koa2 从入门到进阶之路 (四)
之前的文章我们介绍了一下 koa 中间件 以及 koa 中间件的洋葱图执行流程,本篇文章我们来看一下 koa 中使用 ejs 模板及页面渲染。
在 Express 中,我们经常会用 ejs 模板来渲染前端页面,在 koa 中同样可以使用 ejs 模板引擎,关于 ejs 模板引擎的用法这里就不做过多说明了,https://ejs.bootcss.com/,这是官网,为我们做了详细的教程。
在 koa 中使用 ejs 我们需要安装 koa-views 和 ejs 两个模块:
安装 koa-views npm installkoa-views --save / cnpm install koa-views --save
安装 ejs npm install ejs --save / cnpm install ejs --save
然后就可以在我们的项目中配置和使用了,我们在之前的项目中将 app.js 改为如下:
//引入 koa模块
const Koa = require('koa');
const Router = require('koa-router');
const views = require('koa-views'); //实例化
const app = new Koa();
const router = new Router(); //配置模板引擎中间件 // 模板的后缀名是.html
// app.use(views('views', {
// map: {html: 'ejs'}
// }));
// 模板的后缀名是.html
app.use(views('views', {
extension: 'ejs'
})); //写一个中间件配置公共的信息
app.use(async (ctx, next) => {
ctx.state.commonData = "这是一个公有数据,每个页面都能引用";
// 继续向下匹配路由
await next();
}); router.get('/', async (ctx) => {
let title = "hello world";
let list = ["aaa", "bbb", "ccc"]; await ctx.render('index', {
title,
list,
});
}); router.get('/news', async (ctx) => {
await ctx.render('news', {});
}); //启动路由
app.use(router.routes());
app.use(router.allowedMethods()); app.listen(3000);
首先在模块中引入 koa-views;然后我们用中间件 app.use("views",{ }) 的形式引入 ejs 模板引擎,其中注释掉的为第一种,是以 .html 结尾,第二种是以 .ejs 结尾。
