jQuery各类选择器





jQuery各类选择器的更多相关文章
- jQuery 的选择器常用的元素查找方法
jQuery 的选择器常用的元素查找方法 基本选择器: $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myE ...
- HTML 学习笔记 JQuery(选择器)
学习前端也有一段时间了,今天终于进入到JQuery阶段了,对于新手来讲,JQuery的选择器类型之多 功能之强大实在不是一天两天能够记得完的.现在,就采用边学边记录的方式.以后要是忘了的话,也有一个地 ...
- jQuery的选择器中的通配符总结
1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']&quo ...
- JQuery 层次选择器
<!DOCTYPE HTML> <html> <head> <title> 使用jQuery层次选择器 </title> <scrip ...
- jQuery过滤选择器
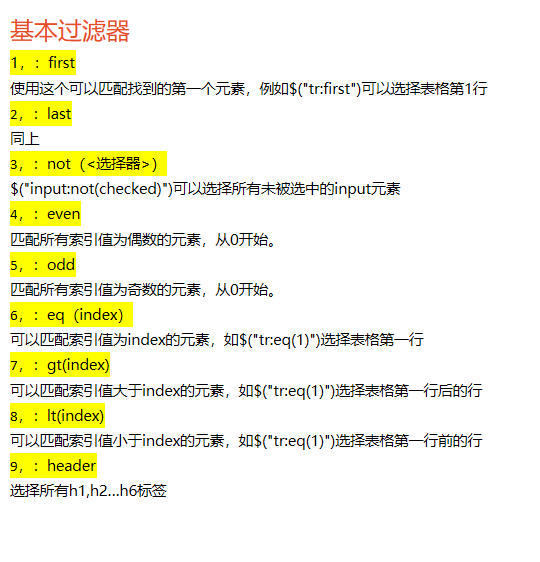
//基本过滤器$('li:first').css('background','#ccc');//第一个元素$('li:last').css('background','red');//最后一个元素$( ...
- jquery相对选择器,又叫context选择器,上下文选择器;find()与children()区别
jquery相对选择器有两个参数,jQuery函数的第二个参数可以指定DOM元素的搜索范围(即以第二个参数指定的内容为容器查找指定元素). 第二个参数的不同的类型,对应的用法如下表所示. 类型 用法 ...
- jQuery之选择器
jQuery元素选择器和属性选择器允许您通过标签名.属性名或内容对 HTML 元素进行选择和操作,而在 HTML DOM中,选择器可以对DOM元素组或单个DOM 节点进行操作.通俗点说,选择器的作用就 ...
- 关于jquery ID选择器的一点看法
最近看到一道前端面试题: 请优化selector写法:$(".foo div#bar:eq(0)") 我给出的答案会是: 1. $("#bar") 2. $( ...
- jQuery的选择器中的通配符[id^='code'] 【转】
JQuery 1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='cod ...
随机推荐
- mac下chrome 长截图(不使用插件)
1. command + option + i (打开windows下的f12): 2. command + shipt + p ; 3. 输入命令: Capture full size screen ...
- PyCharm(python的开发工具)的安装与破解
最近在进行python的入门学习,俗话说:工欲善其事,必先利其器.最初学习时,一款好的IDE(Integrated Development Environment)绝对是很重要的,有利于后期学习,并且 ...
- day 19 - 1 模块
collections 模块 在内置数据类型(dict.list.set.tuple)的基础上,collections 模块还提供了几个额外的数据类型:Counter.deque.defaultdic ...
- Python学习笔记-Django连接SQLSERVER
Django连接SQLSERVER使用的是odbc驱动. CentOS下安装django-obdc-azure时需安装依懒 yum install gcc yum install gcc-c++ yu ...
- Spring Cloud 2-Config 分布式配置中心(七)
Spring Cloud Config 1.github配置 2.服务端配置 pom.xml application.xml Application.java 3.配置和命名 1. 配置加载顺序 ...
- A previous installation of Qt5 Visual Studio Add-in was detected. Please uninstall it before running this installer解决办法
前段时间在安装Qt Visual Studio插件的时候,安装到一半不小心中止了,结果后来怎么安装都不行,提示已经安装了,要先卸载, 可是到哪里都找不到有卸载的,因为压根就没有安装完成.这可害苦我了. ...
- aptitude与apt-get
aptitude 与 apt-get 一样,是 Debian 及其衍生系统中功能极其强大的包管理工具.与 apt-get 不同的是,aptitude 在处理依赖问题上更佳一些.举例来说,aptitud ...
- ASP Action函数 如何接收client传递的数据(编辑中。。。)
参看链接:https://www.cnblogs.com/umlzhang/p/3654486.html 我这里总结一下,Action的参数的来源比较多 1.url 2.路由设定 3.post中的内容 ...
- docker简单介绍----Dockerfile命令
DockerFile的组成部署: 下面优先介绍下Dcokerfile的基础指令 一.CMD指令:容器启动时要莫热门运行的命令,如果有多个CMD指定,最后一个生效 使用方法: CMD ["ex ...
- vue打包遇到的坑
1.-webkie-box-orient:vertical没大打包上,解决方案 /* ! autoprefixer: off */ -webkit-box-orient: vertical; /* a ...
