vue入门之vue-cli安装项目
第一步先安装nmp
在node.js的官网下载即可。

第二步 直接安装刚下载好的node.js即可,(这里建议不要修改node.js的安装路径),傻瓜式直接下一步即可
检测是否安装成功:
在cmd的控制台直接输入node -v

如果出现这样的界面恭喜你node.js安装成功
(利用 win + r 键打开服务,之后输入cmd即可打开终端)
这样一来你就可以检测一下是否安装好了npm指令了,同样也是输入npm -v来检测是否安装成功

如果出现这样的界面再次恭喜你成功的安装了npm指令
第三步 由于安装的npm指令是从外网的服务器下载东西,这样一来下载东西如果不翻墙的话会很慢所以我们需要安装一下cnpm指令,利用
cnpm指令下载会很快
npm install -g cnpm --registry=https://registry.npm.taobao.org
直接复制即可
安装成功后的同样利用cnpm -v 来检测成没成功

如果出现这样的界面就是成功的页面。
第四步 接下来我们就可以来安装vue-cli了(我用的是微软的vsCode编辑器还是很好用的推荐使用)
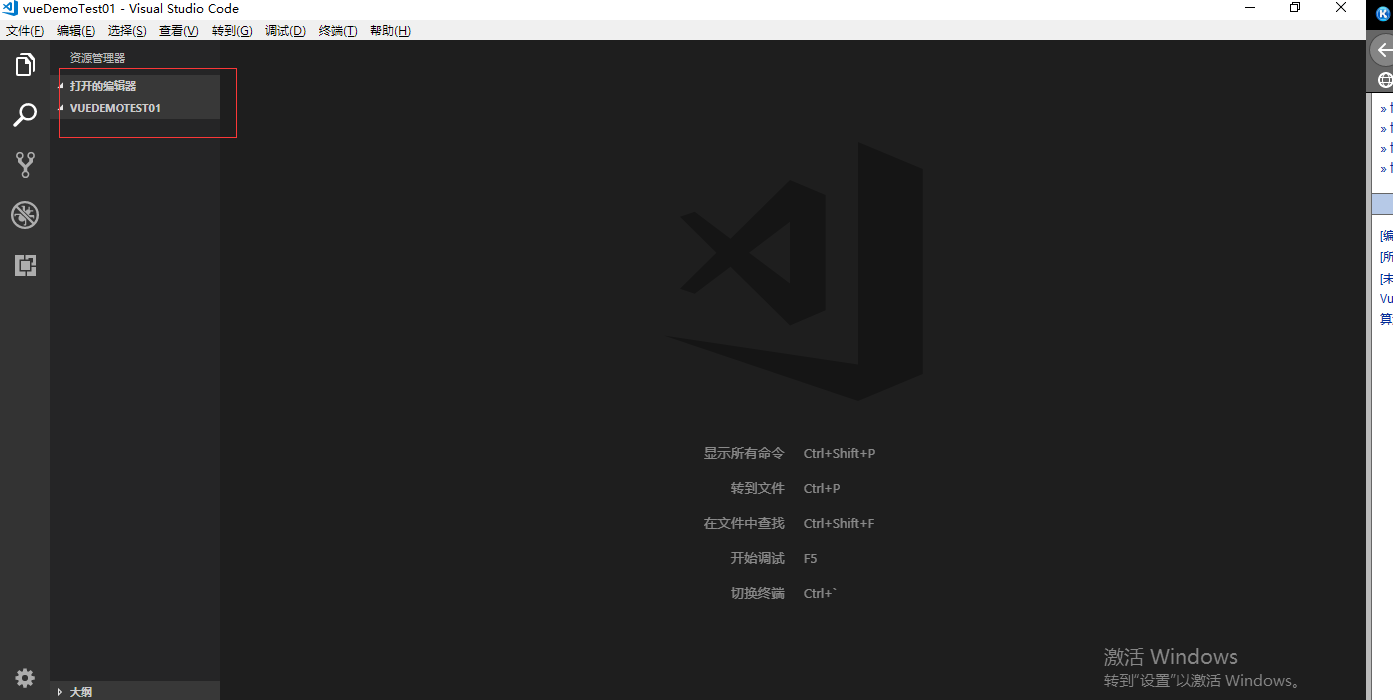
1.在电脑磁盘中创建一个空白文件夹,名字一定要用英文来命名

