2.js原型的基本概念
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
/**
1.什么是原型
1-1:构造函数的prototype属性就是原型
1-2:只有构造函数才有prototype属性
1-3:构造函数一旦被创建,js引擎就帮我们自动创建好了prototype属性
1-4:prototype属性的值就是一个对象,主要作用就是用来共享数据
*/ /**
2.原型的使用原则
2-1:将公用的属性或者方法放在原型上(如果直接放在构造函数上会比较占用内存,浪费资源)
2-2:由构造函数创建出来的对象,会默认链接到它的原型上,也就是构造函数的prototype属性上
*/
// ex
var demoObj = function (obj) {
this.name = obj.name
}
console.log(demoObj.prototype, typeof demoObj.prototype) // prototype属性的值是一个对象 // 尝试给构造函数的prototype属性添加属性
demoObj.prototype.siHi = function () {
console.log(`哈哈`)
}
// 实例化对象
var newObj = new demoObj({
name: 'ethans'
})
// 我们发现实例化的对象直接可访问到构造函数的prototype属性上(这里有一个属性搜索原则的问题(即先去构造函数中查看,如果没有就会上他的原型中去找))
newObj.siHi() /**
3.非标准属性__proto__
3-1: 实例化出来的对象都有一个__proto__属性
3-2:这个属于是非标准的,是浏览器提供的
3-3:对象的__proto__和构造函数的prototype指向同一个对象
*/
console.log(newObj.__proto__ === demoObj.prototype) // true /**
4.prototype和__proto__的区别于联系
4-1:实例对象具有__proto__属性
4-2:构造函数具有prototype属性
4-3:实例对象的__protp__属性和构造函数的prototype属性指向同一个对象即:newObj.__proto__ === demoObj.prototype
4-4: __proto__是一个非标准属性,不要再实际项目中使用,可以再开发阶段用来查看的对象的原型是哪一个
*/ /**
5.constructor
5-1: 只要是构造函数就会有一个prototype属性;
5-2:默认情况下prototype中会有一个constructor属性;
5-3:prototype中的constructor属性又指向了当前的构造函数
*/
console.log(demoObj.prototype.constructor === demoObj) // true
</script>
</body>
</html>
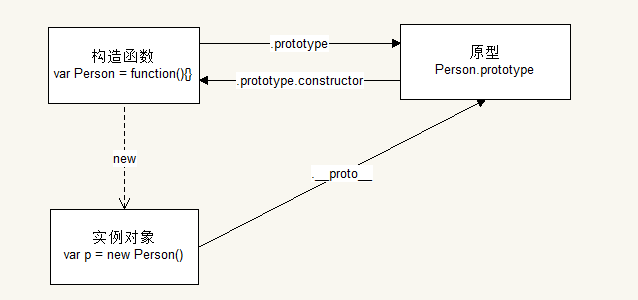
6.prototype和__proto__和constructor三者的关系图

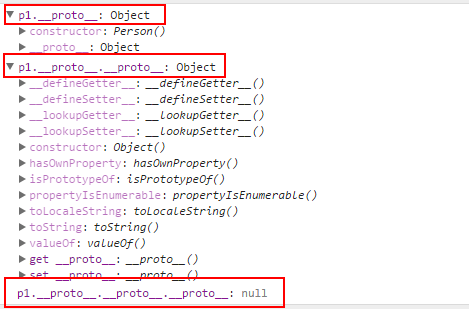
7.属性搜索原则
function Person() {
}
var p1 = new Person();
// 查找toString方法的过程:
// 1 在 p1 中找
// 2 在 Person.prototype 中查找
// 3 在 Person.prototype 的原型中查找
p1.toString();
console.log(p1.__proto__)
console.log(p1.__proto__.__proto__)
console.log(p1.__proto__.__proto__.__proto__)
console.log('toString' in p1.__proto__);//true

2.js原型的基本概念的更多相关文章
- 深入分析JS原型链以及为什么不能在原型链上使用对象
在刚刚接触JS原型链的时候都会接触到一个熟悉的名词:prototype:如果你曾经深入过prototype,你会接触到另一个名词:__proto__(注意:两边各有两条下划线,不是一条).以下将会围绕 ...
