Beta冲刺 5
前言
- 队名:拖鞋旅游队
- 组长博客:https://www.cnblogs.com/Sulumer/p/10129059.html
作业博客:https://edu.cnblogs.com/campus/fzu/Grade2016SE/homework/2496
组内情况
- 燃尽图

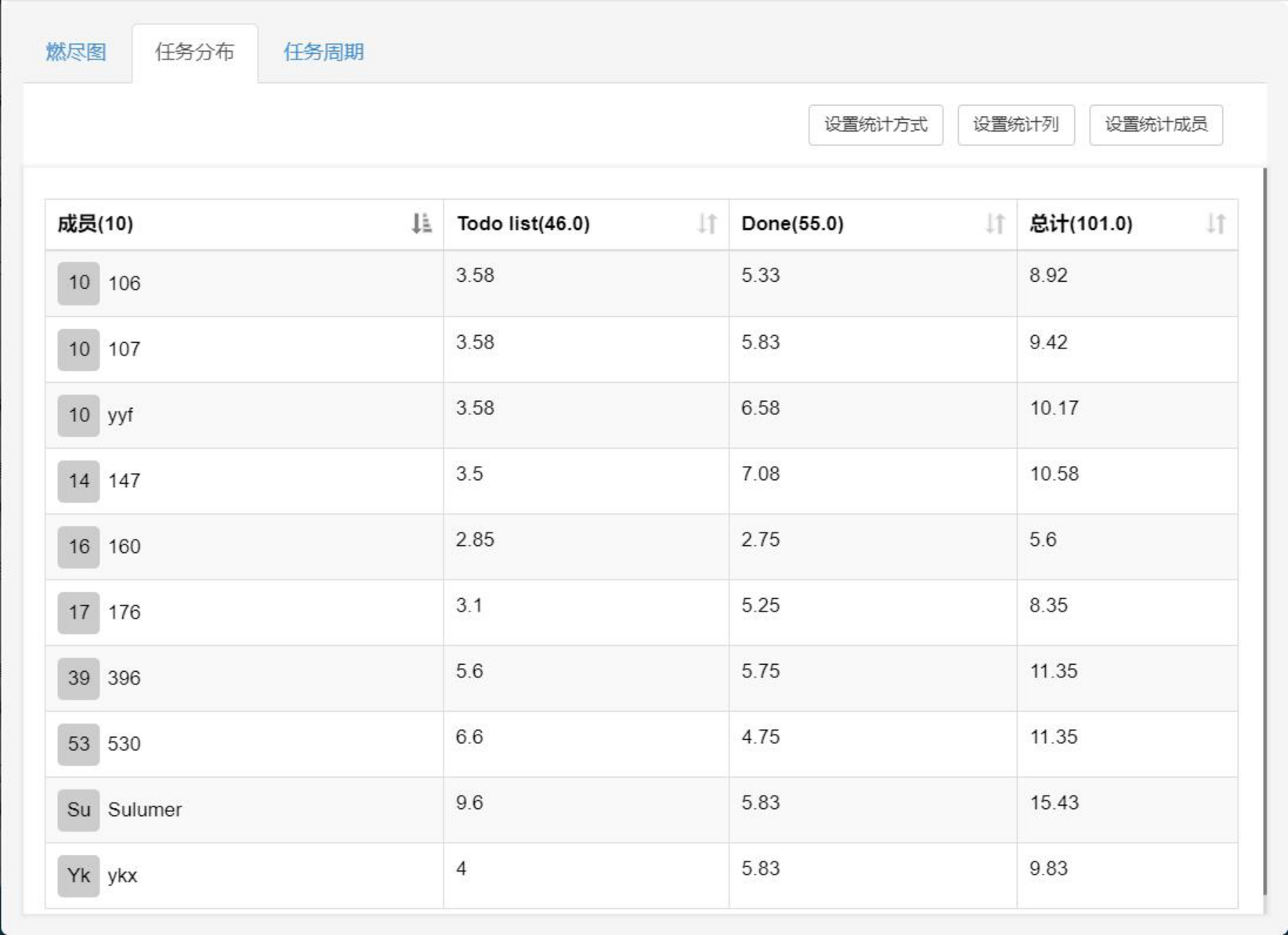
- 任务分布

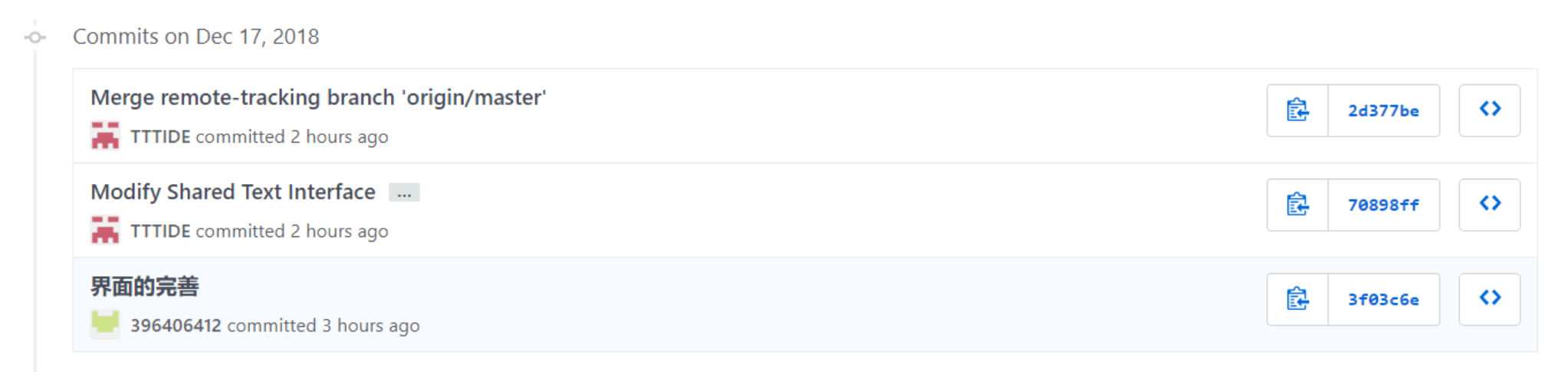
- github签入记录
前端签入记录:

后端签入记录:
暂无 苏路明(组长)
过去两天完成的任务
1.寻找生成h5动态界面方法。
2.协助前端。
接下来的计划
1.项目进度推进。
2.完善分享机制。
还剩下哪些任务
团队统一展示,见任务分布图,代号Sulumer。
有哪些困难
任务繁重,缺乏时间管理,觉得Beta版本的冲刺很吃力。
有哪些收获和疑问
之前偷的懒,现在都得双倍补回来。陈瀚霖
过去两天完成的任务
研究地图点聚合
接下来的计划
添加状态时生成mark
还剩下哪些任务
团队统一展示,见任务分布图,代号160。
有哪些困难
map能找到的资料较少
有哪些收获和疑问
对地图展示的逻辑有了进一步了解程晓宏
过去两天完成的任务
学习优化算法
接下来的计划
完善旅游地图功能
还剩下哪些任务
团队统一展示,见任务分布图,代号106。
有哪些困难
性能优化
有哪些收获和疑问
1..Mybatis实战
2.后端数据操作何家健
过去两天完成的任务
动态界面
接下来的计划
继续完成动态界面
还剩下哪些任务
团队统一展示,见任务分布图,代号396
有哪些困难
js实现
有哪些收获和疑问
JS更加了解。黄海潮
过去两天完成的任务
1.完善界面功能
2.对接后端接口
接下来的计划
继续完善对接
还剩下哪些任务
团队统一展示,见任务分布图,代号530。
有哪些困难
1.对接
2.补充功能
有哪些收获和疑问
收获学习更多知识林世杰
过去两天完成的任务
补充异常情况
接下来的计划
查找bug
还剩下哪些任务
团队统一展示,见任务分布图,代号107。
有哪些困难
无
有哪些收获和疑问
满脑子怀疑人生王锦扬
过去两天完成的任务
1.界面优化。
2.博客撰写
接下来的计划
