rem 自适应适配方法
rem是指相对于根元素(html)的字体大小的单位,它是一个相对单位,它是css3新增加的一个单位属性,我们现在有很多人用的都是px,但px是一个绝对单位,遇到分辨率不同的设备,做出的页面可能会乱,这就给我们造成了很大的影响,而且后期的修复也很费时间,所以rem是一个很不错的适配方法。rem的初始值是16px,也就是说在没有设置根节点的font-size的时候,1rem=16px;
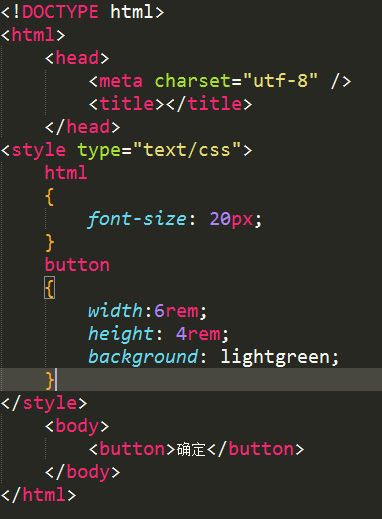
下面直接进入例子:

在这里设置html的font-size:20px;就代表1rem=20px;
接下来就可以根据上面推算设置button的样式,1rem=20px;
width:6rem==>width:120px;height:4rem==>height:80px;
可以给大家推荐一个px、em、rem换算的软件:http://pxtoem.com/
可能会有很多人在想em和rem有什么区别呢?
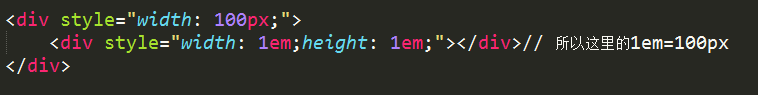
em也是一个相对单位,但它是相对父元素的字体大小来转换单位的,它的值并不是固定的,它会继承父级元素的字体大小,
例如:

rem 自适应适配方法的更多相关文章
- H5 页面 rem 布局适配方法
rem 布局适配方案 主要方法为: 按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小: css 中,设计稿元素的宽.高.相对位置等取值,按照同等比例换算为 re ...
- rem - 移动前端自适应适配布局解决方案和比较(转载)
原文链接:http://caibaojian.com/mobile-responsive-example.html 互联网上的自适应方案到底有几种呢?就我个人实践所知,有这么几种方案:· 固定一个某些 ...
- 移动端 rem适配方法
rem适配 一, 网易适配方法 屏幕宽度/设计稿rem宽度=页面动态font-size值(如:375/7.5=50) document.documentElement. ...
- 【转载】rem自适应布局-移动端自适应必备
原文链接:rem自适应布局-移动端自适应必备 版权所有,转载时请注明出处,违者必究. 由于移动端特殊性,本文讲的是如何使用rem实现自适应,或叫rem响应式布局,通过使用一个脚本就可以rem自适应,不 ...
- rem自适应js
Rem自适应js---flexible.min.js 网上看到很多移动端适配的各种方法,由于原来工作中对rem的疏忽,所以决定重新学习rem~ 由于移动端特殊性,本文讲的是如何使用rem实现自适应 ...
- Rem自适应js---flexible.min.js
网上看到很多移动端适配的各种方法,由于原来工作中对rem的疏忽,所以决定重新学习rem~ 由于移动端特殊性,本文讲的是如何使用rem实现自适应,或叫rem响应式布局,通过使用一个脚本就可以rem自适应 ...
- 移动端H5适配方法(盒子+图片+文字)
一.怎么让H5页面适应手机 a.利用meta标签 <meta name="viewport" content="width=device-width,initial ...
- rem自适应布局的回顾总结
使用rem实现自适应布局,应该算是当前移动前端的一大趋势,有些人对此还有点迷惑,搞不懂rem是如何实现自适应布局,如何根据设计稿来调整rem的值?rem布局如何用雪碧背景图片?rem一定要加载JS吗? ...
- html5 750 REM JS换算方法
在安卓手机低版本浏览器,如果进页面快速执行的话会出现计算宽度不正确的情况,解决方法是放在onload方法里面执行,但这种解决方式在一些高版本浏览器中会出现页面闪动,所以使用判断浏览器版本的方式来解决, ...
随机推荐
- js中字节B转化成KB,MB,GB
function change(limit){ var size = ""; if(limit < 0.1 * 1024){ //小于0.1KB,则转化成B size = l ...
- axios 发送post请求的时候会发送两次
第一次发送的时候会先发送OPTIONS, 第二次才发送POST, 解决方法: 引用qs模块 安装qs依赖 npm install qs --save 引入qs依赖 import qs from 'qs ...
- 【转载】 [unreal4入门系列之七] UE4中的Actor类和Pawn类
原文地址: http://www.52vr.com/article-558-1.html 现在我们开始进入UE4的代码开发工作.首先,UE4的类框架是非常庞大的,看起来有点让人措手不及.不过正因为UE ...
- 'Tensorboard.util' has no attribute 'Retrier' - 'Tensorboard.util'没有属性'Retrier'
Here is a popular issue when you want to use tensorbard with your upgraded tensorflow and tensorboar ...
- Object.create()和new object()和{}的区别
Object.create()介绍 Object.create(null) 创建的对象是一个空对象,在该对象上没有继承 Object.prototype 原型链上的属性或者方法,例如:toString ...
- 【webpack学习笔记】a03-管理输出
webpack 中输出管理主要运用了两个插件: html-webpack-plugin clean-webpack-plugin 这两个插件可以满足常规的输出管理需求. html-webpack-pl ...
- [Leetcode 217&219]寻找数组中的重复值Contains Duplicate I & II
[题目1] Given an array of integers, find if the array contains any duplicates. Your function should re ...
- python常见问题汇总
1.python使用selenium中的时间等待 a.强制等待 time.sleep() b.隐式等待: 如果某些元素不是立即可用的,隐式等待是告诉WebDriver去等待一定的时间后去查找元素. 默 ...
- Application 、Cookie和 Session 两种会话有什么不同
Application储存在服务端,没有时间限制,服务器关闭即销毁 Session存储在服务端,客户端,关闭即销毁(长时间不使用,且浏览器未关闭,默认自动销毁时间是20分钟) Cookie储存在客户端 ...
- ng-model-options 时延
ng-model-options="{updateOn: 'blur'}" 失去焦点时生效 ng-model-options="{debounce:500}" ...
