APP测试工程师面试题:之一


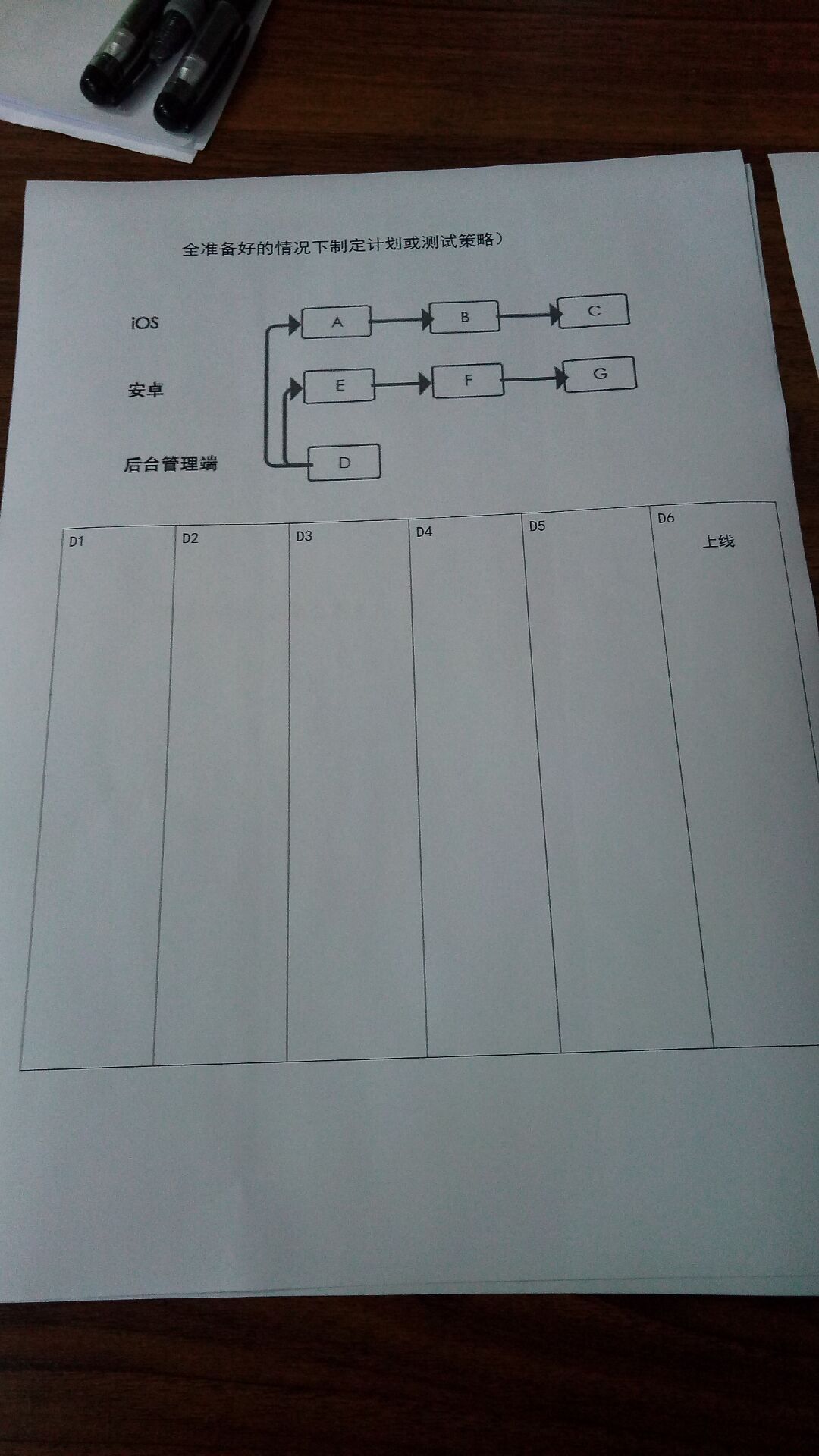
第六题主要流程:编写计划 → 测试用例 → 评审用例 → 执行用例 → 写BUG →测修复情况 → 上线
APP测试工程师面试题:之一的更多相关文章
- 测试工程师面试题之:给你印象最深的Bug
有人看到别人在侵淫面试技巧,什么<程序员面试宝典>,或者<面试测试工程师须知>等等,就会嗤之以鼻.他会觉得这不是“投机取巧”吗,最重要的还是踏实提高自己的能力. 非常同意这种看 ...