2.将所创建的文件夹直接推拽到vsCode编辑器中

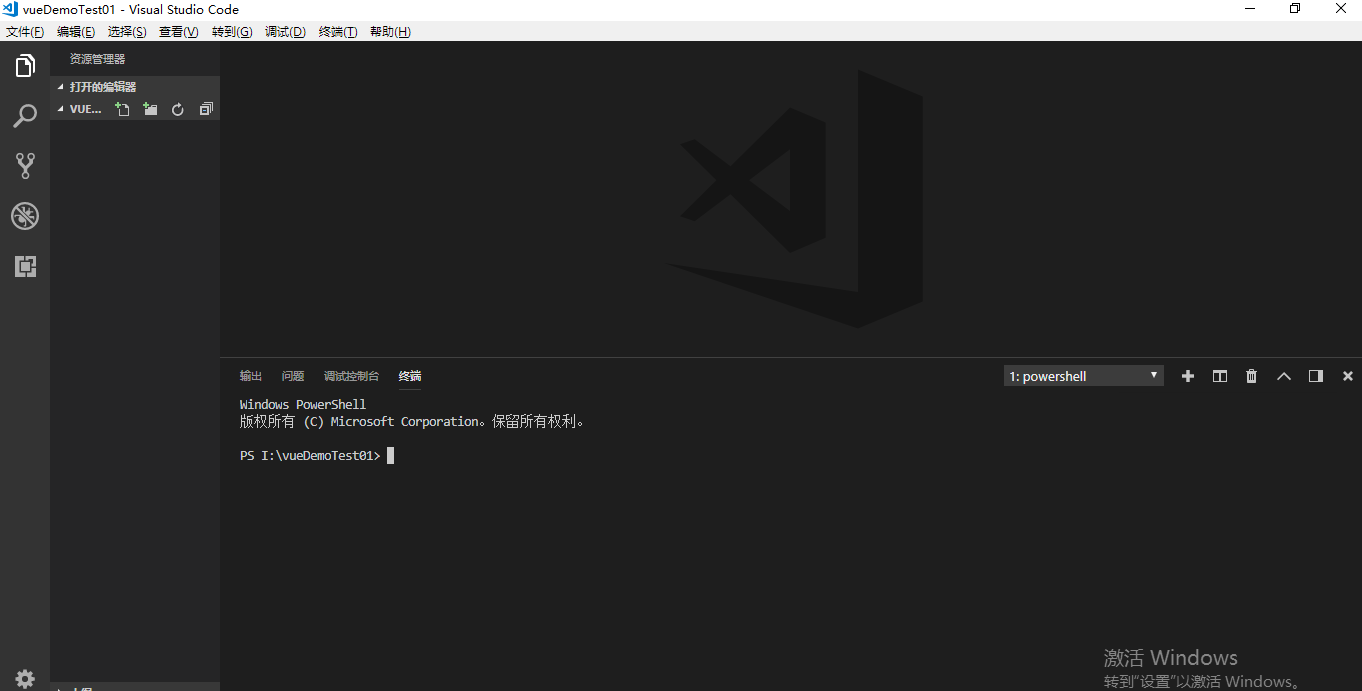
3.打开终端 快捷键(Ctrl + ~)键

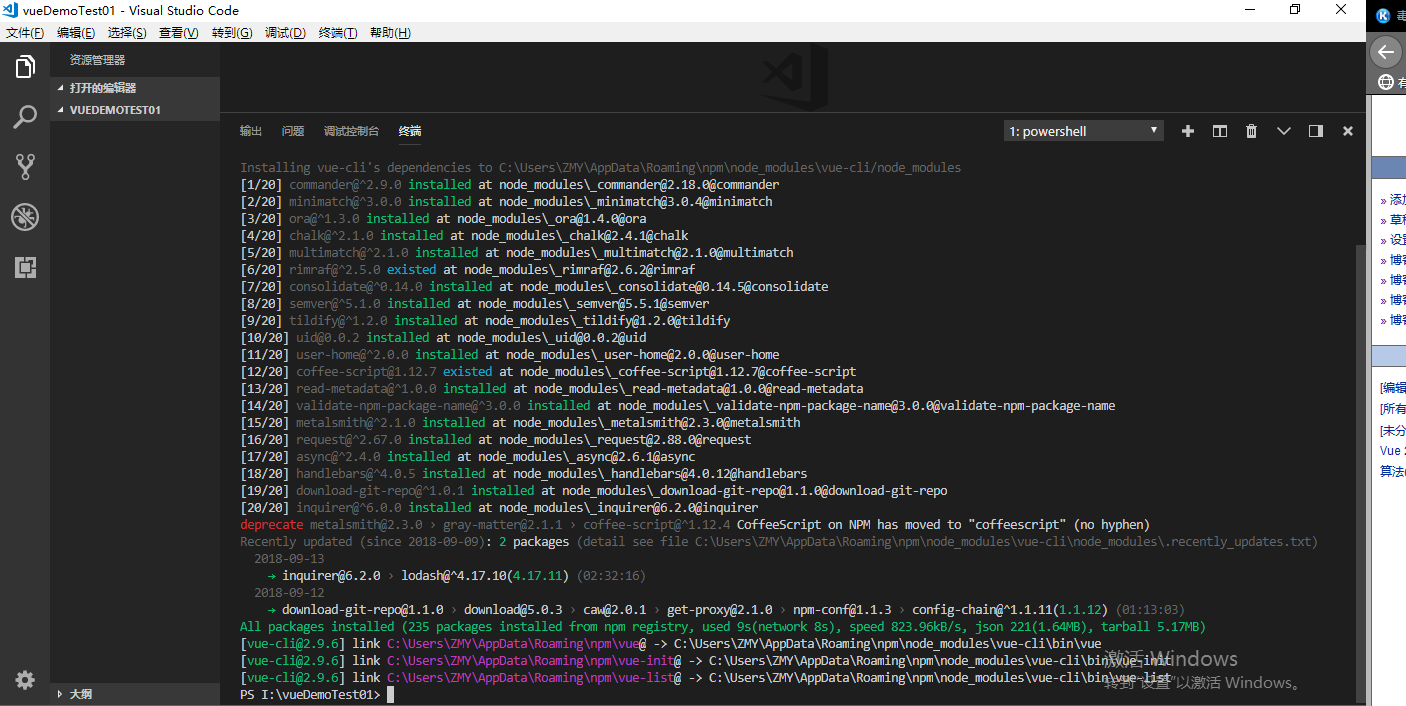
4.输入命令:cnpm install vue-cli -g(全局安装vue-cli)

出现以上的界面就是vue-cli成功的安装了
5.创建我们的项目输入命令: vue init webpack testdemo 这里面的testdemo是项目的名称随便起的名字但要注意一定都是小写字母不支持大写字母

输入命令后,会询问我们几个简单的选项,我们根据自己的需要进行填写就可以了
1)、Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写
