[UE4]Drop,扔物品
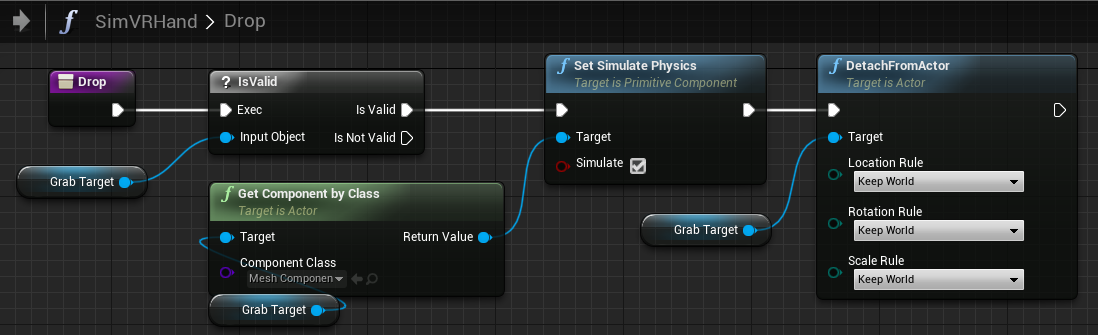
一、Drop只要将Grab做的操作反着这一遍就可以:开启模拟物理、取消附加(使用:DetachFromActor方法,同样的rule也需要使用Keep World)

二、
[UE4]Drop,扔物品的更多相关文章
- Coursera Algorithms week1 算法分析 练习测验: Egg drop 扔鸡蛋问题
题目原文: Suppose that you have an n-story building (with floors 1 through n) and plenty of eggs. An egg ...
- Leetcode 887 Super Egg Drop(扔鸡蛋) DP
这是经典的扔鸡蛋的题目. 同事说以前在uva上见过,不过是扔气球.题意如下: 题意: 你有K个鸡蛋,在一栋N层高的建筑上,被要求测试鸡蛋最少在哪一层正好被摔坏. 你只能用没摔坏的鸡蛋测试.如果一个鸡蛋 ...
- [UE4]Grab抓取
一.关键函数:AttachToCompoent,将要抓取的物品附加到角色手上,让物品跟随手移动,开起来就像是抓取在手里了. 二.取消模拟物理.在开启模拟物理的情况下,AttachToCompoent是 ...
- 服务端捡起或丢弃指定物品ID触发详解
传奇服务端捡起或丢弃指定物品ID触发详解: @PickUpItemsX X是物品数据库中对应的IDX@DropItemsX X是物品数据库中对应的IDX@H.PickUpItemsX X是物品数据库中 ...
- Unity3d UGUI 通用Confirm确认对话框实现(Inventory Pro学习总结)
背景 曾几何时,在Winform中,使用MessageBox对话框是如此happy,后来还有人封装了可以选择各种图标和带隐藏详情的MessageBox,现在Unity3d UGui就没有了这样的好事情 ...
- 关于each other terminal
LD_LIBRARY_PATH shouldn't contain the current directory I am trying to build a self-contain GLIBC 2. ...
- 虚幻引擎UE4如何制作可拖动(Drag and Drop)的背包(Scrollbox)
本教程适合初学者(学习经历已有30天的UE4初学者). 最终效果 由于隐私保护,不想截实际的效果图,下面给出了示意图,左边是背包A,右边是背包B,将其中的子项目从左侧拖往右侧的背包,然后在插入位置放置 ...
- [UE4]虚幻引擎UE4如何制作可拖动(Drag and Drop)的背包(Scrollbox)(转载)
最终效果 由于隐私保护,不想截实际的效果图,下面给出了示意图,左边是背包A,右边是背包B,将其中的子项目从左侧拖往右侧的背包,然后在插入位置放置. 第一步: 制作一个user widget(在内容浏览 ...
- [CareerCup] 6.5 Drop Eggs 扔鸡蛋问题
6.5 There is a building of 100 floors. If an egg drops from the Nth floor or above, it will break. I ...
随机推荐
- amaze ui 滚动监听
引入 此框架的css js 前提还要有jquery http://amazeui.org/javascript/scrollspy 然后看这个链接里的各种动画 运用方法就是 在你想要有动 ...
- maven 包下载地址
<groupId>cn.com.bmsoft.smartcity</groupId><artifactId>base</artifactId><p ...
- EL(Expression Language)表达式语言
EL(Expression Language)表达式语言 EL的基本语法是以${开始,以}结束 为了能够方便地输出数据,EL提供了11个内置对象,其中 2个内置对象为了方便输出请求参数 param用来 ...
- 总结React写参数的几种方式
1.在render方法内 class Text extends Component{ render(){ const data=[1,2,3]; return( { data.map((item,in ...
- 用matlab画漂亮的sin曲线
Technorati 标记: matlab,plot 相信大部分用过matlab的人都画过sin曲线,直接plot就可以了,不过呢,plot出来的曲线自然不那么好看,本着绳命在于折腾的原则,小弟学习了 ...
- Github Page搜索工具更新 - 探索功能
探索功能提供了一种快速访问有意思的Github Page的途径,每周探索功能会更新有趣的搜索词条,你可以点击感兴趣的词条来获取该词条对应的Github Page. 首批Github Page探索词条包 ...
- docker-compose部署mongodb+redis遇到的问题
Demo环境下需要用到Redis+mongodb两种DB配合使用,所以暂时直接使用docker的redids和mongodb镜像,用docker-compose进行联合部署 使用的版本如下: dock ...
- Python之PIL库的运用、GIF处理h
一.PIL库简介 PIL(Python Image Library)库是Python语言的第三方库,它支持图像存储.显示和处理,它能够处理几乎所有图片格式,可以完成对图像的缩放.剪裁.折叠以及像图片添 ...
- Vue01
1.vue.js库的下载 vue.js是目前前端web开发最流行的工具库,由尤雨溪在2014年2月发布的. 另外几个常见的工具库:react.js /angular.js 官方网站: 中文:https ...
- 密码疑云 (3)——详解RSA的加密与解密
上一篇文章介绍了RSA涉及的数学知识,本章将应用这些知识详解RSA的加密与解密. RSA算法的密钥生成过程 密钥的生成是RSA算法的核心,它的密钥对生成过程如下: 1. 选择两个不相等的大素数p和q, ...
