Angular中checkbox实现复选
需求:实现点击子选项,父选项自动勾选,当子选项没有勾选,对应的父选项不勾选,并把勾选的对应的id发送出去。
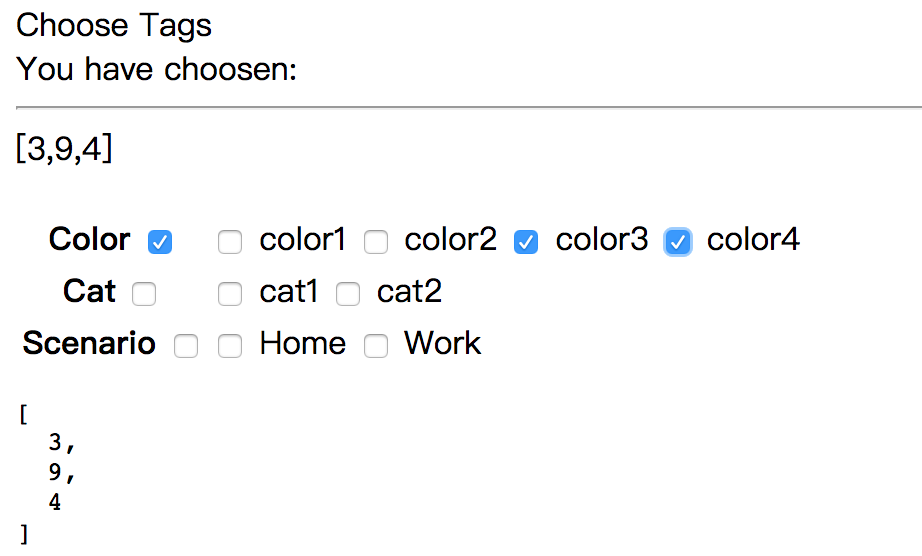
效果图:

<!DOCTYPE html>
<html data-ng-app="App">
<head>
<script src='angular-1.3.0.js'></script> <script src="script2.js"></script>
</head>
<body data-ng-controller="AddStyleCtrl"> <div>Choose Tags</div>
<div>
<div>You have choosen:</div>
<hr>
{{selected}}
<table class="table table-bordered table-striped table-center" style="margin-top: 20px;">
<tbody>
<tr data-ng-repeat="category in tagcategories">
<th class="inner" style="vertical-align: middle !important;">{{category.name }}
<input type="checkbox" id={{category.id}} name="{{category.name}}" ng-checked="isSelected(category.id)" ng-click="updateSelection($event,category.id)">
</th>
<td>
<span data-ng-repeat="tag in category.tags">
<input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id,category.id)">
{{ tag.name }}
</span> </td>
</tr> </tbody>
</table>
</div> <pre>{{selected|json}}</pre> </body>
</html>
script.js
/**
* Created by zh on 20/05/15.
*/
// Code goes here var iApp = angular.module("App", []); iApp.controller('AddStyleCtrl', function($scope){ $scope.tagcategories = [
{
id: 9,
name: 'Color',
tags: [
{
id:1,
name:'color1'
},
{
id:2,
name:'color2'
},
{
id:3,
name:'color3'
},
{
id:4,
name:'color4'
},
]
},
{
id:10,
name:'Cat',
tags:[
{
id:5,
name:'cat1'
},
{
id:6,
name:'cat2'
},
]
},
{
id:11,
name:'Scenario',
tags:[
{
id:7,
name:'Home'
},
{
id:8,
name:'Work'
},
]
}
];
console.log($scope.data); $scope.selected = []; var updateSelected = function(action,id){
if(action == 'add' && $scope.selected.indexOf(id) == -1){
$scope.selected.push(id);
}
if(action == 'remove' && $scope.selected.indexOf(id)!=-1){
var idx = $scope.selected.indexOf(id);
$scope.selected.splice(idx,1);
$scope.selectedTags.splice(idx,1);
}
} $scope.updateSelection = function($event, id){
var array=[];
var checkbox = $event.target;
var input1=checkbox.parentNode.parentNode.parentNode.getElementsByTagName('th')[0].getElementsByTagName('input')[0];
var action = (checkbox.checked?'add':'remove');
updateSelected(action,id);
var data=$event.target.parentNode.parentNode.getElementsByTagName('input');
angular.forEach(data,function(item,index,ary){ if(data[index]['checked']==true){
array.push(data[index]);
} })
if(array.length==0){
input1.checked=false;
var action2 = (input1.checked?'add':'remove');
updateSelected(action2,parseInt(input1.getAttribute('id')));
}else{
input1.checked=true;
var action2 = (input1.checked?'add':'remove');
updateSelected(action2,parseInt(input1.getAttribute('id')));
} } $scope.isSelected = function(id){
return $scope.selected.indexOf(id)>=0;
}
});
参考http://www.cnblogs.com/CheeseZH/p/4517701.html
Angular中checkbox实现复选的更多相关文章
- Webfrom 生成流水号 组合查询 Repeater中单选与复选控件的使用 JS实战应用
Default.aspx 网页界面 <%@ Page Language="C#" AutoE ...
