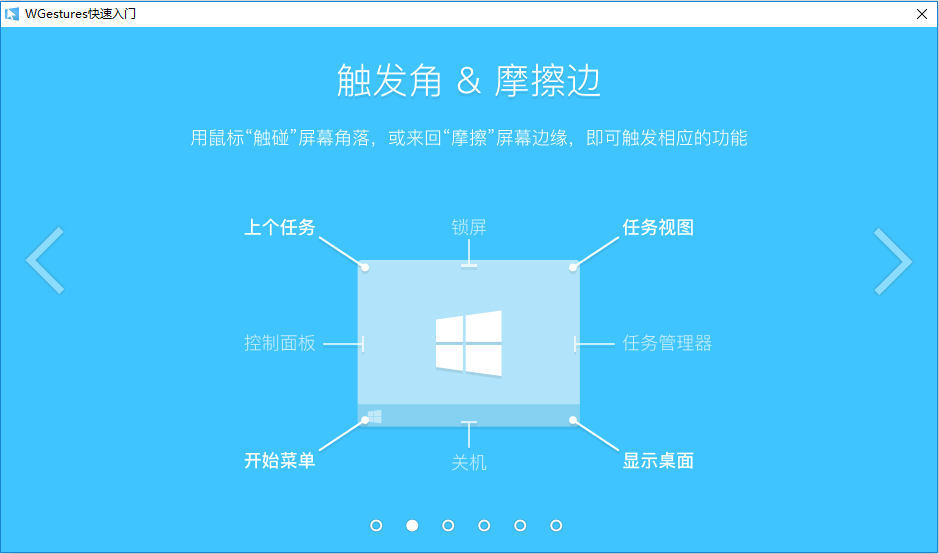
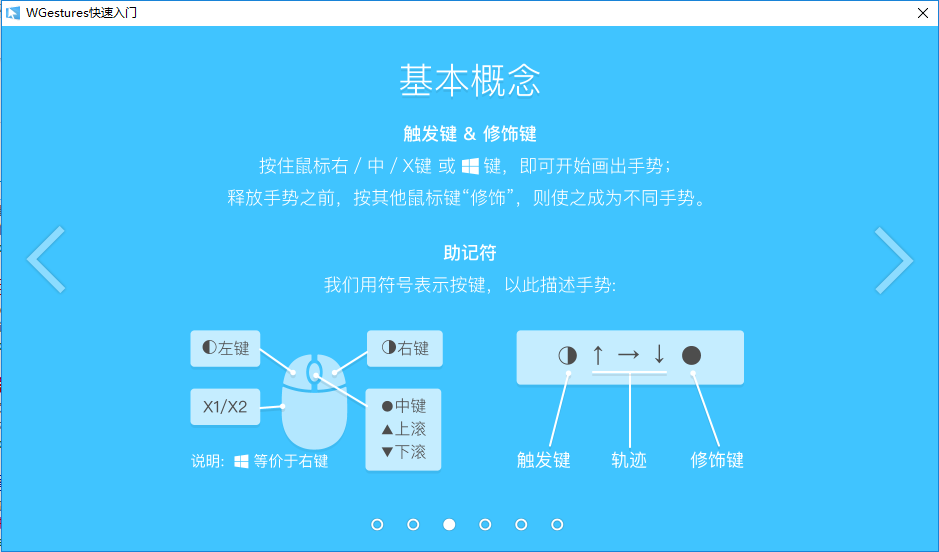
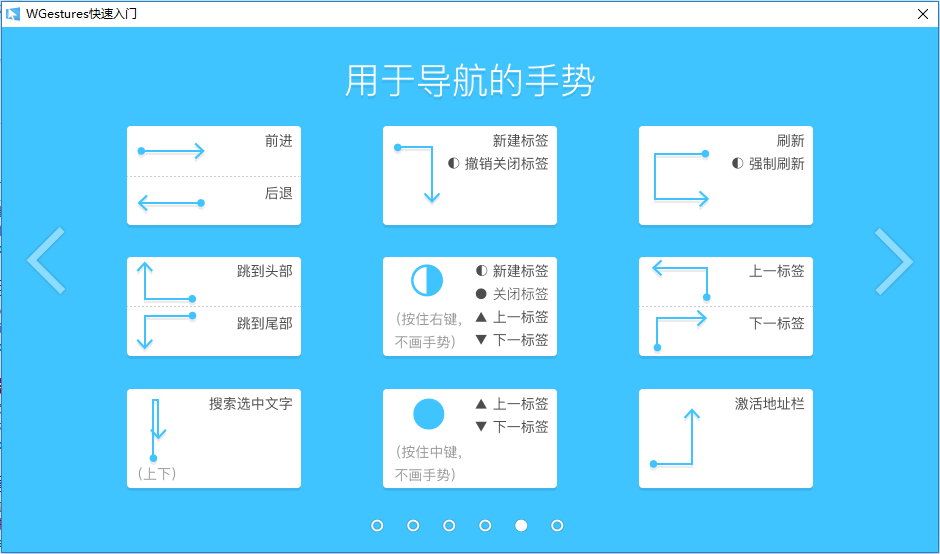
WGestures鼠标手势快捷手势介绍
1、官方网站
2、快截图






3、自定义快捷键列表
WGestures鼠标手势快捷手势介绍的更多相关文章
- iOS阶段学习第35天笔记(Touch手势介绍)
一.Touch手势 1.利用手势实现UIButton移动效果 实例代码 1) 创建一个继承自UIButton的类 MyButton.h 代码实现 #import <UIKit/UIKit.h ...
