fastadmin 后台管理框架使用技巧(持续更新中)
fastadmin 后台管理框架使用技巧(持续更新中)
FastAdmin是一款基于ThinkPHP5+Bootstrap的极速后台开发框架,具体介绍,请查看文档,文档地址为:https://doc.fastadmin.net/docs/index.html
这里只整理一下在使用过程中用到的小技巧,以便用到的时候查看,其实,在fastadmin的论坛中,有一篇介绍后台表格的文章,说的也不错,如有问题,请先点击:一张图解析FastAdmin中的表格列表的功能
如果还没解决,那就继续往下看了
1、修改默认排序字段
在fastadmin后台中,如果数据表里存在weigh字段,则index页面显示的时候,包括排序按钮是显示三个按钮,如果没有,则显示修改和删除两个按钮
如果不想要使用默认字段weigh来排序的话,只需要改一个地方就好了,就是在table初始化的时候,把默认的排序字段改成你想要其他的字段就行了
如图所示: ,其实,我们可以在require.js中大约65行出看到,table在初始化的时候,默认是dragsortfield:weigh,只要改掉这个值就行了
,其实,我们可以在require.js中大约65行出看到,table在初始化的时候,默认是dragsortfield:weigh,只要改掉这个值就行了
2、自定义菜单
在fastadmin中,默认是自带三个操作按钮,分别是拖拽、编辑和删除,如果想要自定义菜单按钮的话,也挺简单,在“一张图解析fastadmin表格列表的功能”文章中有提过,一般是有三种形式:弹出窗口、ajax和新选项卡,就是在classname中增加不同的样式,弹窗:"btn-dialog",ajax:"btn-magic btn-ajax",新选项卡:"btn-addtabs",通过不同的样式绑定了不同的事件,下面一个示例是弹窗的,而且只是数据展示,还没有数据处理
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate,
buttons:[
{
name: 'cow_list',
hidden:false,
title: '可用牛牛',
classname: 'btn btn-xs btn-success btn-dialog',
icon: 'fa fa-github-alt',
url: 'farm/log/index',
},
], formatter: Table.api.formatter.operate}
效果如图所示: ,
,
如果是要操作数据的话,比如自带的edit和add,需要再增加
1 cow_list: function () {
2 Controller.api.bindevent();
3 },
因为是index,要特殊一些,因为index方法包含了get和ajax两步操作,get渲染出主页模板,然后再用ajax请求数据,所以还得修改js中index对应的URL地址,比如直接获取参数 ,或者直接自定义查询条件,两者区别在于后者直接修改了在弹窗出现的index页面中通用搜索显示时候的相应字段的默认值,比如user_id默认为空,自定义之后,直接user_id为指定值了。
,或者直接自定义查询条件,两者区别在于后者直接修改了在弹窗出现的index页面中通用搜索显示时候的相应字段的默认值,比如user_id默认为空,自定义之后,直接user_id为指定值了。
3、渲染数据
我们知道,fastadmin底层自带了很多渲染数据的格式,比如
> `Table.api.formatter.icon` 快速将字段渲染成一个按钮,仅支持Fontawesome按钮
> `Table.api.formatter.image` 快速将字段渲染成图片展示的形式
> `Table.api.formatter.images` 快速将字段渲染成多图片展示的形式,字段数据请以`,`进行分隔
> `Table.api.formatter.status` 快速将字段渲染成状态,默认`normal/hidden/deleted/locked`这四个状态
> `Table.api.formatter.url` 快速将字段渲染成URL框
> `Table.api.formatter.search` 快速将字段渲染成可搜索的链接,点击后将执行搜索
> `Table.api.formatter.addtabs` 快速将字段渲染成可添加到选项卡的链接,点击后将把链接添加到选项卡
> `Table.api.formatter.flag` 快速将字段渲染成标志,仅支持`index/hot/recommend/new`这四种标志
> `Table.api.formatter.label` 快速将字段渲染Label标签
> `Table.api.formatter.datetime` 快速时间戳数据渲染成日期时间数据
