学习笔记:MDN的HTML
一、 HTML介绍:
HTML —— 用于定义一个网页的结构的基本技术。
元素(Element):开始标记,加结束标记,加内容,等于元素。
两种重要的元素类别,块级元素和内联元素:
块级元素在页面中以块的形式展现 —— 相对与其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。一个以block形式展现的块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。
内联元素通常出现在块级元素中并包裹文档内容的一小部分,而不是一整个段落或者一组内容。内联元素不会导致文本换行:它通常出现在一堆文字之间。例如超链接元素<a>或者强调元素<em>和 <strong>。
注:如果一个内联元素前后都是块级元素,那这个内联元素前后都会换行,因为它前后的块级元素“不要它”。
元素的属性包含元素的额外信息,这些信息不会出现在实际的内容中。
布尔属性:有时你会看到没有值的属性,它是合法的。这些属性被称为布尔属性,他们只能有跟它的属性名一样的属性值。
在目前为止,本章内容所有的属性都是由双引号来包裹。也许在一些HTML中,你以前也见过单引号。这只是风格的问题,你可以从中选择一个你喜欢的(VSC对属性的自动补全用的是双引号)。在一个HTML中已使用一种引号,你可以在此引号中嵌套另外一种引号(或者用字符实体引用)。
<!DOCTYPE html>: 声明文档类型。最短的有效的文档声明。
代码更新后刷新浏览器即可更新页面(不过要注意外部CSS、JS的更新要打开F12才行)。
字符实体引用:在HTML中,字符<,>,”,’和&是特殊字符(&似乎可以像普通字符一样直接包含进文本中)。它们是HTML语法自身的一部分,如果想将这些字符包含进文本中,就要使用字符实体引用——表示字符的特殊编码。每个字符实体引用以符号&开始,以分号;结束。<,>,”,’和&分别对应lt(less than),gt(greater than),quot(quotation),apos(apostrophe)和amp(ampersand)。deg是°,times是×。
HTML的注释(comment)是用<!--和-->。
可以用开发者工具去查看网页的index.html。
元数据:<meta>元素。元数据就是描述数据的数据
许多<meta> 元素包含了name和content属性。这两个meta元素对于定义你的页面的作者和提供页面的内容描述是很有用的。头文件的<title>元素是搜索结果里的主标题,name是description的<meta>元素是搜索结果里的小字描述。
你在网站上看到的许多元数据都是专有创作,旨在向某些网站(如社交网站)提供可使用的特定信息。
为了进一步丰富你的网站设计,你可以在元数据中添加对自定义图标的引用,这些将在特定的场合中显示。
CSS还能将JS添加到页面的内容进行样式化。
你可以(而且确实应该)为你的站点设定语言,这在很多方面都很有用。如果你的HTML文档的语言设置好了,那么你的HTML文档就会被搜索引擎更有效地搜索(例如,允许它在特定于语言的结果中正确显示),对于那些使用屏幕阅读器的视障人士也很有用(比如,法语和英语中都有“six”这个单词,但是发音却完全不同)。
HTML的主要工作是编辑文本结构和文本内容。
在用h1到h6创建层次结构时,需要记住这些最佳实践:
l 优选地,您应该只对每个页面使用一次<h1>——这是顶级标题,所有其它标题位于层次结构中的下方。
l 确保在层次结构中以正确的顺序使用标题。不要使用<h3>来表示副标题和使用<h2>表示副副标题——这是没有意义的,会导致奇怪的结果(注:试了下,似乎不奇怪啊,和想象中的一样)。
l 在可用的六个标题级别中,您应该旨在每页使用不超过三个,除非您认为有必要使用更多。具有许多级别的文档(即,较深的标题层次结构)变得难以操作且难以导航。在这种情况下,如果可能,建议将内容分散在多个页面上。
关于语义:我们需要确保使用了正确的元素,基于内容正确的意思、作用和外形。比如,<h1>元素,它是一个语义元素,它给出了包裹在您的页面上用来表示顶级标题的角色(或意义)的文本。一般来说,浏览器会给它一个更大的字形来让它看上去像个标题(虽然你可以使用CSS让它变成任何你想要的样式),更重要的是,它的语义值将以多种方式被使用,比如被搜索引擎和屏幕阅读器使用
CSS和JS都能写在HTML里但不建议。
无论你用了多少空白(包括空格、换行),当渲染这些代码时,HTML解释器会将连续出现的空白减少为一个空格。
在HTML中我们用<em>元素和<strong>来标记强调的情况。这样做既可以让文档读起来更有趣或有用,也可以被屏幕阅读器识别出来,并以不同的语调发出。对于<em>,浏览器默认强调的风格为斜体,但你不应该纯粹为了获得斜体风格而使用这个标签,纯粹为了获得斜体风格,你应该使用<span>元素和一些CSS,或者是<i>元素(粗体风格是用<b>元素)。使用<b>,<i>,<u> 来传达传统意义上的粗体、斜体或下划线是合适的。
表象元素(presentational elements):仅仅影响表象而且没有语义。
一种关于下划线的警告:人们很容易把下划线和超链接联系起来。因此,在Web上,最好只在链接上使用下划线。既可用<u>元素也可用CSS实现。
URL(Uniform Resource Locator)可以指向HTML文件、文本文件、图像、文本文档、视频和音频文件以及可以在网络上保存的任何其它内容。如果浏览器不知道如何显示或处理文件,它会询问您是否要打开文件(需要选择合适的本地应用来打开或处理文件)或下载文件(以后处理它)。
超链接可以链接到HTML文档的特定部分(被称为文档片段),而不仅仅是文件的顶部。要做到这一点,你必须首先分配一个有id属性的元素到链接。然后链接到那个特定的id,你可以在URL的结尾包含它,前面是一个井号(#)。当然,可以用链接到同一份文档的另一部分。
绝对URL:例如,如果index.html页面上传到projects这一个目录,而projects位于一个域名为http://www.example.com的Web服务站点的根目录,则这个页面可以通过http://www.example.com/projects/index.html访问(或者仅仅通过http://www.example.com/projects/来访问,因为如果没有特定的URL,大多数Web服务器通过访问index.html这样的页面来加载)。
链接的措辞要清晰。搜索引擎使用链接文本为索引目标文件,所以,在链接文本中包含关键词是一个很好的主意,以有效地描述与之相关的信息;读者往往会浏览页面而不是阅读每一个字,他们的眼睛会被页面的特征所吸引,比如链接。
Download Firefox是一个好的链接文本,而Click here to download Firefox是不好的。
不要重复URL作为链接文本的一部分,因为它看起来很丑。
链接通常存在下划线(这个惯例一般不应该打破,因为用户习惯了它)
保持你的链接标签尽可能短
