JS(JavaScript)的初了解6(更新中···)
Js数据类型具体分析
- 基础类型: string number boolean null undefined
- 引用类型: object ==》 json array 等
复习 点 运算符 xxx.sss xxx 是对像 sss是属性和方法。
任何数据类型都是拥有属性和方法的。
字符串 String var st=”hello world”;
字符串的定义
- var s=”haha”;
- var st=new String(“hello”) 对象形式定义
- 属性 length 字符串中字节的总数 st.length
- 方法 函数
(1) charAt() 返回指定位置的字符 (index)index是索引
(2) concat() 链接两个或多个字符串,并返回新的字符串

(3) indexOf() 返回某个字符串在字符串中首次出现的位置(下标)如果没有返回-1

(4)lastIndexOf() 从后向前检索某个字符串在字符串中出现的位置,返回值是从起始位置算起

(5)match()
(6)replace()
(7)search()
(8)slice(start,end) 字符串中截取一段字符,并返回截取的字符

(9)split() 把字符串分割成字符串数组

(10)substr()

两个参数 一个是开始位置,一个是向后截取的个数
(11)substring() 提取字符串中两个指定的索引号之间的字符。
 等价slice
等价slice
(12)toLowercase() 将所有大写的转成小写
(13)toUppercase() 将所有小写字母转换成大写字母

(14)trim() 出去字符串两端的空白.
var function new 都是js的关键字
var 声明变量 function 定义函数 new 定义对象的
方法: xx.fn() fn 是方法 方法归属点前面的对象
函数: fn() 是函数 函数归属定义函数的作用域(函数在哪个作用域下定义就归属谁)
Js命名
当两个或多个单词在一起构成一个新词是,从第二个单词开始,首字母要大写。这种命名方法叫驼峰发命名。
数据的三大存储格式
- String格式 做为一个前端者 你第一手得到的数据都是字符串
- 数组格式 如
姓名
性别
年龄
张三
男
24
Json
数组格式
- 定义 var arr=[“张三”,”李四”,”王五”];


数据通过索引去查找对应的元素 arr[3]
2.数组的遍历
For循环去遍历数组中的元素

3.数组的其他定义方式
var arr=new Array()

4.指定长度式定义

Json的格式
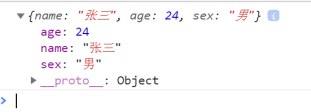
- 定义 var obj={“name”:”张三”,”age”:24,”sex”:”男”}


我们把 age name sex 叫keys 键 (属性)
我们把后面的 24 张三 男 叫值 (属性值)
这种keys:value 这种数据格式在js中叫键值对
In 运算 看一个属性是否是json的

Json的遍历
For in

如何操作json的值 通过.运算 和 []

.和 [] 都表示的的意思
arr[1] arr的索引1第二项,一般数组用[] json用 .
JS(JavaScript)的初了解6(更新中···)的更多相关文章
- JS(JavaScript)的初了解(更新中···)
1.js介绍 Js全称叫javascript,但不是java,他不仅是是一门前台语言,经过发展,现在也是一门后台语言:而java是后台语言. Js作者是布兰登艾奇. 前台语言:运行在客户端的 后台语言 ...
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- CSS的初了解(更新中···)
在前面,我们学习了html的结构.基本骨架.起名方式和选择器,接下来,我们就要学习CSS了. 首先,我们要知道CSS是什么. CSS 全称叫层叠样式表,作用是给html添加样式style,添加属性. ...
- html的初了解(更新中···)
(注:在学习时要养成一个良好的习惯,即每次写完都随手保存,快捷键为ctrl+s.即每次写完都随手点一下ctrl+s.) html是万维网的核心语言.标准通用标记语言下的一个应用超文本标记语言. 网页的 ...
- 常用JS、jquery 命令(不断更新中)
设置用户粘贴板中的文本信息:window.clipboardData.setData('Text', location.href); 获取用户粘贴板中的文本信息: window.clipboardDa ...
- js坑爹笔试题目汇总(持续更新中)
把你的面试官问倒,你就是一个合格的面试者了,以下总结一些易错的js笔试题目,会持续更新中.欢迎关注 1,考察this var length = 10 function fn(){ alert(this ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- JavaScript资源收集分享,持续更新中。。。
平时收集的一些JavaScript资源,分享给大家 jQuery UI jEasyUI Extensions http://jqext.sinaapp.com 布局做的挺不错,有比较复杂的菜单导航.P ...
随机推荐
- Python request SSL证书问题
错误信息如下: 1 requests.exceptions.SSLError: ("bad handshake: Error([('SSL routines', 'tls_process_s ...
- angular脚手架搭建
下面以angular2.0为例前提已安装好node.js 1.安装cli执行如下命令npm install -g @angular/cli 2.创建新项目ng new my-app 3.然后到该项目目 ...
- Powershell的IIS管理小结
现在微软是积极地拥抱Linux,并推出了net core,服务器也提供无UI的版本,提高服务器的性能.很多云平台也提供了无UI版本的windows服务器,所以IIS的命令管理已经非常的重要了.在网上找 ...
- Windows —— cmd命令
Windows —— cmd命令 cd 命令 进入cmd的默认目录:默认为 C:\Users\Administrator> 进入文件夹:cd 文件夹名 返回上一层目录:cd.. 切换目录: 清屏 ...
- weblogic的基础安装
安装java环境 不能使用centos自带的openjdk 必须使用源码安装 把下载的jdk-8u181-linux-x64.tar 解压到 /usr/src目录下 tar zxvf jd ...
- Python从入坑到放弃!
Python基础 python基础 python基础之 while 逻辑运算符 格式化输出等 python基础之 基本数据类型,str方法和for循环 python基础之 列表,元组,字典 pyth ...
- 程序设计与算法(一)C语言程序设计CAP之字符串
C++中的字符串 字符串有三种形式 用双引号括起来的字符串常量,如果"CHINA"."C++ program" 存放于字符串数组中,以'\0'字符(ASCII吗 ...
- (转载)Oracle procedure 基本语法
转自:http://www.cnblogs.com/wolfplan/p/4004624.html 关键字: oracle 存储过程 1.基本结构 CREATE OR REPLACE PROCEDUR ...
- 白话skynet第三篇:通过队列解决多线程竞争资源
今天遇到一个问题,在大厅服务中,如果一个请求使用到了一个公共的变量,如何保证其一致性? 虽然请求是挨个运行的,但是skynet.call会阻塞. "同一个 skynet 服务中的一条消息处理 ...
- 004-CSS怎样让背景充满整个屏幕
<!doctype html><html><body> ...Your content goes here...</body></html> ...
