PHP.24-TP框架商城应用实例-后台1-添加商品功能、钩子函数、在线编辑器、过滤XSS、上传图片并生成缩略图
添加商品功能
1、创建商品控制器【C】 /www.test.com/shop/Admin/Controller/GoodsController.class.php
<?php
namespace Admin\Controller;
use Think\Controller; //后台添加商品功能控制器
class GoodsController extends Controller
{
//显示和处理表单
public function add()
{
//判断用户是否提交了表单(如果提交了,就在if中处理表单,否则显示表单)
if(IS_POST){ //IS_POST:TP自带常量:当前是否POST请求
$model = D('goods'); //D()实例化/Model/中模型goods
//2.CREATE方法:a.接收数据并保存到模型中 b.根据模型中定义的规则验证表单
/**
*第一个参数:要接收的数据默认是$_POST
*第二个参数:表单的类型。当前是添加还是修改的表单,1:添加 2:修改
*$_POST:表单中原始的数据,I('post.'):过滤后的$_POST的数据,过滤XSS攻击
**/
if($model->create(I('post'), 1))
{
//插入数据库中
if($model->add())
{
//显示成功信息并等待1秒之后跳转
$this->success('操作成功!', U('lst'));
exit;
}
}
//如果上面失败了在这里处理失败的请求
//从模型中取出失败的原因
$error = $model->getError();
//由控制器显示错误信息,并在3秒跳回上一个页面[error()默认3秒]
$this->error($error);
}
//显示表单
$this->display();
} //商品列表页
public function lst()
{
echo "列表页";
}
}
GoodsController.class.php
注意:控制器中的代码都很少,具体的业务代码都写到模型中,所有的控制器其他curd的代码基本相同,区别就是生成不同的模型。
2、创建商品模型【M】 /www.test.com/shop/Admin/Model/GoodsModel.class.php
<?php
namespace Admin\Model;
use Think\Model; class GoodsModel extends Model
{
//添加调用create方法允许接收的字段
protected $insertFields = 'goods_name,market_price,shop_price,is_on_sale,goods_desc';
//定义验证规则 validate:TP模型层提供的一种数据验证方法
//a.静态方式:在模型类里面通过$_validate属性定义验证规则。b.动态方式:使用模型类的validate方法动态创建自动验证规则
//定义好验证规则后,就可以在使用create方法创建数据对象的时候自动调用
protected $_validate = array(
array('goods_name', 'require', '商品名称不能为空!', '1'),
array('market_price', 'currency', '市场价格必须是货币!', '1'),
array('shop_price', 'currency', '本店价格必须是货币类型!', '1'),
); //钩子方法_before_insert:添加前插入,在添加前会自动调用
//第一个参数:表单中即将要被插入数据库中的数据=>数组
//&按引用传递:函数外部的变量的值要在函数内部修改的话,必须按引用传递,除非传递的为对象,因为对象默认按引用传递
protected function _before_insert(&$data, $option)
{
/**************处理LOGO******************/
//判断有没有选择图片
if($_FILES['logo']['error'] == 0){
$upload = new \Think\Upload(); //实例化上传类
$upload->maxSize = 1024*1024; //1M
$upload->exts = array('jpg', 'gif', 'png', 'jpeg'); //设置附件上传类型
$upload->rootPath = './Public/Uploads/'; //设置附件上传根目录
$upload->savePath = 'Goods/'; //设置附件上传子目录
//上传文件
$info = $upload->upload();
if(!$info){
//获取失败原因把错误信息保存到模型的error属性中,然后在控制器里调用$model—>getError()获取错误信息并由控制器打印
$this->error = $upload->getError();
return FALSE;
}else{
//上传成功,并生成缩略图
//先拼成原图上的路径
$logo = $info['logo']['savepath'] . $info['logo']['savename'];
//拼出缩略图的路径和名称
$mbiglogo = $info['logo']['savepath'] .'mbig_'. $info['logo']['savename'];
$biglogo = $info['logo']['savepath'] .'big_'. $info['logo']['savename'];
$midlogo = $info['logo']['savepath'] .'mid_'. $info['logo']['savename'];
$smlogo = $info['logo']['savepath'] .'sm_'. $info['logo']['savename'];
$image = new \Think\Image();
//打开要生成缩略图的图片
$image->open('./Public/Uploads/'.$logo);
//生成缩略图
$image->thumb(700, 700)->save('./Public/Uploads/'.$mbiglogo);
$image->thumb(350, 350)->save('./Public/Uploads/'.$biglogo);
$image->thumb(130, 130)->save('./Public/Uploads/'.$midlogo);
$image->thumb(50, 50)->save('./Public/Uploads/'.$smlogo);
/**************把路径放到表单中*****************/
$data['logo'] = $logo;
$data['mbig_logo'] = $mbiglogo;
$data['big_logo'] = $biglogo;