尽可能使用相对链接,因为方便检查代码(相对链接短)且运行效率高(不用跑到别的域名服务器去查询域名)
链接到非HTML资源时,要留下清晰的指示。
网页可以看起来彼此不同,但它们都倾向于使用类似的标准组件,除非页面显示全屏视频或游戏,或是某种艺术项目的一部分,或者是结构不当。
文档的基本结构(这些元素,除了<div>,全都只起语义作用,不改变样式):页眉<header>、导航<nav>、主要内容<main>(具有代表性的内容段落主题可以使用<article><section>和<div>)、侧栏<aside>(经常嵌套在<main>中)和页脚<footer>。
页眉:通常在顶部有一个大标题和(或)图标。这是一个网站的主要常见信息,通常存在于每一个网页。
导航:链接到网站的主要部分,通常由菜单按钮、链接或选项卡表示。与标题一样,这些内容通常在一个网页与另一个网页之间保持一致——在您的网站上导航不一致只会使人疑惑和恼火。
主要内容:中心的一个大区域,包含给定网页的大部分独特内容,绝对会因页面而异。
侧栏:一些次要信息、链接、引言、广告等。通常这是与主要内容中包含的内容相关(例如在新闻文章页面上,侧栏可能包含作者的个人信息或相关文章的链接),但在一些情况下,你会发现一些重复的元素,如辅助导航系统。
页脚:横跨页面底部的条纹,通常包含精美的打印、版权通知或联系信息。它是一个放置公共信息的地方,但通常该信息对网站来说不是特别重要。通过提供用于快速访问热门内容的链接,页脚有时也用于SEO目的。
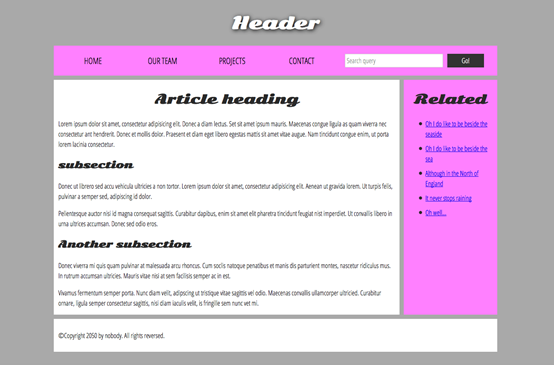
一个“典型的网站”可能会这样布局:

搜索用的表单是另一种常见的非线性的导航方式。
文档布局的关键是编写一个完整的HTML结构,然后用CSS布局。
<header>展现了一系列的介绍性内容。如果它是<body>的子元素,它就定义了网站的全局页眉。但是如果它是<article>和<section>的子元素,它就定义了这些部分的特定的页眉(不要把这些与标题(titles and headings)混淆)。
<nav>
<main>展现了页面内容的独特性。只可以在每一个页面使用一次<main>。在理想情况下,不应该把它嵌套进其它的元素中。<article>闭合一块与自身相关的内容,这块内容能够解释它自身而不是页面上其它的内容(例如一篇单独的博客)。<section>近似于<article>,但它更多的是伴随着由一个单独功能构成的页面(例如一个小型的地图,或者是一组文章的标题和摘要)。它被认为最好的实践是用标题(a heading)作为每一个<section>的开头;也要注意的是你可以把不同的<article>分到不同的<section>中,也可以把不同的<section>分到不同的<article>中,这要取决于内容。
<aside>包含的内容并不与主要内容有直接的联系,但它可以提供额外的不直接有联系的信息(术语表条目,作者简介,相关链接等等)。
<footer>
有时候,你会找不到理想的语义元素来包含项目或内容,或者你可能只想仅仅用CSS或JS将一组元素作为一个单独的实体来修饰。为了应对这种情况,HTML提供了<div>和<span>元素。你最好使用class属性来使它们能容易被找到。
警告:divs用起来非常便利以至于很容易被滥用。因为它们不携带语义值,所以会让你的HTML代码变得混乱。要小心地使用它们,只有当没有更好的语义解决方案时才能使用,而且要尽可能把它们的使用量降到最低,否则,当你升级和维护你的文档时会非常困难。
计划一个简单的网站:
- 记住,你的大多数页面会使用一些相同的元素,如导航栏和页脚。所以说,如果在你的设计中,每个页面都有一些内容是重复的,你可以先把这些重复的内容记录下来。
- 接下来,你可以通过画一个草图的方式来说明你希望的每个页面的结构的样子(或许你画出来的草图和我们那个“典型的网站”比较像),在空白段落上做上标记,来说明之后要填充在这里的内容。
- 现在,讨论还希望网站上显示哪些内容(不包括重复的内容),以列表的形式写下来。
- 接着,尝试把这些内容进行分组,这样可以让你了解哪些内容可以放在一个相同的页面上。
- 现在,尝试再画一个网站的草图——用气泡代表网站的一个页面,在气泡与气泡之间用连线的方式,来说明它们之间的联系。主页面可能位于中心位置,并且链接到其它大多数页面;对于一个小型网站,大多数页面都可以从主页的导航栏中链接跳转。你可能也会记录内容将怎样显示。
注意:将你的工作成果保存好,之后你可能还会需要它们。
HTML本身不容易因语法错误出错,因为浏览器是以宽松模式来运行,这意味着即使出现语法错误浏览器依然会运行。浏览器通常都有自己的规则来解析语法错误的标记语言,所以程序仍然会运行,尽管可能不是你预期的样子。
浏览器的开发者工具中的标记语言是浏览器渲染后的,而不是源代码中的标记语言。
Markup Validation Service网站:用于检验HTML文档。
元素(Element):
<p></p>(块级元素):段落
<h1></h1>(块级元素):标题,还有h2、h3……直到h6。
<em></em>(内联元素):即emphasis。有语义的斜体(可以单独使用)
<strong></strong>(内联元素):即strong importance。有语义的粗体(可以单独使用)
<a></a>(内联元素):锚,使被包裹的内容成为超链接
注:几乎所有的元素都能单独使用。
<img>(空元素):插入图片
<input>(空元素):表单
<html></html>:包裹了整个完整的页面,是根元素。
<head></head>:是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。
<meta charset="utf-8">(空元素): 这个元素设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上它能识别你放上去的所有文本内容。毫无疑问要使用它,并且它能在以后避免很多其它问题。
<meta>(空元素):为文档添加元数据的HTML的“官方的”方式。
<title></title>:设置浏览器标签上的标题。
<body></body>:包含了你访问页面时所有显示在页面上的内容。
<link>(空元素):经常位于文档头部。引入CSS还需要写上rel="stylesheet"
<script></script>:放在文档尾部(在</body>标签之前)。不仅可以指向外部脚本文件,还可以直接将脚本放入该元素中(但不建议)。
<span></span>(内联元素):是短语内容的通用内联容器,并没有任何特殊语义。可以使用它来编组元素以达到某种样式意图(通过使用类或者id属性),或者这些元素有着共同的属性,比如lang。应该在没有其它合适的语义元素时才使用它。<span>和<div>很相似,但后者是一个块级元素而前者则是内联元素。
<ul></ul>(块级元素):即unordered list。
<ol></ol>(块级元素):即ordered list。
