.loaded = false;
this.cpt = 0;
this.start = new Date();
this.obj = parent.frm[N];
this.txt = getElementsByClass(this.obj, 'div', 'text');
this.img = getElementsByClass(this.obj, 'img', 'diapo');
this.bkg = document.createElement('div');
this.bkg.className = 'backgroundText';
this.obj.insertBefore(this.bkg, this.txt);
if (N == 0) this.obj.style.borderLeft = 'none';
this.obj.style.left = Math.floor(this.x0) + 'px';
setOpacity(this.img, parent.oP);
/* ==== mouse events ==== */
this.obj.parent = this;
this.obj.onmouseover = function() {
this.parent.over();
return false;
}
}
Slide.prototype = {
/* ==== target positions ==== */
calc : function() {
var that = this.parent;
// left slides
for (var i = 0; i <= this.N; i++) {
that.slides[i].x1 = i * that.Z;
}
// right slides
for (var i = this.N + 1; i < that.NF; i++) {
that.slides[i].x1 = that.wh - (that.NF - i) * that.Z;
}
},
/* ==== HTML animation : move slides ==== */
move : function() {
var that = this.parent;
var s = (this.x1 - this.x0) / that.S;
/* ==== lateral slide ==== */
if (this.N && Math.abs(s) > .5) {
this.obj.style.left = Math.floor(this.x0 += s) + 'px';
}
/* ==== vertical text ==== */
var v = (this.N < that.NF - 1) ? that.slides[this.N + 1].x0 - this.x0 : that.wh - this.x0;
if (Math.abs(v - this.v) > .5) {
this.bkg.style.top = this.txt.style.top = Math.floor(2 + that.ht - (v - that.Z) * that.iH * that.r) + 'px';
this.v = v;
this.cpt++;
} else {
if (!this.pro) {
/* ==== adjust speed ==== */
this.pro = true;
var tps = new Date() - this.start;
if(this.cpt > 1) {
that.S = Math.max(2, (28 / (tps / this.cpt)) * that.S0);
}
}
}
if (!this.loaded) {
if (this.img.complete) {
this.img.style.visibility = 'visible';
this.loaded = true;
}
}
},
/* ==== light ==== */
over : function () {
this.parent.resize();
this.parent.over = true;
setOpacity(this.parent.view.img, this.parent.oP);
this.parent.view = this;
this.start = new Date();
this.cpt = 0;
this.pro = false;
this.calc();
setOpacity(this.img, 100);
}
}
/* ==== public method - script initialization ==== */
return {
init : function() {
// create instances of sliders here
// parameters : HTMLcontainer name, speed (2 fast - 20 slow), Horizontal ratio, vertical text ratio, opacity
this.s1 = new Slider("slider", 12, 1.84/3, 1/3.2, 80);
setInterval("slider.s1.run();", 16);
}
}
}();
JavaScript Code
/*顶部轮换*/
#slider
{
position: relative;
width: 580px;
float: right;
padding-right: 20px;
height: 230px;
overflow: hidden;
background: #CCC;
border: 5px solid #CCC;
display: block;
}
#slider .slide
{
position: absolute;
top: 0px;
height: 230px;
width: 370px;
overflow: hidden;
border-left: #222 solid 1px;
cursor: default;
}
#slider .stitle
{
color: #F80;
font-weight: bold;
font-size: 1.2em;
margin-right: 1.5em;
text-decoration: none;
}
#slider .backgroundText
{
position: absolute;
width: 100%;
height: 100%;
top: 100%;
background: #000;
filter: alpha(opacity=40);
opacity: 0.5;
}
#slider .text
{
position: absolute;
top: 1%;
top: 100%;
color: #FFF;
font-family: verdana, arial, Helvetica, sans-serif;
font-size: 12px;
width: 320px;
left: 10px;
height: 70px;
overflow: hidden;
}
#slider .diapo
{
position: absolute;
filter: alpha(opacity=100);
opacity:;
visibility: hidden;
}
CSS CODE
有空上传一份源码
使用纯生js实现图片轮换的更多相关文章
- 使用纯生js操作cookie
前段时间做项目的时候要使用js操作cookie,jquery也有相应的插件,不过还是觉得纯生的js比较好,毕竟不依赖jq. //获得coolie 的值 function cookie(name) { ...