2)、Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
3)、Author:作者,如果你有配置git的作者,他会读取。
4)、Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
5)、Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
6)、setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
7)、Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。
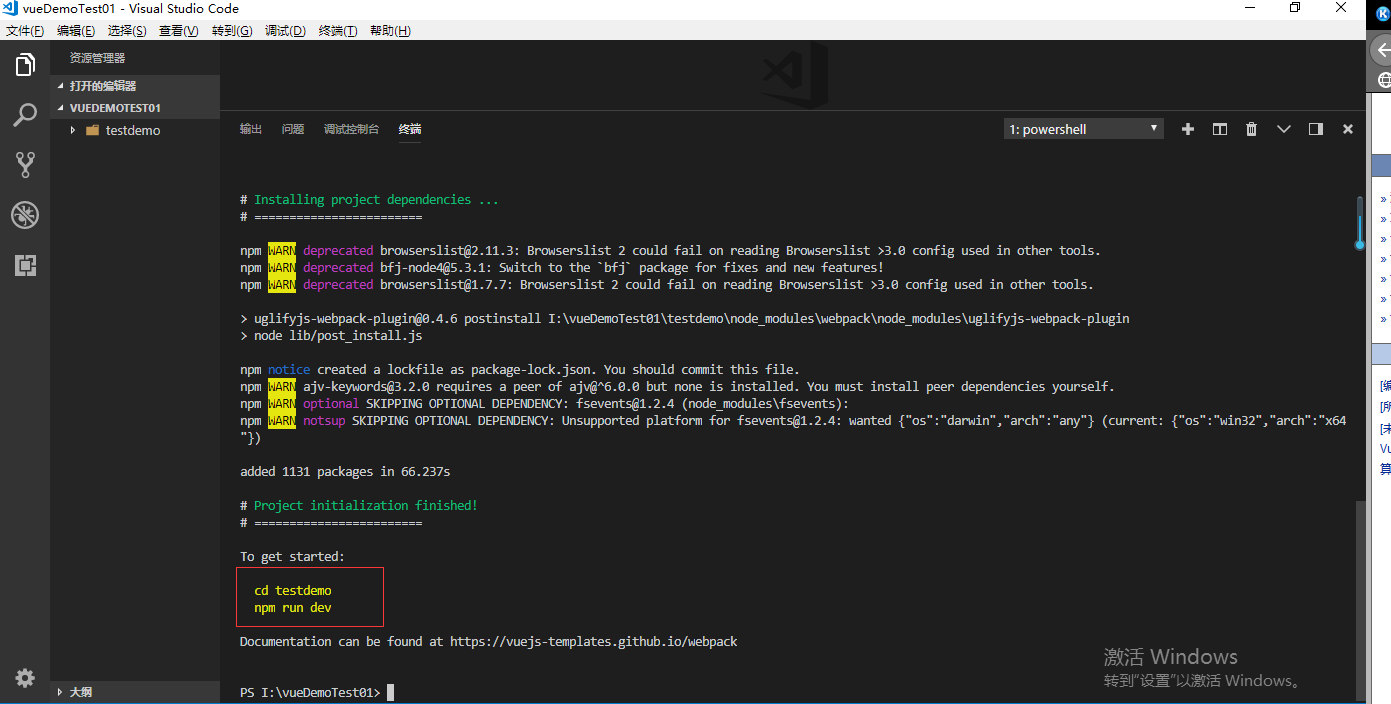
如果出现这样的界面就说明咱们安装成功了