<li></li>(块级元素):即list item。
<i></i>:即italic,斜体。
<b></b>:即bold,粗体。
<u></u>:即underline,下划线。
<dl></dl>,<dt></dt>,<dd></dd>:分别即description list,description term,description description,三者共同构成描述列表。一个术语<dt>可以同时有多个描述<dd>。浏览器的默认样式会在术语和描述之间产生缩进(要改变它的缩进量用margin)。
<blockquote></blockquote>和<q></q>:即块级引用和内联引用,除此之外,前者会增加缩进以作为引用的指示符,后者则加入双引号。
<cite></cite>(有同名的属性):表示引用,斜体。
<code></code>,<pre></pre>,<var></var>,<kbd></kbd>,<samp></samp>:即分别是code,preformatted,variable,keyboard和sample都是用于标记计算机代码。分别用于标记计算机通用代码,固定宽度的文本块、其中保留空格(通常是代码块),具体变量名(又是斜体),键盘等的输入和计算机程序的输出。
<abbr></abbr>:即abbreviation。通常还用title属性提供缩写的解释。
<address></address>:只能用来标记联系地址。也是斜体。
<sup></sup> 和<sub></sub>:分别即Superscript和subscript,上标和下标。
<time></time>:通过datetime属性将时间和日期标记为可供机器识别的格式。
<br>和<hr>(空元素):分别即break和horizontal rule
属性(Attribute):
class:赋予元素一个用来识别的名字,这个名字此后可以被用来识别此元素的样式信息和其它信息。同一个名字可用于多个class。
herf(hypertext reference)(<a>元素专用):声明超链接的web地址。
title(<a>元素可用):鼠标悬停超链接时的提示信息。
target(<a>元素可用):决定将用于显示链接的浏览上下文。例如,target='_blank'将在新标签页中显示链接。如果你希望在目前标签页显示链接,只需忽略这个属性。
disabled(布尔属性):标记表单输入使之变为不可用。
name(<meta>元素可用):指定meta元素的类型,说明该元素包含了什么类型的信息。
content(<meta>元素用):指定实际的元数据内容。
rel:即relationship。<link>元素的属性。
src:即source。可作为<script></script>的属性。
lang:即language。设定语言。
alt(<img>元素用):即alternative。图显示失败时显示这个文本。
id
download:设置点击下载链接后的文件保存用的名字
cite(有同名的元素):引用元素的属性,用来指向引用的资源。cite属性的内容听起来很有用,但不幸的是,浏览器、屏幕阅读器等等不会真的关心它,如果不使用JavaScript或CSS,浏览器不会显示cite的内容。
二、 多媒体与嵌入:
注意:搜索引擎也把图片的文件名计入SEO,因此你应该给你的图片取一个描述性的文件名:dinosaur.jpg 比 img835.png 要好。
警告:大多数图片是有版权的。不要在你的网页上使用一张图片,除非:
l 你是图片版权所有者
l 你有图片版权所有者明确的、书面上的使用授权
l 你有充分的证据证明这张图片是公共的
侵犯版权是违法且不道德的。在得到授权之前永远不要把你的src属性指向其他人网站上的图片,这被称为“盗链(hotlinking)”。同样,盗取其他人的带宽也是违法的。而且这会降低你的页面的加载速度,而且图片可能会在不受你控制的情况下被移走或用别的令人尴尬的东西替换掉。
注意:像<img>和<video>这样的元素有时被称之为替换元素,因为这样的元素的内容和尺寸由外部资源(像是一个图片或视频文件)所定义,而不是元素自身。
我们需要备选文本(alt)是因为它经常能派上用场。
你到底应该在 alt 里写点什么呢?这首先取决于这张图片为什么会在这儿,换句话说,如果在这张图片没显示出来,会少了什么:
l 装饰:如果图片只是用于装饰,而不是内容的一部分,可以写一个空的alt=””。实际上,装饰性图片就不应该放在HTML文件里,CSS background images才应该用于插入装饰图片,但如果这种情况无法避免, alt=""会是最佳处理方案。
l 内容:如果你的图片提供了重要的信息,就要在alt文本中提供相同的信息。但如果在主要文本中已经对图片做了充分的说明,写alt=""就好。
l 链接:如果你把图片嵌套在<a>标签里,来把图片变成链接,那你还必须提供无障碍的链接的文本。在这种情况下,你可以写在同一个<a>元素里,或者写在图片的alt属性里,随你喜欢。
l 文本:你不应该把文本放到图片里。例如,如果你的主标题需要有阴影,你可以用CSS来达到这个目的,而不是把文本放到图片里。如果真的必须这么做,那就把文本也放到alt里。
本质上,关键在于图片无法被看见时也提供一个可以用的体验,这确保了所有人都不会错失一部分内容。
用width属性和height属性来指定你的图片的(原本的)宽度和高度是一件好事情。在正常的情况下,这不会对显示产生很大的影响,但是如果图片没有显示(例如用户刚刚开始浏览网页,但是图片还没有加载完成),你会注意到浏览器会为要显示的图片留下一定的空间——这使得页面加载的更快速更流畅。
注意:如果你需要改变图片的尺寸,你应该使用CSS而不是HTML。(?两者对图片尺寸的影响似乎是一样的)
说明文字(<figcaption>)和alt的内容不应该一样,因为当图片无法显示时,它们会同时出现。
如果图片对你的内容有意义,就应该使用HTML图片;如果图片纯粹是装饰,就应该使用CSS背景图片。
<video> 标签内的段落:这个叫做后备内容——当浏览器不支持 <video> 标签的时候,它将会显示出来,它使我们能够对旧的浏览器做一些兼容处理。你可以添加任何后备内容,比如提供一个指向这个视频文件的链接,从而使用户可以至少访问到这个文件,而不会局限于浏览器的支持。
你的视频应当包括 WebM 和 MP4 两种格式,这两种在目前已经足够支持大多数平台和浏览器。
Note: 文本轨道会使你的网站更容易被搜索引擎抓取到 (SEO), 由于搜索引擎的文本抓取能力非常强大,使用文本轨道甚至可以让搜索引擎通过视频的内容直接链接。
一个好的关于网络安全的经验法则:"You can never be too cautious. If you made it, double-check it anyway. If someone else made it, assume it's dangerous until proven otherwise."