$data['mid_logo'] = $midlogo;
$data['sm_logo'] = $smlogo;
}
}
//获取当前时间并添加到表单中,这样就会插入数据库中
$data['addtime'] = date('Y-m-d H:i:s', time());
//过滤这个字段
$data['goods_desc'] = removeXSS($_POST['goods_desc']);
}
}
?>
GoodsModel.class.php
3、创建一个添加商品的表单【V】 /www.test.com/shop/Admin/View/Goods/add.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ECSHOP 管理中心 - 添加新商品 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<link href="__PUB__/Admin/Styles/general.css" rel="stylesheet" type="text/css" />
<link href="__PUB__/Admin/Styles/main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>
<span class="action-span"><a href="__GROUP__/Goods/goodsList">商品列表</a>
</span>
<span class="action-span1"><a href="__GROUP__">ECSHOP 管理中心</a></span>
<span id="search_id" class="action-span1"> - 添加新商品 </span>
<div style="clear:both"></div>
</h1> <div class="tab-div">
<div id="tabbar-div">
<p>
<span class="tab-front" id="general-tab">通用信息</span>
</p>
</div>
<div id="tabbody-div">
<form enctype="multipart/form-data" action="__SELF__" method="post" >
<table width="90%" id="general-table" align="center">
<tr>
<td class="label">商品名称:</td>
<td><input type="text" name="goods_name" value=""size="30" />
<span class="require-field">*</span></td>
</tr>
<tr>
<td class="label">市场售价:</td>
<td>
<input type="text" name="market_price" value="0" size="20" />
<span class="require-field">*</span>
</td>
</tr>
<tr>
<td class="label">本店售价:</td>
<td>
<input type="text" name="shop_price" value="0" size="20"/>
<span class="require-field">*</span>
</td>
</tr>
<tr>
<td class="label">是否上架:</td>
<td>
<input type="radio" name="is_on_sale" value="1" checked="checked" /> 是
<input type="radio" name="is_on_sale" value="0" /> 否
</td>
</tr>
<tr>
<td class="label">商品描述:</td>
<td>
<textarea id="goods_desc" name="goods_desc"></textarea>
</td>
</tr>
</table>
<div class="button-div">
<input type="submit" value=" 确定 " class="button"/>
<input type="reset" value=" 重置 " class="button" />
</div>
</form>
</div>
</div> <div id="footer">
共执行 9 个查询,用时 0.025161 秒,Gzip 已禁用,内存占用 3.258 MB<br />
版权所有 © 2005-2012 上海商派网络科技有限公司,并保留所有权利。</div>
</body>
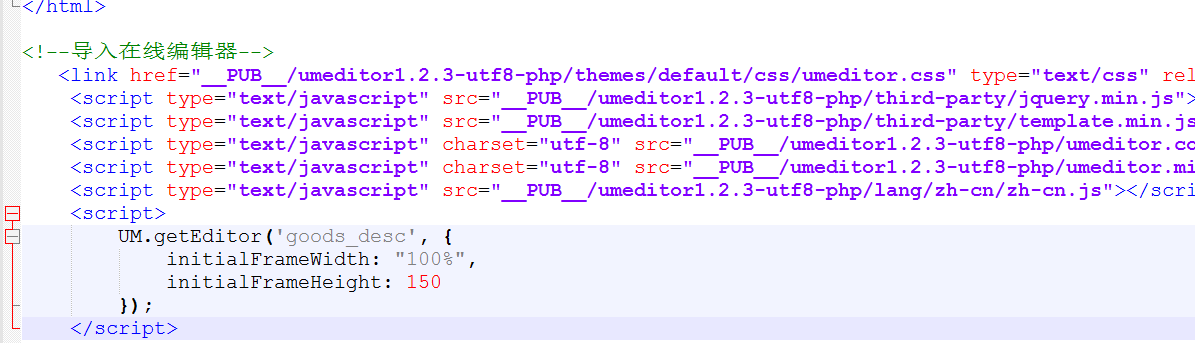
</html> <!--导入在线编辑器-->
<link href="__PUB__/umeditor1.2.3-utf8-php/themes/default/css/umeditor.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="__PUB__/umeditor1.2.3-utf8-php/third-party/jquery.min.js"></script>
<script type="text/javascript" src="__PUB__/umeditor1.2.3-utf8-php/third-party/template.min.js"></script>
<script type="text/javascript" charset="utf-8" src="__PUB__/umeditor1.2.3-utf8-php/umeditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="__PUB__/umeditor1.2.3-utf8-php/umeditor.min.js"></script>
<script type="text/javascript" src="__PUB__/umeditor1.2.3-utf8-php/lang/zh-cn/zh-cn.js"></script>
<script>
UM.getEditor('goods_desc', {
initialFrameWidth: "100%",
initialFrameHeight: 150
});
</script>
add.html
注意:修改Js、Images、Styles等路径。提交到当前方法add,一般为action=__SELF__;商品名称等提交数据名要与数据库中的表字段名相同,可通过配置文件修改,以防止数据库表字段名被人窥探。
4、修改配置文件添加DB配置,连接数据库 /www.test.com/shop/Common/Conf/conf.php
注意问题:
1.模型GoodsModel.class.php中表单规则的第四个参数1:代表必须验证,不写会默认为0【存在字段就验证】,防止用户伪造不合法表单


