relative和absolute
relative 相对定位
1. 幻影瞬移
absolute属性也有瞬移技能,不同之处在于:absolute属性以天空或其他外界限制计算瞬移位置;而relative属性由于是凡人肉体,偏移能力有限,只能通过自身所在位置计算瞬移位置。
且relative属性的这种瞬间移动之际实际上是一种障眼法,其真身依旧在原来的位置上,您所看到了其身体的移动不过是幻影而已。因此,relative属性的这种技能被世人称为“幻影瞬移”。
relative left/right top/bottom relative的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。
虽然看上去位置变化了,但是依旧占着原来的位置
relative 相对定位元素进行位移后,表现内容已经脱离了文本流,只是在本文流中还为原来的相对对定位留下了原有的总宽与总高(内容的高度或是宽度加上 margin\border\padding的数值)。这说明在相对定位中,虽然表现区脱离了原来的文本流,但是在文本流中还还有此相对定位的老窩。这点要特别注意,因为在实际应用中如果相对定位的位移数值过大,那么原有的区域就会形成一块空白。
Absolute,CSS中的写法是:position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定
有时我们还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
这种技能,类似于一个被称为visibility:hidden的家伙的天生技能,不过position:relative是瞬移,visibility:hidden则是隐身。
2. 纵云梯position:relative虽是凡夫肉体,但是却有只有神魔才有的“纵云梯”技能,亦称“垂直升空”的本事。借助z-index这把御剑,就能直接腾空9万里,越于其他凡人之上。
且其纵云梯的技能和纯魔鬼血统的position:absolute的技能是平起平坐的。如果两者纵云梯的高度一致(z-index值一样),谁后发制人谁就是上面显示。
3. 限魔大法
可能相对定位的前世是绝对定位父亲的关系,position:relative天生可以限制position:absolute在left/top翅膀下瞬间移动的能力。好像是如来的大手掌限制了孙猴子的筋斗云一样
四、霸气外露的relative属性
虽然relative属性值外表看上去就像个普通人一样,但是,由于其自身非常强大的本领,所以其内在的气场非常强大,可谓霸气外露。
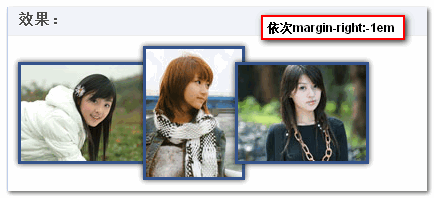
例如,虽然relative属性要借助z-index采能实现任意高度的纵云梯,但是,实际上,即使没有z-index这把御剑,在凡人之中,其纵云之气已经完全震慑周围。例如,凡人标签在margin负值下,后者会覆盖前者,如下图所示:
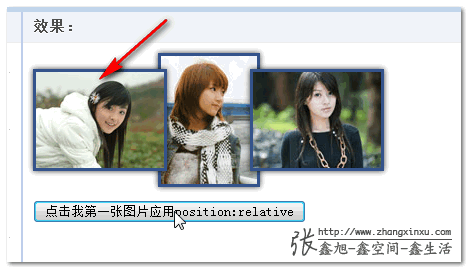
但是,普普通通的元素一旦应用了position:relative,其霸气就会外露出来,立马显示在其他元素之上。如下图所示:
margin-left 负值会让后面的元素遮住自己----解决办法:给自己添加一个属性relative
在IE6浏览器下,当元素负margin超出父标签的部分会被隐藏掉 解决办法:给自己添加一个属性relative
五、IE6你太看得起relative了
IE6浏览器再relative属性的认识上貌似出现了些偏差,真把relative当作absolute的父亲了,实际上,知道过去这段历史的人应该知道,二者其实是同一辈分的人,很多时候是平起平坐的,尤其在z-index纵云梯技能的使用上。
在IE6浏览器下,如果最外部父标签的云梯层级为1的话,就算里面absolute元素的层级是9999,也比不上其他父标签层级2,里面absolute元素的层级是99的云梯高度。
定位这个东西,如果要使用相对定位属性或是绝对定位属性,我个人比较推荐如下组合:
absolute+margin(左上角元素定位,作用于当前元素)、
float+relative(右上角元素定位,作用于当前元素)、
relative+absolute(右下角元素定位,直接父标签+当前定位元素)。
而目前web届大肆使用的外层div层设置relative属性,里面一些absolute元素定位的方法是不推荐的。
fixed(固定定位) 这里所固定的参照对像是可视窗口而并非是body或是父级元素。可通过z-index进行层次分级。
注:
CSS中定位的层叠分级:z-index: auto | namber;
auto 遵从其父对象的定位
namber 无单位的整数值。可为负数
来自:http://www.zhangxinxu.com/wordpress/2011/08/css%E7%9B%B8%E5%AF%B9%E5%AE%9A%E4%BD%8Drelative%E7%BB%9D%E5%AF%B9%E5%AE%9A%E4%BD%8Dabsolute%E7%B3%BB%E5%88%97%EF%BC%88%E5%9B%9B%EF%BC%89/
relative和absolute的更多相关文章
- 关于relative和absolute的总结
对于定位这个性质我原理上来说自己是明白的,但是在实践的过程中,总会出现各种稀奇古怪的情况,加relative或是absolute就可以解决,但是遇到这些情况总是不明白为什么!!!难道是脑容量太小的原因 ...
