【ASP.NET Core快速入门】(十一)应用Jwtbearer Authentication、生成jwt token
准备工作
用VSCode新建webapi项目JwtAuthSample,并打开所在文件夹项目
dotnet new webapi --name JwtAuthSample
编辑JwtAuthSample.csproj,添加watch
<DotNetCliToolReference Include="Microsoft.DotNet.Watcher.Tools" Version="2.0.0" />
重新生成一下项目
dotnet restore
然后运行
dotnet watch run
这时候我们可以用postman来模拟访问一下webapi

配置Jwt
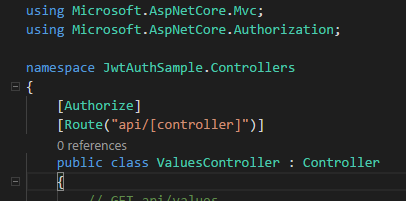
在ValuesController中添加引用
using Microsoft.AspNetCore.Authorization;
给控制器添加标签[Authorize]

然后在Startup.cs中的Configure方法中配置使用Authentication
app.UseAuthentication();
添加JwtBearer引用
using Microsoft.AspNetCore.Authentication.JwtBearer;
接下来我们需要新建一个文件夹Models,在文件夹下面新建一个类JwtSettings.cs
namespace JwtAuthSample
{
public class JwtSettings
{
//token是谁颁发的
public string Issuer { get; set; }
//token可以给哪些客户端使用
public string Audience { get; set; }
//加密的key
public string SecretKey{get;set;} }
}
然后我们需要在appsettings.json中配置jwt参数的值 【注意】 SecretKey必须大于16个,是大于,不是大于等于
{
"Logging": {
"IncludeScopes": false,
"Debug": {
"LogLevel": {
"Default": "Warning"
}
},
"Console": {
"LogLevel": {
"Default": "Warning"
}
}
},
"JwtSettings":{
"Issuer":"http://localhost:5000",
"Audience":"http://localhost:5000",
"SecretKey":"Hello-key-----wyt"
}
}
这时候我们重新回到Startup.cs的ConfigureServices方法下,将appsettings.json中的文件读取到JwtSettings中,进行Bind,然后设置jwt参数
添加如下引用
using Microsoft.IdentityModel.Tokens;
using System.Text;
ConfigureServices代码
public void ConfigureServices(IServiceCollection services)
{
//将appsettings.json中的JwtSettings部分文件读取到JwtSettings中,这是给其他地方用的
services.Configure<JwtSettings>(Configuration.GetSection("JwtSettings")); //由于初始化的时候我们就需要用,所以使用Bind的方式读取配置
//将配置绑定到JwtSettings实例中
var jwtSettings=new JwtSettings();
Configuration.Bind("JwtSettings",jwtSettings); services.AddAuthentication(options=>{
//认证middleware配置
options.DefaultAuthenticateScheme=JwtBearerDefaults.AuthenticationScheme;
options.DefaultChallengeScheme=JwtBearerDefaults.AuthenticationScheme;
})
.AddJwtBearer(o=>{
//主要是jwt token参数设置
o.TokenValidationParameters=new Microsoft.IdentityModel.Tokens.TokenValidationParameters{
//Token颁发机构
ValidIssuer =jwtSettings.Issuer,
//颁发给谁
ValidAudience =jwtSettings.Audience,
//这里的key要进行加密,需要引用Microsoft.IdentityModel.Tokens
IssuerSigningKey=new SymmetricSecurityKey(Encoding.UTF8.GetBytes(jwtSettings.SecretKey))
//ValidateIssuerSigningKey=true,
////是否验证Token有效期,使用当前时间与Token的Claims中的NotBefore和Expires对比
//ValidateLifetime=true,
////允许的服务器时间偏移量
//ClockSkew=TimeSpan.Zero
};
}); services.AddMvc();
}
这是我们再通过postman访问5000端口,发现状态码为401(未授权)

