Web从入门到放弃<4>
1,插入
如下html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <h1>snapshot</h1> <ul id="imageGallery">
<li><a href="images/1.png" title="AA samples"> image 1</a></li>
<li><a href="images/2.jpg" title="China map"> image 2</a></li>
</ul> <script src="showpic.js"></script> </body>
</html>
现在要修改以前的使 description(显示链接描述) 和 placeholder(显示图片) 以javascript形式插入:
window.onload = function () {
var body = document.getElementsByTagName('body')[0];
var placeHolder = document.createElement('img');
placeHolder.setAttribute('id','placeHolder');
placeHolder.setAttribute('src','#');
placeHolder.setAttribute('alt','Selection to change pictures');
var description = document.createElement('p');
description.setAttribute('id','description');
var descText = document.createTextNode('Description');
description.appendChild(descText);
body.appendChild(placeHolder);
body.appendChild(description);
}
当前会显示成这样:

<1>node.insertBefore(element,target)
如果要将placeholder (也就是Selection to change pictures) 插入到snapshot 之后,但在image1,image2之前:
然后让Description在placehoder 之前:

window.onload = function () {
var body = document.getElementsByTagName('body')[0];
var placeHolder = document.createElement('img');
placeHolder.setAttribute('id','placeHolder');
placeHolder.setAttribute('src','#');
placeHolder.setAttribute('alt','Selection to change pictures');
var description = document.createElement('p');
description.setAttribute('id','description');
var descText = document.createTextNode('Description');
description.appendChild(descText);
//body.appendChild(placeHolder);
//body.appendChild(description);
var gallery = document.getElementById('imageGallery');
body.insertBefore(placeHolder,gallery); // insert in before imageGallery
body.insertBefore(description,placeHolder); // insert description before placeholder
};
其中body 也可以:
var body = gallery.parentNode;
var body = document.getElementsByTagName('body')[0];
var body = document.body;
如下换下顺序:

body.insertBefore(placeHolder,gallery); // insert in before imageGallery
body.insertBefore(description,gallery); // insert description before imageGallery
图片程序最终版本:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="background-color: darkgrey; font-family: Consolas">
<h1 style="background-color: #222222;color: white; padding: 0">snapshot</h1>
<ul id="imageGallery">
<li><a href="images/1.png" title="AA samples">image1</a></li>
<li><a href="images/2.jpg" title="China map">image2</a></li>
</ul>
<script src="showpic.js"></script>
</body>
</html>
js:
function addLoadEvent(func) {
var oldEvent = window.onload;
if(typeof window.onload !== 'function'){
window.onload = func; // if have no event , direct use new event function
}
else{
window.onload = function () {
oldEvent(); // add origin event
func(); // add new event
}
}
}
function insertAfter(newElement,targetElement) {
var parent = targetElement.parentNode;
if (parent.lastChild === targetElement){
parent.appendChild(newElement);
}
else{
//console.log("function2 will insert:" , newElement, "| to targetElement:", targetElement, "->nextSibling",targetElement.nextSibling);
parent.insertBefore(newElement,targetElement.nextSibling);
}
}
function preparePlaceHolder() {
var body = document.getElementsByTagName('body')[0];
var placeHolder = document.createElement('img');
placeHolder.setAttribute('id','placeHolder');
placeHolder.setAttribute('src','#');
placeHolder.setAttribute('alt','Selection to change pictures');
var description = document.createElement('p');
description.setAttribute('id','description');
var descText = document.createTextNode('Description');
description.appendChild(descText);
//body.appendChild(placeHolder);
//body.appendChild(description);
var gallery = document.getElementById('imageGallery');
//body.insertBefore(placeHolder,gallery); // insert in before imageGallery
//body.insertBefore(description,gallery); // insert description before imageGallery
insertAfter(placeHolder,gallery);
insertAfter(description,placeHolder);
}
function prepareGallery() {
// get gallery
var gallery = document.getElementById('imageGallery');
var links = gallery.getElementsByTagName('a');
for(var i =0;i<links.length;i++){
links[i].onclick = function () {
console.log(this);
return showPic(this);
};
links[i].onkeypress = links[i].onclick;
}
}
function showPic(obj) {
var source = obj.getAttribute('href');
var title = obj.getAttribute('title');
var placeholder = document.getElementById('placeHolder');
if(!placeholder) return false;
placeholder.src = source;
// get description
var description = document.getElementById('description');
if (description)
description.firstChild.nodeValue = title;
return false;
}
addLoadEvent(preparePlaceHolder);
addLoadEvent(prepareGallery);
2,Ajax

