js原始数据类型和引用数据类型=>callback数据传输原理
摘要:js的数据类型有种划分方式为 原始数据类型和 引用数据类型。
原始数据类型 存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。栈区包括了 变量的标识符和变量的值。
引用数据类型 存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存处。放在栈空间中的值是该对象存储在堆中的地址。

按值传递 VS. 按引用传递
按值传递(call by value)是最常用的求值策略:函数的形参是被调用时所传实参的副本。修改形参的值并不会影响实参。
按引用传递(call by reference)时,函数的形参接收实参的隐式引用,而不再是副本。这意味着函数形参的值如果被修改,实参也会被修改。同时两者指向相同的值。
按引用传递会使函数调用的追踪更加困难,有时也会引起一些微妙的BUG。
按值传递由于每次都需要克隆副本,对一些复杂类型,性能较低。两种传值方式都有各自的问题。
demo实例
typeof 运算符,返回一个字符串,指示未经计算的操作数的类型。
var person,name;
person = 'kn'; name=person;
person='黑白';
console.log(person,name,typeof person)//黑白 kn string
person的改变没有改变name,说明 string 是按值传递的。赋值时创建一块新的内存空间
1、基本类型
- Boolean. 布尔值,
true和false. - null. 一个表明 null 值的特殊关键字。 JavaScript 是大小写敏感的,因此
null与Null、NULL或其他变量完全不同。 - undefined. 变量未定义时的属性。
- Number. 表示数字,例如:
42或者3.14159。 - String. 表示字符串,例如:"Howdy"
- Symbol ( 在 ECMAScript 6 中新添加的类型).。一种数据类型,它的实例是唯一且不可改变的。
不可变(immutable)性质
基本类型是不可变的(immutable),只有对象是可变的(mutable). 有时我们会尝试“改变”字符串的内容,但在JS中,任何看似对string值的”修改”操作,实际都是创建新的string值。任何方法都无法改变一个基本类型的值,
var str = "abc";
str[0]; // "a"
str[0] = "d";
console.log(str); //abc var name = 'jozo';
var upName=name.toUpperCase();
console.log(upName,name); // 输出 'JOZO' 'jozo'
方法操作无法改变一个基本类型的值
var person = 'kn';
person.age = 24;
person.method = function(){}; console.log(person.age); // undefined
console.log(person.method); // undefined
上面代码可知,我们不能给基本类型添加属性和方法
2.引用类型
引用类型的值是可变的
var obj = {x : 0};
obj.x = 100;
var o = obj;
o.x = 1;
console.log(obj.x)// 1, 被修改
o = {x:100}; //等同于重新赋值,重新开辟内存,不是修改
console.log(JSON.stringify(obj),JSON.stringify(o))//{"x":1} {"x":100}
obj.x; // 1, 不会因o = {"x":100}改变
引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,
所以引用类型的值是按引用访问的。
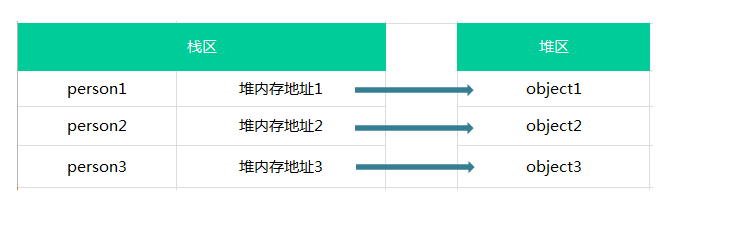
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,
也可以说是该对象在堆内存的地址。
假如有以下几个对象:
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};
则这三个对象的在内存中保存的情况如下图:

var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的。
两种数据类型在实参和形参中的区别
首先要明白什么实参什么是形参。
实参:可以是常量、变量、表达式、函数等, 无论实参是何种类型的量,在进行函数调用时,它们都必须具有确定的值, 以便把这些值传送给形参。 因此应预先用赋值,输入等办法使实参获得确定值。
形参:全称为“形式参数”是在定义函数名和函数体的时候使用的参数,目的是用来接收调用该函数时传递的参数。
形参的作用是实现主调函数与被调函数之间的联系,通常将函数所处理的数据,影响函数功能的因素或者函数处理的结果作为形参。
function addNum(param) //相对于addNum方法来说 param是形参
{
param+=10;
return param;
}
var num=10;
var result=addNum(num); //相对于addNum方法来说 num是实参
console.log(num); //10
console.log(result);//
上面的例子中,当将 num作为实参传入方法 addNum是 param作为形参接受 并在方法体内使用,且num在全局中没用改变,但当实参为引用类型时
function fun(param) //相对于fun方法来说 param是形参
{
param[0]=99;
return param;
}
var num=[10];
var result=fun(num); //相对于fun方法来说 num是实参
console.log(num[0]); //99
console.log(result);//[99]
在方法体内改变 形参将同时改变实参。这个是其他语言中不会存在的,例如php,需要操作引用时,使用 &地址符 在形参的时候声明
<?php
function fun($param) //相对于fun方法来说 param是形参 function fun(&$param){}
{
$param[0]=99;
// return $;
}
$num=[10];
fun($num); //相对于fun方法来说 num是实参
var_dump($num);
/*
array (size=1)
0 => int 10
*/ ?>
思考: 正因为js中 function的形参若为引用类型时,可以影响实参! 推断 callback中参数原理
function fun(data,callback){
var json=[1,2,3];
callback(json)
}
var data=[];
fun(data,function(result){
data=result;
})
console.log(data)//[1, 2, 3]
如上例子 在回调函数中修改了 变量 data
知识点1、 function 是一种数据类型,可以当做参数传递 2、数组是引用类型 3、引用类型的形参会影响实参
<body>
<button onclick='log()'>ajax</button>
</body>
<script>
function fun(data,callback){
setTimeout(function(){
var json=[1,2,3];
callback(json)
},4000) } var data=[];
fun(data,function(res){
data=res;
})
console.log(data)//[]
function log(){
console.log(data)//[1, 2, 3] 4秒后输出
} </script>
使用 setTimeout 模拟ajax请求!
