Canvas中的非零环绕
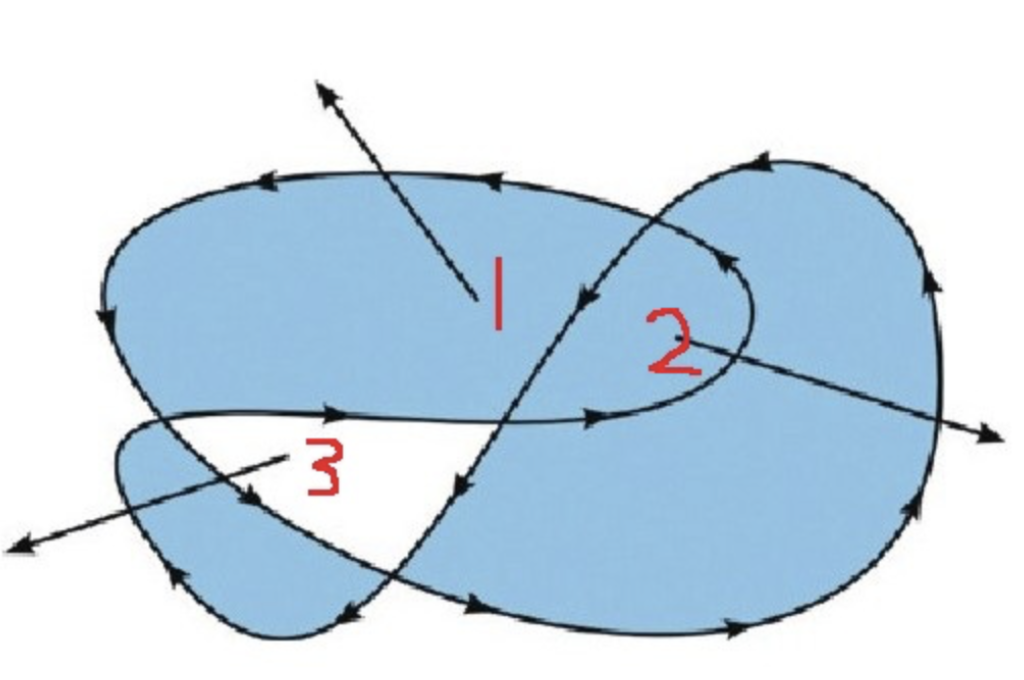
先上图

当要填充图形时,必须区分开哪些部分是覆盖的,哪些是空的,根据绘制的方向可以判断出来
非零环绕规则:对于路径中指定范围区域,从该区域内部画一条足够长的线段,使此线段的完全落在路径范围之外。
非零环绕规则计数器:
然后,将计数器初始化为0,每当这个线段与路径上的直线或曲线相交时,就改变计数器的值,如果是与路径顺时针相交时,那么计数器就加1, 如果是与路径逆时针相交时,那么计数器就减1.
如果计数器始终不为0,那么此区域就在路径范围里面,在调用fill()方法时,浏览器就会对其进行填充。如果最终值是0,那么此区域就不在路径范围内,浏览器就不会对其进行填充。
如图
线段1:根据非零环绕规则,这条直线只经过路径一次且路径是逆时针方向,那么计数器为-1;
根据浏览器对计数器的计算原理得出,当调用fill()方法时浏览器会填充此区域。
线段2:根据非零环绕规则,这条直线经过路径二次且路径都是逆时针方向,那么计数器为-2;
根据浏览器对计数器的计算原理得出,当调用fill()方法时浏览器会填充此区域。
线段3:根据非零环绕规则,这条直线经过路径二次;第一次经过的路径是逆时针方向,计数器则为-1;
第二次经过的路径是顺时针方向,计数器为1;原因计数器的最终值为0-1+1 = 0;
所以根据浏览器对计数器的计算原理得出,当调用fill()方法时浏览器不会填充此区域。
Canvas中的非零环绕的更多相关文章
- canvas中的非零环绕原则
非零环绕原则: 如果需要判断某一个区域是否需要填充颜色. 就从该区域中随机的选取一个点. 从这个点拉一条直线出来, 一定要拉到图形的外面. 此时以该点为圆心.看穿过拉出的直线的线段. 如果是顺时针方向 ...
- Canvas中的非零围绕规则原理
非零围绕规则:对于路径中指定范围区域,从该区域内部画一条足够长的线段.使此线段的全然落在路径范围之外. 非零围绕规则计数器:然后,将计数器初始化为0,每当这个线段与路径上的直线或曲线相交时,就改变计数 ...
