vue-cli 3.0生成的项目run build后为空白页
vue-cli 3.0 生成的项目与2.x不同,其中并没有webpack配置文件config/index.js。这个时候需要我们在项目的根目录下创建一个vue.config.js文件,代码如下:
module.exports = {
baseUrl: './',
};
自己看效果的时候,再将路由改为hash模式。就可以直接打开生成的index.html看到和run serve时一样的效果了。
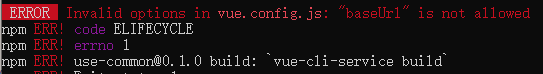
今天(2020年5月14日)用了cli4.x用上边的方法报错。

baseUrl这个选项不被允许,当场懵B...然后百度,已经改为了publicPath...
module.exports = {
publicPath: './',
};
vue-cli 3.0生成的项目run build后为空白页的更多相关文章
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
随机推荐
- vue使用动态渲染v-model输入框无法输入内容
最近使用ElementUI框架,在动态渲染表单的时候,表单框无法输入内容,但是绑定model的数据是会发生变化 解决方法: 将动态生成的表单对象,深拷贝到 data 对象中 <el-date-p ...
- jmeter之headers中的Content-Type.
jmeter在发送http post请求时,会把body 里的数据格式给携带上(最好携带上),一般在信息头里增加.另因一篇文章.感觉写的非常好.https://imququ.com/post/fou ...
- unigui的页面布局使用
(unigui的页面布局还是很强大的,基本什么的排版都能搞好.前面部分为原文章翻译,翻译不一定很准确,就能看吧,后面有使用说明,有什么不明白的欢迎加我QQ(910300653)一起交流学习) 一.布局 ...
- 预热ASP.NET MVC 的View
ASP.NET MVC 的View 预设是Load on Demand(按需加载),也就是说View 第一次要Render 的时候才会去载入跟编译,这个就会造成一个现象,即使Web 应用程式已经完成启 ...
- The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or represents more than one time zone.
今天用mysql连接数据库时,出现The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or represents more than o ...
- c++学习过程
作者本人也是一名初学者,我的QQ:2522929921,可以一起交流啊! 希望广大初学者能够一起进步: 1.掌握编程思维真的很重要!!!!***. 2.不能刻意记忆语法规则. 3.在循序渐进的项目实战 ...
- spring cloud 的自我保护机制
spring cloud 的自我保护机制定义: 自我保护模式是:在出现网络异常波动的情况下,使用自我保护模式使eureka 集群更加健壮,稳定. 自我保护机制是:在15分钟内客户端没有雨注册中心发生心 ...
- Big Txt File(一)
对于当今的数据集来说,动不动就上G的大小,市面的软件大多不支持,所以需要自己写一个. 常见的txt文本行形式存储的时候也不过是行数多些而已,可以考虑只观测部分行的方式,基于这个思路可以搞一个大数据的浏 ...
- Qt终结者之粒子系统
前言 粒子系统用于模拟一些特定的模糊效果,如爆炸.烟火.雪花.水流等.使用传统的渲染技术实现粒子效果比较困难,但是使用QML粒子系统能十分方便的实现各种粒子效果,使你的界面更加炫酷,动感. QML中的 ...
- React 组件框架
