npm run build 打包后,如何运行在本地查看效果(Nginx服务)
这段时间,研究了一下vue 打包的很慢的问题。但是当我 npm run build 打包后,在本地查看效果的时候,活生生被我老大鄙视了,因为我打开了XAMPP。他说:你怎么不用Nginx啊?用这个一堆的路径问题!!!!!!
然后我就去研究了Nginx 。。。我原谅我老大了。
一.初识nginx
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等
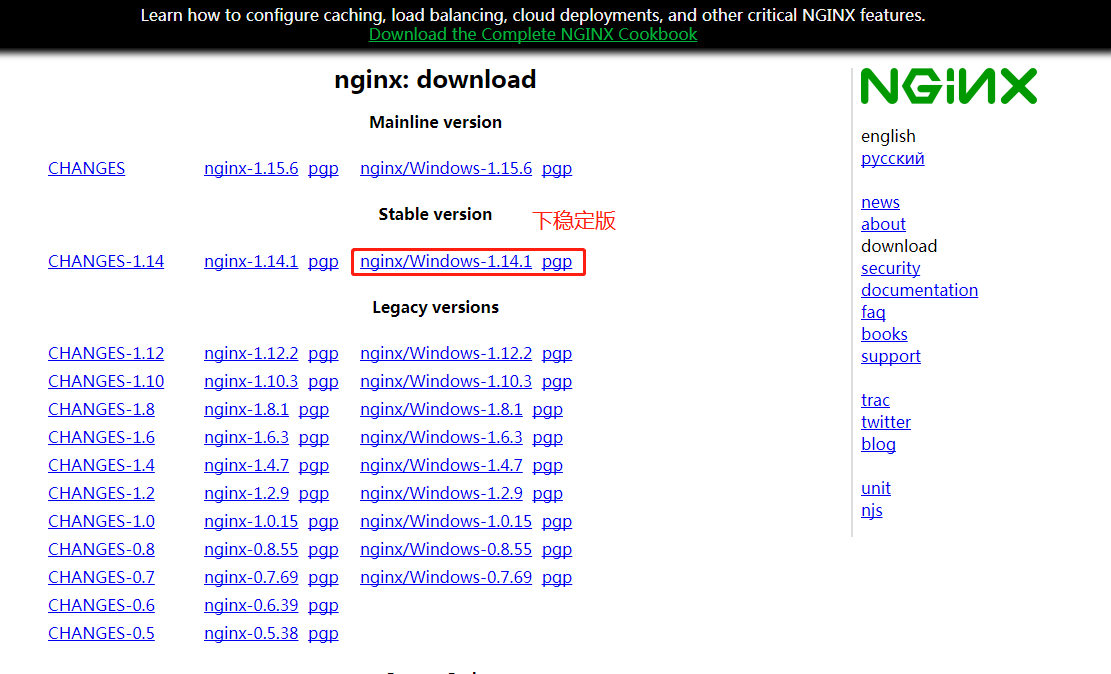
二.nginx下载
官方网址:http://nginx.org/en/download.html

下载完成以后,得到nginx压缩包;

三、nginx启动
注意不要直接双击nginx.exe,这样会导致很多问题。
我们使用命令行工具进行nginx的启动、停止和重启工作。
使用Win+R快捷键打开命令行窗口,并切换到nginx.exe所在的目录,我们使用start nginx命令来启动nginx。
我们使用nginx -s stop来快速停止nginx,使用nginx -s quit 完整的停止nginx。
四、运行预览

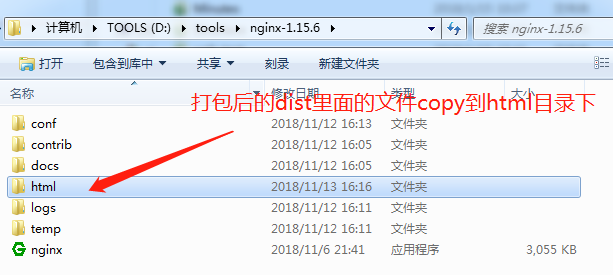
在执行cnpm run build命令之前,不需要改任何东西,就和cnpm run dev 一样的单纯。

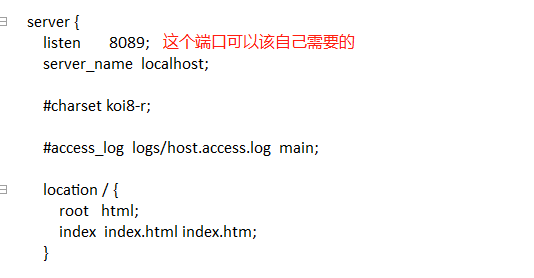
难道不需要改配置吗?不需要!!!!但是我们还是来看看Nginx的conf目录下的nginx.conf文件

