Vue-cli里面引用stylus遇到的问题总结
1.stylus的调用
在vue-cli中用到stylus样式处理器的时候一定要引用两个对应的报stylus stylus-loader
命令:cnpm install stylus stylus-loader --save-dev //装在附属的配置栏里
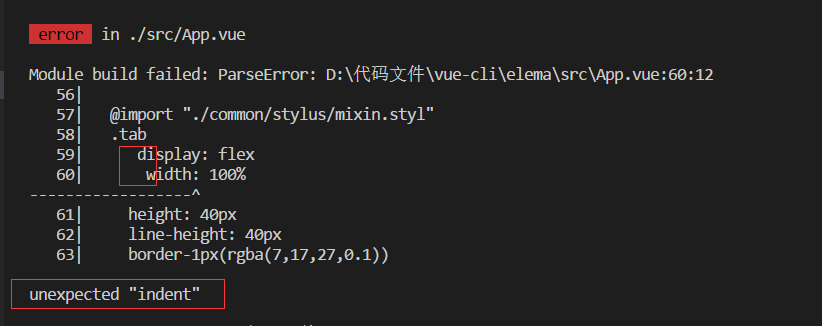
2.用stylus时,缩进引发的问题,这里的缩进样式一定要规范,否则就会报这种缩进错误

3. 针对报错信息 expected "indent", got "eos" 的解决方法(这里只介绍使用 VS Code)的解决方案
这句话意思就是说空格符跟缩进冲突了,需要统一规范
在网上搜了很多资料关于这个的报错原因,最后终于了解到具体原因以及通过实践得出了具体解决方法
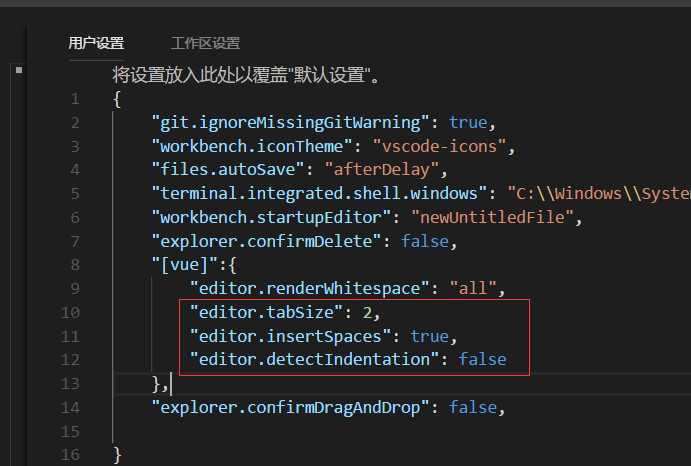
设置 =》用户设置
1)系统默认的 editor.insertSpaces:true 不改,因为这句话的意思就是把缩进(tab)转化为空格,而我们的目的就是这样
2) 将系统默认的 editor.detectIndentation:true 改为 false,
原因:读取文件的时候系统默认默认用tab键,并且这里的tab键跟空格没有半毛钱关系,而我们现在要做的就是把tab键转换为空格,可以把editor.renderwhiteSpace设置成all,方便查看变化
3) 为了不影响其他文件格式,这里默认的只针对vue文件做了处理
修改后如图:

Vue-cli里面引用stylus遇到的问题总结的更多相关文章
- VS Code引用 vue/cli
npm i @vue/cli -g 引用cli脚手架 3.0版本 下载好后 找个空文件夹 vue create myvue 创建vue项目 myvue是自己项目名称 Your connec ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- Vue CLI 3+tinymce 5富文本编辑器整合
基于Vue CLI 3脚手架搭建的项目整合tinymce 5富文本编辑器,vue cli 2版本及tinymce 4版本参考:https://blog.csdn.net/liub37/article/ ...
- vue/cli 3.0 脚手架【进阶】 使用 amfe-flexible 和 postcss-px2rem进行移动端适
安装vue-cli3 npm install -g @vue/cli 创建项目 vue-cli-test 脚手架-项目-成功-运行项目 基于vue-cli配置移动端自适应 转自:http://hj ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- 使用Vue CLI 3将基于element-ui二次封装的组件发布到npm
前言:之前在网上找的好多都是基于vue-cli 2.x的,而使用vue-cli 3的文章比较少,Vue CLI 3 中文文档,所以我在自己尝试的时候把几篇文章结合了一下,调出来了我想要的模式,也就是V ...
随机推荐
- Petrozavodsk Winter Camp, Warsaw U, 2014, A The Carpet
一个地图上有若干障碍,问允许出现一个障碍的最大子矩形为多大? 最大子矩形改编 #include<bits/stdc++.h> using namespace std; #define re ...
- 2019.3.16数据结构考试(Problem 1. rotinv)(循环逆序对)
Problem 1. rotinvInput file: rotinv.inOutput file: rotinv.outTime limit: 2 secondsMemory limit: 256 ...
- lockable JS function,解锁操作之前,不能重复操作
(function () { var ed = []; window.Lockable = function (lockF, options) { if (!arguments.length) { v ...
- Netty(一)——Netty入门程序
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7447618.html 有兴趣的可先了解下:4种I/O的对比与选型 主要内容包括: Netty开发环境的搭建 ...
- 网络通信协议,TCP和UDP 的区别
1.网络通信 互联网本质就是一系列的网络通信,互联网协议的功能是定义计算机如何介入internet,以及介入internet的计算机通信的标准.互联网协议按照功能不同分为osi7层或tcp/ip五 ...
- No X11 DISPLAY variable was set
在命令行调用图形化界面时报错 “No X11 DISPLAY variable was set” 首先使用xclock命令查看是否能调出时钟,如果不行,使用如下命令: 打开xmanager – pas ...
- Python_Mix*OS模块,序列化模块种的json,pickle
os.path.basename(path)返回path最后的文件名,如何path以/或\结尾,那么就会返回空值,即os.path.split(path)的第一个元素 ret = os.path.ba ...
- Ubuntu18.04安装常用软件
一.VMwareWorkstation 1.到官网下载VmwareWorkstation,选择Linux版本 2.将下载下来的安装包放到桌面给予x权限,通过命令行进入到桌面的目录sudo ./执行安装 ...
- 设置tomcat支持软连接
一般开发时不会在tomcat安装目录/data/tomcat/webapps/ROOT 下去,上传部署:而是建立软连接,在tomcat安装目录之外操作,比如执行git pull拉取项目,而tomcat ...
- CEPH监控软件
概述 目前主流的Ceph开源监控软件有:Calamari.VSM.Inkscope.Ceph-Dash.Zabbix等,下面简单介绍下各个开源组件. Calamari 概述 Calamari对外提供了 ...