html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="new">
</div> <script src="example.js"></script> </body>
</html>
js:
function addLoadEvent(func){
oldEvent = window.onload;
if(typeof window.onload !== "function"){
window.onload = func;
} else{
window.onload = function () {
oldEvent();
func();
}
}
}
function getHTTPObject(){
return new XMLHttpRequest();
}
function getNewContent()
{
var request = getHTTPObject();
console.log(request);
if(request)
{
request.open("GET","example.txt",true);
request.onreadystatechange = function () // event
{
if(request.readyState === 4) // if ==4 , meaning:completed
{
alert("request Received");
var para = document.createElement('p');
var txt = document.createTextNode(request.responseText);
para.appendChild(txt);
var getDiv = document.getElementById('new');
getDiv.appendChild(para);
}
};
request.send(null); // send request
}
else
{
alert("Your browser doesn't support XMLHttpRequest");
}
alert('function done');
}
addLoadEvent(getNewContent);
3,一个javascript列表疑惑:
var defs = new Array();
defs[0] = 1;
defs['a'] = 2;
defs['b'] = 3;
console.log(defs);
console.log("length :", defs.length);
for(val in defs) {
console.log(defs[val]);
}
上面的列表length是1
val 在for 循环是个key,所以访问用defs[val]
不过在下面是一定相同的:
var defs2 = [1,2,3,4,5,6];
for(var i=0;i<defs2.length;i++){
console.log(defs2[i]);
}
console.log('use key to access');
for(val in defs2){
console.log(defs2[val]);
}
列表内容混合时候,遍历一定for(key in defs){ console.log(defs[key];}
跟字典区别:
a = [];
a['name'] = 'liuyangping';
a['age'] = 27;
console.log(a); b = {'name':'liuyangping','age':27};
b['name'] = 'json';
console.log(b);

4,动态生成列表
在网页经常会有
<p> What's <abbr title="Application programming interface">API</abbr>? </p>
如果想动态的显示解释,而不用鼠标hover上去才会显示注释:
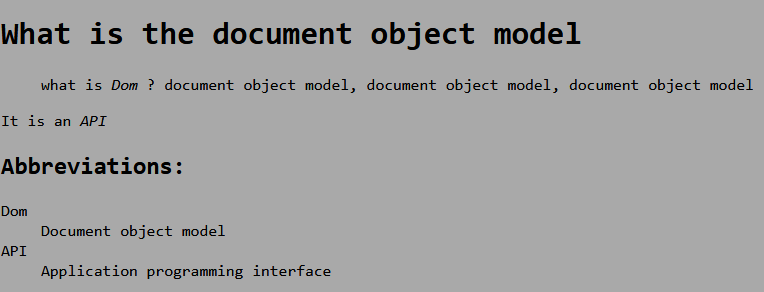
用javascript来动态生成:如图