- relative 和 absolute
relative总是相对于其最近的父层 absolute总是相对于其最近的定义为relative或absolute的父层
- position中多次用到了relative和absolute,能不能具体介绍一下这两者的区别?
position中多次用到了relative和absolute,能不能具体介绍一下这两者的区别? 一个是相对定位,一个是绝对定位. absolute生成绝对定位的元素,相对于 static 定位以外的 ...
- relative和absolute的效果
我对这样几个效果不是特别理解: 1.float的效果: 就是搞不清楚我想要什么效果的时候可以将某个标签设置为float,一直没总结出什么规律. 2.relative和absolute的效果: 也是不清 ...
- [转]关于position 的 static、relative、absolute、fixed、inherit
本文转自:http://www.56770.com/faq/list/?id=410 position 有五个值:static.relative.absolute.fixed.inherit. sta ...
- relative、absolute和float
relative.absolute和float position:relative和position:absolute都可以改变元素在文档中的位置,都能激活元素的left.top.right.bo ...
- position relative和absolute区别
看这个博客 说的很详细http://blog.sina.com.cn/s/blog_647a022e0101b2gn.html 总的来说 这两个属性都是通过增加left和right偏离原来的位置 但 ...
- 细谈position属性:static、fixed、relative与absolute
学习WEB有些时日了,对DOM中的定位概念有些模糊,特地花了一个下午的时间搜资料.整理写下这篇随笔. 首先,我们要清楚一个概念:文档流. 简单的讲,就是窗体自上而下分成一行一行,并在每行中按照从左到右 ...
- relative 和 absolute 定位关系
问题: relative 和 absolute 之间的关系是什么?有什么区别? 那,答案呢? relative 相对定位, 以自己没有设置relative 属性之前的位置来定位,占用没有设置rela ...
- position的static、relative、absolute、fixed、inherit
网上有很多关于position的讲解,也有很多他们属性之间的比较,但是比较全面的讲解还是比较少,每次看完过段时间就忘了,所以今天参考了很多网上现有的资源,自己整理一下,写下这篇文章. position ...
随机推荐
- 三角网格上的寻路算法Part.1—Dijkstra算法 等
http://www.cnblogs.com/chnhideyoshi/p/AStar.html
- 【Linux】在虚拟机上安装ubuntu
虚拟机安装步骤 参考:http://www.cnblogs.com/sxdcgaq8080/p/7466529.html 在安装ubuntu系统之前,当然是下载一个ubuntu的iso镜像在本地啦. ...
- Solidworks如何将参考平面的图形投影到某曲面上
1 画好草图,点击曲线-分割线 2 选择要投影的草图和被投影的面(那个球面),最后效果如下图所示 3 为了获取连续的轨迹,我们可以再次选择这个草图,然后在投影面中选择平面,最后得到的图形如下图 ...
- android的armeabi和armeabi-v7a
在ANE中如果SDK调用了so库,则需要把so库放到ANE下Android-ARM/lib/armeabi (调试模式)或者 armeabi-v7a(发行模式)下. 可以贴个ADT代码说明问题: // ...
- Node.js机制及原理理解初步
http://blog.csdn.net/leftfist/article/details/41891407 一.node.js优缺点 node.js是单线程. 好处就是 1)简单 2)高性能,避免了 ...
- 【转载】C#中的泛型
1.1 C#中的泛型 .Net 1.1版本最受诟病的一个缺陷就是没有提供对泛型的支持.通过使用泛型,我们可以极大地提高代码的重用度,同时还可以获得强类型的支持,避免了隐式的装箱.拆箱,在一定程度上提升 ...
- js中创建html标签、加入select下默认的option的value和text、删除select元素节点下全部的OPTION节点
<pre name="code" class="java"> jsp 中的下拉框标签: <s:select name="sjx&qu ...
- uva 11468 - Substring(AC自己主动机+概率)
题目链接:uva 11468 - Substring 题目大意:给出一些字符和各自字符相应的选择概率.随机选择L次后得到一个长度为L的字符串,要求该字符串不包括随意一个子串的概率. 解题思路:构造AC ...
- 【日常学习】【二叉树遍历】Uva548 - Tree题解
这道题目本身不难,给出后序遍历和中序遍历,求到节点最小路径的叶子,同样长度就输出权值小的叶子. Uva上不去了,没法測.基本上是依照ruka的代码来的.直接上代码 //Uva548 Tree #inc ...
- Deep Learning for Robotics 资源汇总
1 前言 在最新Nature的Machine Intelligence 中Lecun.Hinton和Bengio三位大牛的Review文章Deep Learning中.最后谈The Future Of ...