> `Table.api.formatter.operate` 操作栏固定按钮
> `Table.api.formatter.buttons` 快速生成多个按钮
> `Table.api.formatter.toggle` 快速生成切换按钮我们可以自定义渲染数据,比如订单查询的时候,一个订单可能会对应多条商品数据,这在index页面显示的时候,就不好显示了,所以可以把每个订单对应的商品数据,都放在一个字段里,示例如下图所示,此处goods字段是控制器中with的一对多的goods模型
{field: 'goods',title:'商品',formatter:function (value,data,key) {
var content = '';
value.forEach((value,key)=>{
content += value.title+'-';
content += value.attr_name+'*';
content += value.num+',';
});
return content;
}},
// {field: 'address_address', title: __('Address_address')},
4、js中使用控制器中的数据
如果想在js中调用控制器中的方法,就不能使用$this->view->assign()了,得使用$this->assignconfig("total", $total),然后在js中调用Config.total,或可参考文章:js中如何使用控制器中的数据
5、自定义配置
在fast中,自带这很多类型的配置信息,类型比较丰富,有字符、文本、数组、单图、多图等,在做一下配置项的时候非常方便,比如一些比例设置、开关设置等
如果想自定义配置的话,也很简单,首先在application/common/model/config.php中获取配置类型的方法,可以追加自己想要的类型,比如:
'radio' => __('Radio'),
'array' => __('Array'),
'custom' => __('Custom'),
'rank' =>'名次规则',
];
return $typeList;
}
然后在application/admin/view/general/config/index.html文件中,增加自定义配置的格式就行了,比如我这个是借用一下数组的格式
{case rank}
<dl class="fieldlist" data-name="row[{$item.name}]">
<dd>
<ins>名次</ins>
<ins>分红比例</ins>
</dd>
<dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__('Append')}</a></dd>
<textarea name="row[{$item.name}]" class="form-control hide" cols="30" rows="5">{$item.value}</textarea>
</dl>
{/case}
最后展示一下效果
6、自定义按钮
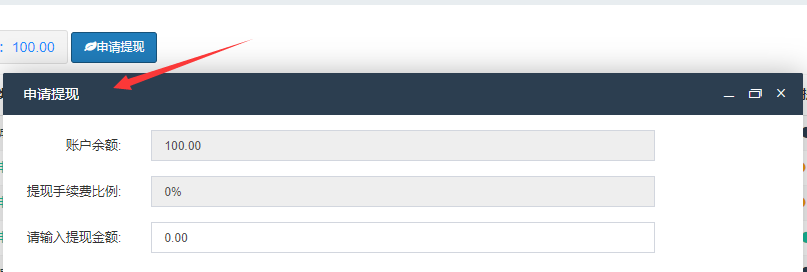
这里的自定义按钮并不是表格中的自定义菜单,而是工具栏按钮,如图所示:
html代码,切记a标签的title属性一定要有,否则在弹出框中没有顶部的标题:
<a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;">
<i class="fa fa-dollar"></i>
<span class="extend">
账户余额:<span id="price">0</span>
</span>
</a>
<a class="btn btn-info btn-dialog btn-withdraw" href="shop/log/withdraw" data-name="withdraw" title="申请提现">
<i class="fa fa-leaf"></i>申请提现
</a>
</div>
在js中增加事件:
withdraw: function () {
Controller.api.bindevent();
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
最终效果图如下:
7、二级分类
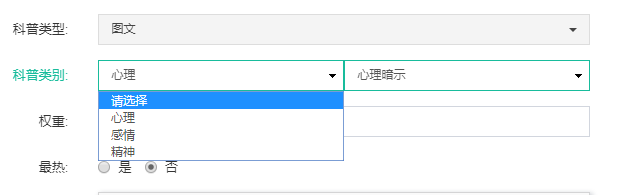
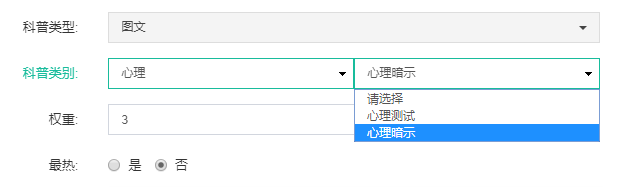
在有的时候,需要有多级类别,比如添加商品的时候,需要先选择父类,再选择子类,其实,这个有点像三级联动,但是自己写起来比较麻烦,在fast中有已经写好了,详情请见插件中的开发实例中,这里只是整理一部分。
效果如图所示:父类是“心理”,然后下面有“心理测试”,“心理暗示”,两个子类,这样就能实现效果了