注意:插件是一种对浏览器原生无法读取的内容提供访问权限的软件。
不需要插件了:如果您需要交互性,HTML和JavaScript可以轻松地为您完成工作,而不需要Java小程序或过时的ActiveX / BHO技术。您可以使用HTML5的<video>等来满足媒体需求,矢量图形SVG,以及复杂图像和动画画布。对于工作,Adobe Flash极少是正确的工具,除了专门的游戏和商业应用。
SVG(Scalable Vector Graphics)在很多情况下非常有用 — 它们拥有较小的文件尺寸(因为它们仅需储存少量的算法,而不是逐个储存每个像素的信息),却高度可缩放,所以它们不会在镜头拉近或者放大图像时像素化。矢量图使用算法来定义,而位图(当它被放大时,每个像素就被放大以填满屏幕上更多的像素)使用像素网格来定义,流行的位图格式包括 Bitmap (.bmp), PNG (.png), JPEG (.jpg), and GIF (.gif.)。位图适合像照片那样复杂精密的图像。
响应式图片——一种可以在不同的屏幕尺寸和分辨率的设备上都能良好工作以及有其它特性的图片。响应式图片仅仅只是响应式web设计的一部分(奠定了响应式web设计的良好基础),我们会在未来的CSS topic模块中学到更多关于这一主题的知识。通过让浏览器提供多个图像文件来解决设备屏幕大小不同的问题,比如使用相同显示效果的图片但包含多个不同的分辨率(分辨率切换),或者使用不同的图片以适应不同的空间分配(艺术方向)。CSS是比HTML更好的响应式设计的工具。
elva-fairy-320w.jpg 320w的w意思是width(以px为单位)
元素(Element):
<figure> </figure>和<figcaption> </figcaption>(HTML5):后者包含在前者中。<figcaption>元素告诉浏览器和其它辅助的技术工具:这段说明文字描述了 <figure> 元素的内容。<figure>里不一定要是一张图片,只要是一个这样的独立内容单元:它用紧凑、易于掌握的方式表达你的意图;它可以放在页面线性流中的几个地方;它为主要内容提供关键信息。<figure>可以是几张图片、一段代码、音视频、方程、表格或别的。
<video></video>(HTML5):也可用width和height(但长宽比保持不变)。
<audio></audio>(HTML5)
<source>(空元素):可用于在<video>中使用几个不同格式的文件来兼容不同的浏览器。每个 <source> 含有一个 type 属性,这个属性是可选的,但是建议你添加上这个属性——它包含了视频文件的 MIME types(叫"media type"更合适) ,同时浏览器也会通过检查这个属性来迅速的跳过那些不支持的格式。如果你没有添加 type 属性,浏览器会尝试加载每一个文件,直到找到一个能正确播放的格式,这样会消耗掉大量的时间和资源。
<audio> 标签与 <video> 标签的使用方式几乎完全相同,除了<audio> 标签不支持 width/height 属性 — 由于其并没有视觉部件,也就没有可以设置 width/height 的内容。同样的原因,也不支持poster属性。
<track>(空元素):放在<audio> 或 <video> 标中、<source> 后,加字幕用的,要有WebVTT文件才行。用 kind 属性来指明是哪一种类型,如 subtitles(字幕) 、 captions 、 descriptions。用 srclang 来告诉浏览器你是用什么语言来编写的 subtitles。
<iframe></iframe>:即inline frame。允许您将其它Web文档嵌入到当前文档中。这适合将第三方内容纳入您的网站,你可能无法直接控制,也不希望实现自己的版本——例如来自在线视频提供商的视频,Disqus等评论系统,在线地图提供商,广告横幅等。相关的属性有allowfullscreen(布尔属性,顾名思义)、src、width、height、p(备选内容,不过几乎不可能遇到任何不支持<iframe>的浏览器)。注意:为了提高速度,在主内容完成加载后,使用JavaScript设置iframe的src属性是个好主意。这使您的页面可以更快地使用,并减少您的官方页面加载时间(重要的SEO指标)。要注意安全问题和版权问题。绝对不能使用HTTP嵌入第三方内容。始终使用sandbox属性(默认情况使用没有参数的,即布尔形式的)。
<embed>和<object>:不同于<iframe>—— 这些元素是用来嵌入多种类型的外部内容的通用嵌入工具,其中包括像Java小程序和Flash,PDF(可在浏览器中显示为一个PDF插件)这样的插件技术,甚至像视频,SVG和图像的内容!由于许多原因,Flash不再受欢迎;PDF更倾向于被链接而不是被嵌入;其他内容,如图像和视频都有更优秀、更容易元素来处理。插件和这些嵌入方法真的是一种传统技术,我们提及它们主要是为了以防您在某些情况下遇到问题,比如内部网或企业项目等。
<canvas>:用于用JavaScript生成2D和3D图形
<svg></svg>(XML):引入SVG代码——在文本编辑器中打开SVG文件,复制SVG代码,并将其粘贴到HTML文档中 - 这有时称为将SVG内联。确保您的SVG代码在<svg></svg>标签中
<picture> </picture>:如果是艺术方向,就不直接用srcset和sizes而用带media 和srcset的<source>。在任何情况下,你都必须在 </picture>中同时提供一个<img>元素以及它的src和alt属性。
属性(Attribute):
width和height:指定图片的(原本的)宽度和高度,指定视频的宽度和高度。
controls(布尔属性):控件,使用户能够控制视频和音频的回放功能。
autoplay(布尔属性):顾名思义,能使音频和视频立即播放,即使页面的其它部分还没有加载完全。建议不要应用这个属性在你的网站上,因为用户比较反感自动播放的媒体文件。
loop(布尔属性):顾名思义,使媒体循环播放。同样不建议使用,除非有必要。
muted(布尔属性):静音的。使媒体播放时,默认关闭声音。
poster:指向一个图片的URL,这个图片会在视频播放前显示。通常用于粗略的预览或者广告。
preload:用来缓冲较大的文件,有3个值可选:"none" 不缓冲,"auto" 页面加载后缓存媒体文件,"metadata" 仅缓冲文件的元数据。
srcset和sizes——使小屏幕用小体积的图片、大屏幕用大体积的图片。当浏览器成功匹配第一个媒体条件的时候,剩下所有的东西都会被忽略,所以要注意媒体条件的顺序。
srcset定义了我们允许浏览器选择的图像集,以及每个图像的大小。在每个逗号之前,我们写:一个文件名、一个空格和图片的固有宽度(使用w单位,这是图像的真实大小)。
sizes定义了一组媒体条件(例如屏幕宽度)并且指明当某些媒体条件为真时,什么样的图片尺寸是最佳选择。在每个逗号之前,我们写:
一个媒体条件(如(max-width:480px))——你会在 CSS topic中学到更多的。但是现在我们仅仅讨论的是媒体条件描述了屏幕可能处于的状态。在这里,我们说“当视窗的宽度是480像素或更少”;
一个空格;
当媒体条件为真时,图像将填充的槽的宽度(如440px)。
如果希望每个人在屏幕上看到的图片的实际尺寸是相同的,用srcset和x。
media:仅仅当在艺术方向场景下使用。格式为media="(max-width: 799px)"。
三、 HTML tables(表格):
表格:HTML让在web上显示表格数据变的很容易,只需要一点儿的CSS来设定风格。
使用表格布局而不使用 CSS layout techniques 是很糟糕的。
元素:
<table></table>:一个表格的内容都包含在这里面。
<td> </td>:即table data,表格的最小内容容器。
<tr> </tr>:即table row,换行用。
<th></th> :即table header,用法和<td>一样,只不过它是标题(不是表格上方那个)。
<col> 和 <colgroup></colgroup>:按列样式化。
<caption> </caption>:表格的标题,放在<table>中。
<thead></thead>, <tfoot> </tfoot>, 和 <tbody></tbody>:即表头、页脚、正文。这些元素不会使表格更易于屏幕阅读器用户访问,也不会造成任何视觉上的改变(胡说,明明强制把页脚放到表格的底部了)。然而,它们在应用样式和布局上会起到作用,可以更好地让 CSS 应用到表格上。注意:<tbody> 总是包含在每个表中,如果你没有在代码中指定它,那就是隐式的。注:<th>会改变样式,而<thead>不会。
