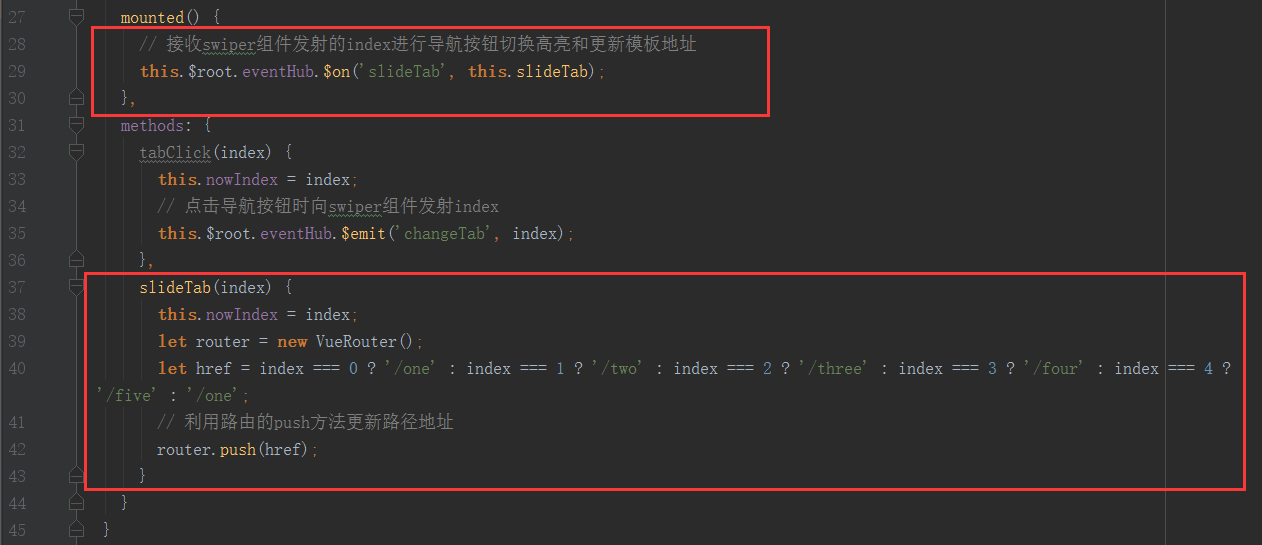
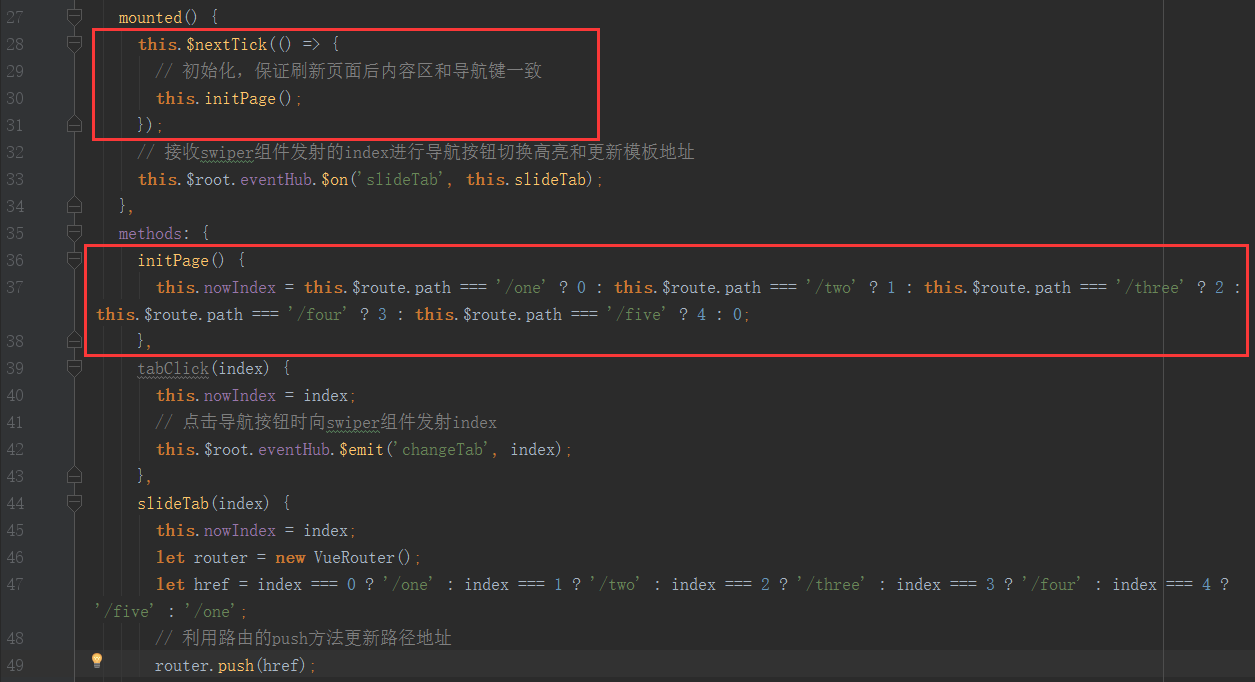
Vue如何实现swiper左右滑动内容区控制导航tab同时切换高亮
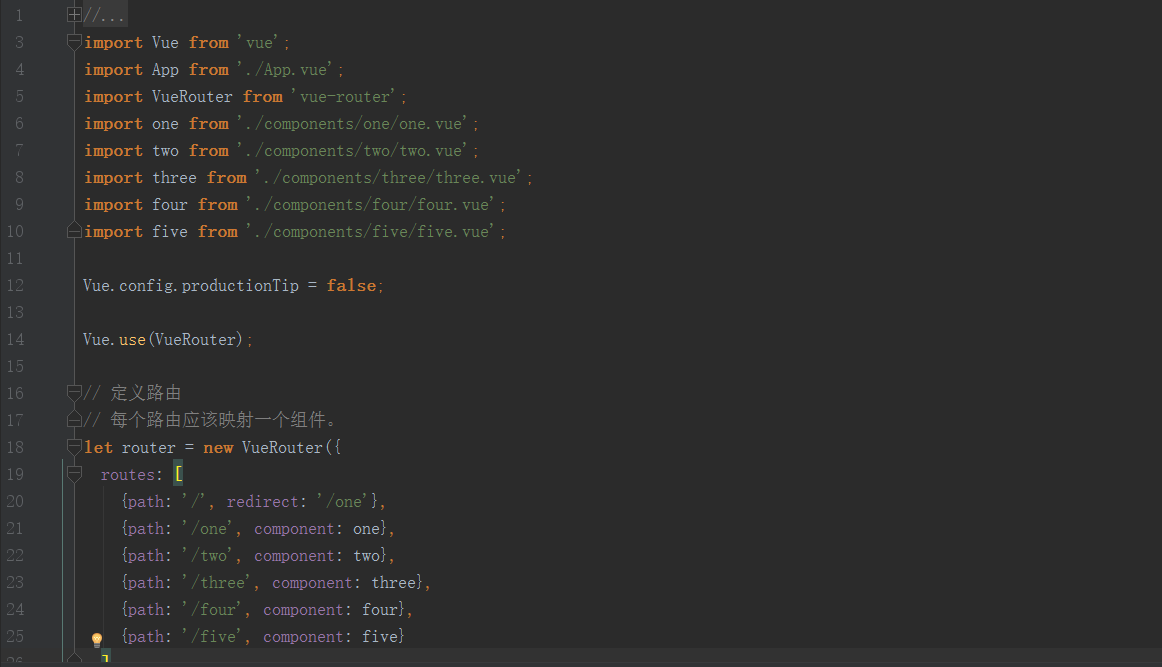
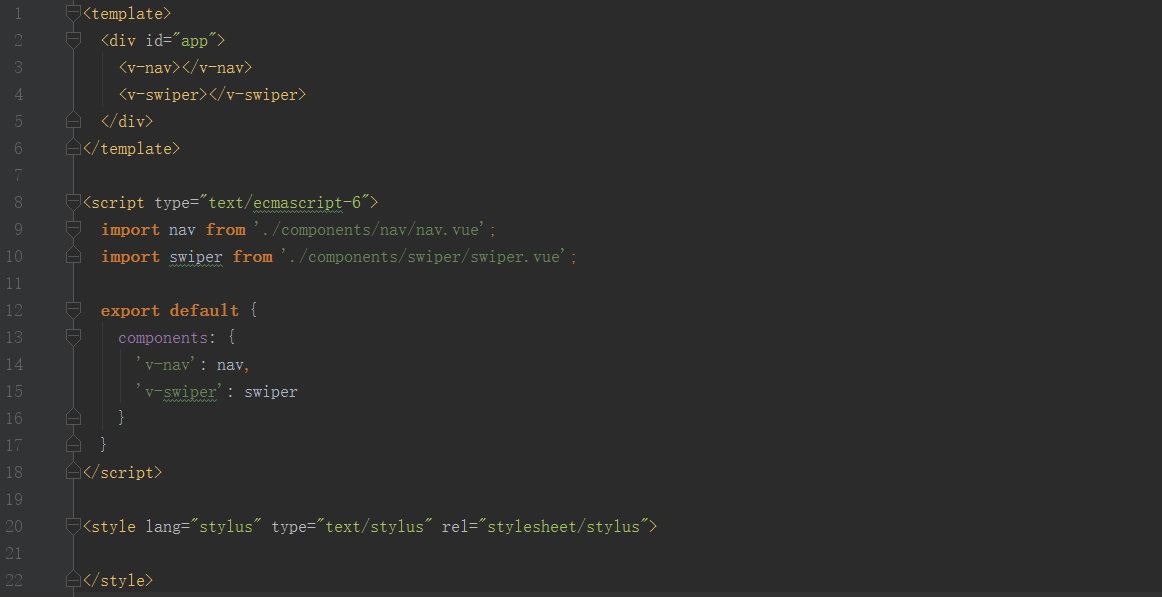