- Webfrom 生成流水号 组合查询 Repeater中单选与复选控件的使用 JS实战应用
Default.aspx 网页界面 <%@ Page Language="C#" AutoE ...
- checkbox对齐-复选框图标
checkbox对齐-复选框图标 一般开发过程中,我们直接使用<input type="checkbox"/>这样出现的复选框,设计师一般都说不好看 而让我们按照设计稿 ...
- ionic-CSS:ionic checkbox(复选框)
ylbtech-ionic-CSS:ionic checkbox(复选框) 1.返回顶部 1. ionic checkbox(复选框) ionic 里面的 Checkbox 和普通的 Checkbox ...
- 在Servlet端获取html页面选中的checkbox值,request获取页面checkbox(复选框)值
html端代码: 选项框: <input type="checkbox" name="crowd" value="选项一">选项 ...
- PyQt(Python+Qt)学习随笔:QTreeWidgetItem项中列的复选状态访问方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 树型部件QTreeWidget中的QTreeWidgetItem项,项中每列数据都可以单独设置复选状 ...
- android 中单选和复选框监听操作
单选按钮RadioGroup.复选框CheckBox都有OnCheckedChangeListener事件,我们一起了解一下. package com.genwoxue.oncheckedchange ...
- dataList中实现用复选框一次删除多行问题
先遍历每一行,判断checkBox是否选中,再获取选中行的主键Id 删除就行了 ,,,foreach(DatalistRow rowview in Datalist.Rows) //遍历Datalis ...
- checkbox设置复选框的只读效果不让用户勾选
在Web开发中,有时候需要显示一些复选框(checkbox),表明这个地方是可以进行勾选操作的,但是有时候是只想告知用户"这个地方是可以进行勾选操作的"而不想让用户在此处勾选(比如 ...
随机推荐
- cx_freeze的安装使用
python是一个非常非常优秀的编程语言,它最大的特性就是跨平台.python程序几乎可以在所有常见的平台中进行使用,而且大部分无需修改任何代码!不过,python也有一点点小缺憾(这个是由于自身本质 ...
- array_unique() - 去除数组中重复的元素值
array_unique() 定义和用法 array_unique() 函数移除数组中的重复的值,并返回结果数组. 当几个数组元素的值相等时,只保留第一个元素,其他的元素被删除. 返回的数组中键名 ...
- manjaro安装teamviewer实现远程连接
不要安装库里面的这两个版本,安装后桌面快捷方式和命令行运行都正常显示窗口,但没有teamviewer ID和随机密码 12.x版本也不用下载尝试了 ➜ ~ teamviewer Init...Chec ...
- 最短路径之迪杰斯特拉算法(Java)
1)Dijkstra算法适用于求图中两节点之间最短路径 2)Dijkstra算法设计比较巧妙的是:在求源节点到终结点自底向上的过程中,源节点到某一节点之间最短路径的确定上(这也是我之前苦于没有解决的地 ...
- 全方位认识HDMI接口技术
HDMI接口并不是一个开放的标准.制造商必须向HDMI标准制定协会支付版税,来换取一个生产许可证.不过这个版税可不便宜,每年要交纳15000美元的许可费,并且更黑的是每生产一个HDMI接口就要支付0. ...
- 5 Post实现django表单
本节大纲 1.article-detail 评论页面的准备工作 (1)model层创建评论模型 class Comment(models.Model): """创建评论模 ...
- 《Cracking the Coding Interview》——第9章:递归和动态规划——题目10
2014-03-20 04:15 题目:你有n个盒子,用这n个盒子堆成一个塔,要求下面的盒子必须在长宽高上都严格大于上面的.如果你不能旋转盒子变换长宽高,这座塔最高能堆多高? 解法:首先将n个盒子按照 ...
- 架构师速成7.3-devops为什么很重要 分类: 架构师速成 2015-07-07 17:22 410人阅读 评论(0) 收藏
evops是一个很高大上的名字,其实说的简单点就是开发和运维本身就是一个团队的,要干就一起把事情干好.谁出了问题,网站都不行.作为一个架构师,必须要devops,而且要知道如何推行devops. 首先 ...
- Jmeter编码问题
问题现象:1.利用csv data set config参数化数据后,在beanshell中引用,能正常引用到,但是传给服务器时,还是报手机号格式不对 将jmeter日志级别打成debug(jmete ...
- mysql数据库的日常使用
mysql管理: 首先记得你只要改了权限设置,请记得重启下mysql数据库服务. 适用环境全部是linux环境下适用了. 1.查看mysql服务是否启动 ps -aux | grep mysqld 如 ...