- [原创] 上海招聘高级测试工程师(性能测试/自动化测试/App测试),长期有效
[原创] 上海招聘高级测试工程师(性能测试/自动化测试/App测试方向),长期有效 高级测试工程师(性能/自动化方向) 1.负责性能测试计划,性能需求分析,性能测试方案和用例设计,搭建性能测试环境,执 ...
- 测试者出的APP测试面试题
测试者出的APP测试面试题 一.开场问题:(自由发挥) 1.请自我介绍一下: 2.为什么离开上一个公司呢? 3.做测试多久了?以前做过哪些项目?你们以前测试的流程是怎样的?用过哪些测试工具? 4.你觉 ...
- python测试工程师高端基础面试题整理
面试总括篇 技术技能 开发语言:python 数据库:mysql 操作系统;linux 网络协议基础 测试技能:自动化(UIselenium+接口)+性能 业务知识 测试工程师执业规划 初级--> ...
- 关于面试总结-app测试面试题
前言 现在面试个测试岗位,都是要求全能的,web.接口.app啥都要会测,那么APP测试一般需要哪些技能呢? 面试app测试岗位会被问到哪些问题,怎样让面试管觉得你对APP测试很精通的样子? 本篇总结 ...
- APP测试面试题(一)
一.开场问题:(自由发挥) 1.请自我介绍一下: 2.为什么离开上一个公司呢? 3.做测试多久了?以前做过哪些项目?你们以前测试的流程是怎样的?用过哪些测试工具? 4.你觉得为什么要在一个团队中开展软 ...
- 17道APP测试面试题分享带参考答案
一.Android四大组件 Android四大基本组件:Activity.BroadcastReceiver广播接收器.ContentProvider内容提供者.Service服务. Activity ...
- [面试]中高级测试工程师必备,月薪15K+
1.你的测试职业发展是什么? 测试经验越多,测试能力越高.所以我的职业发展是需要时间积累的,一步步向着高级测试工程师奔去.而且我也有初步的职业规划,前3年积累测试经验,按如何做好测试工程师的要点去要求 ...
- 手机APP测试
注:以下内容来自网络: 一.手机APP测试类型 1.1 接口协议测试 在APP客户端开发设计时,一般服务端会提供相应的接口协议文档,接口协议文档的质量,决定了APP的开发进度.此部分的测试,应首先检测 ...
随机推荐
- 解决Wamp各版本中 Apache 文件列表图标无法显示
Edit the following file manually and change the path to the icons folder (it appears times in the fi ...
- The service command supports only basic LSB actions (start, stop, restart, try-restart, reload,force-reload, status)
# service iptables save The service command supports only basic LSB actions (start, stop, restart, t ...
- NYOJ(680),摘枇杷,(暴力,或者二分搜索)
题目链接:http://acm.nyist.net/JudgeOnline/problem.php?pid=680 很巧妙的一个题目,就是看你的逆向思维,result 一定是max(a[i])~sum ...
- HTTP的三次握手
在讲三次握手之前,希望大家理解一个概念,什么概念呢? 就是在我们的客户端和我们的服务器之间进行http请求,发送和返回的过程当中,我们是需要去创建一个tcp connection的东西,因为http是 ...
- Java中JSON字符串与java对象的互换实例详解
这篇文章主要介绍了在java中,JSON字符串与java对象的相互转换实例详解,非常不错,具有参考借鉴价值,需要的朋友可以参考下 在开发过程中,经常需要和别的系统交换数据,数据交换的格式有XML.JS ...
- Hubtown(最大流)
Hubtown 时间限制: 1 Sec 内存限制: 128 MB提交: 23 解决: 11[提交] [状态] [讨论版] [命题人:admin] 题目描述 Hubtown is a large N ...
- 2018.7.31 oracle rownum的理解
一.Rownum的描述: rownum是一个伪列,数据库中并不保存rownum的列值,它是oracle系统为返回的结果集顺序分配的行编号,rownum是随着结果集生成的,一旦生成,在同一个结果集中就不 ...
- 【Java】数组知识回顾
package another; import java.util.Arrays; import java.util.List; /** * 数组知识回顾 * @author ChristineBas ...
- tree树形
/** * tree * @param menuBeans * @param pid * @return */ public JSON makeTree(List<MenuBean& ...
- sqlite的sql常用语句(笔记)
1.复制一张表并重命名 比如已经创建好一个表 表名为"28165" 复制这个表. CREATE TABLE [33150] AS SELECT * FROM [28165] 2.根 ...