- html input type=file 选择图片,图片预览 纯html js实现图片预览
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 纯生js实现Element中input组件的部分功能(慢慢完善)并封装成组件
现在实现的有基础用法.可清空.密码框,参考链接:https://element.eleme.cn/#/zh-CN/component/input HTML代码:想要测试哪个组件,直接将对应组件解开注释 ...
- 纯原生js移动端图片压缩上传插件
前段时间,同事又来咨询一个问题了,说手机端动不动拍照就好几M高清大图,上传服务器太慢,问问我有没有可以压缩图片并上传的js插件,当然手头上没有,别慌,我去网上搜一搜. 结果呢,呵呵...诶~又全是基于 ...
- 图片纯前端JS压缩的实现
一.图片上传前端压缩的现实意义 对于大尺寸图片的上传,在前端进行压缩除了省流量外,最大的意义是极大的提高了用户体验. 这种体验包括两方面: 由于上传图片尺寸比较小,因此上传速度会比较快,交互会更加流畅 ...
- Jquery实现图片轮换效果
最近在看jquery书时,看到一个比较有趣的东西:图片轮换.这里和大家分享下我看完后写的一个demo.实现图片轮换要完成三部分模块:html部分.css部分.jqury部分.下面分步详细说明.1.ht ...
- JS实现图片预加载无需等待
网站开发时经常需要在某个页面需要实现对大量图片的浏览;用javascript来实现一个图片浏览器,让用户无需等待过长的时间就能看到其他图片 网站开发时经常需要在某个页面需要实现对大量图片的浏览,如果考 ...
- 纯CSS3实现的图片滑块程序 效果非常酷
原文:纯CSS3实现的图片滑块程序 效果非常酷 之前我们经常会看到很多利用jQuery实现的焦点图插件,种类太多了,今天我想给大家分享一款利用纯CSS3实现的图片滑块应用,完全是利用CSS3的相关特性 ...
- js实现图片粘贴上传到服务器并展示
最近看了一些有关于js实现图片粘贴上传的demo,实现如下: (这里只能检测到截图粘贴和图片右键复制之后粘贴) demo1: document.addEventListener('paste', fu ...
随机推荐
- 20145104张家明 《Java程序设计》第一周学习总结
20145104张家明 <Java程序设计>第1周学习总结 教材学习内容总结 在开学的第一周,通过了看书进行了系统的学习java,首先简单的了解java的发展历程,然后了解了JVM.JRE ...
- Linux基础入门第三节(修改)
第三节 作业部分 添加一个用户loutest,使用sudo创建文件/opt/forloutest,设置成用户loutest可以读写.截图并把操作过程写入实验报告. 找到了解决的办法,在touch命令前 ...
- ArrayList扩容
jdk1.5 public ArrayList(int initialCapacity) { super(); if (initialCapacity < 0) throw new Illega ...
- asp.net和.net的区别
http://zhidao.baidu.com/link?url=BEIkzsJqo-tnOmWKwzsiuXeohqVJzb_iRCZ5gWCozAGVdw2FSnWW95r3vaUAecUnKsW ...
- Windows自带计算器快捷键
今天乱翻的时候发现了这个东西,下面就是各个快捷键: (以下功能在计算器面板上均能找到) 按键 功能 F9 \(-/+\) R 1/x @ \(\sqrt{}\) Ctrl+Shift+D 清除历史记录 ...
- Cuda 9.2 CuDnn7.0 官方文档解读
目录 Cuda 9.2 CuDnn7.0 官方文档解读 准备工作(下载) 显卡驱动重装 CUDA安装 系统要求 处理之前安装的cuda文件 下载的deb安装过程 下载的runfile的安装过程 安装完 ...
- python 字典输出键值对
d = {, , } for dict_key, dict_value in d.items(): print(dict_key,'->',dict_value)
- 使用向量化的 if:ifelse
进行分支计算的一个替代方法是 ifelse( ).这个函数接收一个逻辑向量作为判定条件,并且返回一个向量.对于逻辑判定条件内的每一个元素,若是 TRUE,则选择第 2个参数 yes 中所对应的元素:若 ...
- Strategy(策略)
意图: 定义一系列的算法,把它们一个个封装起来, 并且使它们可相互替换.本模式使得算法可独立于使用它的客户而变化. 适用性: 许多相关的类仅仅是行为有异.“策略”提供了一种用多个行为中的一个行为来配置 ...
- Rails 5 Test Prescriptions 第14章 Testing Exteranl Services(中断。)
external testing strategy ✅ the service integration test✅ introduce VCR✅ Client Unit Tests ❌ Why an ...
