SSM-网站前台博客系统制作(2)---完善版Google的Kaptcha
前提:
在上一篇文章中,可以加入基本的验证码,但是很呆板,验证码也无法传输到Controller进行处理,然后现在改正了一下,可以刷新验证码,然后和登录名,密码一起提交过去,
弄了一下午和晚上,QAQ,我好菜啊,基本完成了。
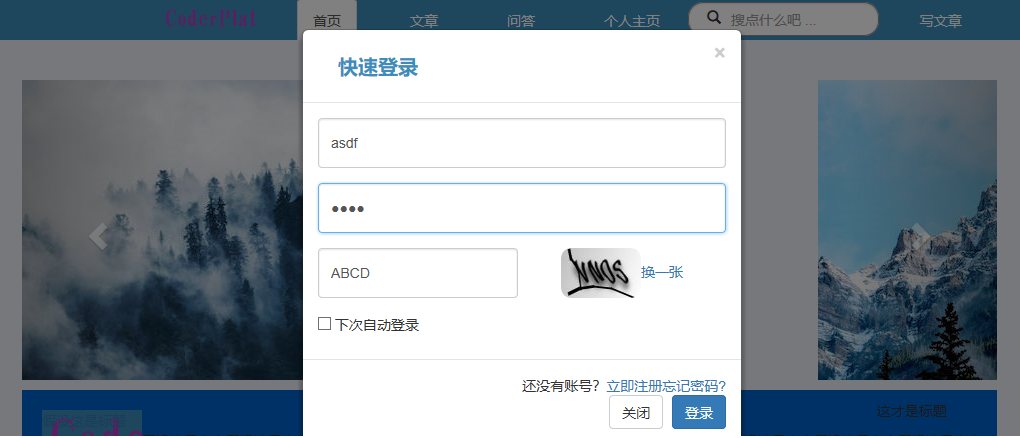
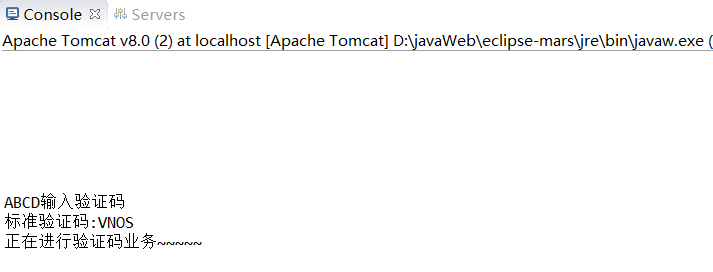
实现效果


LDQ(X@VQZ$MBW.png)
AB4W.png)
<script type="text/javascript">
function changeCaptcha(){
$("#kchange").attr("src","${ctx}/kmycode");
}
</script>
2.关于验证本验证码:
网上都是在上面Controller层里面写了,我个人感觉不太好,因为无法和username,password绑定起来,所以我直接存到了session中,然后在另外一个Controller层里面写登录
,然后比较即可(本人耗时比较长是因为一些id没对应上,另外用网上的刷新验证码什么的耗太多时间了。)
用户登录的UserController(放回jsp什么的其实可以不写,就在本网页里面就好了,我懒得改了):
package org.fkit.hrm.controller; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession; import org.fkit.hrm.domain.User;
import org.fkit.hrm.util.common.HrmConstants;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView; /**
* @author Empirefree 胡宇乔:
* @version 创建时间:2019年1月23日 下午7:49:06
*/
@Controller
public class UserloginController { @RequestMapping(value="/login")
public ModelAndView login(@RequestParam("username") String loginname,
@RequestParam("password") String password,
@RequestParam("captchaCode") String captchaCode,
HttpSession session,
ModelAndView mv){
String capText = session.getAttribute("capText").toString(); System.out.println(captchaCode + "输入验证码\n标准验证码:" + capText);
mv.addObject("message", "登录名或密码错误!请重新输入");
return mv; }
}
js绑定登录按钮:
<script type="text/javascript">
$(function(){
/** 按了回车键 */
$(document).keydown(function(event){
if(event.keyCode == 13){
$("#login-submit-btn").trigger("click");
}
})
/** 给登录按钮绑定点击事件 */
$("#login-submit-btn").on("click",function(){
/** 校验登录参数 ctrl+K */
var loginname = $("#loginname").val();
var password = $("#password").val();
var captchaCode = $("#captchaCode").val();
alert("QAQ,求求您AC把");
$("#loginform").submit();
})
})
</script>
form表单(没什么重要的,主要是一些id,name名称要对应好,不然js和后台controller层接收不到,蛮耗时间的。)
<form id = "loginform" action="login" method="post">
<div class="modal-body">
<ul>
<li class="form-group">
<input class="form-control" type="text" style="height: 50px;" id="username" name="username" placeholder="请输入用户名或邮箱" >
</li>
<li class="form-group">
<input class="form-control" type="password" style="height: 50px;" id="password" name="password" placeholder="请输入密码">
</li>
<li class="form-group">
<input class="form-control pull-left margin-r-5" type="text" id="captchaCode" name="captchaCode" style="width: 200px; height: 50px;" name="verificat" placeholder="验证码">
<img class="verificat" src="${ctx }/kmycode" id="kchange" title="看不清,点击换一张" onclick="changeCaptcha()" style="width:80px;height: 50px; border-radius: 10px;" /><a href ="javascript:changeCaptcha()">换一张</a>
</li>
<li class="autologin">
<input type="checkbox" name="remember-me"> 下次自动登录
</li>
</ul>
</div>
<div class="modal-footer">
<span>还没有账号?</span><a>立即注册</</a><a>忘记密码?</a><br />
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="button" type ="submit" class="btn btn-primary" id="login-submit-btn" autocomplete="off">
登录
</button>
</div>
</form>
SSM-网站前台博客系统制作(2)---完善版Google的Kaptcha的更多相关文章
- SSM-网站前台博客系统制作(1)---前台+Google的Kaptcha
前提: 1天半时间简单自己手写了一下前端布局和后台验证码的基本工作,简要说明一下遇到的问题和收获吧. 这次基本就是前台设计(首页)+Kaptcha图片验证码(之前弄了一个reCaptcha验证码 但是 ...