博客撰写,地图可视化界面设计,旅游故事界面设计
还剩下哪些任务
团队统一展示,见任务分布图,代号147。
有哪些困难
地图可视化界面设计
有哪些收获和疑问
学习到许多全新的知识,且对团队协作有了更进一步的了解。叶一帆
过去两天完成的任务
本地版草履记的初步实现
接下来的计划
1.用户故事记录
2.数据统计
3.桌面版生成足迹地图
还剩下哪些任务
团队统一展示,见任务分布图,代号yyf。
有哪些困难
暂无
有哪些收获和疑问
暂无俞凯欣
过去两天完成的任务
旅游故事界面设计。
接下来的计划
地图可视化界面设计,前端UI规范制作
还剩下哪些任务
团队统一展示,见任务分布图,代号ykx。
有哪些困难
诸多困难。
有哪些收获和疑问
诸多收获。
些许疑问。郑孔宇
过去两天完成的任务
1.可视化地图界面优化
接下来的计划
1.将界面截图以及小程序生成保存进相册
还剩下哪些任务
团队统一展示,见任务分布图,代号107。
有哪些困难
1.如何将界面截图以及小程序生成保存进相册
有哪些收获和疑问
1.如何将界面截图以及小程序生成保存进相册
展示组内最新成果
- 本地版草履记的初步实现
-
站立会议合照
全员到齐

会议耗时记录
第N次会议 耗时(分钟) 1 10 2 8 3 9 4 10 5 9 个人部分
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 5 5 · Estimate · 估计这个任务需要多少时间 120 150 · Development 开发 10 10 · Analysis · 需求分析 (包括学习新技术) 10 10 · Design Spec · 生成设计文档 20 30 · Design Review · 设计复审 (和同事审核设计文档) 20 20 · Coding Standard · 代码规范 (为目前的开发制定合适的规范) 0 0 · Design · 具体设计 50 80 · Coding · 具体编码 0 0 · Code Review · 代码复审 0 0 · Test · 测试(自我测试,修改代码,提交修改) 0 0 · Reporting 报告 0 0 · Test Report · 测试报告 0 0 · Size Measurement · 计算工作量 0 0 · Postmortem & Process Improvement Plan · 事后总结, 并提出过程改进计划 5 5 合计 150 个人学习进度条
