node环境使用multer搭建一个图片接收服务器
为了测试图片上传插件的上传功能是否好用,最近尝试搭建了一个接收图片的服务器,因为图片上传的编码格式是form-data,所以我选择使用express+multer,实现过程中发现有几个需要注意的地方,在这里和大家分享下。
1 引入express和multer
这里没什么好说的,安装好包文件后,引入文件。
var express = require('express'),
multer = require('multer');
2 设置图片的存储路径
multer方法接受一个options对象,其中就有一项dest用来设置存储路径的。这里有些同学可能会遇到疑问,发现自己使用dest接收的图片文件打不开,都是一串不知名的文件,如下图。

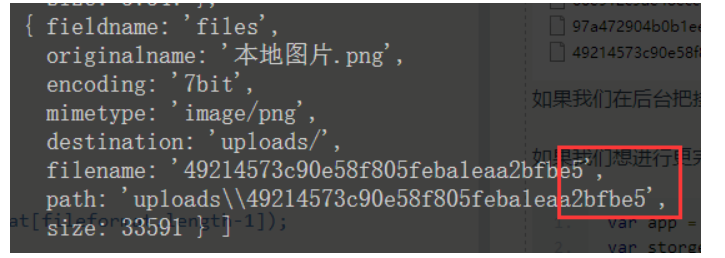
如果我们在后台把接收的文件对象打印出来,会发现这是因为没有为文件制定后缀名。

如果我们想进行更完整的定制,需要使用diskstorage方法,具体代码如下。
var app = express();
var storge = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, 'uploads')
},
filename: function (req, file, cb) {
var fileformat = (file.originalname).split('.');
cb(null, file.fieldname+'-'+Date.now()+'.'+fileformat[fileformat.length-1]);
}
})
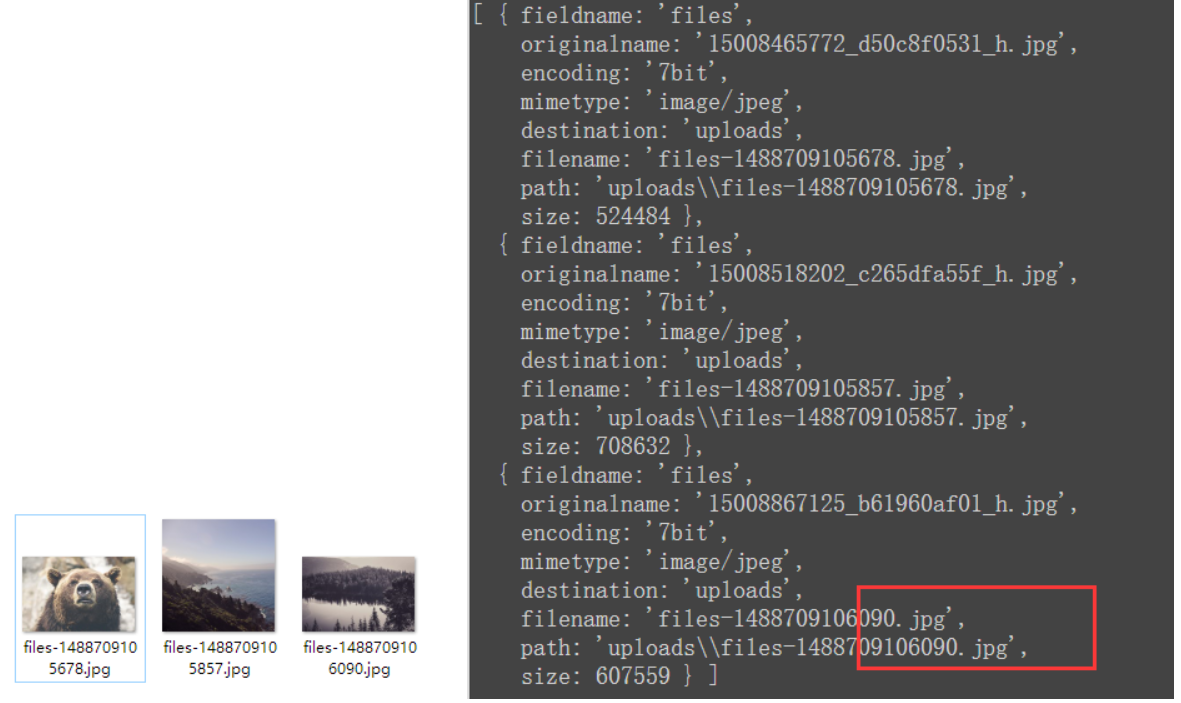
这样我们接收到的图片就会有后缀名了。

