Axure 8 Tab制作
1 在【页面】面板中选中【page1】

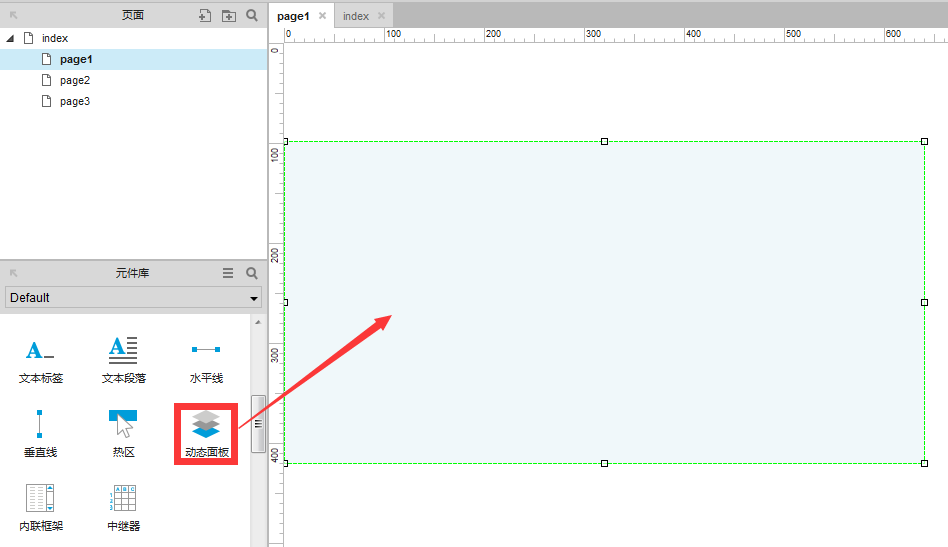
2 在【元件库】中选中【动态面板】,并拖拽到【设计区域】中

3 双【设计区域】中的动态面板,打开【动态面板管理】页面

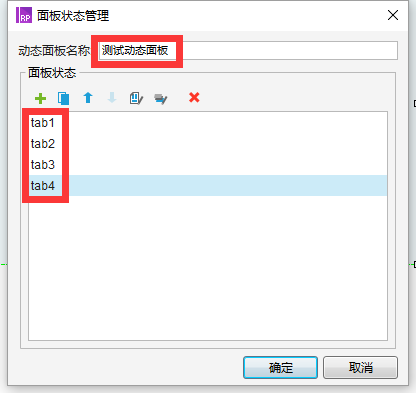
4 在【动态面板管理】页面中输入动态面板的名称“测试动态面板”,并单击【面板状态】下的“+”号4次,并将State1-4修改为tab1-4

