vue.nextTick简单的用法
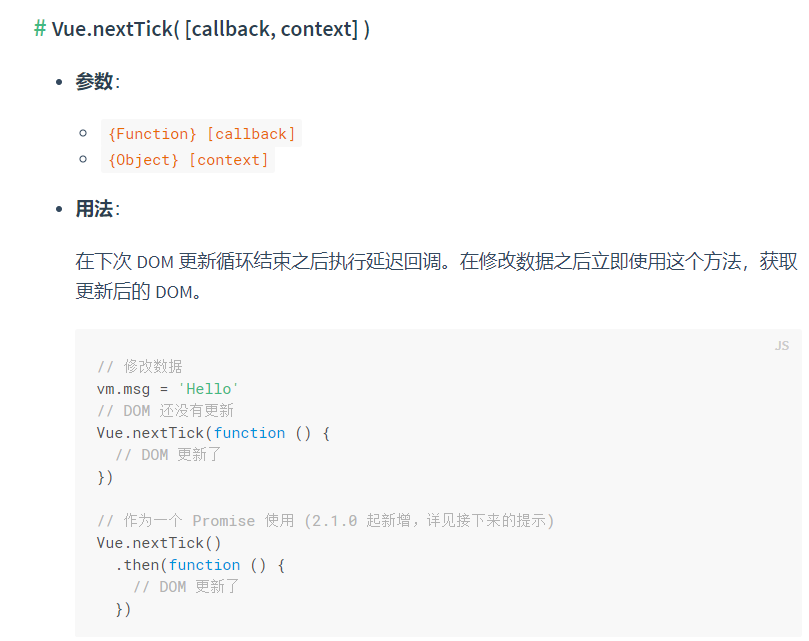
官方文档:

自己写了一个小demo:
<template>
<div>
<p ref="txt" v-if="show">{{message}}</p>
<p>{{msg}}</p>
<button @click="getTxt">点击</button>
</div>
</template> <script>
export default {
name: "next-tick",
data () {
return {
show: false,
message: '原始文本',
msg: ''
}
},
methods: {
getTxt () {
this.show = true
this.$nextTick(()=> {
this.msg = this.$refs.txt.innerHTML + '更新获取文本'
console.group(this.$refs.txt.innerHTML)
})
}
}
}
</script> <style scoped> </style>
总结了一下:如果使用v-show进行显示隐藏,methods里面是直接可以获取到文本值,如果用v-if,是不能获取的文本值的。
this.nextTick是在下次dom更新循环完成之后进行调用的
vue.nextTick简单的用法的更多相关文章
- 全面解析Vue.nextTick实现原理
vue中有一个较为特殊的API,nextTick.根据官方文档的解释,它可以在DOM更新完毕之后执行一个回调,用法如下: // 修改数据 vm.msg = 'Hello' // DOM 还没有更新 V ...
- vue.nextTick()方法的使用详解
什么是Vue.nextTick()?? 定义:在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM. 所以就衍生出了这个获取更新后的DOM的Vue方法 ...
- Vue.nextTick 的原理和用途
转载自https://segmentfault.com/a/1190000012861862 概览 官方文档说明: 用法: 在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法 ...
- await Vue.nextTick() 的含义分析
概述 今天看别人的单元测试代码的时候碰到了一段代码 await Vue.nextTick(),初看起来不是很懂,后来通过查资料弄懂了,记录下来,供以后开发时参考,相信对其他人也有用. await Vu ...
- 总结了一下 Vue.nextTick() 的原理和用途
对于 Vue.nextTick 方法,自己有些疑惑.在查询了各种资料后,总结了一下其原理和用途,如有错误,请不吝赐教. 概览 官方文档说明: 用法: 在下次 DOM 更新循环结束之后执行延迟回调.在修 ...
- 【转载】Vue.nextTick 的原理和用途
对于 Vue.nextTick 方法,自己有些疑惑.在查询了各种资料后,总结了一下其原理和用途,如有错误,请不吝赐教. 概览 官方文档说明: 用法: 在下次 DOM 更新循环结束之后执行延迟回调.在修 ...
- vue.js之生命周期,防止闪烁,计算属性的使用,vue实例简单方法和循环重复数据
摘要:今天是比较糟糕的一天没怎么学习,原因是学校的wifi连不上了~~.今天学习一下vue的生命周期,如何防止闪烁(也就是用户看得到花括号),计算属性的使用,vue实例简单方法,以及当有重复数据时如何 ...
- vue nextTick使用
Vue nextTick使用 vue生命周期 原因是在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue. ...
- Vue计算属性的用法
计算属性是个很好玩的东西,在这里面可以对数据模型进行操作,·也可以使用getter,setter方法.使用的话也是非常的简洁明了 这里写个例子 <!DOCTYPE html> <ht ...
随机推荐
- 重大变革即将来临 5G CPE会替代光纤入户吗?
导读 从国内的新闻报道上我们可以看到,从2018年下半年开始各大重要活动.春晚直播等,都宣布已经使用5G网络.既然支持5G网络的终端都还没有正式上市,那么5G网络是如何使用的呢?答案是5G CPE设备 ...
- Infiniband 网络性能测试
1.带宽测试 在server端执行 [ibtests]# ib_send_bw -a -c UD -d mlx4_0 -i 1 ---------------------------------- ...
- foreman容器化部署
一.前言 最近公司要求对一批GPU服务器安装操作系统,之前同事一直采用cobbler安装系统,一旦服务器设置为pxe优先启动,会出现重复安装系统的问题,并且如果线上服务器忘记修改第一启动项为硬盘启动, ...
- 关于 Be 主
大三在校生 每天不定刷 Leetcode POJ HDU 以及其他算法专题 自己很菜 还没有能力可以帮助别的旁友解决问题 :-( 毕竟有个人每天看着你写代码还是很幸福的事情呢 还是要骄傲夸一下 FH ...
- [2019.03.22] Linux 学习心得(1)
本文关键词:shell 判断.grep正则表达式使用和贪婪匹配理解 1. if [ $a -le $b ], 一开始自学的时候我以为 [ ... ] 就是普通的,语法规定的结构,结果其实人家是&quo ...
- 为知笔记Linux版编译使用记录
本文档长期不定时更新,根据使用情况进行反馈. 目录 编译 Error creating SSL context 无法输入中文 如何打包使用 桌面图标 Markdown Windows 版本差异 常用快 ...
- ubuntu apt update failed to fetch
When I do command sudo apt update, always get belowing errors: Err:1 http://archive.ubuntu.com/ubunt ...
- NOIP 2019游记
Update on 2019.4.20 禁赛预定
- @WebFilter注解
@WebFilter @WebFilter 用于将一个类声明为==过滤器==,该注解将会在部署时被容器处理,容器将根据具体的属性配置将相应的类部署为过滤器.该注解具有下表给出的一些常用属性 ( 以下所 ...
- Django框架基础之Form组件
服务端假设所有用户提交的数据都是不可信任的,所以Django框架内置了form组件来验证用户提交的信息 form组件的2大功能: 1 验证(显示错误信息) 2 保留用户上次输入 ...
