HTML表格基础详解
在现在 div 大行其道的时代,table 这个标签似乎很少被人提及,到处都是 div+css 布局的书以及博客文章,但其实 table 以及连带的其他表格标签依然在网页中占很重要的地位,特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理,虽然 div 布局也可以做到,但是总没有表格来得方便。平时也经常接触到表格,现在总结一下表格的一些属性和样式,以及学习构思一些表格的样式,以便以后不时之需。
一、标签
<table>
<thead>
<tr>
<th>title</th>
<th>title</th>
<th>title</th>
</tr>
</thead>
<tbody>
<tr>
<td>the</td>
<td>testinglongstring</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>-</td>
<td>Row</td>
</tr>
<tr>
<td>the</td>
<td>third</td>
<td>Row</td>
</tr>
</tbody>
</table>
CSS:
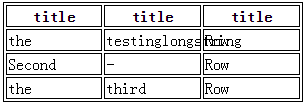
table{
width: 300px;
border:1px solid #000;
}
table td,table th{
border:1px solid #000;
}


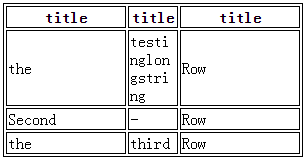
table {
width: 300px;
border: 1px solid #000;
table-layout: fixed;
word-wrap:break-word;
}
table td,
table th {
border: 1px solid #000;
}
.odd{
width: 120px;
}

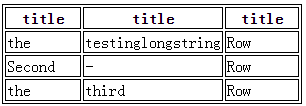
<table>
<colgroup>
<col class="odd"></col>
<col class="even"></col>
<col class="odd"></col>
</colgroup>
<thead>
<tr>
<th>title</th>
<th>title</th>
<th>title</th>
</tr>
</thead>
<tbody>
<tr>
<td>the</td>
<td>testinglongstring</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>-</td>
<td>Row</td>
</tr>
<tr>
<td>the</td>
<td>third</td>
<td>Row</td>
</tr>
</tbody>
</table>
table {
width: 300px;
border: 1px solid #000;
}
table td,
table th {
border: 1px solid #000;
}
.odd{
width: 120px;
}


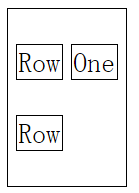
<table>
<tr>
<td>Row</td>
<td>One</td>
</tr>
<tr>
<td>Row</td>
<td></td>
</tr>
</table>
table {
border-collapse: separate;
border-spacing: 5px 20px;
empty-cells: hide;
border:1px solid #000;
}
td{
border:1px solid #000;
}

<table>
<tr>
<td>Row</td>
<td>One</td>
</tr>
<tr>
<td>Row</td>
<td>Two</td>
</tr>
</table>
table {
width: 200px;
border-left: 1px solid #000;
border-top: 1px solid #000;
border-collapse: collapse;
}
td {
border-right: 1px solid #000;
border-bottom: 1px solid #000;
}
table {
width: 200px;
border-collapse: collapse;
}
td {
border: 1px solid #000;
}

//#table可以是table的id,也可以是tbody的id
var element = document.getElementById("table");
var row_col = element.rows;
window.onload = function() {
for (var i = 0; i < row_col.length; i++) {
var cell_col = row_col[i].cells;
for (var j = 0; j < cell_col.length; j++) {
cell_col[j].addEventListener('mouseover', function() {
cellIndex(this, true);
}, false);
cell_col[j].addEventListener('mouseout', function() {
cellIndex(this, false);
}, false);
}
}
}
function cellIndex(element, bool) {
for (var i = 0; i < row_col.length; i++) {
var cell_col = row_col[i].cells;
for (var j = 0; j < cell_col.length; j++) {
if (element == cell_col[j]) {
highLight(j, bool);
}
}
}
}
function highLight(index, bool) {
for (var i = 0; i < row_col.length; i++) {
var cell_col = row_col[i].cells;
if (bool) {
//列高亮,#eee为高亮颜色
cell_col[index].style.backgroundColor = "#eee";
} else {
//移除列高亮,#fff为原来颜色
cell_col[index].style.backgroundColor = "#fff";
}
}
}
$(document).ready(
function() {
$('table td').hover(
function() {
//获取鼠标所在的 td 在所在行中的 index
var td_index = $(this).parent().children('td').index($(this)[0]);
$("table tr:not(:has(th))").each(
function(i){
$(this).children("td").eq(td_index).addClass('high_light');
}
);
},
function() {
var td_index = $(this).parent().children('td').index($(this)[0]);
$("table tr:not(:has(th))").each(
function(i){
$(this).children("td").eq(td_index).removeClass('high_light');
}
);
}
);
}
);
<table>
<thead>
<tr>
<th>title</th>
<th>title</th>
<th>title</th>
</tr>
</thead>
<tbody>
<tr>
<td>the</td>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>-</td>
<td>Row</td>
</tr>
<tr>
<td>the</td>
<td>third</td>
<td>Row</td>
</tr>
</tbody>
</table>
table {
width: 300px;
line-height: 2em;
font-family: Arial;
border-collapse: collapse;
}
thead tr {
color: #ae1212;
border-bottom: 2px solid #980000;
}
tbody tr {
color: #bd3030;
font-size: 0.8em;
border-bottom: 1px solid #ffaeae;
}
th {
font-weight: normal;
text-align: left;
}
th,td {
padding: 0 10px;
}