 ,
,
此处是源码部分:
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Category_id')}:</label>
<div class="col-xs-12 col-sm-8">
<div class="form-inline" data-toggle="cxselect" data-selects="first,second">
<select data-rule="required" style="width: 50%" class="first form-control" name="row[category_pid]" data-url="ajax/category?type=science&pid=0"></select>
<select data-rule="required" style="width: 50%" class="second form-control" name="row[category_id]" data-url="ajax/category" data-query-name="pid"></select>
</div>
</div>
</div>
这里重点是调用了ajax.php下的category方法,并传递两个参数,注意传递pid=0之后,需要更改下category方法,这里就不说明了 。
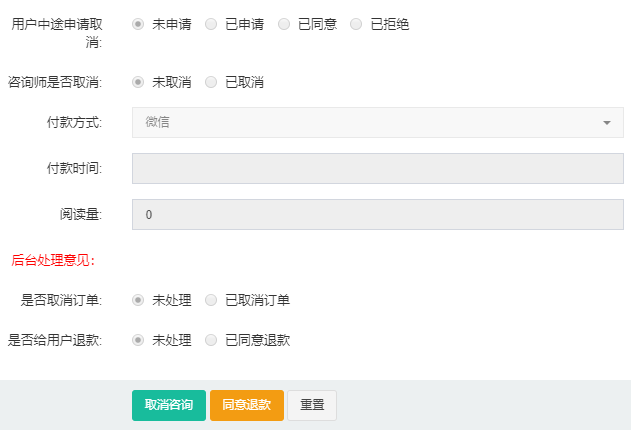
8、详情内自定义审核按钮
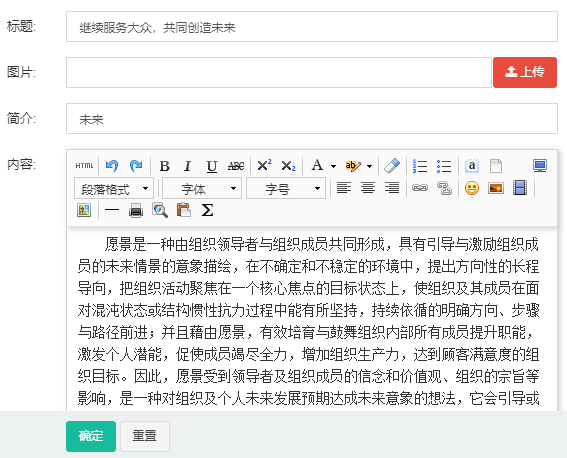
一般在查看详情的时候,有修改操作,自动生成的就是这个样子,默认就是确定及重置操作,其中确定是提交到form表单指定的action地址上,已经满足了日常修改的需求

但有时候,只有一个提交是不够的,特别是用到审核的时候,既有审核通过,也有审核拒绝,都是提交,那改怎么办呢,其实就是动态的修改form表单action指定的地址,
实现后效果如下:
这是代码:
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
{if condition="$row['admin_status'] eq 0"}
<button onclick="on_sub(true);" class="btn btn-success">取消咨询</button>
{/if}
{if condition="$row['admin_refund_status'] eq 0"}
<button onclick="on_sub(false);" class="btn btn-warning">同意退款</button>
{/if}
<!-- <button type="submit" class="btn btn-success btn-embossed disabled">{:__('OK')}</button>-->
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
<input type="hidden" id="is_true" name="is_true" value="0">
<script>
var on_sub = function (on) {
var url = on ? 'Consult/cancel' : 'Consult/refund';
url = url + '?ids={:input("ids")}';
$('#edit-form').attr('action',url);
}
</script>
</div>
自动生成的edit页面,提交的时候默认是edit
9、手动增加软删除
在最开始设计表用命令生成增删改查的时候,如果一开始没有设计delete_time字段,就不能实现软删除,所以在后来想要再添加的时候,稍微有点麻烦,其实完全可以重新生成一个测试表,仿照新生成的model改一下就行了,强烈建议一开始就把软删除加上,不然如果已经写了接口再添加的话,你会骂娘的,关于软删除,更多可以查看手册:软删除
use traits\model\SoftDelete; class Product extends Model
{
use SoftDelete;
// 自动写入时间戳字段
protected $autoWriteTimestamp = 'int'; // 定义时间戳字段名
protected $createTime = 'createtime';
protected $updateTime = 'updatetime';
protected $deleteTime = 'delete_time';//默认就是deleteTime,所以此处直接可以省略可以不写
需要注意的是:tp5底层实现软删除的delete_time字段默认值是null,而不是0,所以这个地方一定要注意!