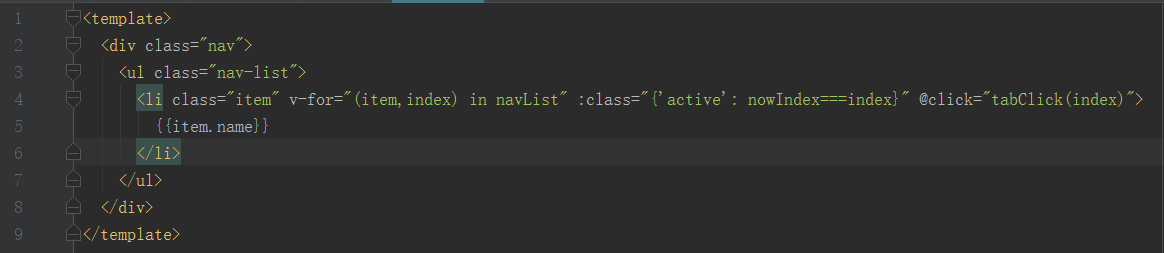
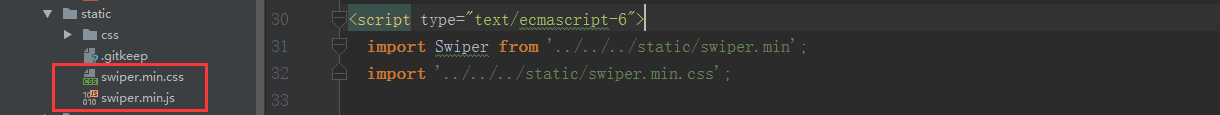
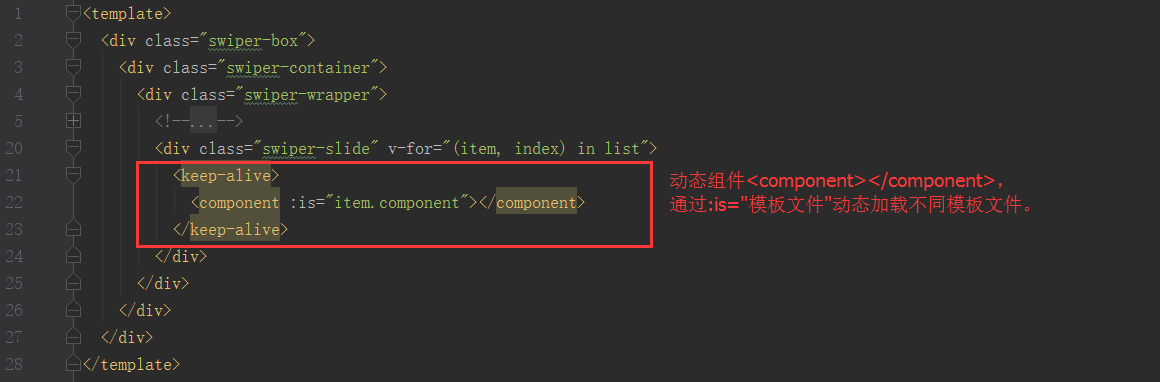
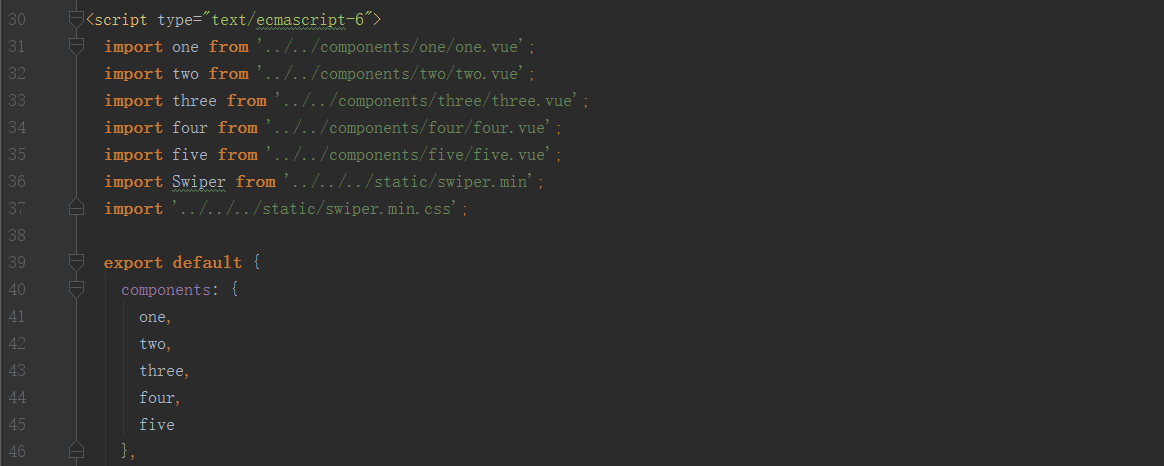
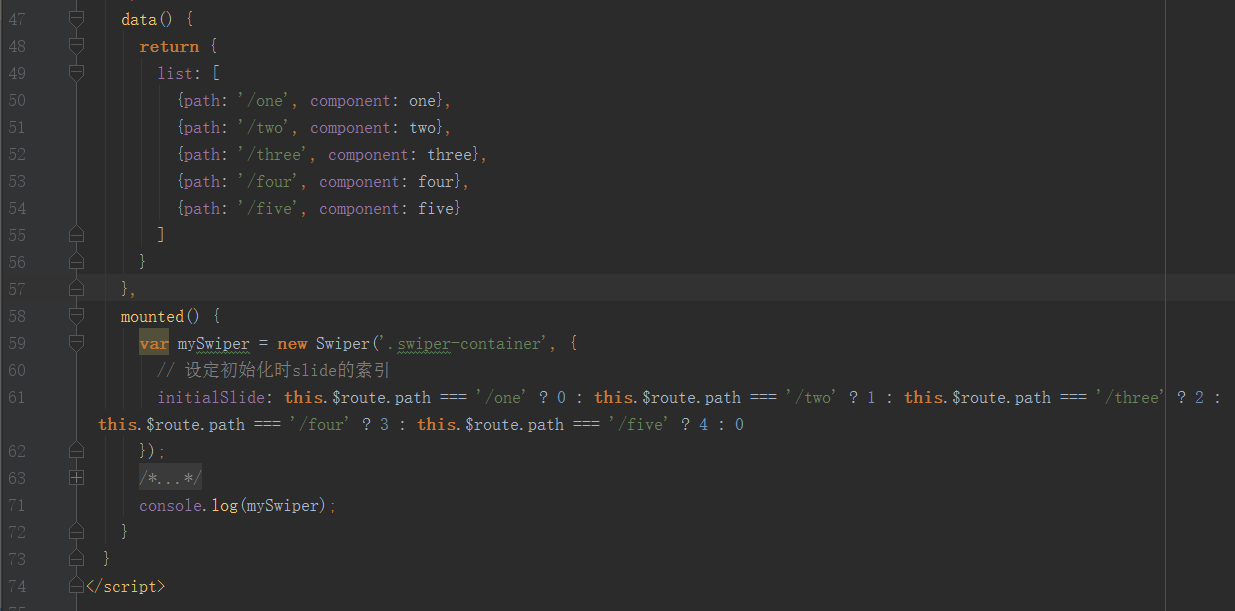