table {
width: 300px;
line-height: 2em;
font-family: Arial;
text-align: center;
border-collapse: collapse;
border-top: 2px solid #980000;
border-bottom: 2px solid #980000;
}
thead tr {
color: #ae1212;
}
tbody tr {
color: #bd3030;
font-size: 0.8em;
}
th {
font-weight: normal;
}
th,td {
border-left: 1px solid #ffaeae;
border-right: 1px solid #ffaeae;
}

table {
width: 300px;
line-height: 2em;
font-family: Arial;
border-collapse: collapse;
}
thead tr {
color: #902d2d;
background-color: #e09999;
border-bottom: 1px solid #fff;
}
tbody tr {
color: #ac5959;
font-size: 0.8em;
border-bottom: 1px solid #fff;
background-color: #ffe7e7;
}
tbody tr:hover {
background-color: #ffd4d4;
}
th {
font-weight: normal;
text-align: left;
}
th,td {
padding: 0 10px;
}


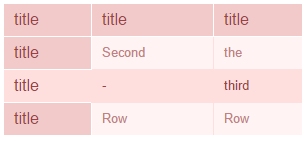
table {
width: 300px;
line-height: 2em;
font-family: Arial;
border-collapse: collapse;
}
th,td {
padding: 0 10px;
}
th {
color: #a03f3f;
font-weight: normal;
text-align: left;
background-color: #f2caca;
border: 1px solid #fff;
}
td{
color: #c48080;
font-size: 0.8em;
background-color: #fff3f3;
border-top: 1px solid #ffdede;
border-left: 1px solid #ffdede;
}
tbody tr:hover th{
background-color: #ffdede;
border-right:1px solid #ffdede;
color:#9a4242;
}
tbody tr:hover td{
background-color: #ffdede;
border-left:1px solid #ffdede;
border-top: 1px solid #ffdede;
color:#9a4242;
}

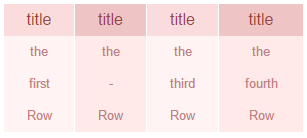
<table>
<colgroup>
<col class="odd"></col>
<col class="even"></col>
<col class="odd"></col>
<col class="even"></col>
</colgroup>
<thead>
<tr>
<th>title</th>
<th class="even_th">title</th>
<th>title</th>
<th class="even_th">title</th>
</tr>
</thead>
<tbody>
<tr>
<td>the</td>
<td>the</td>
<td>the</td>
<td>the</td>
</tr>
<tr>
<td>first</td>
<td>-</td>
<td>third</td>
<td>fourth</td>
</tr>
<tr>
<td>Row</td>
<td>Row</td>
<td>Row</td>
<td>Row</td>
</tr>
</tbody>
</table>
table {
width: 300px;
line-height: 2em;
font-family: Arial;
border-collapse: collapse;
text-align: center;
}
th,td {
padding: 0 10px;
}
th {
color: #a03f3f;
font-weight: normal;
}
td{
color: #c48080;
font-size: 0.8em;
}
thead th{
background-color: #fbdcdc;
}
.odd{
background-color: #fff3f3;
}
.even{
border-left:1px solid #fff;
border-right:1px solid #fff;
background-color: #ffe9e9;
}
.even_th{
background-color: #eec4c4;
}

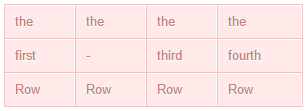
<table>
<tr>
<td>the</td>
<td>the</td>
<td>the</td>
<td>the</td>
</tr>
<tr>
<td>first</td>
<td>-</td>
<td>third</td>
<td>fourth</td>
</tr>
<tr>
<td>Row</td>
<td>Row</td>
<td>Row</td>
<td>Row</td>
</tr>
</table>
table {
width: 300px;
line-height: 2em;
font-family: Arial;
border-width: 1px;
border-style: solid;
border-color: #eec4c4 #eec4c4 #fff #fff;
text-shadow: 0 1px 0 #FFF;
border-collapse: separate;
border-spacing:;
background-color: #ffe9e9;
}
th {
color: #a03f3f;
font-weight: normal;
text-align: left;
}
td {
color: #c48080;
font-size: 0.8em;
}
th,td {
padding: 0 10px;
border-width: 1px;
border-style: solid;
border-color: #fff #fff #eec4c4 #eec4c4;
}

