从零开始的全栈工程师——js篇2.9(this详解)
this
一、this是js的一个关键字 指定一个对象然后去替代他 只研究函数内的this
分两种 函数内的this和函数外的this
1)函数内的this指向行为发生的主体
2)函数外的this都指向window ←←←没有意义
二、函数内的this和函数在什么环境下定义没有关系 而只和自己的主体有关。
三、主体怎么找??
就看这个函数(方法) 带不带“.”如果函数和方法执行了带“.”那么this 就指向“.”前面的对象
如果不带“.”就指向window
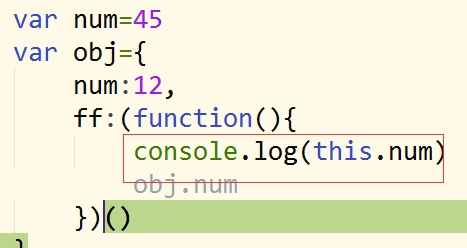
四、自执行函数里面的this都指向window

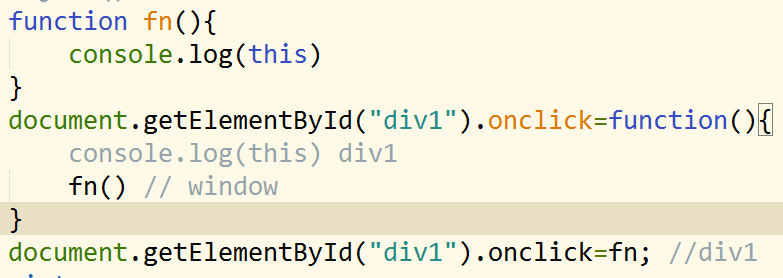
五、给元素中的某一个事件绑定方法 当事件触发时 执行绑定的方法 方法中的this指向当前元素
document.getelementbyid(“div1”).onclick=function(){console.log(this)}

重点: 函数套函数的时候 (不管他怎么定义 看他的主体)
做this题的时候记住几句话
1)函数内的this跟函数在哪定义没有关系只跟执行时的主体有关
2)带“.”的主体就是.前面的 不带.就是window

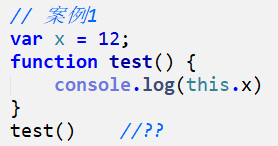
此案例test在执行的时候是在window下执行的 所以是答案12

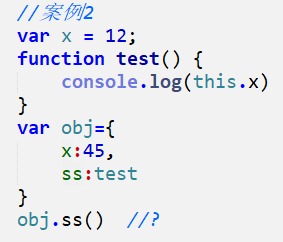
此案例是把函数test 赋值给了ss 而ss在obj里面 在下面执行的时候ss前面加了obj. 找obj里面的x 所以答案是45

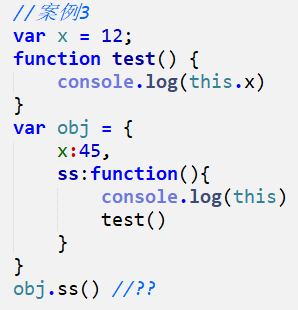
此案例obj里面的ss是个匿名函数 在匿名函数下 执行test这个函数 记住前面的两句话带“.”和不带“.”的问题
这里的test函数虽然说是在ss里面执行 但他的归属仍然是window 所以答案是12

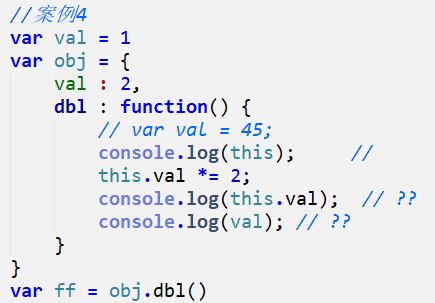
此案例是在下方执行 带了“.” 所以dbl执行归属obj 第一个this就是obj
第二个是obj里面这个val *= 2 答案所以是4
第三个并没有添加this所以向外查找 找到外面的val 答案是1
如果dbl里面这个var val=45释放的话第三个答案就会是45