| 第N周 | 新增代码 | 累计代码 | 本周学习时间 | 累计学习时间(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 200 | 200 | 5 | 5 | 对Axure的学习 |
| 5 | 200 | 400 | 12 | 17 | html,css的学习 |
| 7 | 400 | 800 | 8 | 25 | 对c中各种函数的学习 |
| 8 | 500 | 1300 | 8 | 33 | 微信web开发者工具的使用,css,js的学习 |
| 12 | 200 | 1500 | 6 | 39 | wxml,wxss的学习和使用 |
| 13 | 300 | 1800 | 6 | 45 | 微信中js的运用和微信接口的调用 |
| 14 | 300 | 2100 | 6 | 51 | 地图的可视化,Echart的学习 |
Beta冲刺 5的更多相关文章
- Beta冲刺阶段
Beta冲刺阶段 现阶段工作安排以及问题解决 Struts2框架配置 网上下载Struts 2 的框架代码,按照书上教程进行配置 遇到的问题:书上配置过程和实际操作有出入,按照书上过程无法完成配置过程 ...
- Beta冲刺链接总汇
Beta冲刺 咸鱼 Beta 冲刺day1 Beta 冲刺day2 Beta 冲刺day3 Beta 冲刺day4 Beta 冲刺day5 Beta 冲刺day6 Beta 冲刺day7 凡事预则立- ...
- 凡事预则立-于Beta冲刺前
凡事预则立,在Beta开始前的描述 在Beta项目冲刺开始之前,我们小组组织了一次活动室的讨论,明确了一下分工和即将来临的Beta冲刺要处理的问题和需要继续改进的地方.顺带补上一直没有的照片: 针对几 ...
- beta冲刺总结-咸鱼
前言:emmmmmmm冲刺总结应该可以吐槽了?我发誓后面几篇冲刺我是很努力用正经语言描述了!!!!! 心得:emmmmm,说真的--到beta冲刺的时候才是真正感受到了组队的存在,基本上隔三差五就约一 ...
