Layer 初始
Layer 初始
介绍:很不错的一个弹出框解决方案
丰富多样的Web弹出层组件,可轻松实现Alert/Confirm/Prompt/普通提示/页面区块/iframe/tips等等几乎所有的弹出交互。目前已成为最多人使用的弹层解决方案
使用方法:
- 引入jQuery.js
- 引入layer.js
- 直接使用

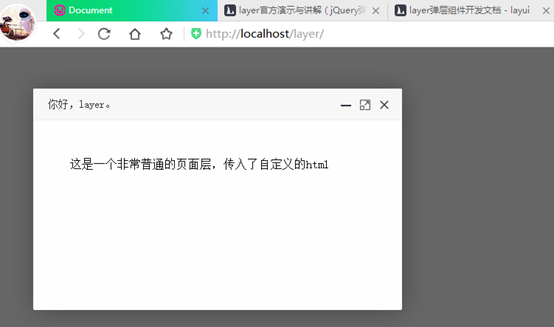
- 简单使用代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
<script src="layer.js"></script>
<script>//在这里面输入任何合法的js语句
layer.open({
type: 1 //Page层类型
,area: ['500px', '300px']
,title: '你好,layer。'
,shade: 0.6 //遮罩透明度
,maxmin: true //允许全屏最小化
,anim: 1 //0-6的动画形式,-1不开启
,content: '<div style="padding:50px;">这是一个非常普通的页面层,传入了自定义的html</div>'
});
</script>
</head>
<body>
</body>
</html>
-
Layer 初始的更多相关文章
- angular 与 layer 集成过程
layer 的提示框和弹层确实也好用,在使用angular的前提下,使用layer遇到诸多麻烦,记录下来. 在类型是1页面层,主要问题在遮罩方面,造成无法编辑. 开始:引入layer 样式,angul ...
- 初学layer
canvas是支持图层layer渲染这种技术的,canvas默认就有一个layer,当我们平时调用canvas的各种drawXXX()方法时,其实是把所有的东西都绘制到canvas这个默认的layer ...
- iOS笔记054 - 核心动画
注意事项 :locationInView和translationInView // 返回相对于控件自身内部触摸点的位置 [pan locationInView:self]; // 返回两个触摸点之间的 ...
- Android 画笔Paint
转自 http://wuxiaolong.me/2016/08/20/Paint/ 了解Android Paint,一篇就够.引用Aige<自定义控件其实很简单>系列博客的话“很多时候你压 ...
- RANet : 分辨率自适应网络,效果和性能的best trade-off | CVPR 2020
基于对自适应网络的研究,论文提出了自适应网络RANet(Resolution Adaptive Network)来进行效果与性能上的取舍,该网络包含多个不同输入分辨率和深度的子网,难易样本的推理会自动 ...
- 弹出层layer的使用
弹出层layer的使用 Intro layer是一款web弹层组件,致力于服务各个水平段的开发人员.layer官网:http://layer.layui.com/ layer侧重于用户灵活的自定义,为 ...
- iOS CoreAnimation详解(一) 有关Layer的动画
以前由于项目需要 也写了一些动画 ,但是知识不系统,很散.这段时间趁着项目完成的空袭,来跟着大神的脚步系统的总结一下iOS中Core Animation的知识点. 原博客地址:http://blog. ...
- 弹层组件-layer
layer是Layui的一个弹层组建,功能强大,总之我很喜欢,下面介绍这个组件的基本用法. 首先如果只需要使用layer而不想使用Layui可以单独下载layer组件包,页面引入jquery1.8以上 ...
- 初识layer 快速入门
http://layer.layui.com/hello.html 如果,你初识layer,你对她不知所措,你甚至不知如何绑定事件… 那或许你应该用秒做单位,去认识她. 开始了解 第一步:部署 下载l ...
随机推荐
- C#操作windows事件日志项
/// <summary> /// 指定事件日志项的事件类型 /// </summary> public enum EventLogLevel { /// <summar ...
- knockout 表单绑定 要怎么Mapping才好
问题 之前有了解过knockout,学习过绑定语法,结合帮助文档,做个Demo倒也不成问题,但是部分地方很不爽,不知道是我的用法不对,还是功力不够. 比如说,标签里定义的data-bind属性名,必须 ...
- oracle odbc 驱动安装(不安装oracle客户端)
1.下载odbc驱动 需要下载两个东西 instantclient-basiclite-nt-12.1.0.1.0.zip instantclient-odbc-nt-12.1.0.1.0.zip 由 ...
- jQuery简单操作HTML的DOM
#转载请留言联系 如果需要了解什么是HTML的dom,可以参考:http://www.w3school.com.cn/htmldom/index.asp 下面的是jQuery操作DOM,并不是Java ...
- Oracle高级函数
http://www.cnblogs.com/chen1388/archive/2010/07/06/1771919.html decode函数: decode(aa, 1, 'xs', 2, 'ps ...
- 数学【p2613】 【模板】有理数取余(费马小定理)
题目描述 给出一个有理数 c=a/b ,求 c mod 19260817的值. 说明 对于所有数据, 0≤a,b≤10^10001 分析: 一看题 这么短 哇简单!况且19260817还是个素数!(美 ...
- luogu P1091 合唱队形
题目描述 N位同学站成一排,音乐老师要请其中的(N-K)位同学出列,使得剩下的K位同学排成合唱队形. 合唱队形是指这样的一种队形:设K位同学从左到右依次编号为1,2…,K,他们的身高分别为T1,T2, ...
- AOJ 0531:Paint Color(二维离散+imos)
[题目链接] http://judge.u-aizu.ac.jp/onlinejudge/description.jsp?id=0531 [题目大意] 给出一张图,和一些矩形障碍物,求该图没被障碍物覆 ...
- SONY的一款Win8平板
今天看到了SONY新发布的一款x86的平板电脑: 铝合金的机身,分离的屏幕,非常漂亮.参数上还是很给力的,i5-4210/i7-4610的处理器,1920x1080的屏幕.4G的内存.9.9mm的厚度 ...
- 虚拟机拷贝之后,发现系统内的开机自启动的nginx,不能自启动了
因业务需要,同事以某个虚拟机为模板,复制出其他的CentOS虚拟机时,发现原系统内的开机自启动的nginx,不能再自启动了. 好吧,那就重新注册一下 nginx 的开机自启动: # 先删除原来的注册: ...