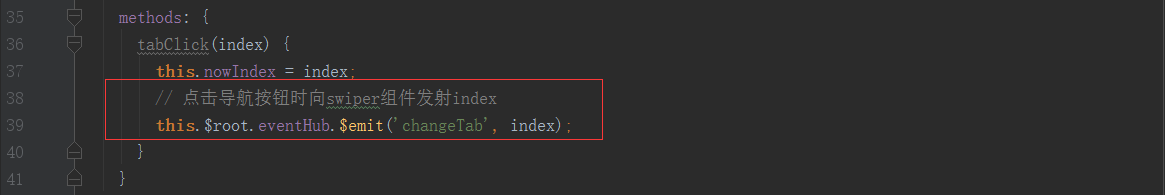
Vue如何实现左右滑动内容区控制导航tab同时切换高亮,实现的效果是:点击导航按钮时内容区发生改变,左右滑动内容区时导航按钮跟随切换高亮,停留在某个内容区时刷新页面后仍然停留在当前内容区。

















Vue如何实现swiper左右滑动内容区控制导航tab同时切换高亮的更多相关文章
- 修改vue element Transfer 穿梭框里内容区的宽度
<template> <el-transfer v-model="value1" :data="data"></el-transf ...
- 超棒的JS移动设备滑动内容幻灯实现 - Swiper
来源:GBin1.com 在线演示 如果你需要一款帮助你实现手机或者移动设备上内容幻灯实现的JS类库的话 , Swiper是一个不错的选择,它不依赖于任何第三方的类库.因此体积非常小,适合运行在移动设 ...
- 微信小程序swiper制作内容高度不定的tab选项卡
微信小程序利用swiper制作内容高度不定的tab选项卡,不使用absolute定位,不定高度,由内容自由撑开主要思路是获取内容区的高度来给swiper动态设置值 .wxml <view cla ...