3 处理请求
express的路由方式很简便,代码如下:
app.post('/', upload.array('files',20), function (req, res, next) {
console.log(req.files);
res.send('img received');
})
这里需要注意的地方就是app.post方法的参数,第一个参数是客户端请求的路径,比如表单的action属性是'/',那这里的第一个参数就应该设置为'/',第二个参数也要注意,array方法的第一个参数是客户端表单的name属性,比如表单input元素的name属性是'files',这里就应该设置为‘files’,否则会报错如下信息。
4 总结
multer的使用方法主要需要注意两个地方,一是设置路径的同时需要设置后缀名,二是处理请求的时候,需要对应字段的name属性。下面附上完整代码。
var express = require('express'),
multer = require('multer');
var app = express();
var storge = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, 'uploads')
},
filename: function (req, file, cb) {
var fileformat = (file.originalname).split('.');
cb(null, file.fieldname+'-'+Date.now()+'.'+fileformat[fileformat.length-1]);
}
})
var upload = multer({storage: storge})
app.use(express.static('./static'));
app.post('/', upload.array('file',20), function (req, res, next) {
console.log(req.files);
res.send('abc');
})
app.listen(3000)
node环境使用multer搭建一个图片接收服务器的更多相关文章
- 使用multer搭建一个图片接收服务器
为了测试图片上传插件的上传功能是否好用,最近尝试搭建了一个接收图片的服务器,因为图片上传的编码格式是form-data,所以我选择使用express+multer,实现过程中发现有几个需要注意的地方, ...
- 初学Node(六)搭建一个简单的服务器
搭建一个简单的服务器 通过下面的代码可以搭建一个简单的服务器: var http = require("http"); http.createServer(function(req ...
- Node:使用express搭建一个简易的服务器
①安装node环境 在node.js官网下载LTS长期支持版本,然后傻瓜式安装 ②查看是否安装成功 打开cmd终端,输入node -v 有版本号,则安装成功.再输入npm -v 有版本号,则npm也安 ...
- 用nodejs搭建一个简单的服务器
使用nodejs搭建一个简单的服务器 nodejs优点:性能高(读写文件) 数据操作能力强 官网:www.nodejs.org 验证是否安装成功:cmd命令行中输入node -v 如果显示版本号表示安 ...
- 搭建一个Flv视频播放服务器
搭建一个Flv视频播放服务器 热度 15已有 11511 次阅读2009-11-2 22:27 |关键词:服务器 视频 flv 播放 文档 错漏 经过一天的努力,查了好多资料,终于搞定了Flv视频服务 ...
- 搭建一个webpack微服务器
[前言]:因为最近在vue2.0的时候用到了webpack的externals,才发现我之前都只是用webpack做一些搭建完项目后的“收尾工作”——即打包,而没有把它纳入到项目开发的“主体过程”中来 ...
- 基于jenkins搭建一个持续集成服务器
1 引言 1.1 编写目的 指导质量管理部,业务测试组同事进行Jenkins环境部署,通过Jenkins解决测试环境不可控,开发测试环境不一致等问题. 1.2 使用对象 质量管理部.基础研发部,集成部 ...
- Anroid搭建一个局域网Web服务器
前言 很多开发者看到这个标题表示很怪异,Android怎么可能搭建服务器呢?根本用不到呀,这个项目毫无价值.我表示很理解这一类的开发者,毕竟每个人的经验经历都是有限的. 必须要说说我们的用处(需要 ...
- netty系列之:来,手把手教你使用netty搭建一个DNS tcp服务器
目录 简介 搭建netty服务器 DNS服务器的消息处理 DNS客户端消息请求 总结 简介 在前面的文章中,我们提到了使用netty构建tcp和udp的客户端向已经公布的DNS服务器进行域名请求服务. ...
随机推荐
- java 文件目录树
1. 目标格式,使用tree命令时,目录树格式如下. public class TreeTest { public static void main(String[] args) { File roo ...
- 定时任务框架Quartz-(一)Quartz入门与Demo搭建
注:本文来源于:是Guava不是瓜娃 <定时任务框架Quartz-(一)Quartz入门与Demo搭建> 一.什么是Quartz 什么是Quartz? Quartz是OpenSympho ...
- 前端开发,走浏览器缓存真的很烦,拒绝浏览器走缓存从meta标签做起!
<meta http-equiv="Cache-Control" content="no-cache" /> <meta http-equiv ...
- 算法工程师<数学题/智力题>
<数学题/智力题> 1.如果一个女生说,她集齐了十二个星座的前男友,我们应该如何估计她前男友的数量? https://blog.csdn.net/FnqTyr45/article/deta ...
- Joone
JOONE 一.什么是JOONE? 1.Joone是一个免费的神经网络框架来创建,训练和测试人造神经网络.目标是为最热门的Java技术创造一个强大的环境,为热情和专业的用户.2.Joone由一个中央引 ...
- php Excel 导入功能
下载excel类地址 https://pan.baidu.com/s/19MqAHUn4RyZ5HEAChyC0jg 密码:mn58 本人用的thinkcmf框架 把类文件放在框架的类文件里面,下面 ...
- 关于pom.xml文件中引入net.sf.json-lib出错问题
关于pom.xml文件中引入net.sf.json-lib出错问题 在项目中引入以下依赖时一直报错 <dependency> <groupId>net.sf.json-lib& ...
- MyBatis insert/delete/update 的返回值
insert,返回值是:新插入行的主键(primary key):需要包含<selectKey>语句,才会返回主键,否则返回值为null. <insert id="inse ...
- 今日头条Marketing API小工具(.Net Core版本)
前言 由于工作原因,需要用到今日头条的Marketing API做一些广告投放的定制化开发.然后看现在网上也没多少关于头条Marketing API的文章,于是便就有了该篇文章. 头条Marketin ...
- Web API之基于H5客户端分段上传大文件
http://www.cnblogs.com/OneDirection/articles/7285739.html 查询很多资料没有遇到合适的,对于MultipartFormDataStreamPro ...
