JS之获取子节点
在JS中获取子节点有以下几种方法:
firstElementChild、firstChild、childNodes和children
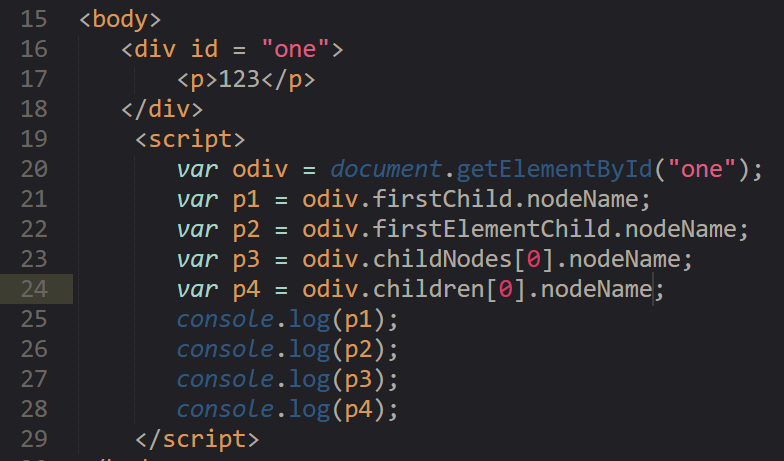
我们通过一个例子来分析这几种方法的区别(获取div下的p标签)

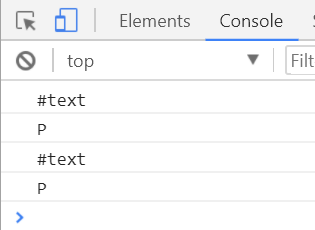
输出结果是这样的:

firstElementChild和Children 都成功获取到了p标签,那另外两个文本(#text)是什么东西呢?
其实是因为现在的标准浏览器会为空白符创建文本节点(标签之间换行或空格之类的都会产生空白符),而ie9以前的浏览器却不会。
我们知道DOM节点分为三大类
1.元素节点
2.文本节点
3.属性节点
firstElementChild和Children比较针对,只会返回指定元素里面的元素节点,其他一概不管,但firstElementChildren 在ie9以前不兼容,会返回undefined。
而firstChild、childNodes就厉害了,事无巨细,无论是元素、文本、属性啥都给你获取过来,所以上面那个例子里获取到的是空白符,
所以使用这俩的时候要小心一些,最好使用Children来获取比较保险。
但也不是没有办法,附上几种取巧的办法
解决办法:
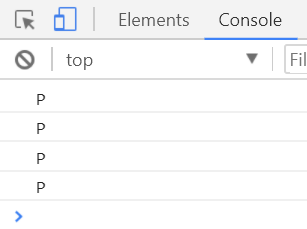
1.标签之间不换行
可以这样写 <div><p>123</p></div>,结果就都一样了

更多方法请看 http://www.cnblogs.com/Gesangs/p/7193425.html
JS之获取子节点的更多相关文章
- js 递归获取子节点所有父节点,深度遍历获取第一个子树
前端需求. 递归 深度优先遍历算法 // 查找一个节点的所有父节点 familyTree (arr1, id) { var temp = [] var forFn = function (arr, i ...
- js获取子节点和修改input的文本框内容
js获取子节点和修改input的文本框内容 js获取子节点: $("#"+defaultPVItemId).children().eq(3); //获取某个选择器下的第四个子节点 ...
- 用JS和JQ来获取子节点!
用JS和JQ来获取子节点! 在JS中,如果通过document.getElementsByTagName来获取子元素有个弊端:它不单会获取符合要求的子元素,就连同孙元素也会获取.如果有特殊要求,那 ...
- JS获取子节点、父节点和兄弟节点的方法实例总结
转自:https://www.jb51.net/article/143286.htm 本文实例讲述了JS获取子节点.父节点和兄弟节点的方法.分享给大家供大家参考,具体如下: 一.js获取子节点的方式 ...
- js|jq获取兄弟节点,父节点,子节点
08.19自我总结 js|jq获取兄弟节点,父节点,子节点 一.js var parent = test.parentNode; // 父节点 var chils = test.childNodes; ...
- 遍历DOM树,获取子节点
获取子节点的方法有: 方法 说明 children() 选取子节点,可以带过滤参数.但只能选择子节点,不能选择孙子节点. find() 选取子节点,可以带过滤参数.可以选择子节点及孙子节点 ...
- ztree 获取子节点所有父节点的name的拼接
ztree 获取子节点所有父节点的name的拼接 //获取子节点,所有父节点的name的拼接字符串function getFilePath(treeObj){if(treeObj==null)retu ...
- java list根据id获取子节点
工作中因业务需求,将数据库中的树状结构的数据根据父节点获取所有的子节点 实现思路 1.获取整个数据的list集合数据 2.将数据分组,java8 list有groupby分组,java8之前的自己遍历 ...
- 问题:jQuery中遍历XML文件时候,获取子节点children不支持的情况(已解决)
问题描述: 今天在写一个基于 jquery 的读取xml文件的程序时候,需要遍历xml的节点. 代码片段如下: function parse_xml_node(parent,result){ // r ...
随机推荐
- Linux errno错误对照表
errno 在 <errno.h> 中定义,错误 Exx 的宏定义在 /usr/include/asm-generic 文件夹下面的 errno-base.h 和 errno.h,分别定 ...
- 字串变换 bfs + 字符串
题目描述 已知有两个字串A,BA,BA,B及一组字串变换的规则(至多666个规则): A1A_1A1 ->B1 B_1B1 A2A_2A2 -> B2B_2B2 规则的含义为:在 ...
- C#WinForm POST方式提交给网页(与网页交互) (转)
提交(POST): 需要导入命名空间: using System.Net;using System.IO; string postData = "username=" + Logi ...
- Qt 学习之路 2(12):菜单栏、工具栏和状态栏
Home / Qt 学习之路 2 / Qt 学习之路 2(12):菜单栏.工具栏和状态栏 Qt 学习之路 2(12):菜单栏.工具栏和状态栏 豆子 2012年9月10日 Qt 学习之路 2 2 ...
- 「洛谷5017」「NOIP2018」摆渡车【DP,经典好题】
前言 在考场被这个题搞自闭了,那个时候自己是真的太菜了.qwq 现在水平稍微高了一点,就过来切一下这一道\(DP\)经典好题. 附加一个题目链接:[洛谷] 正文 虽然题目非常的简短,但是解法有很多. ...
- C#空接合操作符——??
操作符: ?? 用法:C = A ?? B; 解释:if(A != null){ C=A;} else{C=B} 类似三元运算符 :? 例子: Int32? num1=null; Int32? ...
- 制作网页logo
一.先把jpg.png.jpeg等图片通过在线ico图标制作软件变成.ico图片 在线制作ico图标工具: http://www.bitbug.net/ 二.在head里面添加如下代码 <lin ...
- 一个基于QT简单登录对话框(带验证码功能)
1. 对话框样式 2. 源代码 ①. main.cpp #include <QtGui/QApplication> #include "QLoginDialog.h" ...
- Sublime Text 3 3126 安装+注册码
首先,到官网下载且安装,个人是安装版本的 https://www.sublimetext.com/3 接着,写入注册码.2016/11/26 亲测有效 —– BEGIN LICENSE —– Mich ...
- 练习六十八:pyecharts模块练习
用一个地图显示最热的几个城市温度 代码(用Geo模块) from pyecharts import Geo attr = ["西安","上海","苏州 ...