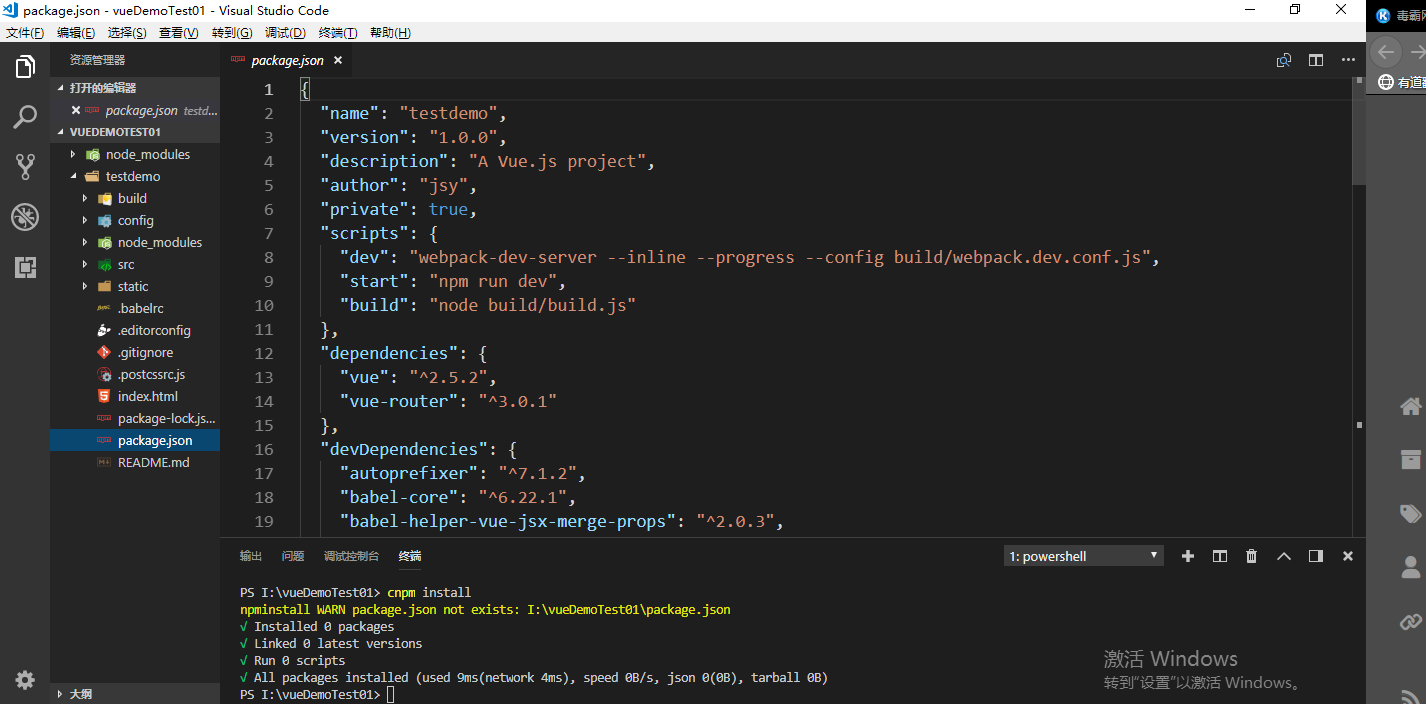
6.安装我们需要的依赖环境输入命令cnpm install即可,也就是配置package.json文件

