vue常用片段
事件处理
基本骨架
子组件
axios
v-if
v-for
路由
设置style
计算属性
动态class
路由跳转
store
nextTick
事件处理:
直接写表达式:
@click="counter += 1"
调用方法:
@click="greet"
@click="greet(index)"
获取事件对象:
@click="warn('no', $event)"
事件修饰符:
@click.stop.prevent="doThat"
按键修饰符:
@keyup.13="submit"
基本骨架:
<script type="text/ecmascript-6">
import axios from 'axios'
export default {
data(){
return {
useId:''
} },
created(){
..............
},
methods:{
loginReq(){
............
}
},
components: {
XInput
}
}
</script>
子组件:
使用:
<bpm-radio
:appoRadioOption="appoRadioOption" //传数据
@optionChange="optionChange" //子组件派发事件
> </bpm-radio> 子组件:
接收参数:
参数验证与默认:
num: {
type: Number,
default: 100
},
axios-post请求:
axios.post('xxxxxxxxxxx',{
userId:this.useId
}
).then((res)=>{
this.$vux.loading.hide()
if(res.data.state==0){
}else{
this.$vux.alert.show({
title:'提示',
content:res.data.message
})
}
})
或者:
axios-get请求:
axios({
method:'Get',
url:'xxxxxxxxxx/oorder/getDtl?orderId='+orderId,
}).then((res)=>{
v-if:
<div class="btnBox" v-if="orderStateNum==2">
</div>
<div v-else>
<divider>暂无留言</divider>
</div>
v-for:
遍历数组:
<div class="orItem" v-for="item in orderInfo" @click="clickItem(item.orderId)">
<div class="orItemHeader vux-1px-b">{{statusTag[item.orderState]}}
</div>
<div class="orItemBody vux-1px-b" v-for="proitem in item.orderList">
<div class="txtBox">
<p class="tit">2222222222</p>
<p>2222222222</p>
<p>2222222222</p>
</div>
</div>
</div> 带index:
遍历对象:
<li v-for="value in object">
{{ value }}
</li>
&获取键名:
v-for="(value, key) in object"
&获取索引:
v-for="(value, key, index) in object"
一定范围的取值:
<span v-for="n in 10">{{ n }} </span>
&与v-if混合使用:
<li v-for="todo in todos" v-if="!todo.isComplete"> //v-for优先级更高,v-if作用于每一个for循环
{{ todo }}
</li>
路由方法:
this.$router.push({path:`/order/`+orderId})
this.$router.push({name:'catalogDtl',params:{id:item.Fsinger_id},query:{keyworth:'123lxf'}})
this.$router.push({path:`/page20/${item.Fsinger_id}`})
行间:
@click=“$router.go(-1)”
使用计算属性:

动态class:
1. 对象内表达式:
如下模板:
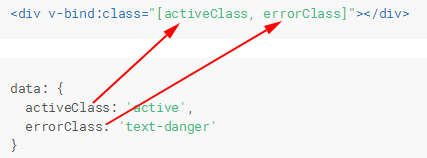
<div class="static" v-bind:class="{ active: isActive, 'text-danger': hasError }"></div>
如下 data:
data: { isActive: true, hasError: false}
渲染为:
<div class="static active"></div>

:class="{'active':index==serverType,'radioItem':true}"
2.返回字符串的表达式:

:class="[className, isMsg ? 'weui-icon_msg' : ' ']"

变量和字符串混合:

:style="{ color: activeColor, fontSize: fontSize + 'px' }" //变量为data中的值
路由跳转:
声明式:<router-link :to="...">
编程式:router.push(...)
this.$router.push({path: '/coach/' + this.$route.params.id, query: queryData});
目标路由获取query:
store:
直接获取store:
this.$store.state.wordId
async await:
methods:{
async checkBatchOpRight(){
let res = await getLabelUsers('1001') //等一个resolve
...
}
}
Promise:
export function getLabelUsers (tagId) {
return new Promise((resolve, reject) => {
.........
resolve({
reqSuccess:true,
userList:res.data.userList
})
.........
})
}
变量与表达式:



为dom元素添加事件:

css中使用背景图片:
nextTick:Vue.$nextTick(function(){
console.log(vm.$el.textContent)
})
watch:
watch:{
receiveForm: {
deep: true, //data中对象的值的变化
handler: function (newVal,oldVal){
this.modify()
}
}
}
vue常用片段的更多相关文章
- Vue常用经典开源项目汇总参考-海量
Vue常用经典开源项目汇总参考-海量 Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的 ...
- vue常用
vue常用的路由的状态管理
- 五、vue常用UI组件
下面简单的总结下vue常用的一些UI 组件,有一些我也没怎么用过,这里先罗列出来,便于自己后面使用的时候查找方便,大家有更好的可以给我推荐哦~ vuex: vux github ui demo:htt ...
- (二)Vue常用7个属性
学习vue我们必须之到它的7个属性,8个 方法,以及7个指令.787原则 el属性 用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符. data属性 用来组织从view中抽象出 ...
- Vue常用语法及命令
1,Vue常用语法 vue常用语法之变量的定义 // 1,变量相关 // 变量的提升 var username = "雪雪"; var username ; console.log ...
- Vue常用的GitHub项目
Vue常用的GitHub项目(Demo案例) 应用实例 https://github.com/pagekit/pa... pagekit-轻量级的CMS建站系统 https://github.com/ ...
- vue常用的修饰符
v-model修饰符 <template> <div id="demo14"> <p>-----------------模板语法之修饰符---- ...
- vue进阶:vs code添加vue代码片段
如何设置? 选择或创建 配置代码 如何使用? 一.如何设置? 进入vs code主界面-->使用快捷键“ctrl + shift + p”: 如果你是使用Preferences:Configur ...
- Vue 常用三种传值方式
Vue常用的三种传值方式: 父传子 子传父 非父子传值 引用官网一句话:父子组件的关系可以总结为 prop 向下传递,事件向上传递.父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消 ...
随机推荐
- POJ-1195 Mobile phones---裸的二维树状数组(注意下标从1,1开始)
题目链接: https://vjudge.net/problem/POJ-1195 题目大意: 直接维护二维树状数组 注意横纵坐标全部需要加1,因为树状数组从(1,1)开始 #include<c ...
- hadoop中compare函数
在看hadoop 的二次排序的时候,改写了下, 加了第三个参数, 本来以为是在 public int compareTo(IntPair o) { System.out.println(" ...
- angularJS 提示
1.通常angularJS应用程序将模块和控制器包含在JavaScript文件中. 2.在模块的定义中[]参数是用来表示模块的依赖关系. 3.中括号[]为空,表示该模块没有依赖关系,如果有依赖关系的话 ...
- js延迟执行与循环执行
延迟一段时间执行特定代码: setTimeout(function () { window.location.href = 'login' },1200); 循环执行: function test() ...
- jsonp 请求和回传实现
JSONP最主要的是可以解决跨域问题,不然谁会没事用这种格式. 下面是我用JSONP的一些心得体会: JSONP是JSON with Padding的略称.它是一个非官方的协议,它允许在服务器端集成S ...
- java基础30问
Java基础知识30问 1. 面向对象和面向过程的区别 面向过程 优点: 性能比面向对象高,因为类调用时需要实例化,开销比较大,比较消耗资源;比如单片机.嵌入式开发.Linux/Unix等一般采用 ...
- 08_1_IO
08_1_IO 1. 输入/输出流的分类 java.io包中定义了多个流类型(类或抽象类)来实现输入/输出功能:可以从不同的角度对其进行分类: 按数据流的方向不同可以分给输入流和输出流. 按处理数据单 ...
- 浅谈MySQL字符集
Preface MySQL use character set & collation to organize the different charater.It provid ...
- Linux nohup 关闭终端的时候,程序依然能在后台运行( linux重定向及nohup不输出的方法)
先说一下linux重定向: 0.1和2分别表示标准输入.标准输出和标准错误信息输出,可以用来指定需要重定向的标准输入或输出.在一般使用时,默认的是标准输出,既1.当我们需要特殊用途时,可以使用其他标号 ...
- 基于LNMP环境的ssh2扩展
openssl: 加密算法集合,C语言实现 libssh2:ssh2协议库库,C语言实现 PECL/ssh2: libssh2的php扩展,允许php程序调用libssh2中的函数 依赖关系:PECL ...