- JS 原型链
之前对JS的prototype知识比较模糊,今天理清了记下来,以防忘记,直切正题: 1.要明白原型链,就必须先清楚JS的构造函数模式: js是面向对象的语言,既然是面型对象,就一定会有一个对象的模板, ...
- js原型
1.js基本类型和对象类型 js的简单类型包括数字(其中NaN为数字类型).字符串(类似'A'为字符,js没字符类型).布尔值.null值和undefined值.其他所有的值都是对象.数字.字符串和布 ...
- JS 原型链图形详解
JS原型链 这篇文章是「深入ECMA-262-3」系列的一个概览和摘要.每个部分都包含了对应章节的链接,所以你可以阅读它们以便对其有更深的理解. 对象 ECMAScript做为一个高度抽象的面向对象语 ...
- js原型解析
我们都知道javascript因为具有了继承以及变量等等一系列的特性之后才被人们认为具有一门编程语言的资格,在后续的不断发展中,js在原生的基础上扩展了基于jquery等等的库,甚至衍生了像node. ...
- JS原型的剖析与理解
原型相关的概念 关于面向对象的概念 类 class 在js中就是构造函数 在传统的面向对象语言中,使用一个叫类的东西定义模版,然后使用模版创建对象 在构造方法中也具有类似的功能,因此称其为类 实例与对 ...
- 理解JS原型和原型链
本文通过对<JavaScript高级程序设计>第六章的理解,加上自己的理解,重组了部分内容,形成下面的文字. 理解了原型这个概念,你的JS世界会清明很多. 为什么要为JS创造原型这个概念 ...
- js原型和原型链理解到面向对象
一.js中的两种对象,普通对象和函数对象 var obj1 = {}; var obj2 =new Object(); var obj3 = new obj1(); function fun1(){} ...
- 37.js----浅谈js原型的理解
浅谈Js原型的理解 一.js中的原型毫无疑问一个难点,学习如果不深入很容易就晕了! 在参考了多方面的资料后,发现解释都太过专业,对于很多还没有接触过面向对象 语言的小白来说,有理解不了里面 ...
随机推荐
- SQLALchemy之介绍,基本使用
一.介绍 SQLALchemy也是一个python的ORM框架,django内部的ORM框架只适用于django,而SQLALchemy适用于所有python的web框架 SQLAlchemy是一个基 ...
- 命令搜索命令(whereis、which)
一.whereis命名 解释:搜索系统命令所在的位置,不能查询文件 语法:whereis 命令 -b 之查找可执行的文件在哪里 -m 只查找帮助文件 二.which 命令 解释:能搜索命令所在位置, ...
- 题解报告:hdu 1312 Red and Black(简单dfs)
Problem Description There is a rectangular room, covered with square tiles. Each tile is colored eit ...
- ACM_寒冰王座(完全背包)
寒冰王座 Time Limit: 2000/1000ms (Java/Others) Problem Description: 不死族的巫妖王发工资拉,死亡骑士拿到一张N元的钞票(记住,只有一张钞票) ...
- Office Excel的几个快捷键记录
Office Excel的几个快捷键记录: 切换Sheet:CTRL + PageUP/PageDown 另存为:F12
- mybatis之多个对象自动装配问题
因为业务的需要,所以我在一个方法中植入三个对象,但是mybatis并没有自动装配,结果并不是我想的那么美好,还是报错了.报错截图如下: <select id="GetOneBillPa ...
- [Windows Server 2012] 更换PHP版本方法
★ 欢迎来到[护卫神·V课堂],网站地址:http://v.huweishen.com ★ 护卫神·V课堂 是护卫神旗下专业提供服务器教学视频的网站,每周更新视频. ★ 本节我们将带领大家:更换PHP ...
- js删除局部变量
alert('value:'+str+'\ttype:'+typeof(str)) //声明变量前,引用 var str="dd"; alert('value:'+str+'\tt ...
- js类型识别
typeof总结: 可以识别标准类型(Null除外) 不能识别具体的对象类型(Function除外) Object.prototype.toString总结: 可以识别标准类型和内置对象类型 不能识别 ...
- HDU_2955_Robberies_01背包
A - Robberies Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submi ...