本文来源:JuFoFu
本文地址:http://www.cnblogs.com/JuFoFu/p/5140302.html
HTML表格基础详解的更多相关文章
- 深入浅出DOM基础——《DOM探索之基础详解篇》学习笔记
来源于:https://github.com/jawil/blog/issues/9 之前通过深入学习DOM的相关知识,看了慕课网DOM探索之基础详解篇这个视频(在最近看第三遍的时候,准备记录一点东西 ...
- Dom探索之基础详解
认识DOM DOM级别 注::DOM 0级标准实际并不存在,只是历史坐标系的一个参照点而已,具体的说,它指IE4.0和Netscape Navigator4.0最初支持的DHTML. 节点类型 注:1 ...
- Android中Canvas绘图基础详解(附源码下载) (转)
Android中Canvas绘图基础详解(附源码下载) 原文链接 http://blog.csdn.net/iispring/article/details/49770651 AndroidCa ...
- javaScript基础详解(1)
javaScript基础详解 首先讲javaScript的摆放位置:<script> 与 </script> 可以放在head和body之间,也可以body中或者head中 J ...
- Python学习一:序列基础详解
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/7858473.html 邮箱:moyi@moyib ...
- Python学习二:词典基础详解
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/7862377.html 邮箱:moyi@moyib ...
- 三剑客基础详解(grep、sed、awk)
目录 三剑客基础详解 三剑客之grep详解 1.通配符 2.基础正则 3.grep 讲解 4.拓展正则 5.POSIX字符类 三剑客之sed讲解 1.sed的执行流程 2.语法格式 三剑客之Awk 1 ...
- java继承基础详解
java继承基础详解 继承是一种由已存在的类型创建一个或多个子类的机制,即在现有类的基础上构建子类. 在java中使用关键字extends表示继承关系. 基本语法结构: 访问控制符 class 子类名 ...
- java封装基础详解
java封装基础详解 java的封装性即是信息隐藏,把对象的属性和行为结合成一个相同的独立单体,并尽可能地隐藏对象的内部细节. 封装的特性是对属性来讲的. 封装的目标就是要实现软件部件的"高 ...
随机推荐
- Java SE 5.0 - SE 8 的功能增强
Table of Contents 前言 Java 5.0 Generics Enhanced for Loop Autoboxing Typesafe Enums Varargs Static Im ...
- eclipse集成python(Pydev插件安装)
1.下载PyDev的压缩包,解压后会有features和plugins两个文件夹,将两个文件夹的内容拷贝到eclipse对应的文件夹中,重新启动eclipse 2.配置python 2.1打开ecli ...
- java程序员笑不死的经历ส้้้้้้้้้
ส้้้้้้้้้้ส้้้้้้้้้้ส้้้้้้้้้ 1.程序猿最烦两件事,第一件事是别人要求他给自己的代码写文档,第二件呢?是别人的程序没有留下文档. 2.宪法顶个球!中国的法律都是.t ...
- 孤荷凌寒自学python第六十五天学习mongoDB的基本操作并进行简单封装4
孤荷凌寒自学python第六十五天学习mongoDB的基本操作并进行简单封装4 (完整学习过程屏幕记录视频地址在文末) 今天是学习mongoDB数据库的第十一天. 今天继续学习mongoDB的简单操作 ...
- [Ceres]C++优化库
官网教程: http://ceres-solver.org/nnls_tutorial.html 定义了一个最小二乘法求解器 自动求导的功能
- 波动数列 神奇的dp
问题描述 观察这个数列: 1 3 0 2 -1 1 -2 ... 这个数列中后一项总是比前一项增加2或者减少3. 栋栋对这种数列很好奇,他想知道长度为 n 和为 s 而且后一项总是比前一项增加a或者减 ...
- android 继承ListView实现滑动删除功能.
在一些用户体验较好的应用上,可以经常遇见 在ListView中 向左或向右滑动便可删除那一项列表. 具体实现 则是继承ListView实现特定功能即可. (1). 新建 delete_butt ...
- 哈希UVALive 6326 Contest Hall Preparation
Encrypting passwords is one of the most important problems nowadays, and y ...
- input file request.files[] 为空
需要在 form 里设置 一句话 : $('form').attr("enctype", "multipart/form-data"); <form e ...
- 实时流处理Storm、Spark Streaming、Samza、Flink孰优孰劣
对于一个成熟的消息中间件而言,消息格式不仅关系到功能维度的扩展,还牵涉到性能维度的优化.随着Kafka的迅猛发展,其消息格式也在不断的升级改进,从0.8.x版本开始到现在的1.1.x版本,Kafka的 ...
