iframe 跨域相互操作
我们在开发后台管理系统时可能会经常要跟 iframe 打交道,因为现在大部分后台管理系统都是页面内嵌iframe,所以有时候两者之间就难免要互相通信,但浏览器为了安全的原因,所以就禁止了不同域的访问,所以现在我们就用一种简单通俗的办法解决这个问题:
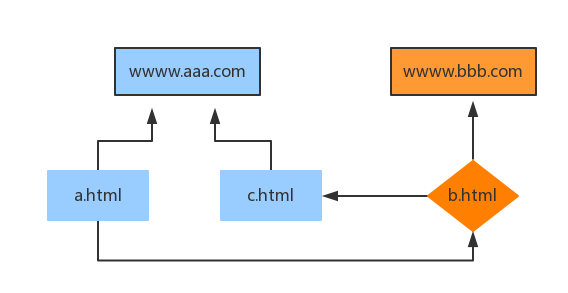
a页面和c页面都是 www.aaa.com域名下的,b页面是www.bbb.com域名下的,a页面内嵌的iframe是b页面,如果现在b页面想调用a页面的方法,那么就需要在b页面动态创建一个iframe而这个iframe就是c页面,c页面需要和a页面在同一个域名下,如下图所示:

a.html页面代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>www.aaa.com页面下a.html</title>
<script type="text/javascript">
function alerFun(){
alert('我是www.aaa.com域名下 a页面的方法');
}
</script>
</head> <body>
<div>www.aaa.con-------a.html</div><br>
<iframe src="http://127.0.0.1/iframe/kuayu/b.html" name="myframe" width="500" height="100"></iframe>
</body>
</html>
b.html页面代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>www.bbb.com域名下b页面</title>
<script type="text/javascript">
function creatFrame(){
if(typeof(oFrame)=='undefined'){
oFrame = document.createElement('iframe');
oFrame.src = 'http://localhost/iframe/kuayu/c.html';
oFrame.style.display = 'none';
document.body.appendChild(oFrame);
}else{
oFrame.src = 'http://localhost/iframe/kuayu/c.html?' + Math.random();
}
}
</script>
</head> <body>
<div>www.bbb.con-------b.html</div>
<div><input type="button" value="调用a页面的方法" onclick="creatFrame()"></div>
</body>
</html>
c.html页面代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>www.aaa.com页面下c.html</title>
</head> <body>
<script type="text/javascript">
parent.parent.alerFun();
</script>
</body>
</html>
c页面其实就是一个自执行函数,当创建这个页面时就会自动执行同域下a页面里的函数,所以我们就可以在b页面通过中间层C页面来调用父框架a页面的方法了~
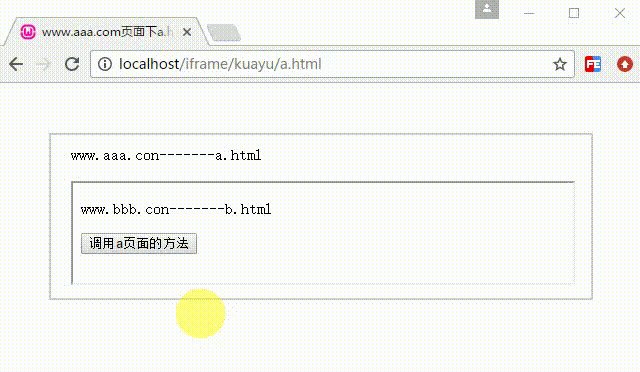
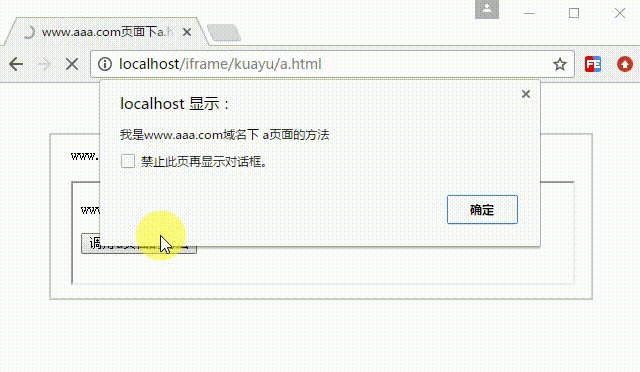
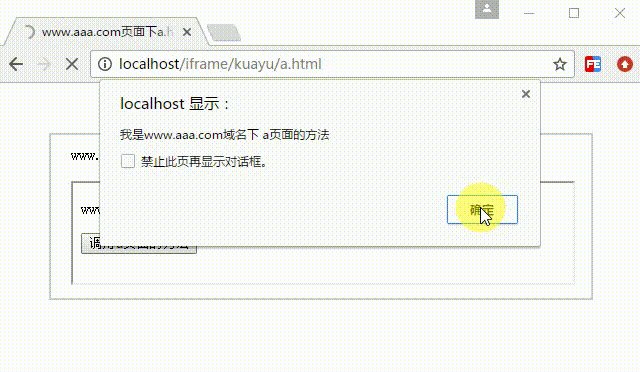
效果图如下:

同理如果想让a页面调用b页面的方法也是如此,剩下的就自己动手试试吧~
iframe 跨域相互操作的更多相关文章
- iframe与主框架跨域相互访问方法【转】
转自:http://blog.csdn.net/fdipzone/article/details/17619673 1.同域相互访问 假设A.html 与 b.html domain都是localho ...