5 在【面板状态管理】的【面板状态】下单击【编辑全部状态】按钮。

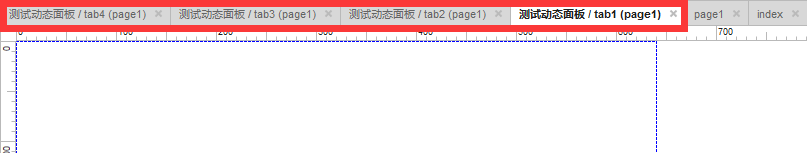
6 单击【编辑全部状态】按钮后的【设计区域】展示为

7 在tab1-4动态面板中添加【矩型1】,修改【矩型1】的内容为“tab1-4”,并在【检视:矩型】中修改矩型名称为“tab1-4”,


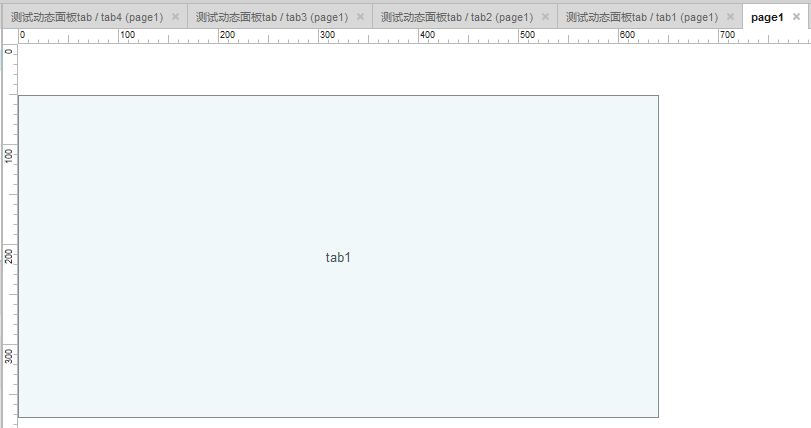
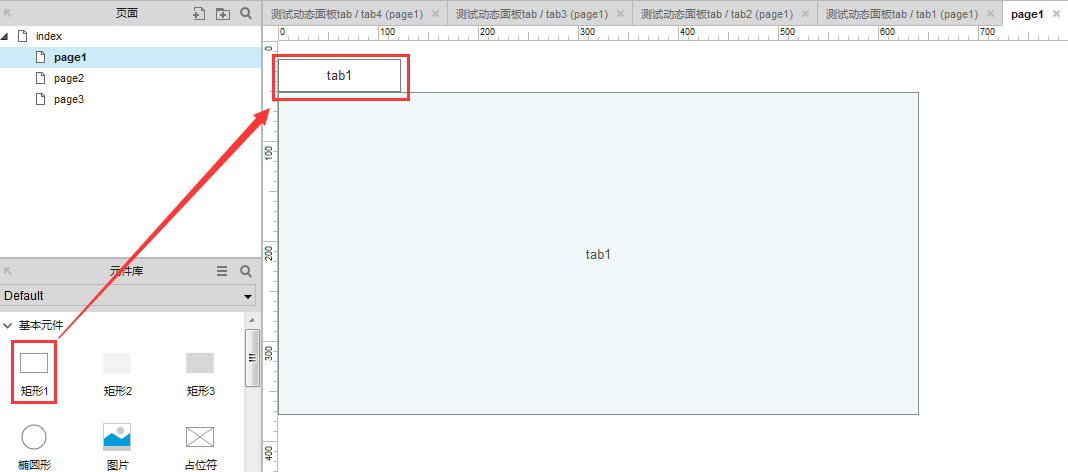
8 在page1页面中添加【矩形1】,修改【矩型1】的内容为“tab1”,并在【检视:矩型】中修改矩型名称为“tab1”,


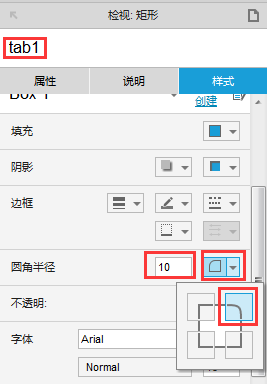
9 选中“tab1”矩型,在【检视:矩型】面板的,添加矩型名称。在【样式】中修改圆角半径参数。

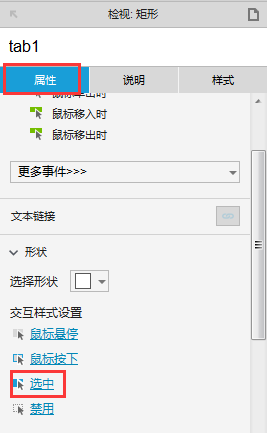
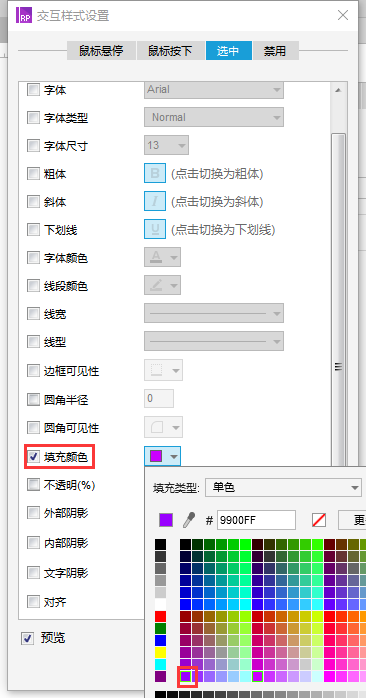
【属性】的【选中】中修改“选中”是矩形填充颜色


10 复制“tab1“矩型框3个,并修改矩型框的文本内容为“tab2-4”,修改矩型框的名称为“tab2-4”,并摆好位置

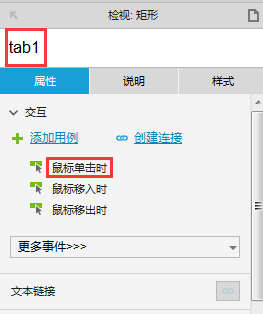
11 依次为“tab1-4”添加鼠标单击用例,以“tab1”为例,选中“tab1”矩型,在【检视:矩型】中双击【鼠标单击时】

