关于调用百度地图api在自己写的网页中实现和解决在https中正常显示
百度地图开发者:http://lbsyun.baidu.com/index.php?title=jspopular
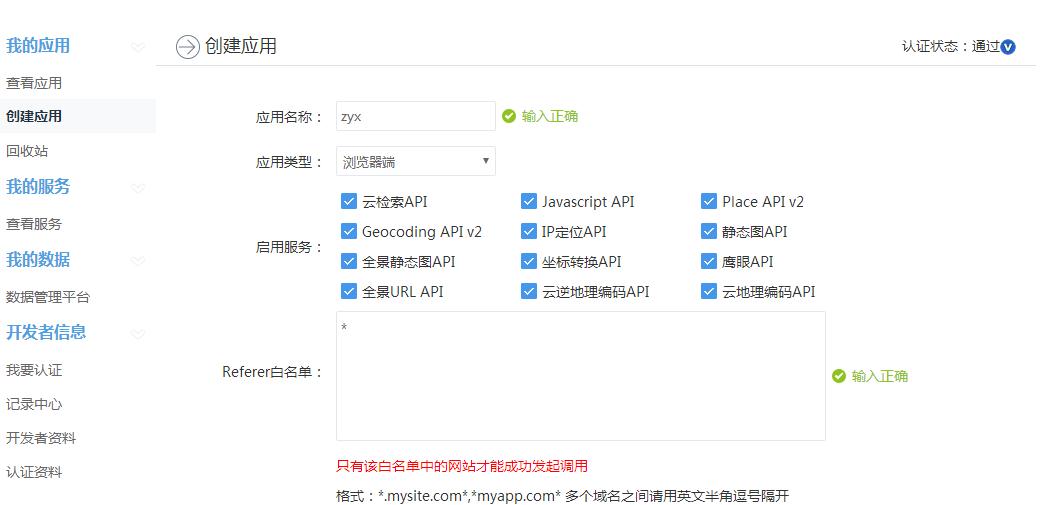
我们打开百度地图开发者网站,注册一个百度账号,然后打开控制台,开始创建应用:(如果你只是平时测试,那么就只是在白名单上写 * 就可以了)

这样就可以获取到一个访问应用AK,然后在自己的代码中填上这段代码:
注意:
1、基本上需要的关于地图的功能,上面那个地址都有。
2、如果你想在https中同样实现地图,需要在百度地图开发者平台上进行认证,认证成功之后,就可以了。
关于调用百度地图api在自己写的网页中实现和解决在https中正常显示的更多相关文章
- 【c#】Form调用百度地图api攻略及常见问题
首先,在Form中调用百度地图api,我们需要使用webbrowser控件,这个在前面的文章中已经讲过了,可以参照(http://blog.csdn.net/buptgshengod/article/ ...
- 调用百度地图API的总结
因为项目要用到百度地图,所以先摸索了一下,各种功能官方都有文档,点击可查看,文章的话我就直接写我用到的功能例子了,要用可以直接复制粘贴~ 一.主要涉及到的几个接口(先申请密钥): 1.技术一:坐标转换 ...
- Python调用百度地图API实现批量经纬度转换为实际省市地点(api调用,json解析,excel读取与写入)
1.获取秘钥 调用百度地图API实现得申请百度账号或者登陆百度账号,然后申请自己的ak秘钥.链接如下:http://lbsyun.baidu.com/apiconsole/key?applicatio ...
- Angular 调用百度地图API接口
Angular 调用百度地图API接口 参考原文:https://blog.csdn.net/yuyinghua0302/article/details/80624274 下面简单介绍一下如何在Ang ...
- scrapy爬虫框架调用百度地图api数据存入数据库
scrapy安装配置不在本文 提及, 1.在开始爬取之前,必须创建一个新的Scrapy项目.进入自定义的项目目录中,运行下列命令 scrapy startproject mySpider 其中, my ...
- 调用百度地图Api实现的查看地图功能的小插件
1. 功能 bMap.js 可根据地理位置调用出百度地图,采用弹出框形式 2.用法 var city = '青岛市'; var address = '香港中路'; bMap.init({ city : ...
- HTML5调用百度地图API获取当前位置并直接导航目的地的方法
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <meta charset="UTF-8&quo ...
- HTML5 调用百度地图API地理定位
<!DOCTYPE html> <html> <title>HTML5 HTML5 调用百度地图API地理定位实例</title> <head&g ...
- 跨平台移动开发_PhoneGap 使用Geolocation基于所在地理位置坐标调用百度地图API
使用Geolocation基于所在地理位置坐标调用百度地图API 效果图 示例代码 <!DOCTYPE html> <html> <head> <title& ...
随机推荐
- 浅谈REST API
浅谈REST API 说明: 本文部分内容根据其它网络文章编写,如有版权问题请及时通知. 背景 发迹于互联网的REST,在国内国外混得可谓是风生水起,如今又进入电信行业的视野,连TMF都将其作为战略项 ...
- 【redis对象,集合序列化Demo】
package org.seckill.dao.cache; import java.io.ByteArrayInputStream;import java.io.ByteArrayOutputStr ...
- mybatis笔记 - 初始配置及dao的封装
1.用户实体类 package com.javasm.entity; /** * *TODO 用户表实体类 * @author CaoLei 2018年6月26日上午10:50:12 * Manage ...
- python 关于时区
pytz提供了时区对象timezone 如果我们如此使用: tz = pytz.timezone('Asia/Shanghai') datetime.datetime(nYear, nMonth, n ...
- java整理(三)
1.继承性:继承已有的功能.使用extends关键字.class 子类 extends 父类{} 子类又被称为派生类,父类又被称为超类. 继承的限制: 1.java中,不允许多重继承,即一个子 ...
- 3、kvm配置vnc
配置kvm通过vnc访问 virsh edit privi-server 添加如下配置: <graphics type='vnc' port='5901' autoport='no' liste ...
- Asp.net Core 创建控制器时出错问题记录(运行所选代码生成器时出错)
问题描述:在创建一个MVC控制器(带读写,使用EF) 解决方法:添加nuget包
- 省选九省联考T2 IIIDX(线段树)
题目传送门:https://www.luogu.org/problemnew/show/P4364 期中考后记:期中考刚考完,感觉不咋滴,年排第3.我抗压力太差了..期末得把rank1抢回来. 本来感 ...
- Xml2Object
<dependency> <groupId>com.thoughtworks.xstream</groupId> <artifactId>xstream ...
- 如何将拷贝过来的数据 *.ibd 文件生效
1.将拷贝的数据文件 "qqq.idb"放在自己的数据库中. 一般存放在 mysql/ data/ databasename 下 2. "qqq.idb" ...
