javaScript实现轮播图
一.需求分析
在首页完成对轮播图的效果实现,完成自动切换图片的功能。
二.技术分析
- 获取元素 document.getElementById(“id 名称”)
- 事件(onload)
- 定时操作: setInterval(“changeImg()”,3000);
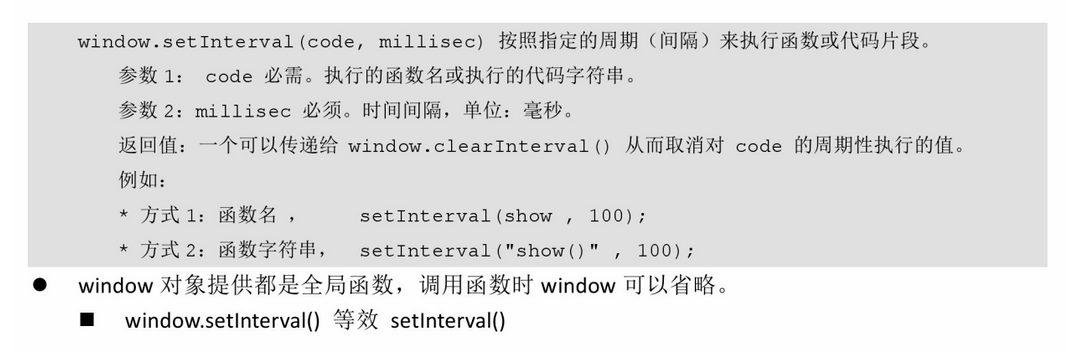
1.setInterval定时器

三.代码实现
1.切换图片.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>切换图片</title>
- <style>
- div{
- border: 1px solid white;
- width:500px ;
- height: 350px;
- margin: auto;
- text-align: center;
- }
- </style>
- <script>
- var i=1;
- function changeImg(){
- i++;
- document.getElementById("img1").src="../../img/"+i+".jpg";
- if(i==3){
- i=0;
- }
- }
- </script>
- </head>
- <body>
- <div>
- <input type="button" value="下一张" onclick="changeImg()"/>
- <img src="../../img/1.jpg" width="100%" height="100%" id="img1"/>
- </div>
- </body>
- </html>
2.轮播图.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>轮播图</title>
- <style>
- #father{
- border: 0px solid red;
- width: 1300px;
- height: 2170px;
- margin: auto;
- }
- </style>
- <script>
- function init(){
- //书写轮图片显示的定时操作
- setInterval("changeImg()",3000);
- }
- //书写函数
- var i=0
- function changeImg(){
- i++;
- //获取图片位置并设置src属性值
- document.getElementById("img1").src="../img/"+i+".jpg";
- if(i==3){
- i=0;
- }
- }
- </script>
- </head>
- <body onload="init()">
- <div id="father">
- <!--轮播图部分-->
- <div id="">
- <img src="../img/1.jpg" width="100%" id="img1"/>
- </div>
- </div>
- </body>
- </html>
javaScript实现轮播图的更多相关文章
- JavaScript焦点轮播图
在慕课学习了JavaScript焦点轮播图特效,在此做一个整理. 首先是html结构,我用的是本地同文件夹下的三张图片,多出来的第一张(pic3副本)和最后一张图片(pic1副本)是为了实现无缝切换效 ...
- HTML+CSS+Javascript实现轮播图效果
HTML+CSS+Javascript实现轮播图效果 注意:根据自己图片大小来更改轮播图大小. <!doctype html> <html> <head> < ...
- 原生javascript焦点轮播图
刚刚学会,写了一个轮播图效果,不过bug蛮多,请高手指点一下,谢谢 <!DOCTYPE html> <html> <head> <meta charset=& ...
- JavaScript实现轮播图效果
我又来了,同志们.老想你们了 捕获小可爱一枚. 下面进入正题:用JavaScript原生代码写轮播图效果. 具体效果就不多说了,网站上面的轮播效果我们都知晓.下面是展示代码 html代码: <d ...
- 【JavaScript】轮播图
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <tit ...
- JavaScript 自适应轮播图
代码 话不多说,先上代码,方便复制粘贴.演示 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- javascript简单轮播图
**轮播图实现原理: 通过多张图片平铺,用overflow:hidden只显示一张图片.其他的隐藏,无缝滚动用定时器改变元素的left值让图片呈现左右滚动的效果.** HTML布局和内容: 1.容器c ...
- 原生JavaScript实现轮播图
---恢复内容开始--- 实现原理 通过自定义的animate函数来改变元素的left值让图片呈现左右滚动的效果 HTML: <!DOCTYPE html> <html> &l ...
- JavaScript之轮播图
(1)html <div class="box" id="box"> <ul class="uls" id="u ...
随机推荐
- 微信小程序 报错Setting data field "variableName" to undefined is invalid.
Setting data field "variableName" to undefined is invalid. 将数据字段“variableName”设置为未定义是无效的. ...
- Httpclient远程调用WebService示例
我们将Web Service发布在Tomcat或者其他应用服务器上后,有很多方法可以调用该Web Service,常用的有两种: 1.通过浏览器HTTP调用,返回规范的XML文件内容 2.通 ...
- 终于解决了一个Win7 下 VS 编译的问题,困扰了我好几个月
用 Win7 一年多了,一直在这个环境下编程,其他都挺好,就是有个问题非常恶心,在VS下编译经常出现进程正在使用,无法覆盖的错误,这个问题我记得博问中以前也有其他人遇到过,也没有解决掉.此问题困扰了我 ...
- BZOJ1370:[Baltic2003]团伙
浅谈并查集:https://www.cnblogs.com/AKMer/p/10360090.html 题目传送门:https://lydsy.com/JudgeOnline/problem.php? ...
- Python 修改ha配置文件
任务要求: 1.用户输入字符串 {"backend": "test.oldboy.org","record":{"server&q ...
- java中List、Map、Set、Collection、Stack、Queue等的使用
java中这几个东西是比较常用的,虽然我用的不多,也正是因为用的不多,所以我一直搞不清楚他们之间的具体用法以及相互之间的关系,现在特单独作为一个东西来总结一下. 本文参考一下资料: 1.<jav ...
- Network(lca暴力)
Network Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/65536K (Java/Other) Total Submi ...
- 生产者与消费者--demo1---bai
import java.util.ArrayList; import java.util.List; import java.util.Random; //自定义类,描述仓库 public class ...
- Python命令模块argparse学习笔记(二)
argparse模块可以设置两种命令参数,一个是位置参数,一个是命令参数 位置参数 import argparse parser = argparse.ArgumentParser(descripti ...
- PowerDesigner CDM中取消默认不能存在同名主键的方法
This data item is already used in a primary identifier.Normalization rules prevent ... 处理的方法为: 菜单栏上的 ...