- jquery时间轴tab切换效果实现结合swiper实现滑动显示效果
需求:根据时间轴进行tab页面内容切换(时间轴需要滑动查看并选择) 实现思路: 结合swiper插件实现滑动显示效果 根据transform: translateX进行左侧切换效果的实现(具体实现cs ...
- 在使用 vscode 时 eslint 检测 .vue 文件中的less 部分内容
问题: 在使用 vscode 以及 eslint 来检测 基于 webpack 的 vue-cli 的项目中,eslint 无法检测到 .vue 文件中的less 部分内容. 解答: 1.通过 下载 ...
- CSS侧边栏宽度不动(更改页面宽度时),内容区宽度自适应
一个页面,左栏是内容栏content,右栏是侧边栏sidebar.如何使侧边栏宽度不动(更改页面宽度时),内容区宽度自适应呢?为了保证内容区宽度自适应,先不设定其宽度,使其填充整个DIV区域,设定足够 ...
- phpcmsv9如何实现添加栏目时不在首页内容区显示只在导航栏显示
之前王晟璟一直使用PHPCMSV9系统建过自己的个人门户网站,同时也建立了一个其他类型的网站,感觉非常不错,我不得不说PHPCMSV9的功能非常齐全,非常强大. 但有一点时常让王晟璟感到很烦脑,那就是 ...
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- vue中的tab栏切换内容变换
<!DOCTYPE html> <html lang="cn-zh"> <head> <meta charset="UTF-8& ...
随机推荐
- mybatis 批量insert,update报错 The error occurred while setting parameters
数据脚本执行正常,但是报错,搜索关键信息 The error occurred while setting parameters ,发现了解决帖子: http://blog.csdn.net/jing ...
- hdu 4565 So Easy! (共轭构造+矩阵快速幂)
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=4565 题目大意: 给出a,b,n,m,求出的值, 解题思路: 因为题目中出现了开根号,和向上取整后求 ...
- Oracle事务控制语言
事务控制语言在各大数据库中都差不多,本文讲讲Oracle和别的数据库不一样的地方 Oracle每条sql语句都是一个事务,像insert.update.delete之类的,每次执行过都要commit提 ...
- Python 设计模式--简单工厂模式
简单工厂模式(Factory Pattern)是一种创建型的设计模式,像工厂一样根据要求生产对象实例. 特点:根据不同的条件,工厂实例化出合适的对象. <大话设计模式>中实例:四则运算计算 ...
- CROSS APPLY AND CROSS APPLY
随着业务千奇百怪,DBA数据库设计各有不同,一对多关系存JSON或字符串逗号分隔... 今天小编给大家分享一下针对这个问题的解决办法 问题一.存储过程接受参数格式为XXX,XXX 解决办法:将字符转成 ...
- vue 数组和对象的双向绑定不响应问题
对象和数组的数据类型是对象,对象是对象这个是毫无疑问的.数组可以把索引当成键名,把索引对应的元素当成该键名的键值. vue对象有些操作不能双向绑定的原因是vue未改变原对象,以及未给新增属性增加set ...
- Python学习 Day 8 继承 多态 Type isinstance dir __slots__
继承和多态 在OOP程序设计中,当我们定义一个class的时候,可以从某个现有的class继承,新的class称为子类(Subclass),而被继承的class称为基类.父类或超类(Base clas ...
- (转)淘淘商城系列——dubbo监控中心
http://blog.csdn.net/yerenyuan_pku/article/details/72777623 之前我们就已学过了dubbo,想必大家对dubbo的架构有所了解,dubbo的架 ...
- 6-Java-C(小题答案)
1.15 2.36 3.0.58198 4.return v.size()-v.indexOf(n) 5."%"+(width-s.length()-2)/2+"s%s% ...
- 上POJ刷题
Online Judge系统 Online Judge系统(简称OJ)是一个在线的判题系统.用户可以在线提交给定问题的多种程序(如C.C++.Pascal.Java)源代码,系统对源代码进行 ...