"views" 是我们要指定的目录,我们写成 "views",就需要在项目目录中创建一个 views 目录来存放我们的 ejs 文件。
之后我们写了一个应用级中间件来存放一个共有的数据,这个中间件可以去上一篇文章看一下具体作用,这里不过多解释。
然后我们在 router.get("/", ) 路由中存放了两条数据,一条字符串,一条数组。
我们不再使用 stx.body="" 的方式向前端输出内容,而是使用 ctx.render("index",{ }) 形式向前端输出内容,其中 "idenx" 为我们在 "views" 目录中定义的 index.ejs 的文件名称,{ } 内为我们要传入的数据。
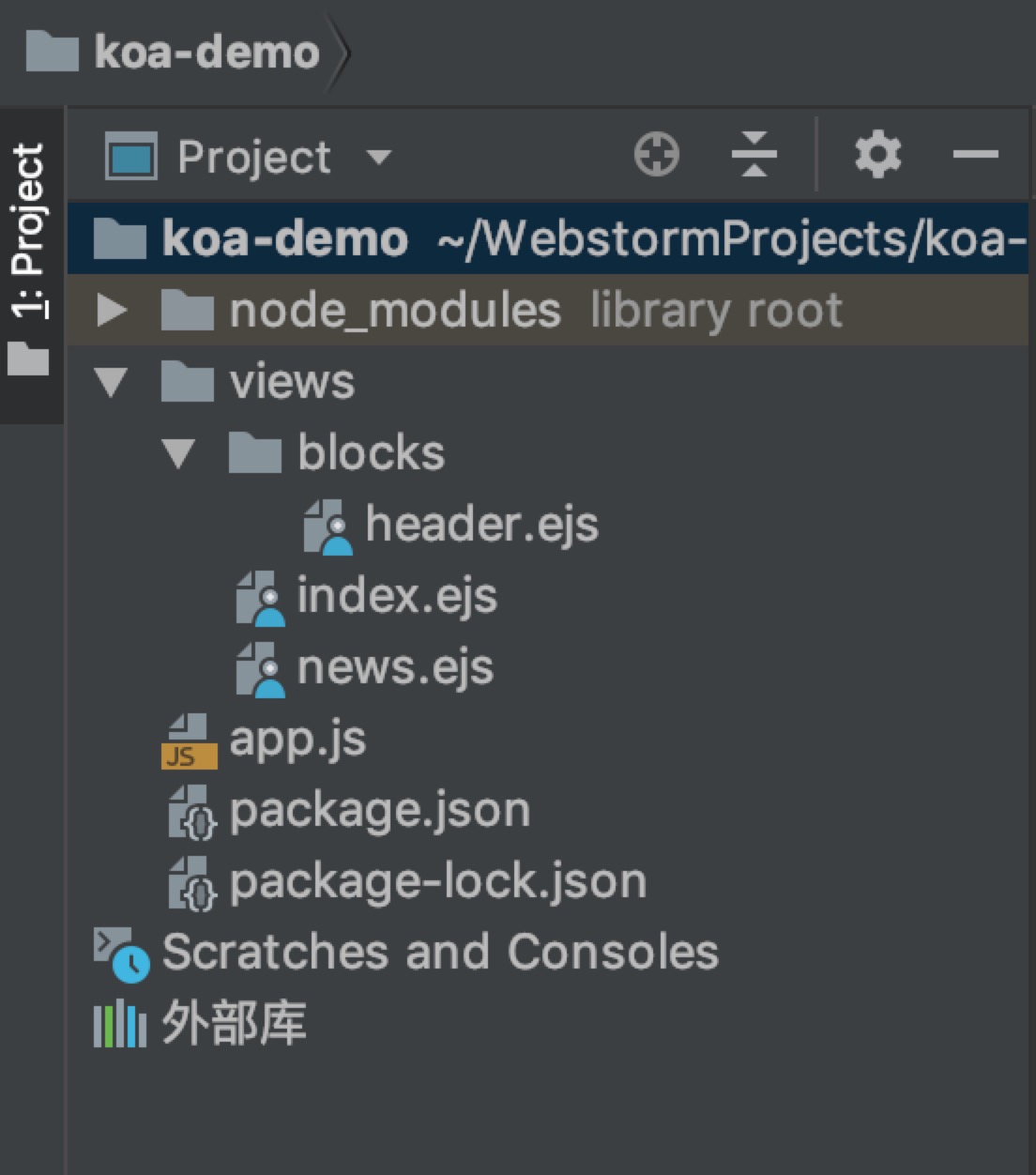
剩下的内容就和我们之前项目的一样即可,我们再来看一下现在的项目目录:

如果我们在 views 目录中定义的以 .html 结尾,将上面代码的 html 注释解开,将 ejs 注释掉即可。
然后我们来看一下 index.ejs 中的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<% include blocks/header.ejs %>
<p><%= commenData %></p>
<p><%= title %></p>
<ul>
<% for(var i = 0;i < list.length;i++){ %>
<li><%= list[i] %></li>
<% } %>
</ul>
</body>
</html>
news.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<% include blocks/header.ejs %>
<h2><%= commonData %></h2>
</body>
</html>
blocks/header.ejs
<h1>这是一个头部的模块</h1>
关于 ejs 文件内的运算符号 <%%> 在这里就不做过多解释了,大家可以去 ejs 官网学习,不是很难。
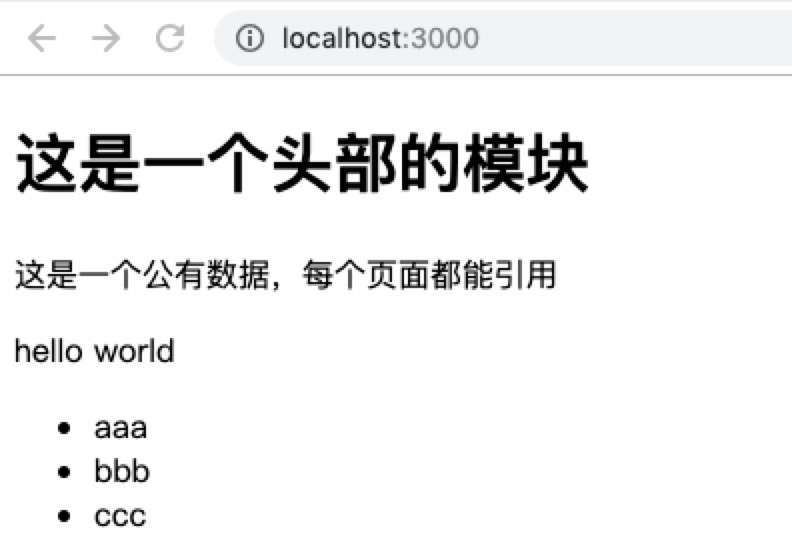
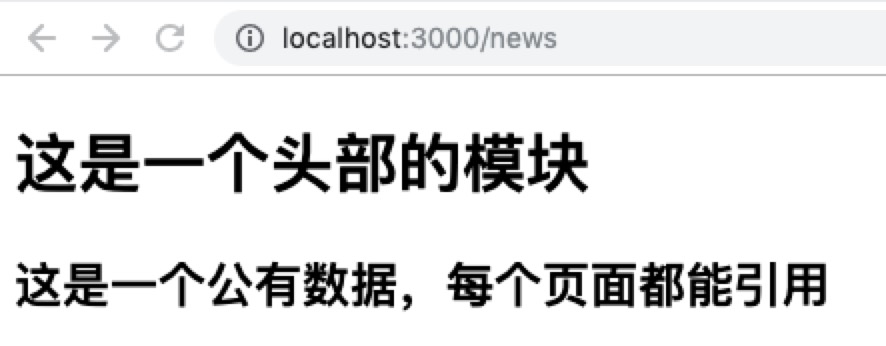
最终结果如下:


可以看出我们的 ejs 模板引擎运行的没有问题,数据也都正常显示在了页面中。
koa2 从入门到进阶之路 (四)的更多相关文章
- koa2 从入门到进阶之路 (二)
之前的文章我们已经能够在本地启动一个简单的项目,本章我们来看一下 koa 路由,get 传值,动态路由. 一.Koa 路由 路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP ...