10、手动更改toggle
一般toggle开关针对的是status字段,而且默认值是0或1,但是系统用户与后台管理员的status是字符串normal与hidden,所以要是也想实现toggle开关,可以添加yes:'normal',no:'hidden',还是直接上代码吧
{
field: 'status', title: __("Status"),
searchList: {'hidden': __('Hidden'), 'normal': __('Normal')},
formatter: function (value, row, index) {
if(row.id == Config.admin.id){
return '';
}
return Table.api.formatter.toggle.call(this, value, row, index);
},
yes: 'normal',
no: 'hidden'
},
然后,处理事件 我直接手写的
/**
* 批量更新
* @internal
*/
public function multi($ids = "")
{
// 管理员禁止批量操作
//暂不考虑ids 是多个的情况下
if ($ids > 1) {
$status = $this->model->where('id',$ids)->value('status');
$new_status = $status == 'normal' ? 'hidden' : 'normal' ;
$this->model->save([
'status'=>$new_status,
],['id'=>$ids]);
$this->success('操作成功');
} else {
$this->error('超级管理员不能隐藏');
}
}
如果有其他更好的方法,欢迎留言交流!
11、设置某字段正序或倒序按钮
{field: 'id', title: __('Id'),operate:false,sortable: true},
这个太简单了,实在是不想多说了,其实就是字段在sql中的asc和desc,所以对于先查询出来,再二次加工的那种就不生效了
12、二级分类
在很多地方都用到二级分类,包括商品的一级分类是什么,二级分类是什么,选择范围只能是该一级分类下的二级分类,不多说了,还是直接上代码吧
这段代码在fastadmin的开发实例中有,可以参考那个,不过修改只提供了一种,这里还有更简单的方式
<select class="first form-control" style="width: 50%" data-rule="required"
name="row[jq_category_id]" data-url="jq/ajax/category" >
<option selected="selected" value="{$row.jq_category_id|htmlentities}">{$row.jq_category_name|htmlentities}</option>
</select>
<select class="second form-control" style="width:50%" data-rule="required"
name="row[jq_category_child_id]" data-url="jq/ajax/category"
data-query-name="pid" value="{$row.jq_category_child_id|htmlentities}">
<option selected="selected" value="{$row.jq_category_child_id|htmlentities}">{$row.jq_category_child_name|htmlentities}</option>
</select> <select class="first form-control" style="width: 50%" data-rule="required"
name="row[jq_insurance_company_id]" data-url="jq/ajax/company?type=1" data-value="{$row.jq_insurance_company_id|htmlentities}">
</select>
<select class="second form-control" style="width: 50%" data-rule="required"
name="row[jq_insurance_child_company_id]" data-value="{$row.jq_insurance_child_company_id|htmlentities}"
data-url="jq/ajax/company?type=3" data-query-name="pid">
</select>
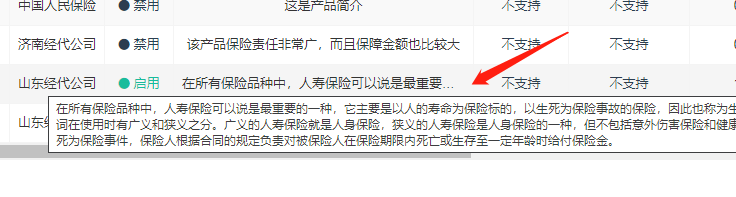
13、控制table中字段的长度
在列表展示中,如果像一些字段比如简介或备注之类的东西,内容太长,全部显示有点不友好,这里是限制长度,给个width(百分比或ps都行),字符过长显示...,鼠标放上去,显示全部
{field: 'des', title: __('Des'), operate:false,cellStyle:function (value,row,index,field) {
return {
css: {
"min-width": "150px",
"white-space": "nowrap",
"text-overflow": "ellipsis",
"overflow": "hidden",
"max-width":"300px"
}
};
},formatter:function (value,row,index,field) {
var span=document.createElement('span');
span.setAttribute('title',value);
span.innerHTML = value;
return span.outerHTML;
}},
通过cssStyle自定义样式,然后再自定义formatter即可,效果如下所示

14、data_rule 验证规则
常用的data_rule就是required了,表示该字段不能为空,其他的还有 mobile,tel,email,url,chinese等,更多规则直接参考nice-validator,因为fastadmin就是用的这个插件
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Claim_mobile')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-claim_mobile" data-rule="required mobile|tel" class="form-control" name="row[data][claim_mobile]" type="text" value="">
</div>
</div>
15、
fastadmin 后台管理框架使用技巧(持续更新中)的更多相关文章
- linux常用小技巧(持续更新中)
一.设置固定ip地址1.config查看用的是哪一个网卡这是假设用的是eth12.修改dns地址vim /etc/resolv.confsearch 域名地址nameserver 192.168.3. ...