属性:
colspan和rowspan:即column span和row span(span为跨度)。这两个属性接受一个没有单位的数字。
span:应用之一——使一个<col>元素的样式应用到多列。
scope:即范围。添加在<th> 元素中,可选的值有col、row、colgroup和rowgroup,用来帮助屏幕阅读设备更好地理解那些标题单元格是列标题还是行标题。如果要替代 scope 属性,可以使用 id 和 headers 属性来创造标题与单元格之间的联系,但是注意: 这种方式为标题单元格和数据单元格之间创造了非常精确的联系。但是这个方法使用了大量的标记,所以容错率比较低。使用 scope 的方法对于大多数表格来说,也够用了。
其它:
:即Non-Breaking Space,不换行空格,可用于生成空的表格单元。注:直接空着,即<td> </td>,似乎也行,还更方便。可累加。
四、 HTML forms(表单):
HTML表单是用户和web站点或应用程序之间交互的主要内容之一。它们允许用户将数据发送到web站点。HTML表单和常规HTML文档的主要区别在于,大多数情况下,表单收集的数据被发送到web服务器。
大多数情况下,表单小部件与描述其目的的标签配对——正确实现的标签能够清楚地指示视力正常的用户和盲人用户输入表单要求输入的内容。
从用户体验(UX/UE)的角度来看,表单越大,失去用户的风险就越大。
大部分表单小部件都有一些它们自己的属性。不过,所有表单小部件都有一组相同属性,它们可以对这些小部件进行控制:autofocus(顾名思义)、disabled(顾名思义)、name和value。
如果你不给<input>提供type属性,text就会是默认值;如果你指定的type属性的值在浏览器中是未知的(比如你指定 type="date",但是浏览器不支持原生日期选择器),属性值text就是是备用值。
可选中项小部件(如单选按钮和复选框)与其他表单小部件不一样。对于大多数表单部件,一旦表单提交,所有具有name属性的小部件都会被发送,即使没有任何值被填。对于可选中项,只有在勾选时才发送它们的值。如果他们没有被勾选,就不会发送任何东西,甚至连他们的名字也没有。
如果几个单选按钮的name属性共享相同的值,那么它们将被认为属于同一组的按钮。
元素:
<form>:所有HTML表单都以一个<form>元素开始,甚至相关的标题和段落都放里面。至少要设置action属性和method属性,这被认为是最佳实践。
<label></label>:在所有<label>元素上使用for属性。最明显的一个好处是允许用户单击标签以激活相应的小部件。还有一个好处是,对于单选按钮和复选框特别有用——这种控件的可点击区域可能非常小,设置标签来可使它们的可点击区域变大。一个小部件上放置多个标签不是一个好主意。
<input>(空元素):可以被size (框的物理尺寸) 和 maxlength (可以输入的最大字符数)限制。注意: <input>元素是如此特别是因为它几乎可以是任何东西。通过简单设置 type 属性,它可以彻底改变,它用于创建大多数类型的表单小部件,包括单行文本字段、没有文本输入的控件、时间和日期控件和按钮。 然而,也有一些例外,比如用来多行输入的 <textarea>。
<textarea></textarea>:textarea和常规的单行文本的主要区别是,允许用户输入包含硬换行符(即按回车)的文本。它自己的属性有cols(文本控件的可见宽度)、rows和wrap(表示控件是如何包装文本的),这三者应该都有默认值。
<button></button>:让用户在填写完表单后发送他们的数据。
<fieldset></fieldset>和<legend></legend>:主要用于一组单选按钮或复选框。<fieldset>元素是一种方便的用于创建具有相同目的的小部件组的方式,出于样式和语义目的(会给这一组小部件加个框)。你可以在<fieldset>开口标签后加上一个 <legend>元素来给<fieldset> 标上标签。 <legend>的文本内容正式地描述<fieldset>的用途。它是包含在<fieldset>里的。
<select></select>和<option></option>:下拉菜单和下拉菜单的“菜”。通过将multiple属性添加到<select>元素,您可以允许用户通过操作系统提供的默认机制来选择几个值(如,按下Ctrl 的同时点击多个值)。<option>元素可以嵌套在<optgroup>元素中,以创建视觉相关的组值,用label属性设置组名。可以使用selected属性在所需的<option>元素上设置下拉菜单的默认值。
<datalist> </datalist>:为表单小部件提供建议的、自动完成的值。使用一些<option>子元素来指定要显示的值。使用list属性将数据列表绑定到一个文本域(通常是一个 <input> 元素)。list 属性和<datalist>元素可以用于任何需要用户输入的小部件。但是,除了文本(例如颜色或日期),它应该如何工作还不清楚,不同的浏览器在不同的情况下会有不同的表现。正因为如此,除了文本字段以外,要小心使用这个特性。
<progress></progress>:进度条。表示一个值,它会随着时间的变化而变化到最大的值,这个值由max属性指定。
<meter></meter>:仪表。必要的属性有min、max、low、high和optimum
属性:
action:定义表单收集到的数据被送去的地方。
method:定义发送数据的HTTP方法(它可以是“get”或“post”)。
for:将标签链接到表单小部件的一种正式方式。
type:可用于定义<input>的行为方式,有text、radio(单选按钮。老式收音机频道切换就是这种按钮,一个按下去,其它的弹出来)、checkbox(复选框)、date(除此之外,还有datetime-local、month、time和week)、email(通过包括multiple属性,它还可以让用户将多个电子邮件地址输入相同的input(以逗号分隔))、password(保护数据安全要靠https)、search(它们的值可以自动保存到同一站点上的多个页面上自动完成)、tel(telephone。在一些设备上(特别是在移动设备上),可能会因此出现一个不同的虚拟键盘,更适合输入电话号码)、url、number(可用min、max和setp约束该值)、range(滑块,也有min、max和step属性;滑块的一个问题是,它们不提供任何形式的视觉反馈以了解当前的值是什么,您需要使用JavaScript来添加这一点)、color、file(被接受的文件类型可以使用accept属性来约束。此外,如果您想让用户选择多个文件,那么可以通过添加multiple属性来实现)、hidden(有时候,由于技术原因,有些数据是用表单发送的,但不显示给用户,这有时是很方便的)、image(支持与<img>元素相同的属性,加上其他表单按钮支持的所有属性);有特殊约束和错误的域可以防止表单被发送。也可用于<button>,接受三个值中的一个:submit(默认值), reset(从用户体验的角度来看,这被认为是一种糟糕的做法)或者 button(不会发生任何事!这听起来很傻,但是用JavaScript构建定制按钮非常有用)。
value:可设置<input>的默认值,即默认的用来发送的数据;而单选按钮、复选框和下拉菜单就是发送被选中的项的value值(如果有设置;没设置就发送选项的内容)。
name:给每个表单小部件收集到的数据片命名。
readonly:即只读,用户不能修改输入值,但发送时仍发送该数据;而disabled 是输入值永远不会与表单数据的其余部分一起发送。
placeholder:文本输入框中出现的文本,用来简略描述输入框的目的。
checked(布尔属性):使单选按钮或复选框在页面加载时自动被选中。
发送表单数据
<form>元素定义了如何发送数据。它的所有属性都是为了让您配置当用户点击提交按钮时发送的请求。两个最重要的属性是action和method。
action属性定义了发送数据的位置。它的值必须是一个有效的URL。如果没有提供此属性,则数据将被发送到包含表单的页面的URL。
注意:可以指定使用HTTPS(安全HTTP)协议的URL。当您这样做时,数据将与请求的其余部分一起加密,即使表单本身是托管在使用HTTP访问的不安全页面上。另一方面,如果表单是在安全页面上托管的,但是您指定了一个不安全的HTTP URL,它带有action属性,所有的浏览器都会在每次尝试发送数据时向用户显示一个安全警告,因为数据不会被加密。