生成 JWT Token
扩展安装
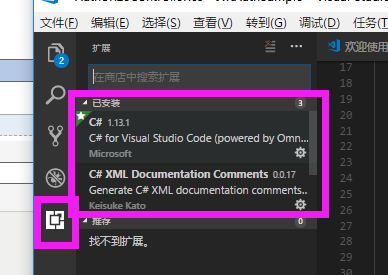
我们先安装几个重要的扩展

这时候我们可以在商店中搜索NuGet Package Manager进行安装,安装完成后点击重新加载即可。
如果我们需要安装nuget包的话,只要在【查看】-》【命令面板】中输入NuGet Package Manager,即可进入package安装,输入Microsoft.AspNetCore.Authentication.JwtBearer即可进行安装

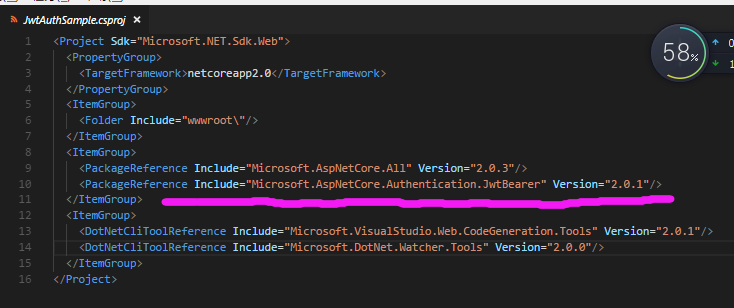
这时候查看项目文件发现已经安装成功

生成jwt token
首先我们新建一个ViewModel文件夹,并在ViewModel文件夹下面新建LoginViewModel.cs
using System.ComponentModel.DataAnnotations; namespace JwtAuthSample
{
public class LoginViewModel
{
//用户名
[Required]
public string User { get; set; }
//密码
[Required]
public string Password { get; set; } }
}
接下来在Controllers文件夹下新建控制器AuthorizeController.cs,完整代码如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc; //引用命名空间
using System.Security.Claims;
using Microsoft.IdentityModel.Tokens;
using Microsoft.Extensions.Options;
using System.Text;
using System.IdentityModel.Tokens.Jwt; namespace JwtAuthSample.Controllers
{
[Route("api/[controller]")]
public class AuthorizeController : Controller
{
private JwtSettings _jwtSettings; public AuthorizeController(IOptions<JwtSettings> _jwtSettingsAccesser)
{
_jwtSettings=_jwtSettingsAccesser.Value;
} [HttpPost]
public IActionResult Token([FromBody]LoginViewModel viewModel)
{
if(ModelState.IsValid)//判断是否合法
{
if(!(viewModel.User=="wyt"&&viewModel.Password==""))//判断账号密码是否正确
{
return BadRequest();
} var claim=new Claim[]{
new Claim(ClaimTypes.Name,"wyt"),
new Claim(ClaimTypes.Role,"admin")
}; //对称秘钥
var key=new SymmetricSecurityKey(Encoding.UTF8.GetBytes(_jwtSettings.SecretKey));
//签名证书(秘钥,加密算法)
var creds=new SigningCredentials(key,SecurityAlgorithms.HmacSha256); //生成token [注意]需要nuget添加Microsoft.AspNetCore.Authentication.JwtBearer包,并引用System.IdentityModel.Tokens.Jwt命名空间
var token=new JwtSecurityToken(_jwtSettings.Issuer,_jwtSettings.Audience,claim,DateTime.Now,DateTime.Now.AddMinutes(),creds); return Ok(new {token=new JwtSecurityTokenHandler().WriteToken(token)}); } return BadRequest();
}
}
}
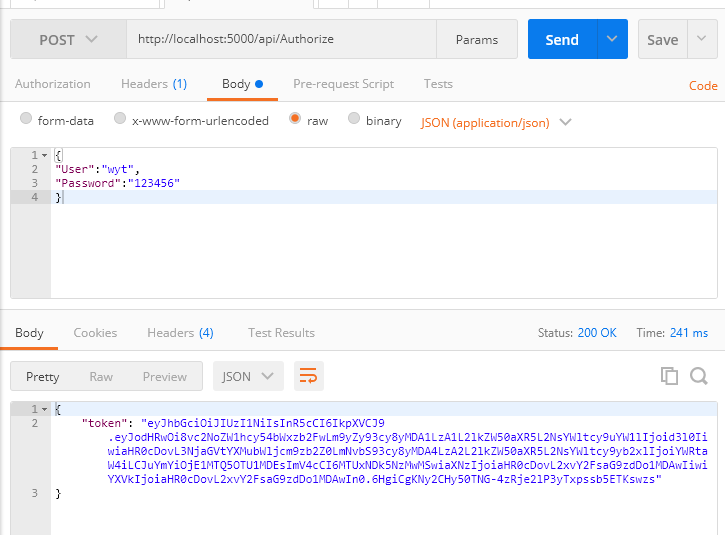
这时候用postman进行请求