- 介绍一些chrome 好用的插件和快捷键
1.AdBlock ★★★ 最受欢迎的Google 浏览器扩充功能,拥有超过8 百万位使用者!阻挡网路上所有的广告. 2.印象笔记 -剪裁 无需多说! 3.豆藤 Bean vine ★★★★ 豆瓣有此 ...
- 几个windows使用小技巧
windows使用技巧 保存网页上图片时,可以按住左键把图片拖到右下角(win+D,双屏幕直接拖动)然后就可以放在桌面啦 放大镜-->Win+加号或者减号(放大或缩小).Win + Esc(退出 ...
- 学习安卓开发[2] - 在Activity中托管Fragment
目录 在上一篇学习安卓开发[1]-程序结构.Activity生命周期及页面通信中,学习了Activity的一些基础应用,基于这些知识,可以构建一些简单的APP了,但这还远远不够,本节会学习如何使用Ac ...
- Android UI 设计准则
Design Principles 设计准则 These design principles were developed by and for the Android User Experienc ...
- Fiddler的安装设置
一.安装设置Fiddler2 下载完成后安装,安装完成后打开 如下图设置Fiddler 代理: 二.设置手机代理 快捷键win+r打开运行窗口à输入:cmdà确定 在界面上输入:ipconfig,查 ...
- WIN10系统触摸板快捷键
快捷的手势操作,有时候会让人脱离鼠标,只要不是非用不可的情况,基本上这些常用手势就能让我们摆脱鼠标携带不便或者桌子地方小的烦恼.iOS上的快捷手势很是受欢迎,win10上却鲜有人知晓,尤其是非开发人员 ...
- 苹果IOS与谷歌 android系统的UI设计原则
一.苹果为IOS的界面设计提出了六大原则: 1.整体美学 整体美学指的是一个应用的表现和行为与它的功能完美集成,传达连贯的信息. 人们关心一个应用是否提供它承诺的功能,但他们也被应用的外观和行为强烈影 ...
- 详细解说Windows 8.1与Windows 8的区别(Win8.1与Win8区别)
详细解说Windows 8.1与Windows 8的区别(Win8.1与Win8区别) 本文转自“吾乐吧软件站”,原文链接:http://www.wuleba.com/?p=23082 最近,吾乐吧软 ...
随机推荐
- think python chapter2
1.An assignment statement creates a new variable and gives it a value: Variable names can be as long ...
- eclipse中删除tomcat server 导致不能重新创建该server
定位到:workspace\.metadata\.plugins\org.eclipse.core.runtime\.settings 1 打开org.eclipse.jst.server.tomca ...
- highcharts图表显示鼠标选择的Y轴提示线
tooltip: { shared: true, crosshairs: [true, false] },
- python3 中 requests 框架
原文的文件地址:http://blog.csdn.net/shanzhizi/article/details/50903748 一.安装 Requests 通过pip安装 pip install re ...
- jenkins基础知识
修改默认端口号启动: java -jar jenkins.war --ajp13Port=-1 --httpPort=8089 一些基本的命令: http://[jenkins-server]/[co ...
- Python多进程-进程池
进程池可以减轻多进程对CPU的负担 把一个进程序列放入进程池,使用的时候,就会在进程池中取进程如果进程池中没有进程了,脚本就会等待,直到进程池中有可用进程 进程池生成的子线程,不能直接运行,要放入进程 ...
- spring bean管理
轻量级,无侵入 Bean管理 1 创建applicationContext.xml 2 配置被管理的Bean 3 获取Bean pom.xml配置 <dependency> <gro ...
- Android 4学习(2):概述 - AndroidManifes.xml
Android应用程序包含下面这几个部分: 程序的前后台: Activities Services 存储: Content Providers 消息传递: Intents Broadcast Rece ...
- LAMP 3.1 mysql的root密码重置
给mysql设置密码 /usr/local/mysql/bin/mysql -uroot 可以直接登录mysql 设置密码 /usr/local/mysql/bin/mysqladmin -uroot ...
- Hadoop YARN: 1/1 local-dirs are bad: /var/lib/hadoop-yarn/cache/yarn/nm-local-dir; 1/1 log-dirs are bad: /var/log/hadoop-yarn/containers hdfs硬盘90% yarn unhealthy
1/1 local-dirs are bad: /var/lib/hadoop-yarn/cache/yarn/nm-local-dir; 1/1 log-dirs are bad: /var/log ...