7.所有环境应该说是配置完了接下来我们来运行我们的项目
1)、第一步先切换到我们的项目目录下面 cd testdemo
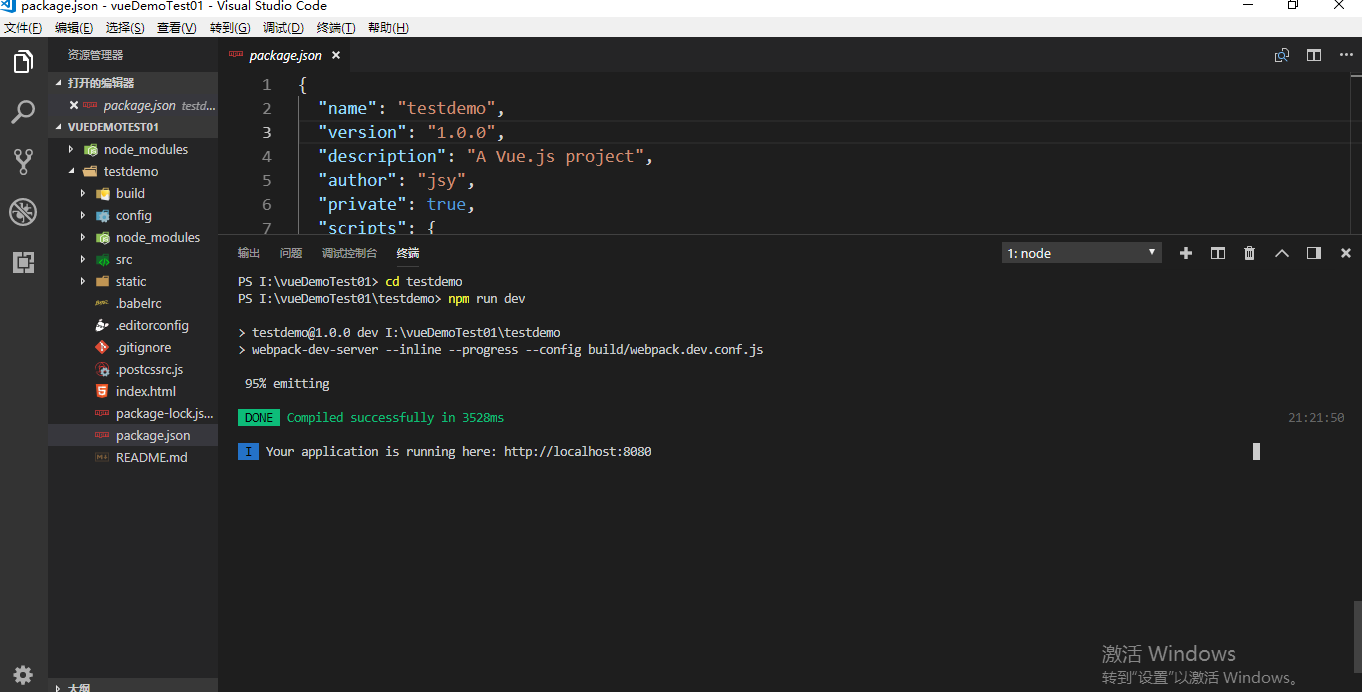
2)、第二部运行npm run dev

