复选框(checkbox)、多选框
1、需求分析
可同时选中多个选项,实现全选、全不选、反选等功能。
2、技术分析
基础的HTML、CSS、JavaScript。
3、详细分析

3.1 HTML部分
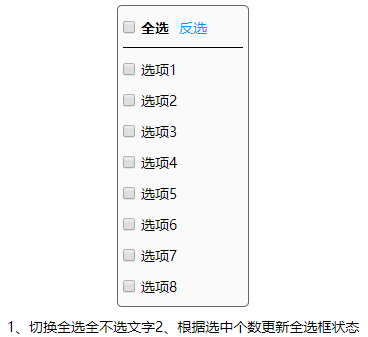
图示是一个列表加底部一段文字说明,列表包含三个部分,整体是一个多选列表,上部是总的选项,下面是具体选项,因此该列表是一个自定义列表:
<body>
<dl class="checkBox">
<dt><input type="checkbox" id="checkAll">
<label>全选</label>
/*给"反选"建立js链接,实现动态效果*/
<a href="javascript:;">反选</a>
</dt>
<dd>
/*选项由选择框(输入框)和标示构成,所以使用<input>标签和<label>标签,label 元素不会呈现任何特殊效果。如果在 label 元素内点击文本,就会触发此控件*/
<p><input type="checkbox" name="item"><label>选项1</label></p>
<p><input type="checkbox" name="item"><label>选项2</label></p>
<p><input type="checkbox" name="item"><label>选项3</label></p>
<p><input type="checkbox" name="item"><label>选项4</label></p>
<p><input type="checkbox" name="item"><label>选项5</label></p>
<p><input type="checkbox" name="item"><label>选项6</label></p>
<p><input type="checkbox" name="item"><label>选项7</label></p>
<p><input type="checkbox" name="item"><label>选项8</label></p>
</dd>
</dl>
<center>1、切换全选全不选文字2、根据选中个数更新全选框状态</center>
</body>
3.2 CSS部分
<style type="text/css">
/*浏览器格式化,消除页面预留空间*/
*{
margin: 0;
padding: 0;
}
/*适应各种浏览器屏幕尺寸*/
body{
width: 100%;
height: 100%;
/*设置页面字体大小*/
font-size: 14px;
}
/*列表内元素垂直居中*/
label,input,a{vertical-align:middle;}
/*给选项表示设置内边距*/
label{padding:0 10px 0 5px;}
/*给列表设置边框*/
dl{
width: 120px;
/*元素水平居中*/
margin: 10px auto;
border: 1px solid #666;
/*设置边框圆角*/
border-radius: 5px;
background: #fafafa;
padding: 10px 5px;
}
/*消除链接下划线,设置链接字体颜色*/
a{
text-decoration: none;
color: #09f;
}
/*鼠标指针浮动在链接上时,样式改变:字体变红色*/
a:hover{
color: red;
}
dt{
/*下边框*/
border-bottom: 1px solid black;
/*距离底部内边距*/
padding-bottom: 10px;
}
/*标示字体加粗*/
dt label{
font-weight: 700;
}
/*各个选项距离顶部外边距*/
p{
margin-top: 10px;
}
</style>
3.3 JS部分
<script type="text/javascript">
window.onload=function(){//网页加载完成后调用函数
var oA=document.getElementsByTagName("a")[0];//获取第一个a元素,即链接"反选"
var oInput=document.getElementsByTagName("input");//获取所有的输入选择框
var oLabel=document.getElementsByTagName("label")[0];//获取第一个lable标签,lable标签为input标签定义标记,即"全选"选项。
var isCheckAll=function( ){//声明一个全选函数
for(var i=1,n=0;i<oInput.length;i++){//从i=1循环,排除第一个选项"全选“,从选项1开始循环。
oInput[i].checked && n++//没选择一个选项,则n增加1,n=已选的项目数
}
oInput[0].checked=n==oInput.length-1;//选择第一个选项=选择第一个项目之外的全部选项,所以点击全选的同时,其他所有选项一并选中。
oLabel.innerHTML = oInput[0].checked ? "全不选" : "全选"//innerHtml改变第一个标签"全选'的元素内容,后面为判断语句:选择"全选"时,全选变为全不选,
否则为全选。
};
oInput[0].onclick=function(){//给第一个选项"全选"绑定点击函数事件,点击全选时,执行函数
for(var i=1;i<oInput.length;i++){
oInput[i].checked=this.checked//当点击第一个"全选"选项时,执行循环函数:遍历选择每个选项,即点击全选时,所有选项都选择,实现全选,同理实现全不选,
这里的this即为oInput[0],将第一个input的checked值赋给每一个input元素。
}
isCheckAll()
};
oA.onclick=function(){//给"反选"绑定点击事件,当点击反选时,执行相应函数事件
for (var i = 1; i < oInput.length; i++){
oInput[i].checked=!oInput[i].checked//点击反选,已选变未选,未选变已选,!为否定
};
}
for (var i = 1; i < oInput.length; i++) {//点击改变元素
oInput[i].onclick=function(){
isCheckAll()//oLabel.innerHTML = oInput[0].checked ? "全不选" : "全选",根据选中个数更新全选框状态,当全选后,全选切换为全不选。
};
} }
</<script>
复选框(checkbox)、多选框的更多相关文章
- 复选框(checkbox)、单选框(radiobox)的使用
复选框(checkbox).单选框(radiobox)的使用 复选框: HTML: // 复选框 <input type="checkbox" name="chec ...