怎么查看效果呢?server_name+listen =====>http://localhost:8089,回车就可以啦!比XAMPP方便好用太多了。什么配置都不需要!!!
npm run build 打包后,如何运行在本地查看效果(Nginx服务)的更多相关文章
- 关于npm run build打包后css样式中的图片失效的问题(如background)
平时run dev都能正常显示的css背景图片在npm run build打包后竟然不显示了(写在标签对中的图片都可以正常显示),而且dist/static/img目录下是确实有这张图片的,于是查看打 ...
- npm run build打包后自定义动画没有执行
问题描述:在vue项目中,当你自己写了一些自定义动画效果,然后你npm run build打包项目放到线上环境后,发现动画并没有效果. 解决办法:在vue项目中找到build文件夹下的vue-load ...
- npm run build 打包后(直接打包白屏),如何运行在本地查看效果(Apache服务)
转载: https://www.cnblogs.com/qiu-Ann/p/7477593.html 目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端 ...
- npm run build 打包后,如何运行在本地查看效果(Apache服务)
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- npm run build 打包后,如何运行在本地查看效果
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- npm run build 打包后,如何查看效果
我们用vue-cli搭建的项目执行npm build后本地打开页面空白,如果才能查看npm run build之后的结果呢 首先我们看一下提示 Tip: built files are meant t ...
- npm run build 打包后空白页解决问题两种情况
问题一:assetsPublicPath配置错误 解决办法:打开config/index.js文件 build:{ // assetsPublicPath: '/' ass ...
- Vue打包npm run build 打包后空白怎么解决?
问题一:路径报错并且页面空白 解决:buld/index.js assetsPublicPath: '/'修改为 assetsPublicPath: './' 问题二:没报错页面空白 ro ...
- Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发.当然也就一并用到 vue cli 进行自动化构建.结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题 ...
随机推荐
- org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'catchFromPBomService': Cannot create inner bean '(inner bean)#302efb82' of type [com.thinkgem.jeesite.modules.fd
org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'catchFromPBo ...
- callable函数 stride的意义 Math.round(),Math.ceil(),Math.floor()用法
callable()函数检查一个函数是否可以调用 如果返回True,object仍然可能调用失败:但如果返回False,调用对象ojbect绝对不会成功. 对于函数, 方法, lambda 函式, 类 ...
- jquery serializeArray()、serialize()增加数据
转自:http://blog.csdn.net/csdnzhangtao5/article/details/52981541 serialize().serializeArray()方法都是jquer ...
- 外星人入侵游戏(python代码)
https://github.com/ehmatthes/pcc/tree/master/chapter_12/images
- 010 Editor Mac安装教程
010 Editor mac版是mac上一款非常强大的十六进制编辑器,可以帮助用户进行编辑十六进制和二进制,可选择自己需要的进制进行编辑,还可对任何的文件进行编辑:软件内置了强大的模块.脚本操作,只需 ...
- Centos7 Docker 安装笔记
1. docker官方文档地址:https://docs.docker.com/ 2. centos版本号查看命令:uname -a centos7.3版本 3. 直接yum -install ...
- 图像旋转与图像缩放及Matlab代码实现
本周的作业是自己通过公式编写图像旋转与缩放的代码.今天先通过调用函数的方法来实现. 图像的旋转: A=imread('2.jpg'); J=imrotate(A, 30); subplot(1,2,1 ...
- kNN算法基本原理与Python代码实践
kNN是一种常见的监督学习方法.工作机制简单:给定测试样本,基于某种距离度量找出训练集中与其最靠近的k各训练样本,然后基于这k个“邻居”的信息来进行预测,通常,在分类任务中可使用“投票法”,即选择这k ...
- [FJOI2018]领导集团问题 mulitset合并
P4577 [FJOI2018]领导集团问题 链接 luogu bzoj 他是个重题 bzoj4919: [Lydsy1706月赛]大根堆 代码改改就过了 思路 求树上的lis,要好好读题目的!!! ...
- LaTex 使用特殊章节符号 (§)
参考: LaTex 使用特殊章节符号 (§) LaTex 使用特殊章节符号 (§) 在.tex文件开头,加上以下内容: \usepackage[utf8]{inputenc} \usepackage{ ...