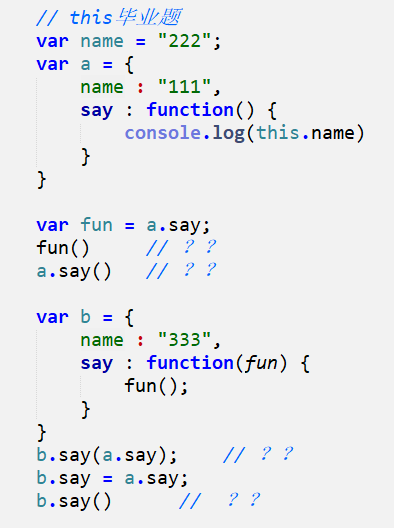
第一个是执行fun() 首先你要明白前面把a.say他的函数体 赋值给了fun 所以答案是222
第二个执行a.say() say归属a 所以答案就是a里面的 111
第三个执行b.say(a.say) 但要注意这里有实参形参 可以直接理解为 fun = a.say 然后返回来在这个匿名函数里面执行这个fun()
此时的fun就是上面的a.say 但你要明白此时的fun()前面是没有“.”的他的归属是window 所以答案就是222
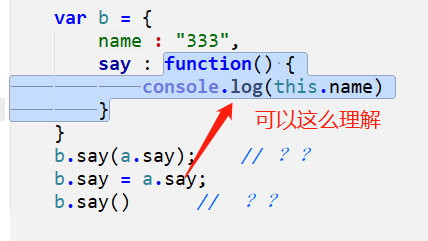
第四个执行b.say() 在这条上面吧a.say赋值给了b.say所以此时的b.say就是a.say了 如下图:

所以答案是333
案例text版本
// 案例1
var x = 12;
function test() {
console.log(this.x)
}
test() //12
//案例2
var x = 12;
function test() {
console.log(this.x)
}
var obj={
x:45,
ss:test
}
obj.ss() //45
//案例3
var x = 12;
function test() {
console.log(this.x)
}
var obj = {
x:45,
ss:function(){
console.log(this)
test()
}
}
obj.ss() //12
//案例4
var val = 1
var obj = {
val : 2,
dbl : function() {
// var val = 45;
console.log(this); // obj
this.val *= 2;
console.log(this.val); // 4
console.log(val); // 1
}
}
var ff = obj.dbl()
最后一题
var name = "222";
var a = {
name : "111",
say : function() {
console.log(this.name)
}
}
var fun = a.say;
fun() // 222
a.say() // 111
var b = {
name : "333",
say : function(fun) {
fun();
}
}
b.say(a.say); // 222
b.say = a.say;
b.say() // 333
从零开始的全栈工程师——js篇2.9(this详解)的更多相关文章
- 从零开始的全栈工程师——js篇2.5
数据类型与全局属性 js的本质就是处理数据 数据来自于后台的数据库所以变量就起到一个临时存储数据的这作用ECMAscirpt 制定了js的数据类型 一.数据类型 1.基本数据类型 基本数据类型就是简单 ...
- 从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇 一.js介绍 全称 javascript 但不是java 他是一门前台语言 而java是后台语言js作者 布兰登·艾奇 前台语言:运行在客户端的后台语言:跟数据库有关的 能干什么? 页 ...
- 从零开始的全栈工程师——js篇(闭包)
闭包是js中的一大特色,也是一大难点.简单来说,所谓闭包就是说,一个函数能够访问其函数外部作用域中的变量. 闭包的三大特点为: 1.函数嵌套函数 2.内部函数可以访问外部函数的变量 3.参数和变量不会 ...
- 从零开始的全栈工程师——js篇(js的异步)
js中的异步 Javascript语言的执行环境是"单线程"(single thread,就是指一次只能完成一件任务.如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任 ...
- 从零开始的全栈工程师——js篇2.21(事件对象 arguments 阻止事件默认行为兼容 事件委托 事件源对象)
一.事件对象 1.常用的事件2.每个元素身上的事件都是天生存在的 不需要我们去定义 只需要我们给这个事件绑定一个方法 当事件触发的时候就会执行这个方法 3.事件绑定的写法 ①div.onclick=f ...
- 从零开始的全栈工程师——js篇2.20(事件对象 冒泡与捕获)
一.复习 面向对象 1)单例模式 2)工厂模式 3)构造函数 ①类js天生自带的类 基类object function array number math boolean date regexp st ...
- 从零开始的全栈工程师——js篇2.16
js操作css样式 div.style.width=“200px” 在div标签内我们添加了一个style属性 并设定了width值 这种写法会给标签带来了大量的style属性 跟实际项目是不符的 我 ...
- 从零开始的全栈工程师——js篇2.14(表单与计时器)
一.表单 Form input select textarea type=”radio/checkbox/password/button/text/submit/reset/” 表单的事件 oncha ...
- 从零开始的全栈工程师——js篇2.12(面向对象)
面向对象 Js一开始就是写网页特效,面向过程的,作者发现这样写不好,代码重复利用率太高,计算机内存消耗太大,网页性能很差. 所以作者就收到java和c的影响,往面向对象靠齐.Js天生有一个Object ...
- 从零开始的全栈工程师——js篇2.10(对象与构造函数)
对象与构造函数 一.js数据类型 基本数据类型:string undefined null boolean number 引用数据类型 Object array function 二 ...
随机推荐
- 使用SecureCRT工具部署项目
总结下我的Java开发过程的一些知识点: 我要上线某个项目,此时我需要给测试人员发送安全扫描文件,等待测试人员完成项目的扫描之后才可以完成上线: 1 将项目打成war包.比如implgtyy.war文 ...
- AngularJS中的DI
AngularJS中的DI一直以为Angular中的DI是很高大上的东西,也自己写过一个DI的demo,知道其中的难点就是最后动态代码的执行:我现在知道了参数的值,也知道了我要执行的方法/创建对象的类 ...
- hdu1085
#include <iostream> #include <cstring> using namespace std; int n[3],a[9000],b[9000],i,j ...
- chrome - Vimium 插件超级方便快捷键
Vimium插件作用 安装后,可以用定义好的快捷键操作浏览器,好用到爆粗口 下载地址 https://chrome.google.com/webstore/detail/vimium/dbepggeo ...
- Vue实现添加、删除、关键字查询
从今天开始,将不定期更新关于 Vue 的学习以及各种方法的使用,好了,下面就开始吧 Vue的实例创建首先需要我们引入一个vue.js(也可以在本地npm安装vue,我为了省事就...),然后在HTML ...
- Web调试利器fiddler介绍
转载:http://blog.chinaunix.net/uid-27105712-id-3738821.html 最近在使用fiddler,发现这个真是非常最犀利的web调试工具,笔者这里强烈推荐给 ...
- ASP.NET MVC 小牛之旅1:何谓MVC
在学习ASP.NET MVC之前首先了解什么 是MVC ? MVC不是一种语言,严格来说也不算一个技术,而是开发时所使用的一种架构(框架),它就像是一种开发观念,或是一个设计样式. MVC让软件开发的 ...
- spring boot jpa 使用<S extends T> List<S> findAll(Example<S> example)查询数据
直接上代码 //查询条件对象 TinventivePrinciple time = new TinventivePrinciple(); //设置需要查询的条件(赋值) time.setIsTime( ...
- Cogs 2856. [洛谷U14475]部落冲突
2856. [洛谷U14475]部落冲突 ★★★ 输入文件:lct.in 输出文件:lct.out 简单对比时间限制:1 s 内存限制:256 MB [题目描述] 在一个叫做Travi ...
- 洛谷P1349 广义斐波那契数列
传送门 话说谁能告诉我矩阵怎么用latex表示…… 差不多就这样 //minamoto #include<iostream> #include<cstdio> #include ...