参考地址:http://www.w3school.com.cn/js/pro_js_value.asp
http://www.qdfuns.com/notes/17660/7f82003c5ce92d39d19d6be0403f3f3b.html
js原始数据类型和引用数据类型=>callback数据传输原理的更多相关文章
- js 原始数据类型、引用数据类型
js的数据类型划分方式为 原始数据类型和 引用数据类型 栈: 原始数据类型(Undefined,Null,Boolean,Number.String) 堆: 引用数据类型(对象.数组.函数) 两种类型 ...
- JS基本数据类型和引用数据类型的区别及深浅拷贝
前言 首先我们先来了解一下什么叫栈堆,基本数据类型与引用数据类型 1.栈(stack)和堆(heap)stack为自动分配的内存空间,它由系统自动释放:而heap则是动态分配的内存,大小也不一定会自动 ...
- JS基本数据类型和引用数据类型区别
1.栈(stack)和堆(heap) stack为自动分配的内存空间,它由系统自动释放:而heap则是动态分配的内存,大小也不一定会自动释放 2.数据类型 JS分两种数据类型: 基本数据类型:Numb ...
- js中基本数据类型和引用数据类型的区别
1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象. 当我们把变量赋值给一个变 ...
- js的基本数据类型与引用数据类型
基本数据类型与引用数据类型 基本数据类型有五种 /* 基本数据类型有: - String - Number - Boolean - Null ** typeof null === 'object' 这 ...
- JavaScript中基本数据类型和引用数据类型的区别(栈——堆)
JavaScript中基本数据类型和引用数据类型的区别 1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据 ...
- JAVA中分为基本数据类型及引用数据类型
一.基本数据类型: byte:Java中最小的数据类型,在内存中占8位(bit),即1个字节,取值范围-128~127,默认值0 short:短整型,在内存中占16位,即2个字节,取值范围-32768 ...
- JavaScript中基本数据类型和引用数据类型的区别
1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象. 当我们把变量赋值给一个变 ...
- java里的基本数据类型和引用数据类型
一.基本数据类型: byte:Java中最小的数据类型,在内存中占8位(bit),即1个字节,取值范围-128~127,默认值0 short:短整型,在内存中占16位,即2个字节,取值范围-32768 ...
随机推荐
- UVA 140 Bandwidth (dfs 剪枝 映射)
题意: 给定一个n个结点的图G和一个结点的排列, 定义结点i的带宽b(i)为i和相邻结点在排列中的最远距离, 所有b(i)的最大值就是这个图的带宽, 给定G, 求让带宽最小的结点排列. 给定的图 n ...
- 经典算法入门 列表C/C++
排序:插入排序.选择排序.冒泡排序.归并排序.快速排序.基数排序.计数排序.桶排序 查找:二分查找 树:先根.中根.后跟遍历 图:深度优先.广度优先.最小生成树.单元最短路径.全成对最短路径 动态规划 ...
- String replaceAll-正则匹配-截取以指定字符开头,以指定字符结尾的字符串
scala代码块 截取以某个字符开头,以某个字符结尾的字符串 def main(args: Array[String]): Unit = { val s = "{{a61,a2,a3},{b ...
- PHP_pear的安装和使用
-------------- 安装pear -------------- pear是PHP的扩展和应用程序库,包含了很多有用的类,安装好php5.0后,pear实际上并没有被安装 ...
- poj——3728 The merchant
The merchant Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 5055 Accepted: 1740 Desc ...
- Vuzzer自动漏洞挖掘工具简单分析附使用介绍
Vuzzer 是由计算机科学机构 Vrije Universiteit Amsterdam.Amsterdam Department of Informatics 以及 International ...
- 【CV论文阅读】Unsupervised deep embedding for clustering analysis
Unsupervised deep embedding for clustering analysis 偶然发现这篇发在ICML2016的论文,它主要的关注点在于unsupervised deep e ...
- Centos7 samba 匿名共享 简单config
安装Samba yum install samba samba-client samba-common -y 备份原始的Samba配置文件: mv /etc/samba/smb.conf /etc/s ...
- 策略模式&反射
业务代码 class Operate { public string _firstKey; public string _secondKey; public string _extendKey; pu ...
- Maven手工安装jar包到本地仓库
使用maven,少不了的就是要被"包下载失败"这种问题折腾. jar包下载失败后.我们选择手工把jar下载下来.(能够下载到指定jar的途经非常多) 以下随便找了一个jar包为例. ...