- koa2 从入门到进阶之路 (一)
首先我们先来了解一下 Koa 是什么,https://koa.bootcss.com/,这是 Koa 的官方网站,映入眼帘的第一句就是 Koa -- 基于 Node.js 平台的下一代 web 开发框 ...
- koa2 从入门到进阶之路 (五)
之前的文章我们介绍了一下 koa 中使用 ejs 模板及页面渲染,本篇文章我们来看一下 koa post提交数据及 koa-bodyparser中间件. 在前端页面中,不免会用到 form 表单和 p ...
- koa2 从入门到进阶之路 (三)
之前的文章我们介绍了一下 koa 路由,get 传值,动态路由,本节我们看一下 koa 中间件 以及 koa 中间件的洋葱图执行流程. 一.什么是 Koa 的中间件 通俗的讲:中间件就是匹配路由之前或 ...
- koa2 从入门到进阶之路 (七)
之前的文章我们介绍了一下 koa koa-static静态资源中间件,本篇文章我们来看一下 koa 中 cookie 和 session 的使用. cookie 是存储于访问者的计算机中的变量.可以让 ...
- koa2 从入门到进阶之路 (六)
之前的文章我们介绍了一下 koa post提交数据及 koa-bodyparser中间件,本篇文章我们来看一下 koa-static静态资源中间件. 我们在之前的目录想引入外部的 js,css,img ...
- Python 爬虫从入门到进阶之路(十四)
之前的文章我们已经可以根据 re 模块,Xpath 模块和 BeautifulSoup4 模块来爬取网站上我们想要的数据并且存储在本地,但是我们并没有对存储数据的格式有要求,本章我们就来看数据的存储格 ...
- Python 从入门到进阶之路(四)
之前的文章我们简单介绍了一下 Python 的几种变量类型,本篇文章我们来看一下 Python 中的函数. 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段. 函数能提高应用的模块性, ...
- Vue 从入门到进阶之路(十四)
之前的文章我们对 vue 的基础用法已经有了很直观的认识,本章我们来看一下 vue 中的生命周期函数. 上图为 Vue官方为我们提供的完整的生命周期函数的流程图,下面的案例我们只是走了部分情况流程,但 ...
随机推荐
- art-template-loader:template
ylbtech-art-template-loader: 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:ht ...
- mysql的简单操作
创建数据库并设定字符集: CREATE DATABASE hidb CHARACTER SET ‘utf8’; 使用数据库: use hidb; 删除数据库: DROP DATABASE hidb; ...
- ES6学习之正则扩展
RegExp正则函数 var reg = new RegExp("abc","igm"); //等价于 var reg = new RegExp(/abc/ig ...
- LAMP 1.6 Discuz安装
1.下载 ...
- 串口发送Hex数组
void MainWindow::String2Hex(QString str, QByteArray &senddata) { int hexdata,lowhexdata; ; int l ...
- HTML5小知识
1.HTML5一种“妥协的”语法 2.特点: 标签不区分大小写 元素可以省略结束标签 元素属性可以省略属性值 属性的属性值可以不适用引号
- ubuntu利用包管理器安装Node.JS
步骤1:用curl获取源代码在我们用卷曲获取源代码之前,我们必须先升级操作系统,然后用卷发命令获取NodeSource添加到本地仓库. root@ubuntu-:~#apt-get update 安装 ...
- MySql数据查询的逻辑蕴含条件问题
SQL语言中没有蕴含逻辑运算.但是,可以利用谓词演算将一个逻辑蕴含的谓词等价转换为:p->q ≡┐p∨q. 我们通过一个具体的题目来分析:(具体的表和数据详见文章:Mysql数据库中的EXIST ...
- SpringBoot05 数据操作03 -> JPA查询方法的规则定义
请参见<springboot详解>springjpa部分知识 1 按照方法命名来进行查询 待更新... package cn.xiangxu.springboot.repository; ...
- 项目一:第六天 WebService写接口 和CXF框架
1 课程计划 1. webService入门(了解) 2. 基于jdk1.7开发webservice服务(了解) 3. Apache CXF框架入门(掌握) 4. 基于CXF框架搭建CRM系统(掌握) ...