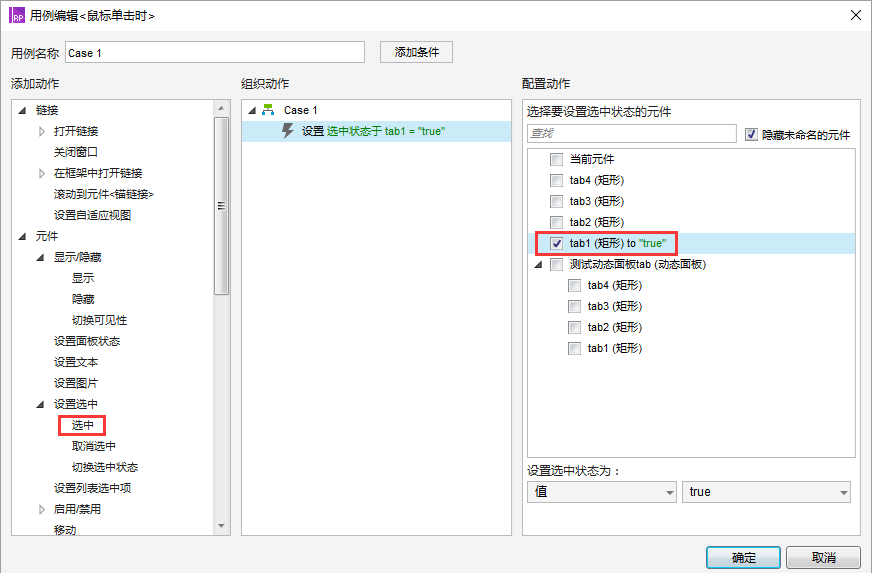
设置【选中】

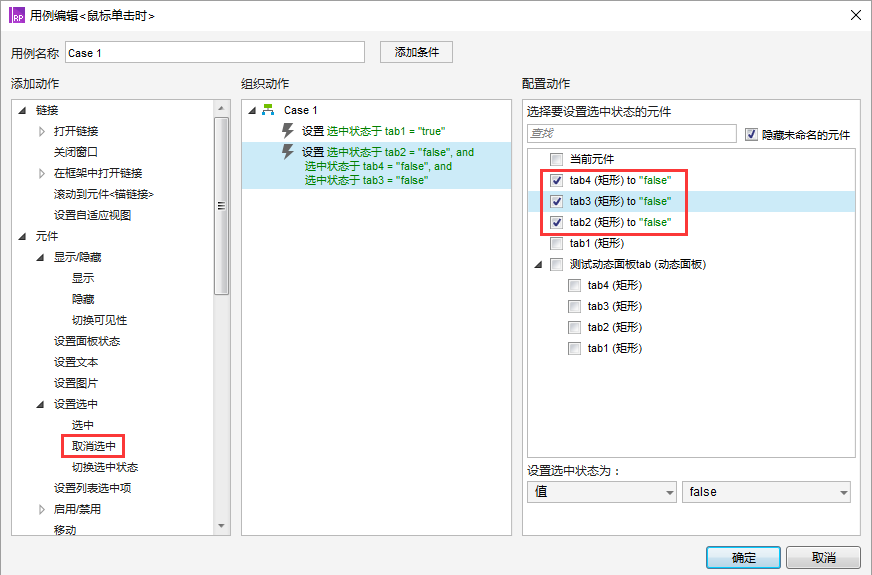
设置【取消选中】

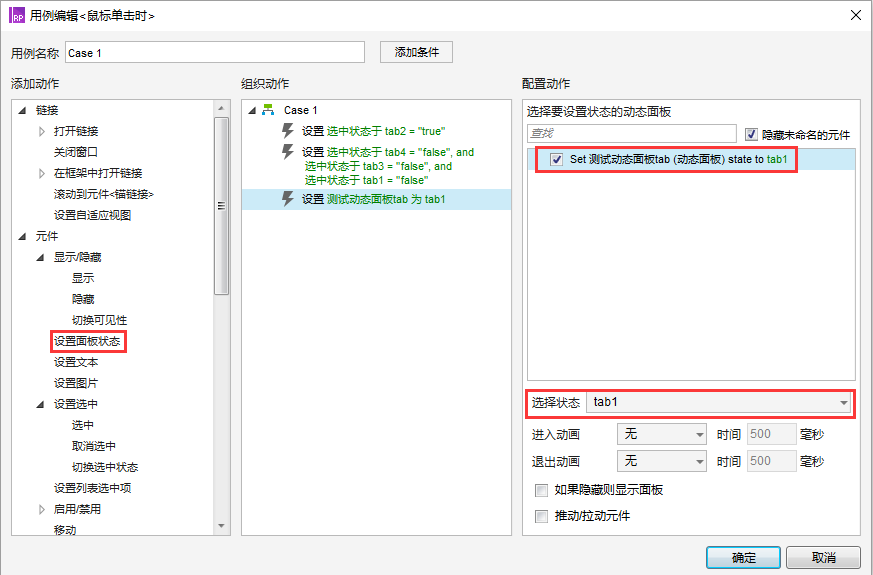
设置【设置面板状态】

为依为后【矩型1】的"tab2-4"设置此类属性。