2.在GoodsModel.class.php中,防止表单出现非法字段,以免数据库被插入非法字段数据【例如:传入超额id(自增),导致后继数据无法插入】

3.在TP中接收用户的数据必须使用I函数接收:
用法:
$_GET[‘name’] --> I(‘get.name’);
$_POST[‘name’] --> I(‘post.name’);
$_POST --> I(‘post.’);
在conf.php配置文件中重新定义过滤函数

4.钩子函数:tp提供的可在数据添加、修改、删除之前或者之后要执行某些动作代码,在模型类中使用,类似自定义函数
如:数据在添加到数据之前先获取当前系统时间添加到表单中

基本上所有的代码都写在模型中,还有其他的钩子方法:
_before_insert(&$data, $option) _after_insert($data, $option)
_before_update(&$data, $option) _after_update($data, $option)
_before_delete($option) _after_delete($option)
比如上传图片的代码等等。
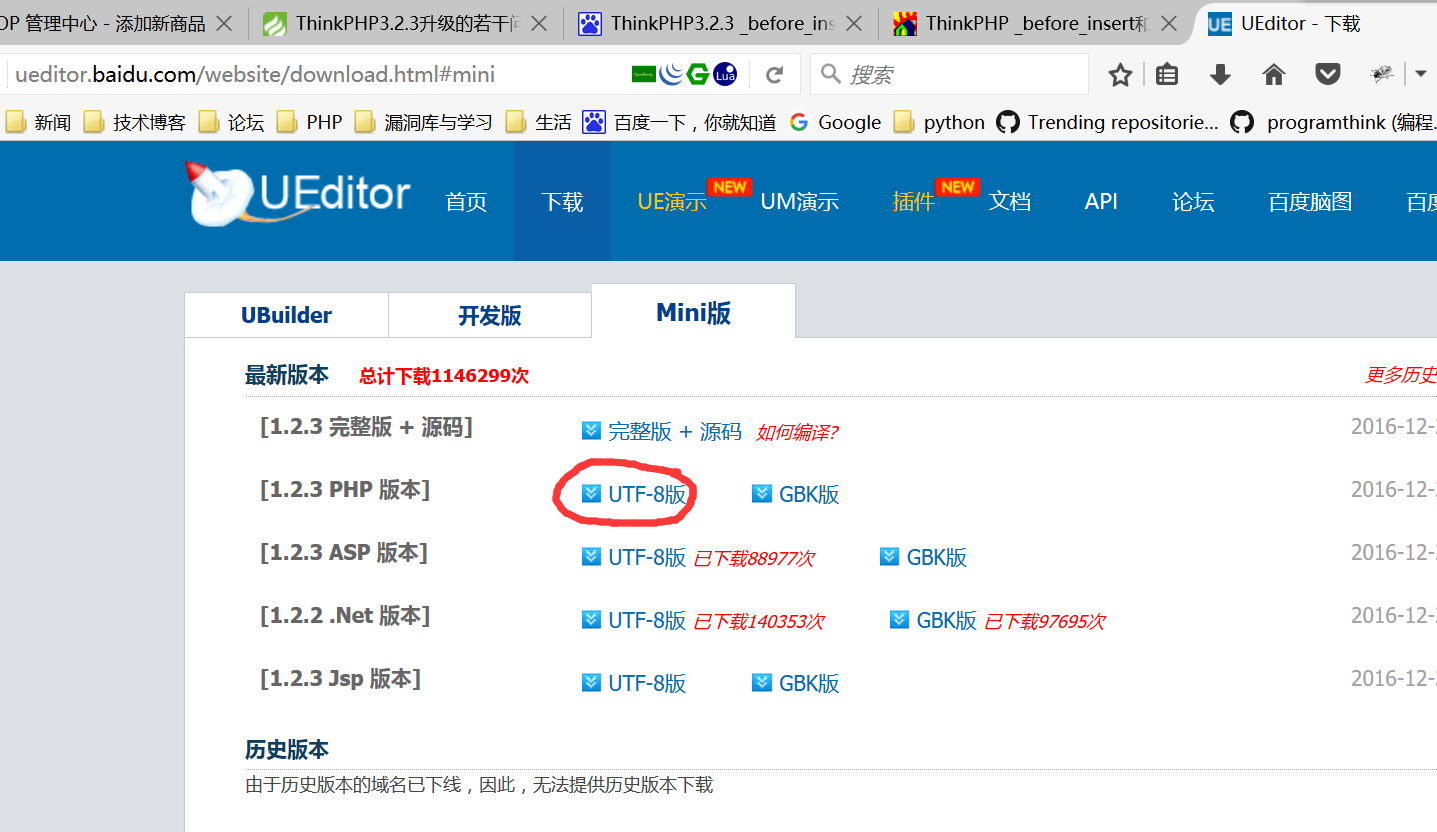
5.在线编辑器--UM

下载,解压到Public

在需要放编辑器的页面底部(可以是其他地方,js代码一般放底部),首先要先给需要编辑器的地方加个id,如:<textarea id="goods_desc">

注:记得修改路径
6.文本域过滤XSS
下载HtmlPrifier,解压,将library取到根目录改名为HtmlPrifier,在/www.39.com/Common/Common/functions.php指定函数调用HtmlPrifier

<?php
//有选择性的过滤XSS --》说明:性能非常低-》尽量少用
function removeXSS($data)
{
require_once './HtmlPurifier.auto.php'; $_clean_xss_config = HTMLPurifier_Config::createDefault();
$_clean_xss_config->set('Core.Encoding', 'UTF-8');
//设置保留的标签
$_clean_xss_config->set('HTML.Allowed','div,b,strong,i,em,a[href|title],ul,ol,li,p[style],br,span[style],img[width|height|alt|src]');
$_clean_xss_config->set('CSS.AllowedProperties', 'font,font-size,font-weight,font-style,font-family,text-decoration,padding-left,color,background-color,text-align');
$_clean_xss_config->set('HTML.TargetBlank', TRUE);
$_clean_xss_obj = new HTMLPurifier($_clean_xss_config);
//执行过滤
return $_clean_xss_obj->purify($data);
}
?>
removeXSS