如果出现这样的界面就可以说是成功了,在浏览器中输入localhost:8080

大功告成了!加油吧奋斗的少年们!!!
vue入门之vue-cli安装项目的更多相关文章
- vue入门,vue指令,vue组件,vue模板
vue 使用虚拟dom操作减少真实dom操作 提高页面的渲染效率 虚拟dom的本质就是内存中的一个对象,该对象和dom结构相互对应 将开发者经历从dom中释放出来,转移到数据的操作 开发者不需要关注页 ...
- Vue入门:Vue项目创建及启动
1. 创建Vue项目存放地址 用于存放Vue项目,找个自己处理方便的地方.本人地址:D:\Program Files\Workspace\Vue 2. 创建项目 进入cmd窗口 进入项目存放地址 执行 ...
- Vue入门:Vue环境安装
安装环境 操作系统:Windows 10 64位 安装Node.js 1. 下载系统对应版本安装包 下载地址:https://nodejs.org/en/download/ 2. 安装 除安装地址外其 ...
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一.VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架.它为现代前端工作流提供了 batteries-included 的构建设置.只需要几分 ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- .NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用
写在前面 上面文章我给大家介绍了Dapper这个ORM框架的简单使用,大伙会用了嘛!本来今天这篇文章是要讲Vue的快速入门的,原因是想在后面的文章中使用Vue进行这个CMS系统的后台管理界面的实现.但 ...
- Vue技术点整理-Vue CLI安装详解
一,脚手架安装 Node 版本要求 Vue CLI 需要 Node.js +).你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本. 1,全局安装Vue CLI ...
- TypeScript从入门到Vue项目迁移
1. 前言 ES6的普及,大大简化了JavaScript的表达方式 大型项目中,js没有类型检查.表达方式灵活,多人协作代码调试和维护成本高 2. 定义 TypeScript 是 JavaScript ...
- vue 快速入门 系列 —— Vue(自身) 项目结构
其他章节请看: vue 快速入门 系列 Vue(自身) 项目结构 前面我们已经陆续研究了 vue 的核心原理:数据侦测.模板和虚拟 DOM,都是偏底层的.本篇将和大家一起来看一下 vue 自身这个项目 ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
随机推荐
- 常见的web性能优化方法
前言:关于优化问题,随着项目经验不断累积,多方查找资料进行拼接合并,形成如下文章,之后遇到类似好的方法,会不断补充完善. 前端是庞大的,包括 HTML. CSS. Javascript.Image . ...
- 带图片的word快速插入到博客中
最近在博客中写文章的时候,最烦的就是将word文档整体传到博客中,不能一次把图片粘贴上去,再次去添加图片的时候要截图还要找对位置才可上传,偶尔的机会在网上看到有人这么处理,挺好用的,这里我也做个备注. ...
- python中深复制和浅复制区别
在python中,对象赋值实际上是对象的的引用,当创建一个对象,然后把它赋值给另外一个变量的时候,python没有拷贝这个对象,而只是拷贝了这个对象的引用,多以就出现了浅复制,即复制后原对象改变后,复 ...
- 系统启动时,BIOS与影子内存_5
问题:“当我们按下电源开关时,电源开始供电,芯片组撤去RESET信号,CPU马上就从地址FFFF0H处开始执行指令,这个地址在系统BIOS的地址范围内,无论是Award BIOS还是AMI BIOS, ...
- Centos7搭建redis,同一服务器启动两个端口的redis
1.安装redis [1]下载安装包 #准备安装文件夹 mkdir /usr/local/soft/redis #进入文件夹 cd /usr/local/soft/redis #下载安装包 wget ...
- mac-profile
Mac 中定义与Linux一样的profile.d 首先Mac是没有profile.d的 在/etc/profile文件中添加 for sh in /etc/profile.d/*sh; do [ - ...
- devExpress GridControl gridView笔记
gridView1.Appearance.EvenRow.BackColor = Color.FromArgb(, , , ); gridView1.Appearance.OddRow.BackCol ...
- spring mvc 文件下载 get请求解决中文乱码问题
方案简写,自己或有些基础的可以看懂,因为没时间写的那么详细 方案1 spring mvc解决get请求中文乱码问题, 在tamcat中server.xml文件 URIEncoding="UT ...
- 从零开始的全栈工程师——js篇2.14(表单与计时器)
一.表单 Form input select textarea type=”radio/checkbox/password/button/text/submit/reset/” 表单的事件 oncha ...
- 模块详解及import本质
一.模块的定义 用来从逻辑上组织python代码(变量,函数,类,逻辑:实现一个功能) 本质就是.py结尾的Python文件(文件名test.py,对应的模块名:test) 包:用来从逻辑上组织模块的 ...
