vue 拖拽移动(类似于iPhone虚拟home )
vue 移动端 PC 兼容 元素 拖拽移动
效果演示

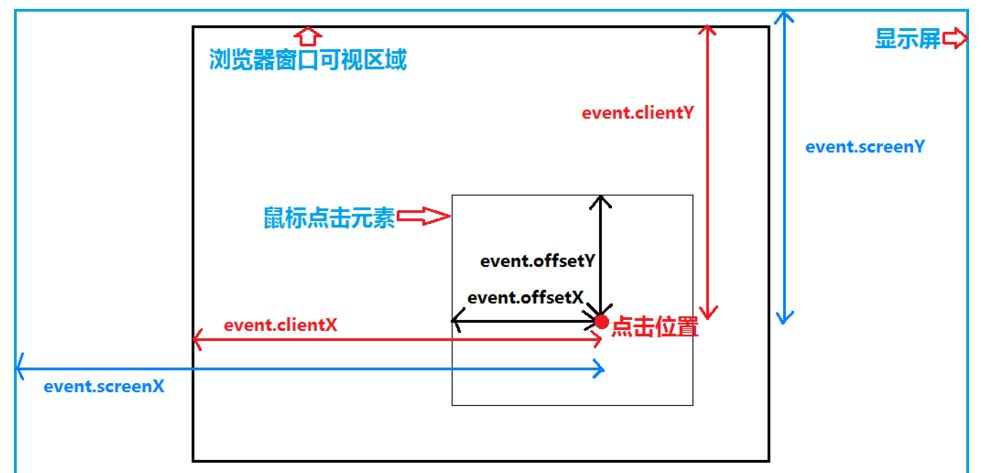
事件知识点
| 移动端 | PC端 | 注释 |
| touchstart | mousedown | 鼠标/手指按下事件 |
| touchmove | mousemove | 鼠标/手指移动事件 |
| touchend | mouseup | 鼠标松开/手指抬起事件 |

<template lang="pug">
//- 当前页面全局容器
div.SchemeDetail(
ref='pageDiv'
@mousemove="onmousemove($event)" @touchmove="onmousemove($event)"
@mouseup="onmouseup($event)" @touchend="onmouseup($event)"
)
//- 加号拖拽元素
div.action-mgr(:class="{ active :mgrState}"
ref='actionMgr'
@click="mgrState=!mgrState"
@mousedown="onmousedown($event)" @touchstart="onmousedown($event)")
<i class="icon iconfont icon-jia"></i>
.....
</template> <script>
export default {
data() {
return {
mgrState: false,
mousedownState: false, //鼠标默认抬起
iX: 0,//鼠标坐标 与 拖拽按钮 间距 x
iY: 0//鼠标坐标 与 拖拽按钮 间距 y
};
},
methods: {
send() {
console.log("send");
},
edit() {
console.log("edit");
},
/* 鼠标按下事件 */
onmousedown(event) {
/* 此处判断 pc 或 移动端 得到 event 事件 */
var touch;
if (event.touches) {
touch = event.touches[0];
} else {
touch = event;
}
// 鼠标点击 面向页面 的 x坐标 y坐标
let { clientX, clientY } = touch;
// 鼠标x坐标 - 拖拽按钮x坐标 得到鼠标 距离 拖拽按钮 的间距
this.iX = clientX - this.$refs.actionMgr.offsetLeft;
// 鼠标y坐标 - 拖拽按钮y坐标 得到鼠标 距离 拖拽按钮 的间距
this.iY = clientY - this.$refs.actionMgr.offsetTop;
// 设置当前 状态为 鼠标按下
this.mousedownState = true;
},
/* 鼠标移动事件 */
onmousemove(event) {
//鼠标按下 切移动中
if (this.mousedownState) {
/* 此处判断 pc 或 移动端 得到 event 事件 */
var touch;
if (event.touches) {
touch = event.touches[0];
} else {
touch = event;
}
// 鼠标移动时 面向页面 的 x坐标 y坐标
let { clientX, clientY } = touch;
//当前页面全局容器 dom 元素 获取容器 宽高
let {
clientHeight: pageDivY,
clientWidth: pageDivX
} = this.$refs.pageDiv;
/* 鼠标坐标 - 鼠标与拖拽按钮的 间距坐标 得到 拖拽按钮的 左上角 x轴y轴坐标 */
let [x, y] = [clientX - this.iX, clientY - this.iY]; //拖拽按钮 dom 元素 获取 宽高 style 对象
let {
clientHeight: actionMgrY,
clientWidth: actionMgrX,
style: actionMgrStyle
} = this.$refs.actionMgr;
/* 此处判断 拖拽按钮 如果超出 屏幕宽高 或者 小于
设置 屏幕最大 x=全局容器x y=全局容器y 否则 设置 为 x=0 y=0
*/
if (x > pageDivX - actionMgrX) x = pageDivX - actionMgrX;
else if (x < 0) x = 0;
if (y > pageDivY - actionMgrY) y = pageDivY - actionMgrY;
else if (y < 0) y = 0;
// 计算后坐标 设置 按钮位置
actionMgrStyle.left = `${x}px`;
actionMgrStyle.top = `${y}px`;
actionMgrStyle.bottom = "auto";
actionMgrStyle.right = "auto";
//当按下键滑动时, 阻止屏幕滑动事件
event.preventDefault();
}
},
/* 鼠标抬起事件 */
onmouseup(event) {
// 设置当前状态为鼠标抬起
this.mousedownState = false;
}
}
};
</script>
vue 拖拽移动(类似于iPhone虚拟home )的更多相关文章
- Vue拖拽组件
vue开发公众号项目,***产品需要添加一个新的功能.拖拽功能.一听简单.百度上轮子挺多,直接拉一个过来用着就行.然鹅...兴奋之余,却失望至极.东西很多,没有一个能使得.你让我失望,那我就让你绝望. ...
