Ext JS表单Ext.form.FormPanel
1、表单
对于传统的b/s应用来说,数据录入元素是放在表单<form>标签里面的。而对于ExtJS应用来说,则可以直接使用FormPanel控件来存放表单中的元素。FormPanel继承自Panel,在Panel的基础上提供与表单相关的各种特性,比如可以指定表单提交的url、指定表单提交方式、是否是二进制提交等;另外FormPanel固定使用form布局,前面关于布局一节中的内容我们说过,form布局也就是专门用于组织包含输入元素的布局。
看下面的代码:
Ext.onReady(function() {
Ext.QuickTips.init();
var bd = Ext.getBody();
/*
* ================ Simple form =======================
*/
bd.createChild({tag: 'h2', html: 'Form 1 - Very Simple'});
10
var required = '<span style="color:red;font-weight:bold" data-qtip="Required">*</span>';
var simple = Ext.widget({
xtype: 'form',
layout: 'form',
collapsible: true,//折叠
id: 'simpleForm',
url: 'save-form.php',//将会通过AJAX请求提交到此URL
frame: true,//在此,这个属性就很重要了,如果不为true,你会看到下面的button和panel看起来是分开的
title: 'Simple Form',
bodyPadding: '5 5 0',
width: 350,
fieldDefaults: {
msgTarget: 'side',
//指定表单中字段标签的宽度
labelWidth: 75
//labelAlign来指定字段标签的对齐方式
},
defaultType: 'textfield',// Ext.form.TextField (文本框)
items: [{
fieldLabel: 'First Name',
afterLabelTextTpl: required,
name: 'first',
allowBlank: false
},{
fieldLabel: 'Last Name',
afterLabelTextTpl: required,
name: 'last',
allowBlank: false
},{
fieldLabel: 'Company',
name: 'company'
}, {
fieldLabel: 'Email',
afterLabelTextTpl: required,
name: 'email',
allowBlank: false,
vtype:'email'
}, {
fieldLabel: 'DOB',
name: 'dob',
xtype: 'datefield'// Ext.form.DateField (日期控件)
}, {
fieldLabel: 'Age',
name: 'age',
xtype: 'numberfield',// Ext.form.NumberField (只能输入数字的文本框)
minValue: 0,
maxValue: 100
}, {
xtype: 'timefield',// Ext.form.TextField (文本框)
fieldLabel: 'Time',
name: 'time',
minValue: '8:00am',
maxValue: '6:00pm'
}],
buttons: [{
//保存
text: 'Save',
handler: function() {
this.up('form').getForm().isValid();
}
},{
//重置
text: 'Cancel',
handler: function() {
this.up('form').getForm().reset();
}
}]
});
simple.render(document.body);
});
效果图:

2、复选框
Ext.onReady(function() {
Ext.QuickTips.init();
var bd = Ext.getBody();
bd.createChild({tag: 'h2', html: 'Form 2 - Adding fieldsets'});
var fsf = Ext.widget({
xtype: 'form',
id: 'fieldSetForm',
collapsible: true,//折叠
url: 'save-form.php',
frame: true,
title: 'Simple Form with FieldSets',
bodyPadding: '5 5 0',
width: 350,
fieldDefaults: {
msgTarget: 'side',
labelWidth: 75
},
defaults: {
anchor: '100%'
},
items: [{
xtype:'fieldset',
checkboxToggle:true,//关键参数,其他和以前的一样,使得选择复选框后,内容显示出来,否则不显示,默认为false,不显示复选框
title: 'User Information',
defaultType: 'textfield',
collapsed: true,
layout: 'anchor',
defaults: {
anchor: '100%'
},
items :[{
fieldLabel: 'First Name',
afterLabelTextTpl: required,
name: 'first',
allowBlank:false
},{
fieldLabel: 'Last Name',
afterLabelTextTpl: required,
name: 'last'
},{
fieldLabel: 'Company',
name: 'company'
}, {
fieldLabel: 'Email',
afterLabelTextTpl: required,
name: 'email',
vtype:'email'
}]
},{
xtype:'fieldset',
title: 'Phone Number',
collapsible: true,//折叠
defaultType: 'textfield',
layout: 'anchor',
defaults: {
anchor: '100%'
},
items :[{
fieldLabel: 'Home',
name: 'home',
value: '(888) 555-1212'
},{
fieldLabel: 'Business',
name: 'business'
},{
fieldLabel: 'Mobile',
name: 'mobile'
},{
fieldLabel: 'Fax',
name: 'fax'
}]
}],
buttons: [{
text: 'Save'
},{
text: 'Cancel'
}]
});
fsf.render(document.body);
});
效果图:

3、HTML编辑组件
xtype: 'htmleditor',
提供一个轻量的HTML编辑器组件。一些工具栏特性不被Safari浏览器支持,在必要的时候会自动的隐藏。这些不支持的特性在配置项的适当地方会有提示。
这个编辑器的工具栏按钮的提示条被定义在buttonTips属性里,但是它们默认是无效的, 除非全局的Ext.tip.QuickTipManager 属性是 已经初始化的.
编辑器作为一个敏感组件,不能被用在那些可以使用标准表单项的地方。 将编辑器放到一个display属性被设置为'none'的元素中时,在Safari和Firefox下面会出现问题,
因为它们在重新加载默认iframe的时候存在bug。
xtype: 'htmleditor',
name: 'bio',
fieldLabel: 'Biography',
height: 200,
anchor: '100%'
效果图:

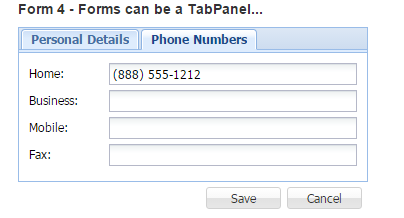
4、可选面板
Ext.onReady(function() {
Ext.QuickTips.init();
var bd = Ext.getBody();
bd.createChild({tag: 'h2', html: 'Form 4 - Forms can be a TabPanel...'});
var tabs = Ext.widget({
xtype: 'form',
id: 'tabForm',
width: 350,
border: false,
bodyBorder: false,
fieldDefaults: {
labelWidth: 75,
msgTarget: 'side'
},
items: {
xtype:'tabpanel',
activeTab: 0,
defaults:{
bodyPadding: 10,
layout: 'anchor'
},
items:[{
title:'Personal Details',
defaultType: 'textfield',
defaults: {
anchor: '100%'
},
items: [{
fieldLabel: 'First Name',
name: 'first',
afterLabelTextTpl: required,
allowBlank: false,
value: 'Ed'
},{
fieldLabel: 'Last Name',
afterLabelTextTpl: required,
allowBlank: false,
name: 'last',
value: 'Spencer'
},{
fieldLabel: 'Company',
name: 'company',
value: 'Ext JS'
}, {
fieldLabel: 'Email',
afterLabelTextTpl: required,
allowBlank: false,
name: 'email',
vtype:'email'
}]
},{
title: 'Phone Numbers',
defaultType: 'textfield',
defaults: {
anchor: '100%'
},
items: [{
fieldLabel: 'Home',
name: 'home',
value: '(888) 555-1212'
},{
fieldLabel: 'Business',
name: 'business'
},{
fieldLabel: 'Mobile',
name: 'mobile'
},{
fieldLabel: 'Fax',
name: 'fax'
}]
}]
},
buttons: [{
text: 'Save',
handler: function() {
this.up('form').getForm().isValid();
}
},{
text: 'Cancel',
handler: function() {
this.up('form').getForm().reset();
}
}]
});
tabs.render(document.body);
});
效果图:


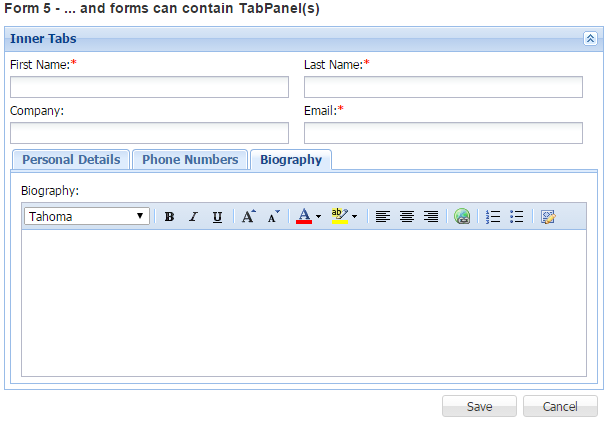
5、综合应用
代码如下:
Ext.onReady(function() {
Ext.QuickTips.init();
var bd = Ext.getBody();
bd.createChild({tag: 'h2', html: 'Form 5 - ... and forms can contain TabPanel(s)'});
var tab2 = Ext.widget({
title: 'Inner Tabs',
xtype: 'form',
id: 'innerTabsForm',
collapsible: true,
bodyPadding: 5,
width: 600,
fieldDefaults: {
labelAlign: 'top',
msgTarget: 'side'
},
defaults: {
anchor: '100%'
},
items: [{
xtype: 'container',
layout:'hbox',
items:[{
xtype: 'container',
flex: 1,
border:false,
layout: 'anchor',
defaultType: 'textfield',
items: [{
fieldLabel: 'First Name',
afterLabelTextTpl: required,
allowBlank: false,
name: 'first',
anchor:'95%'
}, {
fieldLabel: 'Company',
name: 'company',
anchor:'95%'
}]
},{
xtype: 'container',
flex: 1,
layout: 'anchor',
defaultType: 'textfield',
items: [{
fieldLabel: 'Last Name',
afterLabelTextTpl: required,
allowBlank: false,
name: 'last',
anchor:'95%'
},{
fieldLabel: 'Email',
afterLabelTextTpl: required,
allowBlank: false,
name: 'email',
vtype:'email',
anchor:'95%'
}]
}]
},{
xtype:'tabpanel',
plain:true,
activeTab: 0,
height:235,
defaults:{
bodyPadding: 10
},
items:[{
title:'Personal Details',
defaults: {
width: 230
},
defaultType: 'textfield',
items: [{
fieldLabel: 'First Name',
name: 'first',
value: 'Jamie'
},{
fieldLabel: 'Last Name',
name: 'last',
value: 'Avins'
},{
fieldLabel: 'Company',
name: 'company',
value: 'Ext JS'
}, {
fieldLabel: 'Email',
name: 'email',
vtype:'email'
}]
},{
title:'Phone Numbers',
defaults: {
width: 230
},
defaultType: 'textfield',
items: [{
fieldLabel: 'Home',
name: 'home',
value: '(888) 555-1212'
},{
fieldLabel: 'Business',
name: 'business'
},{
fieldLabel: 'Mobile',
name: 'mobile'
},{
fieldLabel: 'Fax',
name: 'fax'
}]
},{
cls: 'x-plain',
title: 'Biography',
layout: 'fit',
items: {
xtype: 'htmleditor',
name: 'bio2',
fieldLabel: 'Biography'
}
}]
}],
buttons: [{
text: 'Save',
handler: function() {
this.up('form').getForm().isValid();
}
},{
text: 'Cancel',
handler: function() {
this.up('form').getForm().reset();
}
}]
});
tab2.render(document.body);
});
效果图:

以上均是Ext JS官网的例子,记录下来,方便自己查看。
Ext JS表单Ext.form.FormPanel的更多相关文章
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- JS表单验证-12个常用的JS表单验证
JS表单验证-12个常用的JS表单验证 最近有个项目用到了表单验证,小编在项目完结后的这段时间把常用的JS表单验证demo整理了一下,和大家一起分享~~~ 1. 长度限制 <p>1. 长度 ...
- js 表单验证控制代码大全
js表单验证控制代码大全 关键字:js验证表单大全,用JS控制表单提交 ,javascript提交表单:目录:1:js 字符串长度限制.判断字符长度 .js限制输入.限制不能输入.textarea 长 ...
- node.js表单——formidable/////z
node.js表单--formidable node处理表单请求,需要用到formidable包.安装formidable包的命令如下: npm install formidable 安装pack ...
- js表单提交,面向对象
一.js表单验证之后再提交 1.普通按钮onclick函数调用表单的submit()函数 <input type=button name="submit1" value=&q ...
- jquery.validation.js 表单验证
jquery.validation.js 表单验证 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuer ...
- 表单验证代码实例:jquery.validate.js表单验证插件
jquery.validate.js是JQuery旗下的一个验证插件,借助JQuery的优势,我们可以迅速验证一些常见的输入,并且可以自己扩充自己的验证方法.使用前请先下载必要的JQuery插件:jq ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- 表单插件——form
表单插件——form 通过表单form插件,调用ajaxForm()方法,实现ajax方式向服务器提交表单数据,并通过方法中的options对象获取服务器返回数据,调用格式如下: $(form). a ...
随机推荐
- Ubuntu搜狗输入法无法输入中文等问题
Linux版本的搜狗输入法经常崩溃,无法输入中文,今天作下记录,环境:Ubuntu14.04 64位 1.安装和卸载 Linux搜狗是基于框架fcitx的,先得安装框架Ubunt安装搜狗方法 也可以直 ...
- 简单使用hibernate(idea中使用)
首先创建一个maven项目 创建成功后,进行创建数据库的表 CREATE TABLE BOOK( ID INT AUTO_INCREMENT PRIMARY KEY, NAME ), NUMBER i ...
- winfrom中上传文件保存在webFrom里面
winfrom里面的代码 private void button1_Click(object sender, EventArgs e) { if (!string.IsNullOrEmpty(text ...
- java后台输入数据的2种方式
java后台输入数据的2种方式 (1) import java.io.BufferedReader; import java.io.InputStreamReader; public class 输入 ...
- 基于mybatis设计简单OA系统问题2
1.<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <fm ...
- VMware虚拟机安装CentOS 7 Minimal 详细全过程
VMware虚拟机安装CentOS 7 Minimal 详细全过程记录,并进行CentOS7 的网络配置,本次安装的CentOS镜像版本为官方网站下载的 CentOS-7-x86_64-Minimal ...
- Linq to SQL八大子句
查询数据库中的数据 from- in子句 指定查询操作的数据源和范围变量 select子句 指定查询结果的类型和表现形式 where子句 筛选元素的逻辑条件,一般由逻辑运算符组成 group- by子 ...
- H5拍照、选择图片上传组件核心
背景 前段时间项目重构,改成SSR的项目,但之前用的图片选择上传组件不支持SSR(server-side-render).遂进行了调研,发现很多的工具.但有的太大,有的使用麻烦,有的不满足使用需求.决 ...
- (转)为什么国外 MMORPG 中不采用自动寻路等功能?
不只是自动寻路,现在网游中的教学引导系统,辅助系统的功能强大程度,友好程度都可以说到了变态的程度,开发这些功能投入的资源甚至要超过游戏内容本身.究其原因,还是竞争越来越激烈,人心越来越浮躁,游戏商家为 ...
- Spark调优之JVM调优
一.JVM调优 JVM: 老年代: 存放少量生命周期长的对象,如连接池 年轻代: Spark task执行算子函数自己创建的大量对象 JVM机制: 对象进入java虚拟机之后会放在eden区域和一个s ...