添加商品时为商品上传图片并生成缩略图
作用:1. 节省带宽;2. 浏览加载快,提高用户体验
根据前台页面图片尺寸需要,决定生成几张缩略图以及其尺寸。如:列表页:130*130;商品详情页:350*350;商品详情页小图:50*50;放大镜:700*700
1、先在数据库中添加好相应的字段[ALTER TABLE]
ALTER TABLE p39_goods ADD logo varchar(150) not null default '' comment '原图';
ALTER TABLE p39_goods ADD sm_logo varchar(150) not null default '' comment '小图';
ALTER TABLE p39_goods ADD mid_logo varchar(150) not null default '' comment '中图';
ALTER TABLE p39_goods ADD big_logo varchar(150) not null default '' comment '大图';
ALTER TABLE p39_goods ADD mbig_logo varchar(150) not null default '' comment '特大图';
2、在页面中add.html中增加文件上传按钮,注意表单一定要加上enctype="multipart/form-data" 才能上传文件

3、在模型类GoodsModel.class.php中的_before_insert()函数中,执行上传和缩略图
在tp手册中有实例

protected function _before_insert(&$data, $option)
{
/**************处理LOGO******************/
//判断有没有选择图片
if($_FILES['logo']['error'] == 0){
$upload = new \Think\Upload(); //实例化上传类
$upload->maxSize = 1024*1024; //1M
$upload->exts = array('jpg', 'gif', 'png', 'jpeg'); //设置附件上传类型
$upload->rootPath = './Public/Uploads/'; //设置附件上传根目录
$upload->savePath = 'Goods/'; //设置附件上传子目录
//上传文件
$info = $upload->upload();
if(!$info){
//获取失败原因把错误信息保存到模型的error属性中,然后在控制器里调用$model—>getError()获取错误信息并由控制器打印
$this->error = $upload->getError();
return FALSE;
}else{
//上传成功,并生成缩略图
//先拼成原图上的路径
$logo = $info['logo']['savepath'] . $info['logo']['savename'];
//拼出缩略图的路径和名称
$mbiglogo = $info['logo']['savepath'] .'mbig_'. $info['logo']['savename'];
$biglogo = $info['logo']['savepath'] .'big_'. $info['logo']['savename'];
$midlogo = $info['logo']['savepath'] .'mid_'. $info['logo']['savename'];
$smlogo = $info['logo']['savepath'] .'sm_'. $info['logo']['savename'];
$image = new \Think\Image();
//打开要生成缩略图的图片
$image->open('./Public/Uploads/'.$logo);
//生成缩略图
$image->thumb(700, 700)->save('./Public/Uploads/'.$mbiglogo);
$image->thumb(350, 350)->save('./Public/Uploads/'.$biglogo);
$image->thumb(130, 130)->save('./Public/Uploads/'.$midlogo);
$image->thumb(50, 50)->save('./Public/Uploads/'.$smlogo);
/**************把路径放到表单中*****************/
$data['logo'] = $logo;
$data['mbig_logo'] = $mbiglogo;
$data['big_logo'] = $biglogo;
$data['mid_logo'] = $midlogo;
$data['sm_logo'] = $smlogo;
}
}
//获取当前时间并添加到表单中,这样就会插入数据库中
$data['addtime'] = date('Y-m-d H:i:s', time());
//过滤这个字段
$data['goods_desc'] = removeXSS($_POST['goods_desc']);
}
图片处理
PHP.24-TP框架商城应用实例-后台1-添加商品功能、钩子函数、在线编辑器、过滤XSS、上传图片并生成缩略图的更多相关文章
- PHP.28-TP框架商城应用实例-后台5-多表操作-商品表与品牌表
