安卓开发:UI组件-布局管理器和文本显示
接下来的随笔,记录了在学习b站up主:天哥在奔跑,录制的教学视频的同时,进行一个app开发。
up主:天哥在奔跑
视频地址:https://www.bilibili.com/video/av38409964?from=search&seid=1641333322970886700
开发app:师傅网
2.1布局管理器
每个界面上元素有很多,各元素相互之间的摆放位置与元素关系,就由布局管理器完成。常用的两种布局为线性布局(LinearLayout)和相对布局(RelativeLayout)。
2.1.1线性布局(LinearLayout)
打开MainActivity,Ctrl+鼠标左键可跟踪到布局文件activity_main.xml:

打开xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" //默认垂直
tools:context=".MainActivity"> <LinearLayout
android:id="@+id/ll_1"
android:layout_width="200dp" //推荐使用单位dp而非px,app会根据屏幕分辨率自动调整宽度;match_parent:继承父控件;wrap_content:包裹内容
android:layout_height="200dp"
android:orientation="vertical"
android:background="#f5e55e"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="50dp"
android:paddingBottom="10dp"
android:layout_marginBottom="20dp"> <View //注意V要大写,android区分大小写
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0033">
</View>
</LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal"
android:background="#0066ff"
android:layout_marginLeft="15dp"
android:gravity="center_horizontal" //内部元素排放的对齐方式,可以依此试一下bottom、right..等等>
<View
android:layout_width="0dp"
android:layout_height="100dp"
android:background="#ffffff"
android:layout_weight="1" //权重设为1,平分空间。把剩余内容按权重分配>
</View>
<View
android:layout_width="0dp"
android:layout_height="100dp"
android:background="#8ee3e5"
android:layout_weight="2">
</View>
</LinearLayout> </LinearLayout>
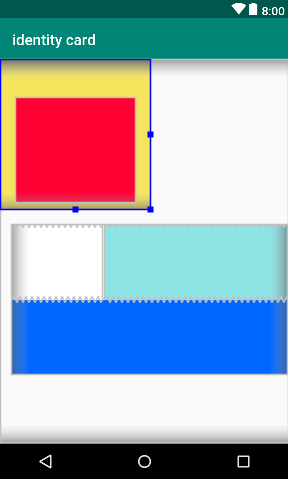
效果:

2.1.2相对布局(RelativeLayout)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" //声明为RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"> <View
android:id="@+id/view_1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#f5e55e"
android:layout_alignParentBottom="true" //移到右下角
android:layout_alignParentRight="true"/>
<View
android:id="@+id/view_2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#ff0033"
android:layout_toLeftOf="@+id/view_1"/> //描述与view_1的相对关系
<View
android:id="@+id/view_3"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#0066ff"
android:layout_above="@+id/view_1"/>
</RelativeLayout>
效果:

2.2TextView
(1)activity_main.xml,使用LinearLayout新建一个button,命名为btn_textview
<Button
android:id="@+id/btn_textview"
android:layout_width=""
android:layout_height="" />
(2)MainActivity,声明该组件,连接视图
private Button mBtnTextView; //声明组件(需要引入新的包)
mBtnTextView = findViewById(R.id.btn_textview); //连接视图
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到TextView演示页面
}
});
(3)新建一个Activity:
右键-New-Activity-Empty Activity

命名为TextViewActivity(注意:Activity的命名不可重复)

(4)打开AndroidManifest.xml进行新Activity的注册
发现已经帮我们声明好了,在MainActivity的下方
<activity
android:name=".TextViewActivity"
android:label="@string/title_activity_text_view"
android:theme="@style/AppTheme.NoActionBar">
</activity>
(5)回到MainActivity,完善内容
//跳转到TextView演示页面
Intent intent = new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
然后进入TextViewActivity,进入activity_text_view。
(6)activity_text_view.xml,设置文本详情
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_test1" //android:text="artieneos" 也可以直接输入文字
android:textColor="#000000"
android:textSize="40sp" />
写入文本时,使用了string,文件目录如下:

可以在里面设置对应文字:
效果:

然后做出不同的文字效果:(1)在xml中写出效果内容,注意命名不可重复(2)在activity中定义私有变量mTv实现不同效果。
activity_text_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp">
<TextView
android:id="@+id/tv_1"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:maxLines="1" //设置行数
android:ellipsize="end" //让多余文字以...显示
android:text="@string/tv_test1"
android:textColor="#000000"
android:textSize="40sp" />
<TextView
android:id="@+id/tv_2"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:text="筛选"
android:drawableRight="@drawable/timg" //此处是把目标图片复制到res/drawable下,注意图片命名只允许使用a-z,0-9。
android:textColor="#000000"
android:textSize="40sp" />
<TextView //事实上这个锯齿效果几乎没有
android:id="@+id/tv_3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="锯齿"
android:textColor="#000000"
android:textSize="40sp" />
<TextView
android:id="@+id/tv_4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="中划线"
android:textColor="#000000"
android:textSize="40sp" />
<TextView
android:id="@+id/tv_5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="下划线"
android:textColor="#000000"
android:textSize="40sp" />
<TextView
android:id="@+id/tv_6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="40sp" />
<TextView
android:id="@+id/tv_7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="跑马灯跑马灯跑马灯跑马灯跑马灯跑马灯跑马灯"
android:textColor="#000000"
android:textSize="40sp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"/> </LinearLayout>
TextView.java:
package com.example.a73536.identitycard; import android.graphics.Paint;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.text.Html;
import android.view.View;
import android.widget.TextView; public class TextViewActivity extends AppCompatActivity { private TextView mTv3,mTv4,mTv5,mTv6,mTv7; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
mTv3 = findViewById(R.id.tv_3);
mTv3.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG); //添加中划线 mTv4 = findViewById(R.id.tv_4);
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG); //添加中划线
mTv4.getPaint().setAntiAlias(true); //去除锯齿 mTv5 = findViewById(R.id.tv_5);
mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG); //添加下划线 mTv6 = findViewById(R.id.tv_6);
mTv6.setText(Html.fromHtml("<u>Html下划线</u>")); mTv7 = findViewById(R.id.tv_7);
mTv7.setSelected(true);
} }
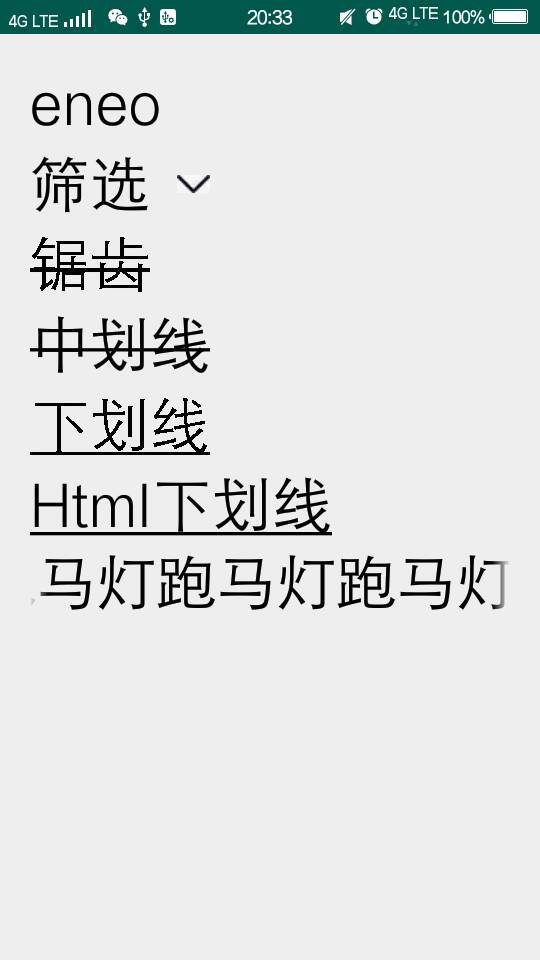
最后效果:

最后附上所有的代码:
MainActivity:
package com.example.a73536.identitycard; import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button; public class MainActivity extends AppCompatActivity { private Button mBtnTextView; //声明组件 @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnTextView = findViewById(R.id.btn_textview); //连接视图
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到TextView演示页面
Intent intent = new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <Button
android:id="@+id/btn_textview"
android:layout_width="144dp"
android:layout_height="161dp" />
</LinearLayout>
安卓开发:UI组件-布局管理器和文本显示的更多相关文章
- Android开发5:布局管理器2(表格布局TableLayout)
版本:Android4.3 API18 学习整理:liuxinming 概念 TableLayout继承了LinearLayout,因此它的本质依然是线性布局管理器. 表格布局采 ...
- 【详细】Android入门到放弃篇-YES OR NO-》各种UI组件,布局管理器,单元Activity
问:达叔,你放弃了吗? 答:不,放弃是不可能的,丢了Android,你会心疼吗?如果别人把你丢掉,你是痛苦呢?还是痛苦呢?~ 引导语 有人说,爱上一个人是痛苦的,有人说,喜欢一个人是幸福的. 人与人之 ...
- 第1组UI组件:布局管理器
1 布局管理的来源 为了让UI在不同的手机屏幕上都能运行良好----不同手机屏幕的分辨率/尺寸并不完全相同,如果让程序手动控制每个组件的大小.位置,会给编程带来巨大的麻烦.为了解决这个问题.andro ...
- Android UI组件:布局管理器
为了更好的管理Android应用的用户界面中的组件,Android提供了布局管理器.通过使用布局管理器,Android应用的图形用户界面具有良好的平台无关性.通常,推荐使用布局管理器来管理组件的分布. ...
- Java可视化编程,基于布局管理器的UI设计
在<事件驱动模型>讲述了如何将用户与功能实现代码联系到一起.怎么样便于用户理解和符合用户的使用习惯? 本篇还是就此问题作分析,站在用户角度上分析UI各组件倒底该如何设计呈现. 优秀的UI会 ...
- 第13章 Swing程序组件----常用布局管理器
在Swing中,每个组件在容器中都有一个具体的位置和大小,而在容器中摆放各种组件时很难判断其具体位置和大小.布局管理器提供了Swing组件安排.展示在容器中的方法及基本的布局功能. Swing提供的常 ...
- 【Android 应用开发】AndroidUI设计之 布局管理器 - 详细解析布局实现
写完博客的总结 : 以前没有弄清楚的概念清晰化 父容器与本容器属性 : android_layout...属性是本容器的属性, 定义在这个布局管理器的LayoutParams内部类中, 每个布局管理器 ...
- 【java】浅析java组件中的布局管理器
这篇博文笔者介绍一下java组件中,常用的布局管理器.java组件中的布局方式有好几十种,所有的这些布局管理器都实现了java.awt.LayoutManager接口.接下来笔者介绍一下常用的5种布局 ...
- android开发4:Android布局管理器1(线性布局,相对布局RelativeLayout-案例)
控件类概述 View 可视化控件的基类 属性名称 对应方法 描述 android:background setBackgroundResource(int) 设置背景 android:clickabl ...
随机推荐
- numpy.random 常用函数详解之简单随机数篇(Simple random data)
1.numpy.random.rand(d0,d1,d2,...,dn) 参数:d0,d1,d2,...,dn 须是正整数,用来描述生成随机数组的维度.如(3,2)代表生成3行2列的随机数组. 返回值 ...
- [Swift]LeetCode173. 二叉搜索树迭代器 | Binary Search Tree Iterator
Implement an iterator over a binary search tree (BST). Your iterator will be initialized with the ro ...
- [Swift]LeetCode793. 阶乘函数后K个零 | Preimage Size of Factorial Zeroes Function
Let f(x) be the number of zeroes at the end of x!. (Recall that x! = 1 * 2 * 3 * ... * x, and by con ...
- [Swift]LeetCode854. 相似度为 K 的字符串 | K-Similar Strings
Strings A and B are K-similar (for some non-negative integer K) if we can swap the positions of two ...
- 使用Task
http://www.cnblogs.com/Charltsing/p/taskpoolthread.html task默认对线程的调度是逐步增加的,连续多次运行并发线程,会提高占用的线程数,而等若干 ...
- [SDOI2018] 旧试题
推狮子的部分 \[ \sum_{i=1}^A\sum_{j=1}^B\sum_{k=1}^C\sigma(ijk) =\sum_{i=1}^A\sum_{j=1}^B\sum_{k=1}^C\sum_ ...
- 死磕 java集合之ArrayList源码分析
欢迎关注我的公众号"彤哥读源码",查看更多源码系列文章, 与彤哥一起畅游源码的海洋. 简介 ArrayList是一种以数组实现的List,与数组相比,它具有动态扩展的能力,因此也可 ...
- Mysql实战面试题
一.索引 B+ Tree 原理 1. 数据结构 B Tree 指的是 Balance Tree,也就是平衡树.平衡树是一颗查找树,并且所有叶子节点位于同一层. B+ Tree 是基于 B Tree 和 ...
- RDIFramework.NET ━ .NET快速信息化系统开发框架 V3.2->Web版本工作流部分业务处理界面与查看界面全新展示
RDIFramework.NET工作流程组件是以RDIFramework.NET框架为支撑,根据我们多年的项目经验和项目实践,结合国内各大工作流产品的特点研发的一套流程管理组件.该组件不仅考虑到从零搭 ...
- REST API设计指导——译自Microsoft REST API Guidelines(三)
前面我们说了,如果API的设计更规范更合理,在很大程度上能够提高联调的效率,降低沟通成本.那么什么是好的API设计?这里我们不得不提到REST API. 关于REST API的书籍很多,但是完整完善实 ...