method属性定义了如何发送数据。HTTP协议提供了几种执行请求的方法;HTML表单数据可以通过许多不同的数据传输,其中最常见的是GET方法和POST方法。
使用GET请求用户将在他们的URL栏中看到数据,但是使用POST请求用户将不会看到。这一点很重要,有两个原因:
- 如果您需要发送一个密码(或其他敏感数据),永远不要使用GET方法否则数据会在URL栏中显示,这将非常不安全。
- 如果您需要发送大量的数据,那么POST方法是首选的,因为一些浏览器限制了URL的大小。此外,许多服务器限制它们接受的URL的长度。
用HTML表单发送文件是一个特殊的例子。文件是二进制数据——或者被认为是这样的——而所有其他数据都是文本数据。由于HTTP是一种文本协议,所以处理二进制数据有特殊的要求。enctype (encoded type)属性允许您指定在提交表单时所生成的请求中的Content-Type的HTTP数据头的值。这个数据头非常重要,因为它告诉服务器正在发送什么样的数据。默认情况下,它的值是application/x-www-form-urlencoded。它的意思是:“这是已编码为URL参数的表单数据。”如果你想要发送文件,你需要额外的三个步骤:
- 将method属性设置为POST,因为文件内容不能放入URL参数中。
- 将enctype的值设置为multipart/form-data,因为数据将被分成多个部分,每个文件分别对应一个文件以及表单正文中包含的文本数据(如果文本也输入到表单中)。
- 包含一个或多个File picker小部件,允许用户选择将要上传的文件。
警告:为了防止滥用,许多服务器配置了文件和HTTP请求的大小限制。在发送文件之前,先检查服务器管理员的权限是很重要的。
每次向服务器发送数据时,都需要考虑安全性。到目前为止,HTML表单是最常见的攻击媒介(可能发生攻击的地方)。这些问题从来都不是来自HTML表单本身,它们来自于服务器如何处理数据。
一些非常有名的安全问题:XSS 和 CSRF、SQL注入、HTTP数据头注入和电子邮件注入。
执行客户端数据验证是可能的,但是服务器不能信任这种验证,因为它无法真正知道客户端到底发生了什么。
Form data validation
form validation —— 当你向 Web 应用提交数据时,应用会校验你输入的数据是否是正确的。如果验证通过,则这些数据可能会被保存至数据库中(通常都是这样的)或者执行下一步操作,如果校验未通过,则 Web 应用会提示你有错误的数据,并且一般都会明确地告诉你错误发生在哪里。
在 Web 中,你可能会遇见各种不同的表单验证:
- 客户端验证发生在浏览器端,表单数据被提交之前,这种方式相较于服务器端校验来说,用户体验更好,它能实时的反馈用户的输入校验结果,这种类型的校验可以通过下面这些方式实现:
- JavaScript 校验,这是可以完全自定义的实现方式;
- HTML5 内置的校验,这不需要 JavaScript ,而且性能更好,但是不能自定义校验过程。
- 服务器端校验则是发生在浏览器提交数据并被服务器端程序接收之后 —— 通常服务器端校验都是发生在将数据写入数据库之前。
HTML5 一个特别有用的新功能就是,可以在不写一行脚本代码的情况下,即对用户的输入进行数据校验,这都是通过表单元素的校验属性实现的,这些属性可以让你定义一些规则,用于限定用户的输入,比如某个输入框是否必须输入,或者某个输入框的字符串有最大长度限制,或者某个输入框必须输入一个数字、邮箱地址等,如果表单中输入的数据都符合这些限定规则,那么表示这个表单校验通过,否则则认为校验未通过。
当一个元素校验通过时:
- 该元素将可以通过 CSS 伪类 :valid 进行特殊的样式化;
- 如果用户尝试提交表单,如果没有其它的控制来阻止该操作(比如JavaScript即可阻止提交),那么该表单的数据会被提交。
如果一个元素未校验通过:
- 该元素将可以通过 CSS 伪类 :invalid 进行列表的样式化;
- 如果用户尝试提交表单,浏览器会展示出错误消息,并停止表单的提交。
required 属性(布尔属性,设置在<input>上):最简单的HTML5验证功能是 required属性 — 如果要使输入成为必需的,则可以使用此属性标记元素。
pattern 属性(设置在<input>上,而<textarea> 元素不支持), 以 Regular Expression 作为 value 值. 正则表达式 (regex) 是一个可以用于匹配以字符组成的文本字符串的模式,所以它们是理想的表单验证器 (以及 JavaScript 中其它许多的用途)。
注意: 一些 <input> 元素类型不需要pattern 属性进行验证.,比如指定特定 email 类型 就会使用匹配电子邮件格式的正则表达式来校验。
所有文本框 (<input> 或 <textarea>) 可以强制使用minlength 和 maxlength 属性. 如果值小于该字段 minlength 的值或大于 maxlength 值则无效,并且不能输入超过maxlength的长度。在数字条目中 (i.e. <input type="number">), min 和 max 属性也能强制验证数字的大小。
每次我们输入无效的表单数据时, 浏览器总会显示错误的信息. 但是显示的信息取决于你所使用的浏览器。自定义这些信息的外观和文本, 你必须使用 JavaScript; 不能使用 HTML 和 CSS 来改变。使用 setCustomValidity() 方法,例子如下:
var email = document.getElementById("mail");
email.addEventListener("input", function (event) {
if (email.validity.typeMismatch) {
email.setCustomValidity("I expect an e-mail, darling!");
} else {
email.setCustomValidity("");
}
});
If you want to take control over the look and feel of native error messages, or if you want to deal with browsers that do not support HTML's built-in form validation, you must use JavaScript. More and more browsers now support the constraint validation API, and it's becoming reliable. This API consists of a set of methods and properties available on each form element. 约束验证 API 为您提供了一个强大的工具来处理表单验证,让您可以对用户界面进行极大的控制,而不仅仅是仅使用 HTML 和 CSS。
有时,例如使用旧版浏览器或自定义小部件,您将无法(或不希望)使用约束验证API。 在这种情况下,您仍然可以使用 JavaScript 来验证您的表单。建立自己的验证系统并不难。 困难的部分是使其足够通用。
有许多库可用于执行表单验证; 你不应该犹豫使用它们。
远程校验:在某些情况下,执行一些远程验证可能很有用。 当用户输入的数据与存储在应用程序服务器端的附加数据绑定时,这种验证是必要的。 一个用例就是注册表单,在这里你需要一个用户名。 为了避免重复,执行一个 AJAX 请求来检查用户名的可用性,而不是要求用户发送数据,然后发送带有错误的表单。
表单验证不需要复杂的 JavaScript,但它确实需要仔细考虑用户。 一定要记住帮助您的用户更正他提供的数据。 为此,请务必:
- 显示明确的错误消息。
- 放宽输入格式。
- 指出错误发生的位置(特别是在大型表单中)。
通过 JavaScript 发送表单
标准的HTML表单提交加载URL,这个URL是数据要发送的位置,这意味着浏览器窗口以整页加载进行导航。 避免整页加载可以通过隐藏闪烁和网络滞后来提供更平滑的体验。
许多现代用户界面只使用HTML表单来收集用户的输入。 当用户尝试发送数据时,应用程序将在后台异步地控制和传输数据,只更新UI中需要更改的部分。
