使用jquery实现返回顶部按钮
实现返回顶部效果,首先需要监听页面的scroll事件,其次才是获取到页面当前的滚动高度
$(window).scrollTop();
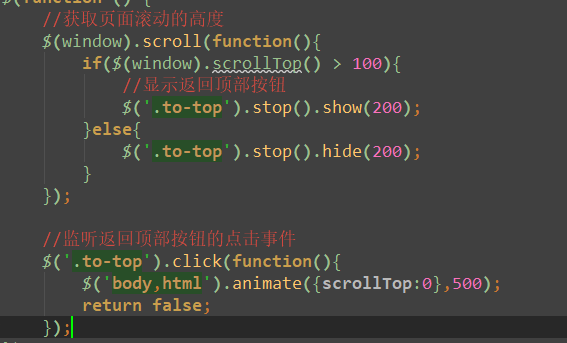
具体代码如下:

jquery获取页面元素的一些边界值(宽,高,滚动高度......)总结:
1.$(window).height(); 浏览器可是区域的高度
2.$(window).width(); 浏览器可视区域的宽度
3.$(document).height(); 获取文档文档的高度
4.$(document).width(); 获取文档文档的宽度
5.$(body,html).height(); 获取文档body的高度
6.$(body,html).width(); 获取文档body的宽度
7.$(document).scrollTop(); 获取滚动条到顶部的垂直高度
8.$(document).scrollLeft(); 获取滚动条到左边的垂直宽度
9.$(obj).width(); 获取或设置元素的宽度
10.$(obj).height(); 获取或设置元素的高度
11.obj.offset().top; 某个元素的上边界到body最顶部的距离
12.obj.offset().left; 某个元素的左边界到body最左边的距离
使用jquery实现返回顶部按钮的更多相关文章
- js+JQuery实现返回顶部功能
很多网站上都有返回顶部的效果,本文阐述如何使用jquery实现返回顶部按钮. 首先需要在顶部添加如下html元素: <p id="back-to-top"><a ...
- javascript+JQuery实现返回顶部功能
很多网站上都有返回顶部的效果,本文阐述如何使用jquery实现返回顶部按钮. 首先需要在顶部添加如下html元素: <p id="back-to-top"><a ...
- jquery右下角返回顶部
实现的效果也就是,当有滚动条是,滚动条未动或与顶部距离小于多少像素是,返回顶部按钮处于隐身状态,当滚动条与顶部距离大于一定像素时,返回顶部按钮出现,实现点击‘返回按钮’后,从当前位置回到等不位置.要先 ...
- 使用jQuery实现返回顶部功能
<p id="back-to-top"><a href="#top"><span></span>返回顶部< ...
- 一句jQuery代码返回顶部
一句jQuery代码返回顶部 效果体验: http://hovertree.com/texiao/yestop/ 使用方法: 只需引用jQuery库和YesTop插件,然后一句代码就可以实现返回顶部: ...
- jQuery实现返回顶部
由于项目需要,写了个返回顶部的小功能... /*返回顶部*/ function toTop() { $(".to_top").hide(); $(window).scroll(fu ...
- 【Android】ListView监听上下滑动(判断是否显示返回顶部按钮
设置滚动监听判断ListView的滚动方向同时获取屏幕高度.ListView实际高度,判断是否需要展示返回顶部按钮 package com.zihao.activity; import java. ...
- JQuery 实现返回顶部效果
首先要里了解一下几个知识 $(window).scrollTop() ---滚动条距顶部距离 fadeIn() 方法使用淡入效果来显示被选元素,假如该元素是隐藏的. fadeOut() 方法使用淡出效 ...
- UWP 返回顶部按钮
返回顶部的按钮,like this 当用户下滑了一定的距离之后,通常是快滑倒底部的时候,出现返回顶部按钮,当用户向上快滑,滑到顶部的时候,返回顶部按钮自动消失. 在UWP中,用来滚动内容的控件是Scr ...
随机推荐
- [转] webpack中配置Babel
一.安装 npm install --save-dev babel-loader babel-core babel-preset-env 二.在webpack.config.js中配置module 1 ...
- postgresql 53300错误
1.查看当前库的最大连接数 show max_connections; 2.查看当前数据库的活动连接数 select datname,application_name,pid,state from p ...
- 通过zabbix的API接口获取服务器列表
Zabbix API说明 1) 基于Web的API,作为Web前端的一部分提供,使用JSON-RPC 2.0协议 2) 身份认证Token:在访问Zabbix中的任何数据之前,需要登录并获取身份验证令 ...
- 在ASP.NET Core 中怎样使用 EF 框架读取数据库数据
添加测试数据 我们首先使用 SQLite Studio 添加三条数据 ID Name 1 李白 2 杜甫 3 白居易 使用 SQLite Studio 打开我们的 blogging.db 数据库,双击 ...
- CentOS下SVN服务的启动与关闭
CentOS下SVN服务的启动与关闭 操作系统:CentOS 6.5 SVN版本:1.8.11 启动SVN服务: svnserve -d -r /home/svn /home/svn 为版本库的根 ...
- windows下编译Boost
当前boost最新版本为1.55,下载地址:http://sourceforge.net/projects/boost/files/boost/1.55.0/或者从官网(www.boost.org)下 ...
- arguments伪对象数组 javascript
arguments伪对象数组: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 《SpringMVC从入门到放肆》七、模型与视图ModelAndView
上一篇我们了解了开发一个Controller的4种方法,如果不记得的朋友可以看看上一篇博文,今天我们来继续了解SpringMVC的模型与视图ModelAndView. 一.什么是Model? Mode ...
- spring-cloud-Zuul学习(二)【基础篇】--典型配置【重新定义spring cloud实践】
-- 2019-04-15 20:22:34 引言 上一节是一个最基本的zuul网关实例,它是整个spring-cloud生态里面“路由-服务”的一个缩影,后续也就是锦上添花.这节主要讲述zuul的一 ...
- vue项目开发时怎么解决跨域
vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' header is prese ...