- Java基于SSM的个人博客系统(源码 包含前后台)
@ 目录 系统简介 系统运行截图 核心代码 写在最后 系统简介 技术点:Java.JSP.SSM框架,实现了个人博客系统 用户角色分为:普通用户.管理员.系统管理员 功能:发博客.博客分类.博客删除. ...
- 利用Sails.js+MongoDB开发博客系统
http://yoyoyohamapi.me/categories/利用Sails-js-MongoDB开发博客系统/ 利用Sails.js+MongoDB开发博客系统 Apr 14, 2016 利用 ...
- 基于开源博客系统(mblog)搭建网站
基于开源博客系统(mblog)搭建网站 上一章讲了基于jpress部署的博客系统,这一章了解一下 mblog这个开源的基于springboot的博客系统,相比与jpress 的热度fork数量要少一些 ...
- 基于开源博客系统(jpress)搭建网站
基于开源博客系统(jpress)搭建网站 JPress 使用 Java8 开发,基于流行的JFinal和Jboot框架. 目前JPress已经内置的文章和页面其实是两个模块,可以移除和新增其他模块,因 ...
- 基于SAE+CodeIgniter3.0+管理端angularjs+前台amazeui的多用户博客系统V1.0--系统设计(一)
开发环境: 服务器系统:CentOS-6.x web服务器:Apache-2.2.x php版本:PHP-5.3.x 开发工具:sublime text 3 ,谷歌浏览器 数据库查询工具:phpmya ...
- Java程序员博客系统推荐!我调研了100来个 Java 开源博客系统,发现这 5 个最好用!
大家好!我是 Guide 哥,Java 后端开发.一个会一点前端,喜欢烹饪的自由少年. 最近想倒腾一下博客,看了很多现成的比较成熟的开源博客系统,自己也简单从下面几个维度总结对比了一下: star数量 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(4)下,前后台布局实现、发布博客以及展示。
一.博客系统进度回顾 目前已经完成了,前台展示,以及后台发布的功能,最近都在做这个,其实我在国庆的时候就可以弄完的,但是每天自己弄,突然最后国庆2天,连电脑都不想碰,所以就一直拖着,上一篇写了前端实现 ...
- Docker+SpringBoot+Mybatis+thymeleaf的Java博客系统开源啦
个人博客 对于技术人员来说,拥有自己的个人博客应该是一件令人向往的事情,可以记录和分享自己的观点,想到这件事就觉得有意思,但是刚开始写博客的时候脑海中是没有搭建个人博客这一想法的,因为刚起步的时候连我 ...
随机推荐
- yield关键字
1.yield语句有两种形式 (1)yield return <expression>;一次返回一个元素 运行yield return 语句时,会返回一个 值,并记录当前位置及保留该值.下 ...
- 一个RDBMS左连接SQL执行计划解析
1.测试数据如下: SQL> select * from t1; a | b | c ---+----+--- 1 | 10 | 1 2 | 20 | 2 3 | 30 | 3 4 ...
- VUE错误码Attribute ':sizeOpts' must be hyphenated
Attribute ':sizeOpts' must be hyphenated 因为属性有大写,需要添加 - 来取代 例如 tampData 换成 tamp-data 就可以了
- PDM:Training Models of Shape from Sets of Examples
这篇论文介绍了一种创建柔性形状模型(Flexible Shape Models)的方法--点分布模型(Point Distribution Model).该方法使用一系列标记点来表示形状,重要的是根据 ...
- Libvmi实现分析
LibVMI是一个专注于读写虚拟机内存的自省库,它能够监视虚拟机底层的运行细节并将其还原.LibVMI支持对Xen及KVM虚拟化平台上的运行虚拟机进行自省操作,针对KVM虚拟化平台,LibVMI对QE ...
- react创建项目很慢,最后提示fetch failed的解决方法
$ cnpm install -g create-react-app //创建react全局变量 $ create-react-app my-app //创建一个react项目 国内使用 npm 速度 ...
- win 下 python ImportError: No module named requests
第一次弄爬虫,报库找不到,网上找了半天,一般都让都让改成绝对路径...那不是饮鸩止渴嘛. 然后 在无意中发现,不需要控制台输入pip命令,因为不是在Linux下啊,,win下直接在pycharm里添加 ...
- 61.H5---利用canvas+原生js进行鼠标跟随绘图
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- JDK8 HashMap--treeify()树形化方法
/*创建红黑树*/ final void treeify(Node<K,V>[] tab) { TreeNode<K,V> root = null;// 定义红黑树根节点roo ...
- JFinal框架
FJinal过滤器(tomcat) 创建java类继承JFinalConfig 会实现六个方法(有一个是拦截器的方法好像是,那个我好像看的跟struts2一样但是又没看懂暂时不写) Controlle ...