异步地发送任何数据被称为AJAX, 代表"Asynchronous JavaScript And XML"。AJAX uses the XMLHttpRequest (XHR) DOM object. It can build HTTP requests, send them, and retrieve their results. 创建之初, XMLHttpRequest 被提出是打算将 XML 做为传输数据的格式。不过,JSON已经取代了XML,而且今天已经非常普遍了。But neither XML nor JSON fit into form data request encoding. 表单数据(application/x-www-form-urlencoded)由URL编码的键/值对列表组成。为了传输二进制数据,HTTP请求被重新整合成multipart/form-data。如果您控制前端(在浏览器中执行的代码)和后端(在服务器上执行的代码),则可以发送JSON / XML并根据需要处理它们。但是,如果你想使用第三方服务,这并不容易。有些服务只接受表单数据。 也有使用表单数据更简单的情况。如果数据是键/值对或原始二进制数据,现有的后端工具可以处理它,而不需要额外的代码。
过时浏览器的 HTML 表单
HTML表单和旧式浏览器最大的问题是CSS的兼容性。
优雅地降级(Graceful degradation)是web开发者最好的朋友。
HTML5引入的新input类型十分酷,因为他们的降级(degrade)是高度可预测的。如果一个浏览器不能理解 <input>元素的 type 属性, 它将会后退到text一样的行为。
CSS属性选择器 在 HTML Forms 中十分有用,然而旧式浏览器不支持. 在那种情形下,一般会习惯性使用等价的class。
input[type=number], input.number {
/* 在某些浏览器中,这可能会失败,因为如果他们不理解其中任何一个选择器,则跳过整个规则 */
}
有两种定义HTML表单按钮的方式:
<button> 元素有两个问题令人困扰,其中一个是一些旧浏览器不使用submit 作为 type 属性的默认值, 所以建议总是在<button> 元素上设置 type 属性。
即使仍然可以对HTML表单小部件的文本元素(如大小、字体颜色等)进行一些调整,但那样做会有副作用。最好的办法还是不要美化HTML表单小部件。但你仍然可以将样式应用到HTML表单小部件周围的项目上。
JavaScript在旧式浏览器中可能存在很多的问题。
API的兼容性是最大的问题。由于这个原因,与"不引人注意的(unobtrusive)" JavaScript一起工作被认为是最佳实践(意思是没有JS或JS出了问题,网页也能工作)。这个开发模式定义了两个需求:
- 结构和行为之间的严格隔离
- 如果代码出错,内容和基本功能必须保持可访问和可用状态
有很多情形,好的"polyfill"能通过提供缺少的API以提供帮助。A polyfill is a bit of JavaScript that "fills in the holes" in the functionality of legacy(遗产) browsers. The best way to polyfill missing API is by using the Modernizr library and its spin-off project: YepNope.
注意性能:旧式浏览器有处理速度非常慢的JavaScript引擎,让polyfills的执行对于用户来说变得很痛苦。性能本身就是一个主题,但旧式浏览器对它非常敏感:基本上,它们速度慢,需要的poliyfill就越多,结果它们需要处理的JavaScript就越多。与现代浏览器相比,它们承受双重负担。有时,在旧式浏览器中放弃某些功能会带来更好的用户体验,而不是在所有浏览器中具有完全相同的功能。作为最后提醒,总是优先考虑用户。
样式化 HTML 表单
使用HTML表单和CSS以使页面更加美观。令人惊讶的是,这可能有点棘手。由于历史和技术的原因,表单部件不能很好地与CSS配合工作。 由于这些困难,许多开发人员选择构建自己的HTML小部件以获得更好的控制和视觉观感。 然而,在现代浏览器中,web设计者越来越多地控制表单元素的设计。
涉及到CSS,并非所有表单小部件都是平等的
为了让form表单的外观和其他内容保持一致,你可以在你的样式表中增加以下内容:
button, input, select, textarea {
font-family : inherit;
font-size : 100%;
}
如果你想保持组件的原生观感,又想给它们一致的大小,你会面临一些困难。这是因为每个小部件都有自己的边框,填充和边距的规则。 所以如果你想给几个不同的小部件相同的大小,你必须使用box-sizing 属性。
The <legend> element is okay to style, except for positioning. In every browser, the <legend> element is positioned on top of the top border of its <fieldset> parent. There is absolutely no way to change it to be positioned within the HTML flow, away from the top border. You can, however, position it absolutely or relatively, using the position property. But otherwise it is part of the fieldset border.
可访问性是让你的网站尽可能多的人能使用的做法——我们传统上认为这是关于残疾人的,但实际上它也涵盖了其他群体,比如使用移动设备的人群,或者那些网络连接缓慢的人群。
可访问性和它所需要的最佳实践可以使每个人受益:
- 语义HTML(提高可访问性)也提高了搜索引擎优化,使你的网站更容易获得。
- 关心可访问性展示良好的伦理道德,它提高了你的公众形象。
- 其他一些改善可访问性的好的做法也会让你的网站更容易被其他群体使用,比如移动电话用户,低网速等等。事实上,每个人都可以从很多这样的改进中受益。
- 我们有没有提到在某些地方法律也是如此?
Because the <legend> element is very important for accessibility reasons, it will be spoken by assistive technologies as part of the label of each form element inside the fieldset, it's quite often paired with a title, and then hidden in an accessible way. For example:
HTML:
<fieldset>
<legend>Hi!</legend>
<h1>Hello</h1>
</fieldset>
CSS:
legend {
width: 1px;
height: 1px;
overflow: hidden;
}
默认情况下,所有浏览器都认为<textarea> 元素是inline block,与文本底线对齐。
background: none;
font : .9em/1.5em表示字体大小为0.9em、行高为1.5em。
CSS 的属性 vertical-align(用在子元素上) 用来指定内联元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。The text-align(用在父元素上) CSS property describes how inline content like text is aligned in its parent block element. text-align does not control the alignment of block elements, only their inline content.
因为我们的设计是一个固定大小的设计,所以我们会把CSS的resize 属性设为none来防止用户调整我们的多行文本域的大小。The resize CSS property sets whether an element is resizable, and if so, in which direction(s). In many browsers, <textarea> elements are resizable by default. You may override this behavior with the resize property.