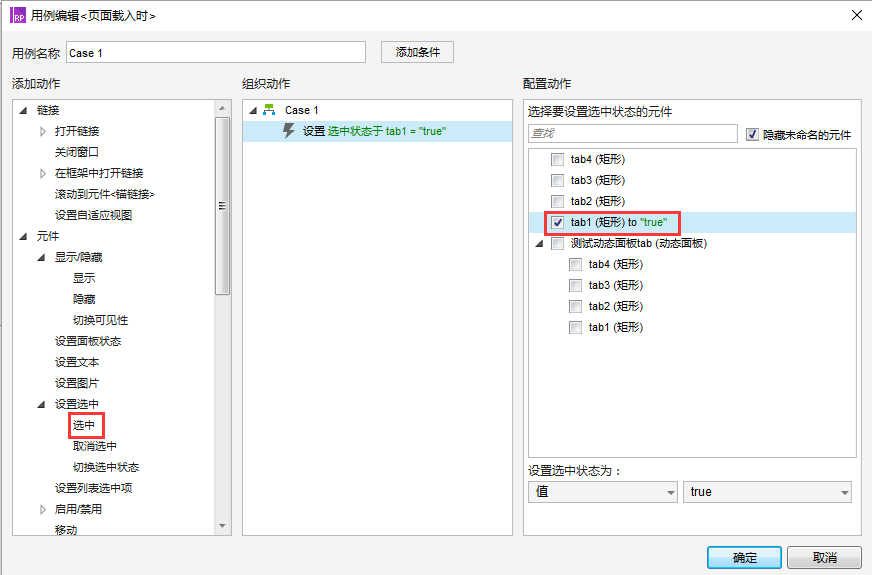
12 设置页面载入时选中【矩型1】的“tab1”,单击page1空白区,然后【检视:页面】中双击【页面载入时】


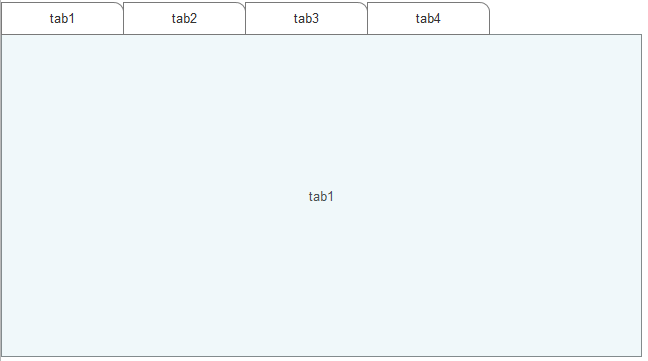
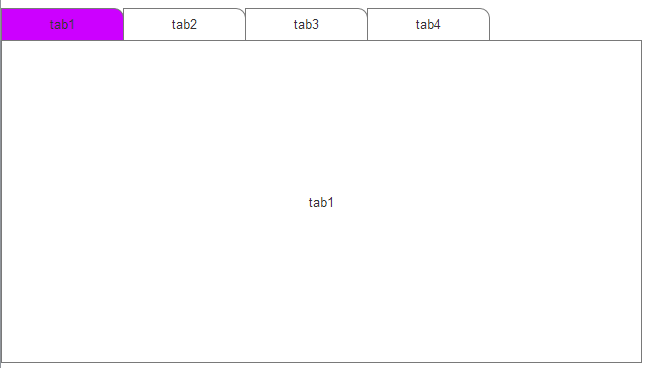
13 按【F5】查看效果
第一载入时