- vue拖拽组件开发
vue拖拽组件开发 创建临时vue项目 先查看node和npm版本,怎么安装就不多多bb了 再安装vue-cli npm install vue-cli -g //全局安装 vue-cli 检测是否安 ...
- Vue.Draggable:基于 Sortable.js 的 Vue 拖拽组件使用中遇到的问题
Sortable.js 介绍 https://segmentfault.com/a/1190000008209715 项目中遇到的问题: A - 我需要在项目的拖拽组件中,使用背景 1 - 想到的第一 ...
- Vue 拖拽组件 vuedraggable 和 vue-dragging
一.描述 之前用 vue 写过一个在线的多二维码生成服务,体验地址:https://postbird.gitee.io/vue-online-qrcode/ 后面发现二维码多了之后有时候想要排序,需要 ...
- vue2-dragula vue拖拽组件
https://github.com/kristianmandrup/vue2-dragula git 地址 https://github.com/kristianmandrup/vue2-dragu ...
- vue拖拽插件(弹框拖拽)
// =======拖拽 插件 cnpm install vuedraggableimport draggable from 'vuedraggable' <draggable v-model= ...
- Vue拖拽交换数据(非插件)
HelloWorld.vue 文件 <template> <div class="hello"> <h1>{{ msg }}</h1> ...
- 一个全新的Vue拖拽特性实现:“调整尺寸”部分
关于拖拽 CabloyJS提供了完备的拖拽特性,可以实现移动和调整尺寸两大类功能,这里对调整尺寸的开发进行阐述 关于移动的开发,请参见:拖拽:移动 演示 开发步骤 下面以模块test-party为例, ...
- 一个全新的Vue拖拽特性实现:“移动”部分
关于拖拽 CabloyJS提供了完备的拖拽特性,可以实现移动和调整尺寸两大类功能,这里对移动的开发进行阐述 关于调整尺寸的开发,请参见:拖拽:调整尺寸 演示 开发步骤 下面以模块test-party为 ...
随机推荐
- (办公)json报错的解决问题的小经验.
经验:一半,一半的查,看那一段报错,当确定这一步的时候,用最笨的方法,用眼去看,出哪里的错误. 看有没有替换特殊字符的方法,去整理.
- 如何利用Vagrant快速搭建相同配置的开发环境?
作为一名程序猿,我们常常会遇到需要搭建开发环境的问题,特别是在新入职的时候,sublime, node, apache, mysql, php等等以及各种框架的安装.如果入职的是大公司有可能这些必要的 ...
- SQL 创建分区表
(以项目中实际使用的GNSS库为例) 背景:数据量巨大,定时创建月表存放数据,月表中数据存放在不同的文件组中来提高查询效率 一.创建数据库,添加文件组 除了逻辑文件和物理文件的分离之外,SQL S ...
- centos7.4系统升级kernel内核
在实验环境下,已安装了最新的CentOS 7.4操作系统,现在需要升级内核版本. 实验环境CentOS-7-x86_64-Minimal-1708.iso CentOS Linux release 7 ...
- zabbix3.4监控Linux客户端
环境准备 zabbix-server IP:192.168.1.242 nds-server IP:192.168.1.202 web-server IP:192.168.1.203 客户端部署 关 ...
- gitlab-server环境搭建
1.安装GitLab的需求 操作系统 受支持的Unix衍生版 Ubuntu Debian CentOS Red Hat Enterprise Linux (使用CentOS的包和命令) Scienti ...
- 在Visual Studio 2017上配置Glut
在Visual Studio 2017上配置Glut 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 在Visual Studio 2017上配置并使用 ...
- RabbitMQ基本示例,轮询机制,no_ack作用
一.RabbitMQ简介: ''' RabbitMQ就是消息队列 之前不是学了Queue了吗,都是队列还学RabbitMQ干嘛? 干的事情是一样的 Python的Queue有两个, 一个线程Queue ...
- 洛谷P2243 电路维修
题目地址 转化为图论问题 对于每个交叉点(X,Y)抽象成节点.与它相邻的四个点中,可以直接连线的边权为0,否则边权为1. 用死了的SPFA解决图论问题. #include <cstring> ...
- Filebeat命令参考
Filebeat命令参考: Filebeat提供了一个命令行界面,用于启动Filebeat并执行常见任务,例如测试配置文件和加载仪表板.命令行还支持用于控制全局行为的全局标志. 命令: export ...