CSS的overflow 属性是用来让域在不同的浏览器上渲染得更一致。一些浏览器默认值为 auto,而一些将默认值设为 scroll。
若我们想构建只包含文本域和按钮的表单,用 CSS 美化它们非常容易。
HTML表单的高级样式
浏览器厂家在CSS表现力在表单方面的扩展做了一些尝试(即-webkit-、-moz-和-ms-之类的),在某些情况下,知道什么可用也挺不错的。警告: 尽管 这些尝试很有趣,但它们是非标准的,也就是不可靠的。.如果你使用它们(也许你并不常用),你要自己承担风险,使用非标准的属性对于Web并不是好事 。
The road to nicer forms: useful libraries and polyfills: Remember that binding CSS and JavaScript can have side effects. So if you choose to use one of those libraries, you should always have fallback style sheets in case the script fails.
表单小部件的属性兼容表
HTML 和可访问性
你可能在想,为什么语义化(semantics)对于一个网页来说如此重要。总的来说,正确的语义化可使Css和javaScript更为便利地操作网页的样式和行为。例如,一个用来操作视频播放的按钮可以写成这样一种形式:
<div>Play video</div>
接下来你将看到一种更好的写法,它使用了正确的HTML标签,看上去更加合理:
<button>Play video</button>
<button>标签不仅提供了按钮的样式(虽然有时会重新编写样式),还提供了键盘的可访问性,如:使用tab键更换按钮,使用回车键点击按钮。
如果你在项目的一开始就使用HTML语义化,不仅不会花更多的时间,而且又有以下的可访问性优点:
- 更便于开发 — 如上所述,你可以使HTML更易于理解,并且可以毫不费力的获得一些功能。
- 更适配移动端 — 语义化的HTML文件比非语义化的HTML文件更加轻便,并且更易于响应式开发。
- 更便于SEO优化 —search engines give more importance to keywords inside headings, links, etc., than keywords included in non-semantic <div>s, etc.,使用语义化可使网页更容易被用户搜索到。
上面我们讨论了语义化的重要性以及为什么我们要使用正确的HTML标签来表达正确的意图。语义化(semantics)是我们不可忽视的一部分,因为它往往决定了网页的可访问性(accessibility)。
repeating content units适合用 <article>
By UI controls, we mean the main parts of web documents that users interact with — most commonly buttons, links, and form controls. One key aspect to the accessibility of UI controls is that by default, browsers allow them to be manipulated by the keyboard.
tabindex = '0':使元素能被聚焦(包括通过Tab键)。Basically, the tabindex attribute is primarily intended to allow tabbable elements to have a custom tab order (specified in positive numerical order), instead of just being tabbed through in their default source order. This is nearly always a bad idea, as it can cause major confusion. Use it only if you really need to, for example if the layout shows things in a very different visual order to the source code, and you want to make things work more logically. 虽然tabindex =“0”允许我们用 tab 选择按钮,但它不允许我们通过 Enter / Return 键来激活它们。 要做到这一点,我们必须添加JS 小绝招(JavaScript trickery)。
表单标签也很重要,可以让您了解您需要输入每个表单输入的内容:
用
<div>
<label for="name">Fill in your name:</label>
<input type="text" id="name" name="name">
</div>
而不是
Fill in your name: <input type="text" id="name" name="name">
你不应该在图像中包含文本内容 - 屏幕阅读器根本无法访问它。 还有其他的缺点 - 你不能选择它并复制/粘贴它。不要这样做!
<figure> and <figcaption> — which are supposed to associate a figure of some kind (it could be anything, not necessarily an image) with a figure caption.
学习笔记:MDN的HTML的更多相关文章
- 学习笔记之Bokeh
Welcome to Bokeh — Bokeh 0.12.16 documentation https://bokeh.pydata.org/en/latest/ Bokeh is an inter ...
- ECMAScript5之Object学习笔记(一)
随着IE的逐步追赶,目前到IE11已经能够很好的支持ECMAScript5标准了,其他的现代浏览器像firefox,chrome,opera就更不用说了. 再加上nodejs使得javascript在 ...
- JavaScript:学习笔记(5)——箭头函数=>以及实践
JavaScript:学习笔记(5)——箭头函数=>以及实践 ES6标准新增了一种新的函数:Arrow Function(箭头函数).本文参考的链接如下: MDN箭头函数:https://dev ...
- CSS Grid 布局学习笔记
CSS Grid 布局学习笔记 好久没有写博客了, MDN 上关于 Grid 布局的知识比较零散, 正好根据我这几个月的实践对 CSS Grid 布局做一个总结, 以备查阅. 1. 基础用法 Grid ...
- amazeui学习笔记--js插件(UI增强)--警告框Alert
amazeui学习笔记--js插件(UI增强)--警告框Alert 一.总结 1.警告框基本样式:用am-alert声明div容器, <div class="am-alert" ...
- 纯JS实现KeyboardNav(学习笔记)二
纯JS实现KeyboardNav(学习笔记)二 这篇博客只是自己的学习笔记,供日后复习所用,没有经过精心排版,也没有按逻辑编写 这篇主要是添加css,优化js编写逻辑和代码排版 GitHub项目源码 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
随机推荐
- [poj3250]单调栈 Bad Hair Day
解题关键:将每头牛看到的牛头数总和转化为每头牛被看到的次数,然后用单调栈求解,其实做这道题的目的只是熟悉下单调栈 此题为递减栈 #include<cstdio> #include<c ...
- redis 有用 Sorted-Set 应用场景
1.1.1Set数据类型的 使用场景 1.可以使用Redis的Set数据类型跟踪一些唯一性数据,比如访问某一博客的唯一IP地址信息.对于此场景,我们仅需在每次访问该博客时将访问者的IP存入Redis中 ...
- python笔记——均值、方差、中位数计算
from __future__ import print_function # 均值计算 data = [3.53, 3.47, 3.51, 3.72, 3.43] average = float(s ...
- 8、泛型程序设计与c++标准模板库1、泛型程序设计的概念和术语
有效地利用已有的成果,将经典的.优秀的算法标准化.模块化,从而提高软件的生产率,是软件产业化的需求,为了实现这一需求,不仅需要面向对象设计思想,而且需要泛型程序设计思想. c++语言提供的标准模板库( ...
- Java数组转置
数组转置,就是将打印的数组的列和行进行位置对换. 我们就可以用两个for循环遍历数组,然后交换arr[i][j]与arr[j][i] public class Demo{ public static ...
- JDK1.8源码(十一)——java.util.TreeMap类
在前面几篇博客分别介绍了这样几种集合,基于数组实现的ArrayList 类,基于链表实现的LinkedList 类,基于散列表实现的HashMap 类,本篇博客我们来介绍另一种数据类型,基于树实现的T ...
- Go:坑之for range
go只提供了一种循环方式,即for循环,在使用时可以像c那样使用,也可以通过for range方式遍历容器类型如数组.切片和映射.但是在使用for range时,如果使用不当,就会出现一些问题,导致程 ...
- Yahoo Progamming Contest 2019D(DP,思维)
#include<bits/stdc++.h>using namespace std;long long n,v,a,b,c,d,e;int main(){ scanf(" ...
- cf873F(xjb+二分)
题目链接:http://codeforces.com/problemset/problem/837/F 题意:给出一个大小为 n 的数组 a 和一个数 k,每次操作后的到一个 a' 数组,a'i 为 ...
- 51nod1021(区间dp)
题目链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1021 题意:中文题诶- 思路:区间dp 我们用num[i]存 ...
