<strong>和 <b> 的区别
前几天,看到这样的一个笑话:甲:“我精通前端开发”,乙:“strong和b的区别是什么?” 甲:。。。。
其实我也搞不清有什么区别,因此我整理了一下:
一、为什么会有这样一个问题
我们在一个没有附加式样的html文件中加入如下哦的代码:
- <p><b>b标签</b></p>
- <p><strong>strong标签</strong></p>
就会看到这样的效果:

我们发现这两个标签的式样都被加粗了,那么为什么会这样呢?
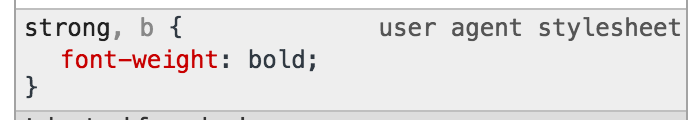
我们打开调试窗口:

原来浏览器的默认样式就是加粗,也就是说大家对这两个标签的混淆在于在使用中达到了同样的效果。但是它们两个真的是一样的吗?
二、W3C上是怎么说的
首先,从语义上来说<b>是UI层面上的‘加粗’,而<strong>是语气上的强调。所以语义控的同学,要区别使用这两种标签。
其次,具体看看官方的解释:
W3C上对于<b>标签有这样的一段提示:
提示和注释
注释:根据 HTML5 规范,在没有其他合适标签更合适时,才应该把 <b> 标签作为最后的选项。HTML5 规范声明:应该使用 <h1> - <h6> 来表示标题,使用 <em> 标签来表示强调的文本,应该使用 <strong> 标签来表示重要文本,应该使用 <mark> 标签来表示标注的/突出显示的文本。
提示:您也能够使用 CSS "font-weight" 属性来设置粗体文本。
W3C上是这样来解释<strong>的:
<strong> 标签和 <em> 标签一样,用于强调文本,但它强调的程度更强一些。
由此可以看出,<b>是W3C预设的加粗式样,如果不像特地的写类(font-weight:bold;),用<b>还是个不错的选择,如果想做语义上的强调<strong>和<em>更加的合适。但是语义上一般的强调优先使用<em>更重一些的语气应使用<strong>。应注意的是在大多数书的浏览器中将<strong>和<b>采用了相同的式样来解释但是这种式样不能保证所有浏览器的统一。因为<strong>是语气上的强调,至于浏览器是否将‘强调’和‘加粗’划等号,还是因浏览器而异。
如果很关心式样,还是建议用css来实现。
三、论坛上怎么说
有一种说法,是<strong>貌似在盲人用的机器上会读两遍。因为没有对应的测试条件,所以没做验证。
四、还有哪些类似的标签
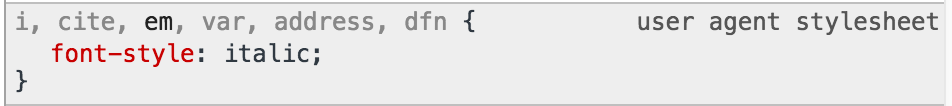
在查<b>和<strong>的时候发现了这样的两个页面 HTML <tt> <i> <b> <big> <small> 标签 和 HTML <em> <strong> <dfn> <code> <samp> <kbd><var> <cite> 标签 举例来说<i>和<em>就是这样的一对:


类似的应该还有很多,就不一一试了,不过语义和显示是有不同的,通过这个小笑话还是学到了一些东西。
<strong>和 <b> 的区别的更多相关文章
- <input type="button" /> 和<input type="submit" /> 的区别
<input type="button" /> 这就是一个按钮.如果你不写javascript 的话,按下去什么也不会发生.<input type="s ...
- ASP.NET控件<ASP:Button /> html控件<input type="button">区别联系
ASP.NET控件<ASP:Button />-------html控件<input type="button">杨中科是这么说的:asp和input是一样 ...
- <button>和<input type="button"> 的区别
<button>标签 定义和用法 <button> 标签定义一个按钮. 在 button 元素内部,您可以放置内容,比如文本或图像.这是该元素与使用 input 元素创建的按钮 ...
- <button>与<input type="button">的区别
一.定义和用法 <button> 标签定义的是一个按钮. 在 button 元素内部,可以放置文本或图像.这是<button>与使用 input 元素创建的按钮的不同之处. 二 ...
- 解析button和input type=”button”的区别
一.定义和用法 <button> 标签定义的是一个按钮. 在 button 元素内部,可以放置文本或图像.这是<button>与使用 input 元素创建的按钮的不同之处. 二 ...
- 【转】解析<button>和<input type="button"> 的区别
一.定义和用法 <button> 标签定义的是一个按钮. 在 button 元素内部,可以放置文本或图像.这是<button>与使用 input 元素创建的按钮的不同之处. 二 ...
- 了解HTML表单之input元素的23种type类型
目录 传统类型 text password file radio checkbox hidden button image reset submit 新增类型 color tel email url ...
- HTML(七)HTML 表单(form元素介绍,input元素的常用type类型,input元素的常用属性)
前言 表单是网页与用户的交互工具,由一个<form>元素作为容器构成,封装其他任何数量的表单控件,还有其他任何<body>元素里可用的标签 表单能够包含<input> ...
- HTML表单之input元素的23种type类型
摘自:http://www.cnblogs.com/xiaohuochai/p/5179909.html 了解HTML表单之input元素的23种type类型 随着HTML5的出现,input元素新增 ...
- HTML中button和input button的区别
button和input button的区别 一句话概括主题:<button>具有<input type="button" ... >相同的作用但是在可操控 ...
随机推荐
- SpringMVC中RequetContextListener
来自:https://www.cnblogs.com/softidea/p/7068196.html 零.引言 RequetContextListener从名字结尾Listener来看就知道属于监听器 ...
- 使用PyCharm实现远程编写并调试代码
使用PyCharm实现远程编写并调试代码 版权声明:本文为博主原创文章,转载请注明出https://www.cnblogs.com/wenqiangit/p/9771947.html 因为工作中使用的 ...
- 标准I/O库(详解)(Standard I/O Library)
文章转自:https://www.cnblogs.com/kingcat/archive/2012/05/09/2491847.html 自己在学习中,对此原文的基础之上进行补充. 什么是缓冲区 缓冲 ...
- 如何才能够写出优美的C代码呢?
转载自http://developer.51cto.com/art/201601/503802.htm 面向对象的语言更接近人的思维方式,而且在很大程度上降低了代码的复杂性,同时提高了代码的可读性和可 ...
- HDU 4512——吉哥系列故事——完美队形I——————【LCIS应用】
吉哥系列故事——完美队形I Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others)Tot ...
- D5上
好慌啊 0分?? T1 感觉是组合数,不知道对不对. #include<iostream> #include<cstring> #include<cstdio> # ...
- Android串口操作,简化android-serialport-api的demo(转载)
原帖地址:点击打开 最近在做android串口的开发,找到一个开源的串口类android-serialport-api.其主页在这里http://code.google.com/p/android-s ...
- [LeetCode]14. Longest Common Prefix最长公共前缀
Write a function to find the longest common prefix string amongst an array of strings. If there is n ...
- 在快速自定义的NopCommerce中使用实体框架(EF)代码优先迁移
我看到很多nopCommerce论坛的用户问他们如何使用Entity Framework(EF)代码优先迁移来自定义nopCommerce,添加新的字段和entites核心.我实际上在做nopComm ...
- jq 操作select
添加option $("#ID option").each(function(){if($(this).val()==111){$(this).remove();}}); 移除op ...