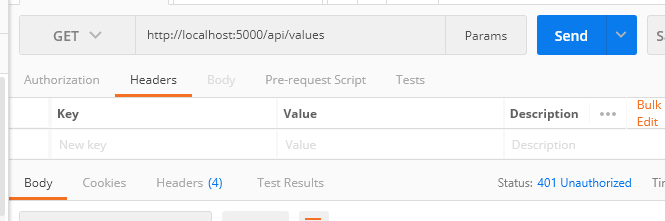
此时访问http://localhost:5000/api/values端口发现401无法访问

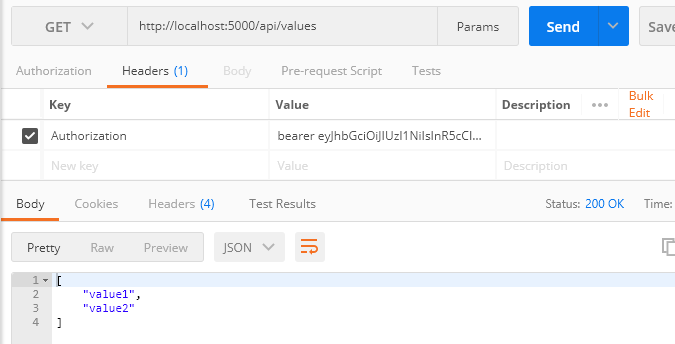
这时候我们加上token进行访问,访问成功

token校验
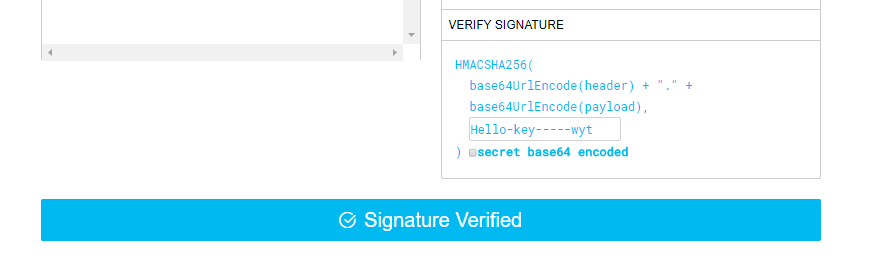
我们可以把生成的token放在官方网站上进行校验
官方网址:https://jwt.io/
这时候把我们的json粘贴进去会发现部分信息已经解析出来了,而由于secret只有我们自己填进去才能校验成功,否则校验失败。