- tp5 使用技巧(持续更新中...)
tp5 使用技巧(持续更新中...) 1.自动写入时间 create_time和update_time 使用save方法才行,insert方法不生效,不知为何 2.过滤字段 allowfield和st ...
- git使用技巧集合(持续更新中)
git使用技巧集合(持续更新中) 在团队协作中,git.svn等工具是非常重要的,在此只记录一些git使用过程中遇到的问题以及解决方法,并且会持续更新. 1.git commit之后,还没push,如 ...
- 《WCF技术剖析》博文系列汇总[持续更新中]
原文:<WCF技术剖析>博文系列汇总[持续更新中] 近半年以来,一直忙于我的第一本WCF专著<WCF技术剖析(卷1)>的写作,一直无暇管理自己的Blog.在<WCF技术剖 ...
- PTA|团体程序设计天梯赛-练习题目题解锦集(C/C++)(持续更新中……)
PTA|团体程序设计天梯赛-练习题目题解锦集(持续更新中) 实现语言:C/C++: 欢迎各位看官交流讨论.指导题解错误:或者分享更快的方法!! 题目链接:https://pintia.cn/ ...
- 从零开始搭建WebAPI Core_SqlSugar管理系统 (持续更新中......)
从零开始搭建WebAPI Core_SqlSugar管理系统 前言 本系列皆在从零开始逐步搭建,后台管理系统服务端部分,后续还会推出前端部分. 这次的目的是搭出一个功能完善的 本次系列技术栈以下几个部 ...
- PLSQL Developer 11 使用技巧(持续更新)
PLSQL Developer 11 使用技巧 (持续更新) 目录(?)[-] 首先是我的颜色配置 常用快捷键 提升PLSQL编程效率 按空格自动替换 关闭Window窗口 PLSQL 实用技巧 TI ...
- vue项目常用方法封装,持续更新中。。。
vue项目中可以直接使用 1.常用工具类untils.js中 /* * 验证手机号是否合格 * true--说明合格 */ export function isPhone(phoneStr){ let ...
- git常用命令(持续更新中)
git常用命令(持续更新中) 本地仓库操作git int 初始化本地仓库git add . ...
随机推荐
- node Error: Could not locate the bindings file. Tried:解决
问题描述: Error: Could not locate the bindings file. Tried: → C:\code\xxx\node_modules\deasync\build\dea ...
- C#让窗体在启动时直接隐藏
最完美的解决办法,不闪烁.思路为:首先将窗体透明度设置为0,这样窗体在启动时就不显示了,然后再调用Hide将窗体隐藏再将其透明度设置为1即可. 其实就设置2个地方就行了. 1:设置窗体透明度为0 2: ...
- poj 3162 树DP+单调队列
http://acm.hust.edu.cn/vjudge/problem/11552 http://blog.csdn.net/woshi250hua/article/details/7727677 ...
- poj 1987 节点距离小于等于K(树DP)
这题和poj 1741是一模一样的 但是1741能AC的代码,在这里却是TLE,暂时没看出哪里出现了问题.. AC代码: #include <iostream> #include < ...
- SublimeText插件cssrem : px转换为rem
步骤: 下载插件: https://github.com/flashlizi/cssrem 安装插件: 打开:Sublime Text 点击: Preferences 选择: Browse Packa ...
- 绘图之Canvas学习
一 Canvas的用法 博客:http://blog.taorenjia.com/?p=237 1.drawCircle(float cx, float cy, float radius, ...
- 【转】【MATLAB】模拟和数字低通滤波器的MATLAB实现
原文地址:http://blog.sina.com.cn/s/blog_79ecf6980100vcrf.html 低通滤波器参数:Fs=8000,fp=2500,fs=3500,Rp=1dB,As= ...
- maven下nutz与servlet报错org.nutz.mvc.NutFilter cannot be cast to javax.servlet.Filter
使用maven搭建nutz时,加入servlet报错:org.nutz.mvc.NutFilter cannot be cast to javax.servlet.Filter 十二月 03, 201 ...
- 利用html5的FormData对象实现多图上传
<html> <head> <title>FormData多图上传演示</title> </head> <body> <a ...
- System Center Configuration Manager 2016 配置安装篇(Part1)
SCCM 2016 配置管理系列(Part 1- 4) 介绍AD01上配置了Active Directory域服务(ADDS),然后将Configuration Manager服务器(CM16)加入到 ...