- iframe与主框架跨域相互访问方法
iframe 与主框架相互访问方法 http://blog.csdn.net/fdipzone/article/details/17619673/ 1.同域相互访问 假设A.html 与 b.htm ...
- Javascript使用postMessage对iframe跨域通信
今天才发现原来有这么个好东西啊,跨域通信太方便了, 举个小栗子: 共两个页面, 页面1:www.a.com/a.html 页面2:www.b.com/b.html 实现目标:两个网站页面实现跨域相互通 ...
- iFrame跨域的方式
4种通过iframe跨域与其他页面通信的方式 不同域下的iframe不能进行操作. 1.location.hash: 在url中,http://www.baidu.com#helloword的#hel ...
- JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 利用location.hash+iframe跨域获取数据详解
前言 如果看懂了前文利用window.name+iframe跨域获取数据,那么此文也就很好理解了.一样都是动态插入一个iframe,然后把iframe的src指向服务端地址,而服务端同样都是输出一段j ...
- 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- CP="CAO PSA OUR" 用P3P header解决iframe跨域访问cookie
1.IE浏览器iframe跨域丢失Session问题 在开发中,我们经常会遇到使用Frame来工作,而且有时是为了跟其他网站集成,应用到多域的情况下,而Iframe是不能保存Session的因此,网上 ...
- iframe跨域通信实战
"长时间不写文章,开头的方式总是那么出奇的相似",最近很忙,好久没写博客了啊(是不是?). 更换工作已经有三个月有余,这段三个月把过去三年没加过的班都加了一次.收获挺多,发现的问题 ...
随机推荐
- maven之一:maven安装和eclipse集成
maven作为一个项目构建工具,在开发的过程中很受欢迎,可以帮助管理项目中的bao依赖问题,另外它的很多功能都极大的减少了开发的难度,下面来介绍maven的安装及与eclipse的集成. maven的 ...
- 回顾java基础—Java数据类型
1 java数据类型.8种基本类型,3种引用类型 基本类型(也称:原始类型):byte.short.int.long.char.float.double.boolean 引用类型:类,接口,数组 2 ...
- delphi连接sql存储过程
针对返回结果为参数的 一. 先建立自己的存储过程 ALTER PROCEDURE [dbo].[REName] ) AS BEGIN select ROW_NUMBER() over(order by ...
- css实现一行文字居中,多行文字左对齐
问题及场景: 当内容能一行显示在盒子内时,文字居中对齐. 当内容过多换行后显示在盒子内时,文字左对齐. 其实这种视觉上的需求还是蛮常见的.比如用于弹出提示框,当提示内容比较少时,内容居中显示在弹出框, ...
- JavaScript Array数组方法详解
Array类型是ECMAScript中最常用的引用类型.ECMAScript中的数据与其它大多数语言中的数组有着相当大的区别.虽然ECMAScript中的数据与其它语言中的数组一样都是数据的有序列表, ...
- arcgis api for js入门开发系列一arcgis api离线部署
在我的GIS之家QQ群里,很多都是arcgis api for js开发的新手,他们一般都是GIS专业的学生,或者从计算机专业刚刚转向来的giser,他们难免会遇到各种webgis开发的简单问题,由于 ...
- iOS之17个提升iOS开发效率的必用工具
时间就是金钱.编码效率的提升意味着更多的收入.可是当我们的开发技巧已经到达一定高度时,如何让开发效率更上一层楼呢?答案就是使用开发工具!在这篇文章中,我会向你介绍一些帮助我提升编码速度和工作效率的工具 ...
- js实现发送验证码倒计时按钮
在写注册页面时,有时候需要发送注册邮件来获取验证码,但是为了防止多次重复发送邮件, 必须让按钮隔一段时间后才能再次使用. 代码如下: <html> <head> <met ...
- SQL Sever 博客文章目录(2016-07-06更新)
SQL Server方面的博客文章也陆陆续续的写了不少了,顺便也将这些知识点整理.归纳一下下.方便自己和他人查看. MS SQL 数据类型 三大数据库对比研究系列--数据类型 MS SQL 表和视图 ...
- mysql数据类型
一.数值类型 Mysql支持所有标准SQL中的数值类型,其中包括严格数据类型(INTEGER,SMALLINT,DECIMAL,NUMBERIC),以及近似数值数据类型(FLOAT,REAL,DOUB ...