这时我们填进去正确的secretkey:Hello-key-----wyt 校验成功

【ASP.NET Core快速入门】(十一)应用Jwtbearer Authentication、生成jwt token的更多相关文章
- 【ASP.NET Core快速入门】(十二)JWT 设计解析及定制
前言 上一节我们讲述的书如何使用jwt token,而且上一节的token是要加Authorization:bearer XXXXXXXXXXXX才能访问. 这一节我们来研究如何自定义类似jwt的to ...
- 【笔记目录1】【jessetalk 】ASP.NET Core快速入门_学习笔记汇总
当前标签: ASP.NET Core快速入门 共2页: 1 2 下一页 任务50:Identity MVC:DbContextSeed初始化 GASA 2019-03-02 14:09 阅读:16 ...
- ASP.NET Core快速入门--学习笔记系列文章索引目录
课程链接:http://video.jessetalk.cn/course/explore 良心课程,大家一起来学习哈! 抓住国庆假期的尾巴完成了此系列课程的学习笔记输出! ASP.NET Core快 ...
- 【笔记目录2】【jessetalk 】ASP.NET Core快速入门_学习笔记汇总
当前标签: ASP.NET Core快速入门 共2页: 上一页 1 2 任务27:Middleware管道介绍 GASA 2019-02-12 20:07 阅读:15 评论:0 任务26:dotne ...
- ASP.NET Core 快速入门(Razor Pages + Entity Framework Core)
引子 自从 2009 年开始在博客园写文章,这是目前我写的最长的一篇文章了. 前前后后,我总共花了 5 天的时间,每天超过 3 小时不间断写作和代码调试.总共有 8 篇文章,每篇 5~6 个小结,总截 ...
- ASP.NET Core快速入门_学习笔记汇总
第2章 配置管理 任务12:Bind读取配置到C#实例 任务13:在Core Mvc中使用Options 任务14:配置的热更新 任务15:配置框架设计浅析 第3章 依赖注入 任务16:介绍- 任务1 ...
- 菜鸟入门【ASP.NET Core】11:应用Jwtbearer Authentication、生成jwt token
准备工作 用VSCode新建webapi项目JwtAuthSample,并打开所在文件夹项目 dotnet new webapi --name JwtAuthSample 编辑JwtAuthSampl ...
- ASP.NET Core快速入门(第5章:认证与授权)--学习笔记
课程链接:http://video.jessetalk.cn/course/explore 良心课程,大家一起来学习哈! 任务31:课时介绍 1.Cookie-based认证与授权 2.Cookie- ...
- ASP.NET Core 快速入门(环境篇)
[申明]:本人.NET Core小白.Linux小白.MySql小白.nginx小白.而今天要说是让你精通Linux ... 的开机与关机.nginx安装与部署.Core的Hello World .. ...
随机推荐
- php json_encode与json_decode详解及实例
通常情况下,json_decode()总是返回一个PHP对象,而不是数组.如果返回数组,需要添加true参数 如:json_decode($res,true) 一.json_encode() 该函数主 ...
- 限制输入字数JS
<tr> <th><b>说明内容:</b><span id="content">(500字以内)</span> ...
- Linux--Linux下安装JDk
好不容易免费使用了服务器,还不会安装JDK,记录一下怎么弄. 方法一:远程服务器可以联网下载(高级货) 命令: wget -c -P /root/jdk --no-check-certificate ...
- maven 禁止连接外网仓库
有些内网机器不能连外网的情况下,因为依赖的项目pom配置问题,mvn package时仍会尝试请求外网的repo(比如默认中央repo或oss). 此时配置 settings.xml 为自己内网rep ...
- web 基础设置
1.设置代码格式为UTF-8 2.运行jsp文档 3.设置自己喜欢的浏览器运行,设置为默认的 找到自己的浏览器位置 点ok Name是名字的意思 为这个浏览器娶一个名字 是什么浏览器就写什么名字 4. ...
- gridlayout代码注释
<div class="wrapper"> //定义一节或者一部分区域,它的css样式对应的css中class选择器的wrapper <div class=&qu ...
- ssh网上商城源码
本人承诺源码免费,只是出于前期发布很多免费资源反而落不到好下场,总是被一些人说三道四.就算你去找到资源版本不符合你也运行不起来.如果想要资源加QQ1397617269,或者电话短信1395630164 ...
- 实验五:任意输入10个int类型数据,排序输出,并找出素数
源代码: package 数组;import java.util.*;public class vvv { public static void main(String[] args) { Scann ...
- Python入门—文件读写
文件读写的基本流程: #1.打开文件#2.读写文件#3.关闭文件 f = open('文件读写',encoding='utf-8') #打开文件,并赋值给f,encoding='utf-8'让中文可以 ...
- 使用 TRESTClient 與 TRESTRequest 作為 HTTP Client 之二 (POST 檔案)
使用 HTML 进行文件上传,已经是很平常的应用了,在手机App里面,也常常会用到这个作业,例如拍照上传,或是从相簿选取照片上传,都是很常见的. 在 HTML 的 Form 里面,要让使用者选择文件上 ...
