aspnet mvc 中 跨域请求的处理方法
ASP.NET 处理跨域的两种方式
方式1,后端程序处理。原理:给响应头加上允许的域即可,*表示允许所有的域
定义一个cors的过滤器

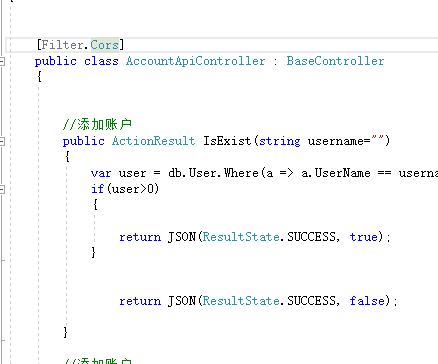
加在在action或者controller上面即可

具体代码:
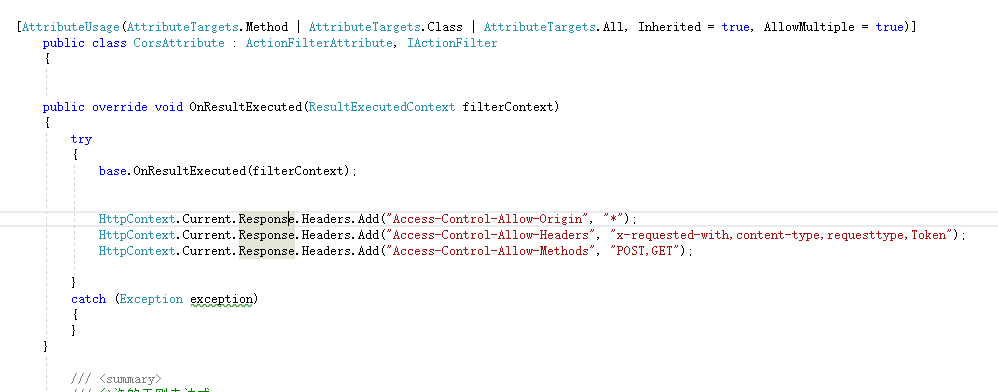
[AttributeUsage(AttributeTargets.Method | AttributeTargets.Class | AttributeTargets.All, Inherited = true, AllowMultiple = true)]
public class CorsAttribute : ActionFilterAttribute, IActionFilter
{ public override void OnResultExecuted(ResultExecutedContext filterContext)
{
try
{
base.OnResultExecuted(filterContext); HttpContext.Current.Response.Headers.Add("Access-Control-Allow-Origin", "*");
HttpContext.Current.Response.Headers.Add("Access-Control-Allow-Headers", "x-requested-with,content-type,requesttype,Token");
HttpContext.Current.Response.Headers.Add("Access-Control-Allow-Methods", "POST,GET"); }
catch (Exception exception)
{
}
} }
方式2(IIS处理):(推荐)最简单的处理方式, 原理和上面相同,只不过是由IIS来实现,操作也很简单。修改web.config文件即可。
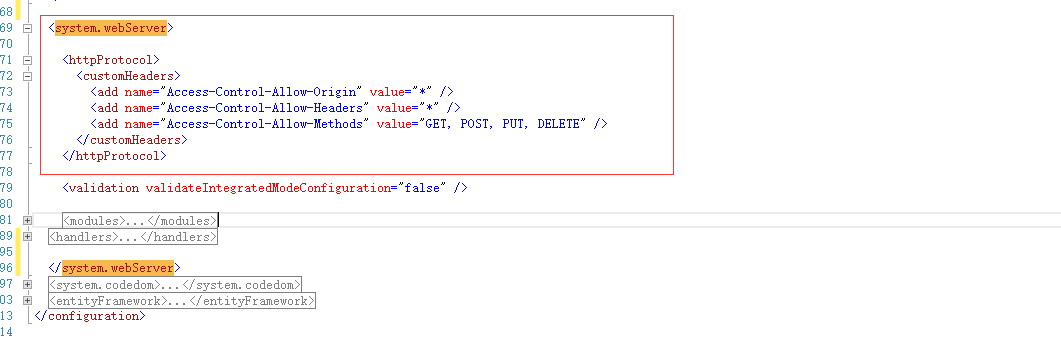
找到system.WebServer节点下面添加以下即可

