js 执行顺序
同步任务 异步任务
同步任务:立即执行
异步任务:进入到异步队列当中(Event Queue)eg:Ajax,SetTimeout,then,SetInterval
Event loop 事件循环
Task:Macro Task(宏任务) Micro Task(微任务)
Macro Task(宏任务):script( 整体代码)、setTimeout、setInterval、I/O、UI 交互事件、setImmediate(Node.js 环境)
Micro Task(微任务):Promise、MutaionObserver、process.nextTick(Node.js 环境)
setTimeout/Promise 等API便是任务源,而进入任务队列的是由他们指定的具体执行任务。来自不同任务源的任务会进入到不同的任务队列。其中 setTimeout 与 setInterval 是同源的。\
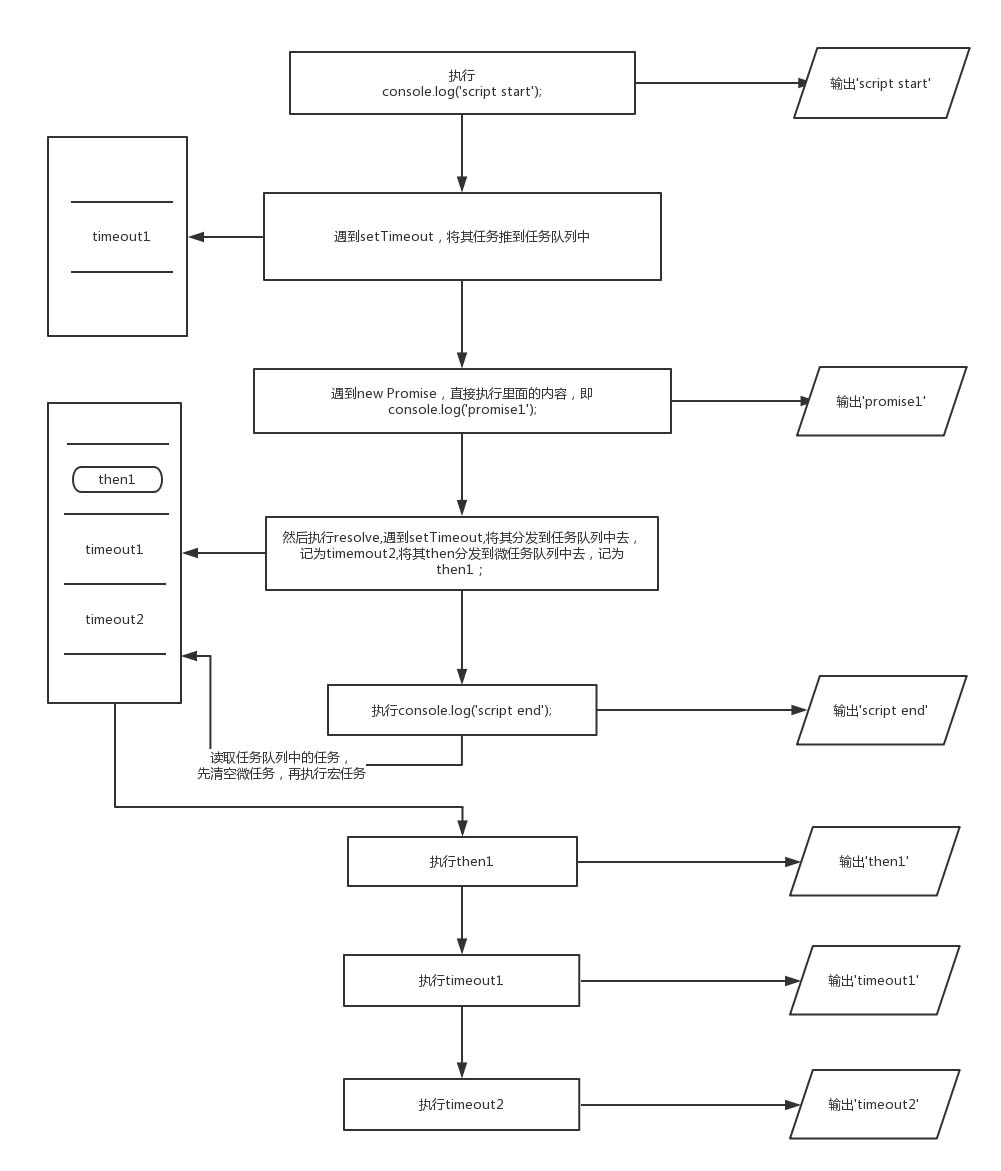
console.log('script start');
setTimeout(function() { console.log('timeout1'); }, 10);
new Promise(resolve => { console.log('promise1');
resolve();
setTimeout(() => console.log('timeout2'), 10);
}).then(function() {
console.log('then1') })
console.log('script end');

js 执行顺序的更多相关文章
- js执行顺序
我们知道有个全局的 window对象,js的一切皆window上的属性和方法.window上有个window.document属性,记录了整个html的dom树,document是顶层. body 和 ...