- canvas填充规则,非零环绕
1.看一块区域是否填充 2.从这个区域拉一条直线 3,看和这条直线相交的轨迹 4.如果顺时针轨迹+1 5.如果逆时针轨迹-1 6.所有轨迹的值计算出来 7.如果是非0,那么填充 8.如果是0那么不填充
- python 判断矩阵中每行非零个数的方法
python 判断矩阵中每行非零个数的方法: # -*- coding: utf-8 -*- # @Time : 2018/5/17 15:05 # @Author : Sizer # @Site : ...
- 讲解Canvas中的一些重要方法
Canvas所提供的各种方法根据功能来看大致可以分为几类: 第一是以drawXXX为主的绘制方法: 第二是以clipXXX为主的裁剪方法: 第三是以scale.skew.translate和rotat ...
- Keil MDK下如何设置非零初始化变量
一些工控产品,当系统复位后(非上电复位),可能要求保持住复位前RAM中的数据,用来快速恢复现场,或者不至于因瞬间复位而重启现场设备.而keil mdk在默认情况下,任何形式的复位都会将RAM区的非初始 ...
- Keil MDK下如何设置非零初始化变量(转)
源:Keil MDK下如何设置非零初始化变量 一些工控产品,当系统复位后(非上电复位),可能要求保持住复位前RAM中的数据,用来快速恢复现场,或者不至于因瞬间复位而重启现场设备.而keil mdk在默 ...
- canvas中插入的图片 自适应 ?
注意 不是用canvas画图 是在canvas中插入图片 我很是惊讶 为啥明明img标签就能解决的非要用canvas 不过别人写好的 我一般不会动 需求是 canvas中的图片自适应不能拉伸…… 老 ...
- WPF在Canvas中绘图实现折线统计图
最近在WPF中做一个需要实现统计的功能,其中需要用到统计图,之前也没有接触过,度娘上大多都是各种收费或者免费的第三方控件,不想用第三方控件那就自己画一个吧. 在园子还找到一篇文章,思路来自这篇文章,文 ...
随机推荐
- 3-4 计算属性的setter和getter
Vue中的计算属性的setter和getter //如上,fullName这个方法在取这个数据的时候,会执行get中的方法:而在设置数据时,会执行set中的方法.其中set中有个参数(value),用 ...
- Eclipse debug Source not found
点击打开链接最近开始慢慢转向idea开发了,但是因为旧项目是在eclipse里面.就没有在idea导入,所以旧项目就用eclipse,新项目就用idea.然而最近几天eclipse似乎不干了,每次de ...
- redis 系列9 对象类型(字符串,哈希,列表,集合,有序集合)与数据结构关系
一.概述 在前面章节中,主要了解了 Redis用到的主要数据结构,包括:简单动态字符串.链表(双端链表).字典.跳跃表. 整数集合.压缩列表(后面再了解).Redis没有直接使用这些数据结构来实现键值 ...
- 【朝花夕拾】Handler篇
如果您的app中没有使用过Handler,那您一定是写了个假app:如果您笔试题中没有遇到Handler相关的题目,那您可能做了份假笔试题:如果您面试中没被技术官问到Handler的问题,那您也许碰到 ...
- 前端笔记之JavaScript(一)初识JavaScript
一.JavaScript简介 1.1网页分层 web前端一共分三层: 结构层 HTML : 负责搭建页面结构 样式层 CSS : 负责页面的美观 行为层 JavaSc ...
- 初学Java Web(2)——搭建Java Web开发环境
虽然说 html 和 css 等前端技术,是对于 Web 来说不可或缺的技术,但是毕竟更为简单一些,所以就不详细介绍了,没有基础的同学可以去菜鸟教程或者W3school进行自主学习,最好的方式还是做一 ...
- springboot+mybatis+dubbo+aop日志第二篇
本篇主要介绍dubbo-demo-api接口层和dubbo-demo-service层,以及如何通过dubbo把服务发布出去,介绍代码前,咱们先来回顾一下整个demo工程的结构,如下图所示: 1.du ...
- gcc编译基本用法~1
命令格式:gcc [选项] [文件名] 编译的四个阶段:-E:仅执行编译预处理: -c:仅执行编译操作,不进行连接操作:-S:将C代码转换为汇编代码: -o:指定生成的输出文件. Expiain : ...
- VS 2015 GIT操作使用说明
相比VS2013,VS2015在对GIT的支持上有了更强大的支持.本篇仅作抛砖引玉,不做过多介绍: 1. 打开VS 2015起始页 2. 打开团队资源管理器 打开[本地GIT存储库]选项卡,然后点击[ ...
- 【Zabbix】CentOS6.9系统下部署Zabbix-agent
目录 安装Zabbix-agent 1.安装YUM源 2.安装Zabbix agent端 3.配置zabbix_agentd.conf文件 4.启动zabbix agent服务 5.zabbix图形界 ...