- Beta冲刺合集
Beta冲刺序列: Beta凡事预则立 :Beta No.0 Beta冲刺Day1:Beta No.1 Beta冲刺Day2:Beta No.2 Beta冲刺Day3:Beta No.3 Beta冲刺 ...
- Beta冲刺集合
1.Day1 http://www.cnblogs.com/bugLoser/p/8075868.html 2.Day2 http://www.cnblogs.com/bugLoser/p/80758 ...
- Beta冲刺随笔集合
Beta冲刺随笔集合 项目Beta预备 Beta冲刺第一天 Beta冲刺第二天 Beta冲刺第三天 Beta冲刺第四天 Beta冲刺第五天 Beta冲刺第六天 Beta冲刺第七天 用户调查报告 Bet ...
- Beta冲刺置顶随笔
项目名称:城市安全风险管控系统 小组成员: 张梨贤.林静.周静平.黄腾飞 Beta冲刺随笔 Beta预备 Beta冲刺Day1 Beta冲刺Day2 Beta冲刺Day3 Beta冲刺Day4 Bet ...
- Beta冲刺 总结
Beta冲刺 总结 1. 完成情况 经过了为其七天的beta冲刺,我们基本完成了之前在<beta开始前准备>博客中所列出的内容. 增加关于征信的功能,贴近选题主题.在学生的信用活动记录中添 ...
- Beta冲刺 第七天
Beta冲刺 第七天 昨天的困难 昨天的困难在一些多表查询上,不熟悉hibernate的套路,走了很多弯路. 第一次使用图表插件,在图表的显示问题上花了一定的时间. 对于页面绑定和后台数据自动填充的理 ...
随机推荐
- 怎么样启用红米手机5的ROOT权限
红米手机5能如何拥有了root超级权限?各位清楚,android机器有root超级权限,一旦手机拥有了root相关权限,就能够实现更强的功能,举个栗子各位公司的营销部门的妹纸,使用较多营销工具都需要在 ...
- oracle更改字符集为zhs16GBK
PDBalter pluggable database PDBANBOB open; alter session set container=pdbanbob; ALTER SYSTEM ENABLE ...
- Windows Server 2008 R2 免费使用900天的方法
无需破解:Windows Server 2008 R2 免费使用900天的方法 1.安装后就有一个180天的试用期. 2.在180天试用期即将结束时,使用下面的评估序列号激活Server 2008 R ...
- Lab 10-1
This lab includes both a driver and an executable. You can run the executable from anywhere, but in ...
- archlinux 装完系统连接 wifi 网络
查看 IP 地址 ip a 注:没有看到 IP 地址,确认没有网络.或者也可以使用命令 ping www.baidu.com 测试是否有网络. 执行该指令: sudo systemctl start ...
- unity项目build成webgl时选择生成目录(解决方法)
在unity里点击File>>Build Settings...>>勾选你要生成的Scenes>>选择webgl>>后面Development Buil ...
- pycharm运行Django项目,提示UnicodeDecodeError: 'gbk' codec can't decode byte 0xa6
确认pycharm编码都是utf-8的情况下,需要修改项目中settings.py 'DIRS': [ ],默认是空,将路径加入即可解决. TEMPLATES = [ { 'BACKEND': 'dj ...
- python 数据分类汇总
STEP1: #读取数据: import pandas as pdinputfile_1 = "F:\\大论文实验\\数据处理\\贫困人口数据_2015.xlsx" data1 = ...
- CNN 分割
测试的是Cifar10数据集,采用VGG模型的网络参数是[32, 'M', 64, 'M', 128, 128, 'M', 256, 256, 'M', 256, 256],准确度大概在90.6左右 ...
- Educational Codeforces Round 5F. Expensive Strings
题意:给n个串ti,ps,i是s在ti中出现的次数,要求找到s,使得\(\sum_{i=1}^nc_i*p_{s,i}*|s|\)最大 题解:sam裸题,每次插入时相当于在fail链上到1的位置加ci ...