单击【tab2】时

Axure 8 Tab制作的更多相关文章
- axure 动态面板制作图片轮播 (01图片轮播)
利用Axure的动态面板组件制作图片轮播: 首先现在操作区添加一个动态面板组件: 鼠标放在动态面板上,右键单击选择面板状态管理,给动态面板设置名称并添加两条状态然后点击确定. 双击动态面板,然后双击s ...
- Axure实现Tab选项卡切换功能
这几天用Axure画原型图的过程中,须要实现Tab选项卡切换的效果,但Axure中并没有类似于Tab控件的部件,所以能够用Axure中的动态面板(Dynamic Panel)来实现. 本文以已经汉化的 ...
- Axure中怎么制作锚点
实现目标 点击导航条不同的菜单,页面跳到菜单相应的位置,实现页面自动滚动. 1. 拖入编辑区3个矩形,并相应命名为菜单1,菜单2 ,菜单3: 2. 再新建3个想要制作的文本框准备进行锚点滚动: 3 ...
- Axure自动幻灯片制作
1.打开axure7,开始. 2.拖一个占位符组件到布局上(当然也可以是矩形.图片之类的),大小270*170,作为幻灯片的第一张片子,双击写上“第一张片子”. 3.拖一个矩形,设置形状为椭圆,调整大 ...
- [工具推荐]005.Axure RP Pro 7.0模拟C#TAB控件
有一次,主管安排我写一个项目的原型,但是项目中涉及到了Tab控件,在Axure中的控件中找了一番,没有找着Tab控件.那么我们只能换种法子来实现它了,我们用到了Dynamic Panel来模拟. 1. ...
- Axure学习笔记1--原型设计概述
Axure原型 1.原型的出现 -软件功能复杂,用户需求多 -挖掘用户的实际需求 -项目组之间降低沟通成本 2.类型: [草图原型]描述产品大概需求,记录瞬间灵感 [低保真原型]展示系统的大致结构和基 ...
- 界面原型Axure
页面原型工具 Axure 超实用页面原型工具.好的页面原型是项目组成员顺利沟通的一个非常重要因素,Axure能快速制作页面原型,还能界面手动式加上事件,链接跳转,弹出层等等一切HTML开发中常用功能, ...
- Axure一点
自己的感受:非常的考脑,上课要集中120分精神. Axure(快速制作网页原型) 1:全局变量:a:在菜单栏中可以新建全局变量. b:控制全部网页. c:取到输入框的值,设置User的值等于输入框的值 ...
- 从零开始学Axure原型设计(进阶篇)
Axure不仅能制作静态的视觉稿.页面,还能添加交互动作,是进行原型设计的最佳软件之一.在认识了Axure的界面和部件库之后,我们可以用它来画线框图了,但是静态的线框图在表达上不如有交互的原型图来得直 ...
随机推荐
- C语言一些易混淆的概念
①数组指针和指针数组 1. 数组指针用于指向一个数组,数组名是数组首元素的地址(数组名为数组首元素类型且指向首元素的指针,如int array[5] ,array为指向array[0]的指针且类型为i ...
- codeforces之4.1学习记录
记录一些之前没见过的代码: #include <bits/stdc++.h> using namespace std; typedef long long ll; #define INF ...
- vue 之 vuex
Vuex 什么是Vuex? 官方说法:Vuex 是一个专为 Vue.js应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 个人 ...
- js模仿微信语音播放的小功能
自己写的一个模仿微信语音播放的小功能,实现的主要功能是:点击播放,点击暂停,播放切换,,, 代码如下: <!DOCTYPE html> <html lang="en&qu ...
- error creating bean with name 'defaultvalidator' defined in class path resource
场景: 1.直接用eclipse 运行没问题(本地用的tomcat是7.0.70): 2.打包发布到服务器运行也没问题(服务器tomcat是8.5.30): 3.将打包发布的放到本地tomcat(7. ...
- 关于老教授之家项目的思考 && 中国互联网+大赛培训
最近在做中国互联网+竞赛相关的项目,有一点思考在这里记录下来,算是一份经历,日后可以再回顾,这也是我真正参加的一个大型比赛,作为技术人员可能更多的是从事技术,但是在其他方面能贡献自己的一份力量也是不错 ...
- 案例53-crm练习修改客户功能实现
1 CustomerAction 完整代码: package www.test.web.action; import java.io.File; import org.apache.commons.l ...
- HDU 4355——Party All the Time——————【三分求最小和】
Party All the Time Time Limit: 6000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Other ...
- 查看SQL Server中的锁表及解锁
有时候系统很慢,有可能是SQL Server数据库中某些表被锁定 --查看被锁表(需查多几次,有些临时锁很快会自动解锁): SELECT request_session_id AS spid, OBJ ...
- ACM-单调队列
对于单调队列的基本概念可以去看百科里的相关介绍:http://baike.baidu.com/view/3771451.htm 这里挑一些重点. 作用: 不断地向缓存数组里读入元素,也不时地去掉最老的 ...