表与表之间的关系:1:1 1:多 多:多 功能需求决定表关系 此处的表关系为:品牌表:商品表=1:多 1.首先在表结构上关联,在多的表(商品表)添加一个字段,关联一的表(品牌表)的ID(主键) 添加字 ...
- PHP.27-TP框架商城应用实例-后台4-使用Gii生成品牌表的代码
Gii安装[GII适用于商城项目] 将Gii文件夹复到application 是,访问http://xx.com/index.php/gii Gii规则[Gii使用规则与建表规则密切相关] 1.建表字 ...
- PHP.41-TP框架商城应用实例-后台16-商品属性2-AJAX添加、删除
添加商品属性 思路:根据[后台15]类型表{id,type_name}与属性表{id,attr_name,attr_type,attr_option_values,type_id} 1.建表商品属性 ...
- PHP.33-TP框架商城应用实例-后台9-商品相册-修改、删除(AJAX)
商品相册图片删除 当商品删除时,把相册中的图片一并从硬盘和数据库中删除,根据商品id[因为每一张商品相片都会生成三张缩略图,所以删除时要将其缩略图一并删除] //钩子方法_before_delete: ...
- PHP.31-TP框架商城应用实例-后台7-商品会员修改-页面优化,多表数据更新
商品表修改功能 1.页面优化,类似添加页面 <layout name="layout" /> <div class="tab-div"> ...
- PHP.26-TP框架商城应用实例-后台3-商品修改、删除
商品修改{修改页一般与添加页有百分之九十的相似度} create($_POST,Model::MODEL_UPDATE):系统内置的数据操作包括Model::MODEL_INSERT(或者1)和Mod ...
- PHP.48-TP框架商城应用实例-后台23-权限管理-权限验证
权限验证 1.登录控制器 2.通过tp验证码类生成验证码图片 3.在管理员模型增加登录验证规则 4.后台中所有的控制器必须先登录才能访问 思路:在访问任何一个控制器之前都判断一个session即可,= ...
- PHP.44-TP框架商城应用实例-后台19-权限管理-RBAC需求分析
RBAC:Role Based Access Control:基于角色的访问控制 需求分析:[类似效果如下图] 1.权限,角色,管理员 2.权限管理[无限级] 注意:权限会被分配给角色,而不是给管理员 ...
- PHP.43-TP框架商城应用实例-后台18-商品属性3-库存量管理
库存量管理 思想:为商品的每个多选属性设置库存量!!要把多选属性排列组合分别指定库存量!! 效果如下:[由商品已经添加的属性决定] 1.建表goods_number{goods_id,goods_nu ...
随机推荐
- Shader学习笔记整理
1.常用矩阵 UNITY_MATRIX_V 视口矩阵 UNITY_MATRIX_P 投影矩阵 UNITY_MATRIX_MV 模型矩阵 * 视口矩阵 UNITY_MATRIX_MVP 模型矩阵 * 视 ...
- win10 安装mysql zip 压缩包版
从官网下载zip https://www.mysql.com/downloads/ 解压 D:\devtool\mysql-5.7.17-winx64\ 将 D:\devtool\mysql--wi ...
- Struts2_用Action的属性接收参数
先在 Action 中定义要接收的属性,需要编写属性的getter 和 setter 方法 struts2 会自动帮我们把 String 类型的参数转为 Action 中相对应的数据类型. priva ...
- dell omsa管理工具
dell服务器raid管理工具 lsiutil dell sas6i/r MegaCli dell prec omsa管理raid分区 显示物理硬盘信息 omreport storage pdisk ...
- Linux远程桌面(二)
上一篇远程桌面采用的独立服务配置不适用于过多用户,这一篇采用超级Internet服务器搭建vnc服务可以解决多用户问题. vnc之xinetd服务搭建配置 Linux远程桌面(一):vnc之独立服务 ...
- 前端必须要掌握的几个CSS3的属性
随着Css3和html5的风靡,越来越多的前端人员开始学习Css3,今天的文章就是来说说前端应该掌握10个Css3属性. 1. Border-radius Border-radius是一大堆CSS3属 ...
- April 7 2017 Week 14 Friday
A good heart is better than all the brains in the world. 聪明绝顶,不如宅心仁厚. A good heart can be useful to ...
- Java中调用MatLab返回值
当在Java中使用MatLab函数时,由于语言语法的不同,Matlab返回多个数据时,想在Java中获取到并进行使用.查阅了网上资料,翻箱倒柜加上自己实战,得出方法如下: 如MatLab函数返回的是N ...
- Android(java)学习笔记150:开源项目使用之gif view
1. 由于android没有自带的gif动画,我在Android(java)学习笔记198:Android下的帧动画(Drawable Animation) 播客中提到可以使用AnimationVie ...
- 高精度进位制转换,Poj(1220)
转自ACdream. #include <stdio.h> #include <string.h> #include <stdlib.h> #define MAXS ...