<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="*" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" />
</customHeaders>
</httpProtocol>
aspnet mvc 中 跨域请求的处理方法的更多相关文章
- Ajax+Spring MVC实现跨域请求(JSONP)JSONP 跨域
JSONP原理及实现 接下来,来实际模拟一个跨域请求的解决方案.后端为Spring MVC架构的,前端则通过Ajax进行跨域访问. 1.首先客户端需要注册一个callback(服务端通过该callba ...
- Ajax+Spring MVC实现跨域请求(JSONP)(转)
背景: AJAX向后台(springmvc)发送请求,报错:已阻止交叉源请求:同源策略不允许读取 http://127.0.0.1:8080/DevInfoWeb/getJsonp 上的远程资源.可 ...
- Ajax+Spring MVC实现跨域请求(JSONP)
背景: AJAX向后台(springmvc)发送请求,报错:已阻止交叉源请求:同源策略不允许读取 http://127.0.0.1:8080/DevInfoWeb/getJsonp 上的远程资源.可 ...
- ThinkPHP 5 中AJAX跨域请求头设置方法
最近用thinkphp做项目,在测试环境时,存在接口的测试问题.在tp官网也没能找到相关的解决方法.自已看了一下源码,有如下的解决方案. 在项目目录下面,创建common/behavior/CronR ...
- django 结合 OPTIONS方法 处理跨域请求(单个视图方法中)
OPTIONS 方法比较少见,该方法用于请求服务器告知其支持哪些其他的功能和方法.通过 OPTIONS 方法,可以询问服务器具体支持哪些方法,或者服务器会使用什么样的方法来处理一些特殊资源.可以说这是 ...
- ASP.NET MVC 允许跨域请求设置
场景:创建一个图片上传的站点,用于其他站点跨域上传附件和图片之类. 上传插件结合百度的 webuploader.js 经常会碰到,跨域的问题,如下, 处理方式呢,是在web.config 中配置允许跨 ...
- jQuery ajax跨域请求的解决方法
在Ajax应用中,jQuery的Ajax请求是非常容易而且方便的,但是初学者经常会犯一个错误,那就是Ajax请求的url不是本地或者同一个服务器下面的URI,最后导致虽然请求200,但是不会返回任何数 ...
- Jquery DataTable AJAX跨域请求的解决方法及SSM框架下服务器端返回JSON格式数据的解决方法
如题,用HBuilder开发APP,涉及到用AJAX跨域请求后台数据,刚接触,费了不少时间.幸得高手指点,得以解决. APP需要用TABLE来显示数据,因此采用了JQ 的DataTable. 在实现 ...
- ajax本地跨域请求以及解决方法
什么是跨域? 我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景.所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源,只要没 ...
随机推荐
- macOS 上编译 Dynamips
Dynamips 是一个Cisco 路由器模拟软件. 安装过程: git clone git://github.com/GNS3/dynamips.git cd dynamips mkdir buil ...
- 基于Matlab实现多次最佳一致的函数逼近(类似求渐进函数)
%%%做系统识别很重要,方法上完全符合系统识别最基础的理论 function [sun]=main(n) fplot(,],'r'); x=ones(n+,); :n+ x(j+)=cos(pi*(n ...
- 洛谷P2822 组合数问题(题解)
https://www.luogu.org/problemnew/show/P2822(题目传送) 先了解一下有关组合数的公式:(m在上,n在下) 组合数通项公式:C(n,m)=n!/[m!(n-m) ...
- Python变量命名规范
模块名: 小写字母,单词之间用_分割 ad_stats.py 包名: 和模块名一样 类名: 单词首字母大写 AdStats ConfigUtil 全局变量名(类变量,在java中相当于static变量 ...
- Linux下 tftp 服务器的安装与使用
安装步骤: 1. 安装xinetd, tftp-hpa tftpd-hpa a. sudo apt-get install xinetd b. sudo apt-get install tftp- ...
- Cygwin添加到鼠标右键
From:http://www.cnblogs.com/killerlegend/p/3960112.html 在cygwin中安装chere 管理员权限执行mintty,输入下列命令即可. cher ...
- 数字化IT人才与组织
企业的数字化目标 数字时代需要怎样的IT 数字化平台战略 产品一体化交付能力 产品设计与规划的能力 路线图 数字人才框架 Tips: 赋能授权(Empowerment)是近年来应最多的商业语汇之一.赋 ...
- 我的 Erdos 数是 4
我的 Erdos 数是 4. 呵呵. 图书馆开通了一个月的 mathscinet 数据库查询. 本来想买个 pde 的最新进展, 结果不能查询, 就算了.
- 浏览器录宏重放软件-iMacros
iMacros https://imacros.net/ iMacros v12 Now Available The world's most popular web automation, data ...
- EffectiveC++ 第4章 设计与声明
我根据自己的理解,对原文的精华部分进行了提炼,并在一些难以理解的地方加上了自己的"可能比较准确"的「翻译」. Chapter4 设计与声明 Designs and Declarat ...