- JS执行顺序-函数声明提升、匿名函数、函数表达式
大方向上: JS 是按照 代码块 进行 编译.执行 的. 学习至: 1.变量声明提升 2.新唐的博客 3.js中匿名函数的创建与调用方法分析 4.前端圣经 - <高程三> 5.深入理解变量 ...
- RequireJS 加载 js 执行顺序
初次接触RequireJS 对文档理解不很透彻,自己通过测试测到的执行顺序: 文档结构: |-amaze | -js | -amazeui.js | -jquery.min.js | -main.js ...
- js执行顺序——学习笔记
我们知道有个全局的 window对象,js的一切皆window上的属性和方法.window上有个window.document属性,记录了整个html的dom树,document是顶层. body 和 ...
- js执行顺序<转>
JavaScript执行引擎并非一行一行地分析和执行程序,而是一段一段地分析执行的.而且在分析执行同一段代码中,定义式的函数语句会被提取出来优先执行.函数定义执行完后,才会按顺序执行其他代码. 先看看 ...
- JS执行顺序问题
JavaScript执行引擎并非一行一行地分析和执行程序,而是一段一段地分析执行的.而且在分析执行同一段代码中,定义式的函数语句会被提取出来优先执行.函数定义执行完后,才会按顺序执行其他代码. 先看看 ...
- js执行顺序总结
参考博文:http://www.2cto.com/kf/201401/273825.html http://www.jb51.net/article/44123.htm http://zhidao.b ...
- 小程序js执行顺序
底部tab 有 login/index my/index home/index 操作1>进 login/index 页面, index.js加载以下方法 onLoad页面加载onSh ...
- 关于js执行顺序
http://www.cnblogs.com/sanshi/archive/2011/02/28/1967367.html http://mtnt2008.iteye.com/blog/701981 ...
随机推荐
- matlab中cumsum函数
matlab中cumsum函数通常用于计算一个数组各行的累加值.在matlab的命令窗口中输入doc cumsum或者help cumsum即可获得该函数的帮助信息. 格式一:B = cumsum(A ...
- Entity Framework入门教程(16)---Enum
EF DbFirst模式中的枚举类型使用 这一节介绍EF DbFirst模式中的Enum(枚举类型),CodeFirst模式中的Enum会在以后的EF CoreFirst系列中介绍.EF5中添加了对E ...
- DirectX11--深入理解HLSL常量缓冲区打包规则
HLSL常量缓冲区打包规则 DirectX11 With Windows SDK完整目录 欢迎加入QQ群: 727623616 可以一起探讨DX11,以及有什么问题也可以在这里汇报. 尽管打包规则并不 ...
- js常用数据类型(Number,String,undefined,boolean) 引用类型( function,object,null ),其他数据类型( 数组Array,时间Date,正则RegExp ),数组与对象的使用
js常用数据类型 数字类型 | 字符串类型 | 未定义类型 | 布尔类型 typeof()函数查看变量类型 数字类型 Number var a1 = 10; var a2 = 3.66; conso ...
- Javascript arguments.callee和caller的区别
一.callee 在学习callee之前,需要先学习arguments. arguments: 含义:该对象代表正在执行的函数和调用它的函数的参数. 语法: 1 [function.]argument ...
- pow()函数结果强制转化为int造成误差的分析
开发环境:codeblocks,编译器gcc 在计算102时调用pow(10, 2),再强制类型转换为int类型后输出: printf(,)); 得到的结果却是:99 这是因为 double pow( ...
- day02 解释器安装及初识变量
今日内容: 1.解释器的安装 2.添加到环境变量 3.pip初识 4.变量初识 5.PyCharm安装及激活 今日重点: 1.将python及pip添加到环境变量 在将python解释器安装到计算机后 ...
- JS禁用浏览器退格键、禁止右键、禁止全选、复制、粘贴
一.禁用浏览器退格键 摘抄自:https://www.cnblogs.com/wanggd/p/3164536.html 我们在真实的项目开发中经常会使用JS 对键盘上的一些按键进行禁用,常见的比如说 ...
- Oracle 数据文件迁移
背景 这两天做一个oracle数据库迁移,以前都是用exp.imp来走,这次用到了expdp.impdp,的确有些优势,但同时又想起了只是拷贝数据文件迁移的方式,其实这个方式不常用做迁移,更多用在磁盘 ...
- OpenCV3编程入门读书笔记4-形态学滤波
一.腐蚀和膨胀 1.腐蚀和膨胀的主要功能 (1)消除噪声 (2)分割出独立的图像元素,在图像中连接相邻的元素 (3)寻找图像中的极大值或者极小值区域 (4)求出图像的梯度 2.膨胀(dilate) 膨 ...