文本中有Dom, API是以斜体字(style)显示,是一个abbr标签。
从bbreviations:开始都是用java动态生成。这样解释比较明了:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="typography.css" rel="stylesheet" media="screen">
</head> <h1> What is the document object model</h1> <body style="background-color: darkgrey"> <blockquote cite="http://www.w3.org/DOM/"> <p> what is <abbr title="Document object model">Dom</abbr> ?
document object model, document object model, document object model</p></blockquote> <p>It is an <abbr title="Application programming interface">API</abbr></p> <script src="cp_01.js"> </script>
</body>
</html>
css:
body{
background-color: #333333;
font-family: Consolas;
}
abbr{
text-decoration: none;
border:;
font-style: italic;
}
js:
function addLoadEvent(func) {
var oldOnLoad = window.onload;
if(typeof window.onload !== "function"){
window.onload = func;
}
else {
window.onload = function () {
oldOnLoad();
func();
}
}
}
function displayAbbreviations() {
var abbreviations = document.getElementsByTagName('abbr');
if(abbreviations.length<1)return false;
var defs = new Array();
for(var i=0; i<abbreviations.length;i++){
var current_abbr = abbreviations[i];
var definition = current_abbr.getAttribute('title');
var key = current_abbr.lastChild.nodeValue;
defs[key] = definition;
}
for(key in defs){
console.log(defs[key]);
}
var dlist = document.createElement('dl');
for(key in defs){
var definition = defs[key];
var dtitle = document.createElement('dt');
var dtitleText = document.createTextNode(key);
dtitle.appendChild(dtitleText);
var ddesc = document.createElement('dd');
var ddesc_text = document.createTextNode(definition);
ddesc.appendChild(ddesc_text);
dlist.appendChild(dtitle);
dlist.appendChild(ddesc);
}
// create abbreviations
var header = document.createElement('h2');
var header_text = document.createTextNode('Abbreviations:');
header.appendChild(header_text);
document.body.appendChild(header);
document.body.appendChild(dlist);
}
addLoadEvent(displayAbbreviations);
又重新试了下{} Object的遍历 重新搞个:

html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="font-family: Consolas"> <h1>The world most popular animation softwares</h1> <blockquote >
<p>
<abbr title="3D Studio Max,常简称为3ds Max或MAX,
是Autodesk公司开发的基于PC系统的三维动画渲染和制作软件。其前身是基于DOS操作系">3DMAX</abbr>,
<abbr title="Maya是美国Autodesk公司出品的世界顶级的三维动画软件,应用对象是专业的影视广告,
角色动画,电影特技等。Maya功能完善,工作灵活,易学易用,制作效率极高,
渲染真实感极强,是电影级别的高端制作软件">MAYA</abbr>、
<abbr title="LightWave是一个具有悠久历史和众多成功案例的为数不多的重量级3D软件之一">LIGHTWAVE</abbr> ,
<abbr title="Houdini (电影特效魔术师) Side Effects Software的旗舰级产品,是创建高级视觉效果的有效工具,
因为它有横跨公司的整个产品线的能力,Houdini Master为那些想让电脑动画更加精彩的动画制作家们提供了空前的能力和工作效率。">Houdini</abbr>
</p>
</blockquote> <script src="index.js"> </script>
</body>
</html>
js:
function addLoadEvent(func) {
var oldEvent = window.onload;
if(typeof window.onload !== "function"){
window.onload = func;
}
else{
window.onload = function () {
oldEvent();
func();
}
}
}
function makeAbbreviations() {
var dlist = document.createElement('dl');
var abbreviations = document.getElementsByTagName('abbr');
var items = {};
for(var i=0;i<abbreviations.length;i++){
var title = abbreviations[i].title;
var abbrText = abbreviations[i].lastChild.nodeValue;
items[abbrText] = title;
}
console.log(items);
for(var p in items){
console.log(items[p]);
var dtitle = document.createElement('dt');
var dtitleText = document.createTextNode(p);
dtitle.appendChild(dtitleText);
var definition = document.createElement('dd');
var definitionText = document.createTextNode(items[p]);
definition.appendChild(definitionText);
dlist.appendChild(dtitle);
dlist.appendChild(definition);
}
var header = document.createElement('h2');
var headerText =document.createTextNode('Abbreviations:');
header.appendChild(headerText);
document.body.appendChild(header);
document.body.appendChild(dlist);
}
addLoadEvent(makeAbbreviations);
。
Web从入门到放弃<4>的更多相关文章
- Web从入门到放弃<8>
Ref: Cameron D. - HTML5, JavaScript and jQuery (Programmer to Programmer) - 2015 http://www.runoob.c ...
- Web从入门到放弃<7>
从这章开始读<javascript高级程序设计> <1>typeof 返回字符串 / 类型 未定义:undefined 布尔:boolean 字符串:string 数值:num ...
- Web从入门到放弃<5>
<1> CSS_DOM 1,structural layer 2,presentation layer 3,behavior layer style也是一个属性 <!DOCTYPE ...
- Web从入门到放弃<1>
HTML大法: <01> <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- Web从入门到放弃<6>
<1> Canvas. 1,灰度图: js: function showAsGray() { var imgNode = document.getElementById('img'); ...
- Web从入门到放弃<3>
UI简单的美化全部来源于Bootstrap 知识来自<javascript dom编程艺术第二版> <1> 点击列表 页面不跳转图片刷新: 主要点: href如何点击完如何不 ...
- Web从入门到放弃<2>
<添加debug-toolbar> django现在1.11是必须这么做: pip install django-debug-toolbar 设置1: INSTALLED_APPS = [ ...
- 后端API入门到放弃指北
后端API入门学习指北 了解一下一下概念. RESTful API标准] 所有的API都遵循[RESTful API标准]. 建议大家都简单了解一下HTTP协议和RESTful API相关资料. 阮一 ...
- OpenStack从入门到放弃
OpenStack从入门到放弃 目录: 为何选择云计算/云计算之前遇到的问题 什么是云计算 云服务模式 云应用形式 传统应用与云感知应用 openstack及其相关组件介绍 flat/vlan/gre ...
随机推荐
- Html 改变原有标签属性
内容简要: 当标签内内容 达到某以条件的时候改变当前标签属性 例如原标签为<tr> 当tr内的值符合某一条件时把<tr>变成<a>标签 例:当订单状体编程已支付的时 ...
- nginx 配置文件的结构
1.nginx.conf的主要部分 events { } http { server { location path { ... } location path { ... } } server { ...
- Top Page
Top Page 由于个人的博客中涉及了几个不同的领域.今后准备设置Index页进行一番整理 : 所有其他页面都可以从这个页面遍历 Top Page
- css3学习系列之移动
transform功能 放缩 使用sacle方法实现文字或图像的放缩处理,在参数中指定缩放倍率,比如sacle(0.5)表示缩小50%,例子如下: <!DOCTYPE html> < ...
- C语言之控制语言:分支和跳转
if语句 #include<stdio.h> int main(void) { const int FREEZING = 0; float temperature; int cold_da ...
- 解决刷新页面vuex store中数据丢失的问题
**问题背景:**页面刷新后,vuex中的数据丢失.这是因为:js代码是运行在内存中的,代码运行时的所有变量.函数也都是保存在内存中的.进行刷新页面的操作,以前申请的内存被释放,重新加载脚本代码,变量 ...
- 洛谷P3957 跳房子(Noip2017普及组 T4)
今天我们的考试就考到了这道题,在考场上就压根没有思路,我知道它是一道dp的题,但因为太弱还是写不出来. 下来评讲的时候知道了一些思路,是dp加上二分查找的方式,还能够用单调队列优化. 但看了网上的许多 ...
- python之property、类方法和静态方法
一.完整的property1.定义一个方法被伪装成属性之后,应该可以执行一个属性的增删改查操作,增加和修改就对应着被setter装饰的方法,删除一个属性对应着被deleter装饰的方法. @prope ...
- 第六十六天 js操作高级
1.对象使用的高级 对象的key为字符类型,value为任意类型 var obj ={ name:"name", "person-age":18 } // 访问 ...
- oneinstack 安装 https-certbot
免费https? 官方安装教程:https://certbot.eff.org/#centos6-nginx (以下是说明安装时遇到的): 下载并修改文件权限 wget https://dl.ef ...
