Git克隆代码后更新代码上传至服务器
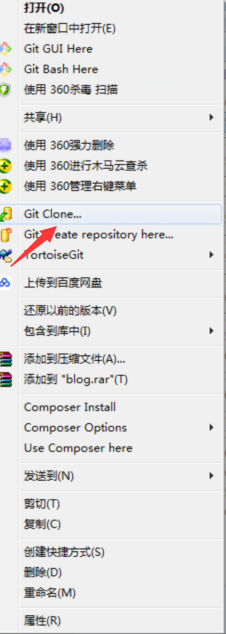
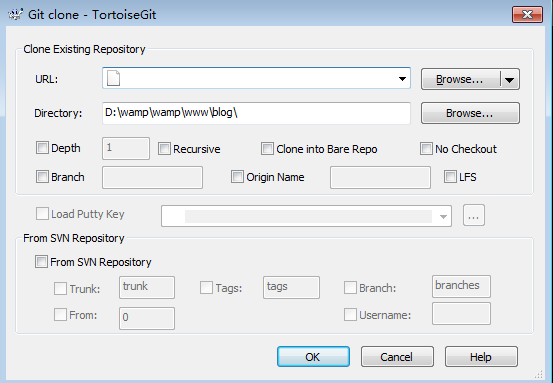
首先在本地新建一个文件夹,鼠标右键点击Git clone(熟悉命令的可以直接在Git Bsah Here 里输入命令进行克隆), 点击后在弹框中输入服务器url后点击ok

 后
后
从服务器上克隆下来代码后修改
修改好后右击此文件夹 点击Git Bsah Here 后进入命令行
查看当前状态

添加文件

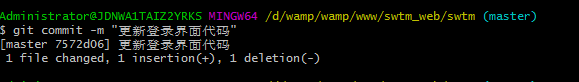
描述上传内容

提交代码至服务器

查看提交日志

Git克隆代码后更新代码上传至服务器的更多相关文章
- Azure DevOps (七) 通过SSH部署上传到服务器的应用
上一篇中,我们实现了通过FTP把流水线编译出来的制品上传到我们的公网服务器上,这一篇我们来研究一下通过azure的ssh连接到服务器 把应用在服务器上运行起来. 首先,我们书接上文,在release流 ...
- Git操作指南(2) —— Git Gui for Windows的建库、克隆(clone)、上传(push)、下载(pull)、合并(转)
关于linux上建库等操作请看文章: http://hi.baidu.com/mvp_xuan/blog/item/30f5b700a832f0261d9583ad.html http://hi.ba ...
- (转)Git Gui for Windows的建库、克隆(clone)、上传(push)、下载(pull)、合并
原文地址: http://blog.csdn.net/fym0512/article/details/7713006 本教程将讲述:gitk的Git Gui的部分常用功能和使用方法,包括:建库.克隆( ...
- Git Gui for Windows的建库、克隆(clone)、上传(push)、下载(pull)、合并(转)
Git Gui for Windows的建库.克隆(clone).上传(push).下载(pull).合并(转) from:http://hi.baidu.com/mvp_xuan/blog/item ...
- 使用Git进行本地提交后,未上传提交,却不小心删除了本地提交或提交所在分支,怎么办?????
使用Git进行本地提交后,未上传提交,却不小心删除了本地提交或提交所在分支,怎么办????? 不要紧!!!! 可以使用git reflog命令来帮助恢复删除的本地提交! 运行以下命令你就知道怎么用了! ...
- 对于vue项目更新迭代导致上传至服务器后出现Loading chunk {n} failed和Unexpected token <的解决方式
相信大家对于vue项目的维护与更新中会遇见很多问题,其中有两种情况最为常见. 一种是Loading chunk {n} failed,这种情况出现的原因是vue页面更新上传至服务器后,由于vue默认打 ...
- Asp.Net Core 轻松学-一行代码搞定文件上传 JSONHelper
Asp.Net Core 轻松学-一行代码搞定文件上传 前言 在 Web 应用程序开发过程中,总是无法避免涉及到文件上传,这次我们来聊一聊怎么去实现一个简单方便可复用文件上传功能:通过创建 ...
- Git的使用--将本地项目上传到Github
Git的使用--将本地项目上传到Github 感谢作者 --> 原文链接 很早之前就注册了Github,但对其使用一直懵懵懂懂,很不熟练.直到昨天做完百度前端技术学院的task,想把代码托管到G ...
- day105:Mofang:设置页面初始化&更新头像/上传头像&设置页面显示用户基本信息
目录 1.设置页面初始化 2.更新头像 1.点击头像进入更新头像界面 2.更新头像页面初始化 3.更新头像页面CSS样式 4.头像上传来源选择:相册/相机 5.调用api提供的本地接口从相册/相机提取 ...
随机推荐
- [leecode]---11.container with most water
description: Input: [1,8,6,2,5,4,8,3,7]Output: 49 思路1: 从(1,a1)开始向后算面积,需要两层n循环,时间复杂度n2 思路2: 找出数组中最大的数 ...
- Lucene配置环境变量
更详细的内容请参考:http://www.cnblogs.com/itcsl/p/6804954.html 以下是参照上面的操作方式来说明的,首先下载lucene-6.2.1.zip文件,这个网上有的 ...
- JQuery的常用选择器 转
JQuery的常用选择器 刚开始学JQuery写的如有错误欢迎批评指正 JQuery拥有的选择器可以让我们更快更方便找到想要的元素,然后对相应的元素进行操作 简单介绍一下一些常用的选择器: 1.基本选 ...
- 记MySQL的一次查询经历
今天在MySQL查数据,sql语句如下: SELECT * FROM `admins` where dep_ids = 24;
- js给图层添加动态样式
需求:需要在视窗内随意点击对应位置,图层从上到下匀速运动到指定位置 html <img id="moveDot" class="moveDot" src= ...
- 2018 HDU多校第三场赛后补题
2018 HDU多校第三场赛后补题 从易到难来写吧,其中题意有些直接摘了Claris的,数据范围是就不标了. 如果需要可以去hdu题库里找.题号是6319 - 6331. L. Visual Cube ...
- vscode相关配置
一.插件 二.首先项设置: { "git.enableSmartCommit": true, "gitlens.advanced.messages": { &q ...
- shell脚本学习之实例列举
1.用shell写一个从1加到100的程序: 方法一: #!/bin/bashsum=0for i in {1..100}do let sum+=$idone echo $sum 方法二: # ...
- DOM4j 修改和删除
XML文件 <?xml version="1.0" encoding="UTF-8"?> <contactList> <conta ...
- 测试新手之linux问题整理
测试职场的新人,难免都会涉及到一些linux系统的命令操作,搭建测试环境也好,查看日志也罢,以下给大家整理初学者可能会碰到的问题,希望对大家有所帮助. 1.Linux中输入基本操作命令例如ls,遇到报 ...