- jquery实现radio按纽全不选和checkbox全选的实例
用jquery实现以下两个这个功能: 1.对所有单选按纽中radio全不选 单选按纽:<input type="radio" name="f1">A ...
- angular 复选框checkBox多选的应用
应用场景是这样的,后台返回的数据在页面上复选框的形式repeat出来 可能会有两种需求: 第一:后台返回的只有项,而没有默认选中状态(全是待选状态) 这种情况相对简单只要repeat出相应选项 第二: ...
- layui 复选框checkbox 全选写法
前语:本来我是不想写layui框架的博客的,有的时候数据经过layui渲染后原生的写法就取不到值了,一定要用它框架的写法,实在蛋疼,故写之,以后用到可以省点时间去度娘! HTML: <div i ...
- (七)对话框,单选框(radiobox),复选框(checkbox),列表框(ListBox),组合框(CComboBox),水平滚动条(Horizontal scroll bar),微调(旋转)spincontrol,列表视图控件CListCtrl,静态控件static
1,模态对话框和非模态对话框 // 模态对话框 void CMainFrame::OnDialogExec() { // TODO: 在此添加命令处理程序代码 // 创建对话框对象 CDialog d ...
- html 复选框(checkbox)和单选框(radio)与文字水平垂直居中对齐
对 input与label同时设置CSS input,label{ vertical-align:middle; }
- 自定义多选框(checkbox)和单选框(radio)css样式
直接上代码: input[type="radio"],input[type="checkbox"]{ -webkit-appearance: none; out ...
- 吾八哥学Selenium(三):操作复选框checkbox/单选框radio的方法
复选框checkbox和单选框radio是web网站里经常会使用到的两个控件,那么在web自动化测试的时候如何利用Selenium来操作这俩控件呢?今天我们就来简单入门练习一下! html测试页面代码 ...
- css3美化复选框checkbox
两种美化效果如下图: 代码(html) <div id="main"> <h2 class="top_title">使用CSS3美化复 ...
- [原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果
图片素材: 最终效果图: <html><title> 纯JS实现网页中多选复选框checkbox和单选radio的美化效果</title><head>& ...
随机推荐
- Intervals POJ - 1201 差分约束
You are given n closed, integer intervals [ai, bi] and n integers c1, ..., cn. Write a program that: ...
- 因为.patch_storage目录丢失,导致opatch打补丁失败
一套新装的ORACLE Restart环境(11.2.0.3.0),计划最新的PSU,在使用opath auto方式安装补丁时报错,表面上的错误信息提示opatch工具不满足版本要求: [root@d ...
- ch8 -- directMethod
稀疏直接法 主要用的g2o的方法.自己定义了一个新的一元边.边的误差项是测量值和由估计得来的x,y对应的灰度值之间的误差.导数为灰度对像素坐标的导数乘以像素坐标对yi*李代数的导数的负数.灰度对于像素 ...
- Ubuntu下nagios安装(来源官网)
Ubuntu下nagios安装(来源官网) https://assets.nagios.com/downloads/nagioscore/docs/nagioscore/4/en/toc.html h ...
- [Leetcode]005. Longest Palindromic Substring
public String longestPalindrome(String s) { int start = 0, end = 0; for (int i = 0; i < s.length( ...
- 73th LeetCode Weekly Contest Domino and Tromino Tiling
We have two types of tiles: a 2x1 domino shape, and an "L" tromino shape. These shapes may ...
- windows7安装完上不了网
安装完Windows7后发现上不了网,网卡驱动没有安装的原因:但是没有网怎么下载驱动呢,,先装一个网卡版驱动精灵(貌似叫驱动精灵万能网卡版)什么的安装一个网卡驱动,就解决了
- JAVA多线程面试题目
1,java中有几种方法可以实现一个线程? 答:在Java中实现一个线程有两种方法,第一是实现Runnable接口实现它的run()方法,第二种是继承Thread类,覆盖它的run()方法.这两种方法 ...
- Python3学习实例上手(1)-----模拟登录认证
要求:输入用户名.密码进行认证,认证成功则欢迎,若输错三次会锁定最后一次输入的用户 知识点归纳:字典操作(items()方法).字符串操作(如strip().split()等).文件读写(for li ...
- Unity Download Assistant Error: 'SendRequest Error' while downloading ini file from http://files.unity3d.com/bootstrapper/29055738eb78/unity-5.3.6f1-win.ini
Unity 官网的哥们如此说道 I open the exe on Compatibility Mode , it's solved. You can try. :) 翻译就是 我用兼容模式打开,就能 ...
