微信小程序之 Index(仿淘宝分类入口)
1.逻辑层
index.js
//index.js
//获取应用实例
const app = getApp() Page({ /**
* 页面的初始数据
*/
data: {
menu: {
imgUrls: [
'http://gw.alicdn.com/tps/i2/TB19BluIVXXXXX6XpXXN4ls0XXX-183-129.png?imgtag=avatar',
'http://gw.alicdn.com/tps/TB1FDOHLVXXXXcZXFXXXXXXXXXX-183-129.png?imgtag=avatar',
'http://gw.alicdn.com/tps/TB1PlmNLVXXXXXEXFXXXXXXXXXX-183-129.png?imgtag=avatar',
'http://gw.alicdn.com/tps/TB1RN0HMFXXXXXNXpXXXXXXXXXX-183-129.png?imgtag=avatar',
'http://gw.alicdn.com/tps/TB1exaOLVXXXXXeXFXXXXXXXXXX-183-129.png?imgtag=avatar',
'http://img.alicdn.com/tps/TB1GzMJLXXXXXXoXXXXXXXXXXXX-183-129.png',
'http://gw.alicdn.com/tps/i3/TB1Ewu2KVXXXXXkapXXN4ls0XXX-183-129.png',
'http://gw.alicdn.com/tps/TB1cniBJpXXXXataXXXXXXXXXXX-183-129.png?imgtag=avatar',
'http://img.alicdn.com/tps/TB1caopLVXXXXaDaXXXXXXXXXXX-183-129.png',
'http://gw.alicdn.com/tps/i1/TB1c1FMIpXXXXawXpXXN4ls0XXX-183-129.png?imgtag=avatar'
],
descs: [
'聚划算',
'天猫',
'天猫国际',
'外卖',
'天猫超市',
'充值中心',
'阿里旅行',
'领金币',
'到家',
'分类'
]
}
}, /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) { }
})
2.页面布局
index.wxml
<!--index.wxml-->
<view class="menu-wrp">
<!--设定一个item项后,遍历输出-->
<view class="menu-list" wx:for="{{menu.imgUrls}}" wx:key="id">
<image class="menu-img" src="{{item}}" />
<view class="menu-desc">{{menu.descs[index]}}</view>
</view>
</view>
<view class="gap-1"></view>
3.样式
index.wxss
/**index.wxss**/
.menu-wrp {
width:100%;
margin-top:20rpx;
}
.menu-wrp:after{
content:"";
display:block;
clear:both;
} .menu-list{
float:left;
width:20%;
box-sizing: border-box;
padding-bottom:10px;
} .menu-img{
width:120rpx;
height:84rpx;
display:block;
margin:0 auto;
margin-bottom:5px;
}
.menu-desc{
background-color:#ffffff;
color:#333333;
width:100%;
text-align: center;
display:block;
font-size:12px;
}
.gap-1,.gap-2{
width:100%;
height:10rpx;
background:rgb(238, 238, 238);
}
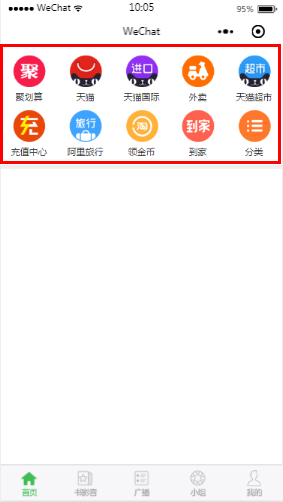
4.效果图

微信小程序之 Index(仿淘宝分类入口)的更多相关文章
- 前端微信小程序电影类仿淘票票微信小程序
需求描述及交互分析设计思路和相关知识点电影界面顶部页签切换效果设计正在热映界面布局设计即将上映界面布局设计电影详情页设计我的界面列表导航设计登录设计 相关知识点(1)swiper滑块视图容器组件,可以 ...
- 原创:微信小程序亲测体验,公众号入口曝光!
扫描即可体验知乐微信小程序,并且看到入口 你可以在这里看到相应的小程序:微信小程序商店 发现内有历史列表入口 真实小程序 搜索 操作栏 放置到桌面示意图必须搜索全称,才可以搜索到小程序 推荐给朋友,可 ...
- 微信小程序首页index.js获取不到app.js中动态设置的globalData的原因以及解决方法
前段时间开发了一款微信小程序,运行了也几个月了,在index.js中的onLoad生命周期里获取app.js中onLaunch生命周期中在接口里动态设置的globalData一直没有问题,结果昨天就获 ...
- 微信小程序获取index索引值的方法
功能:点击某一项,底部出现粉色边框 首先需要通过 bindtap 为每一个item项绑定一个点击事件,其次需要添加自定义属性 data-* = {{index}} ,以便在函数中获取到被点击item项 ...
- 微信小程序商品展示页面(仿咸鱼)
项目中做了一个商品发布展示的页面,记录下来 解决问题: 想在setData中更改数组具体下标中的某个值: let one = "lowMoney[" + 0 + "].m ...
- 前端微信小程序生鲜类仿爱鲜蜂微信小程序
需求描述及交互分析设计思路和相关知识点首页界面布局设计闪送超市纵向导航设计商品添加到购物车设计购物车商品显示设计收货地址列表显示设计新增收货地址设计 交互分析(1)底部标签导航有首页.闪送超市.购物车 ...
- 前端微信小程序资讯类仿今日头条微信小程序
需求描述及交互分析设计思路和相关知识点新闻频道滑动效果设计首页新闻内容设计首页新闻详情页设计我的界面列表式导航设计系统设置二级界面设计 设计思路(1)设计底部标签导航,准备好底部标签导航的图标和建立相 ...
- 微信小程序之 SideBar(侧栏分类)
项目目录: 模拟数据: utils / data.js function getSData() { var data = [ { "id": 1, "tree" ...
- 微信小程序之 Classify(商品属性分类)
1.项目目录 2.逻辑层 broadcast.js // pages/broadcast/broadcast.js Page({ /** * 页面的初始数据 */ data: { firstIndex ...
随机推荐
- url跳转路径参数获取
function getUrlParam1(name){ //正则表达式过滤 var reg = new RegExp("(^|&)" + name + "=([ ...
- js实现返回上一页功能
大家在做 "返回上一页" 这个功能的时候 都是用history.go(-1);来实现的 但这段代码只是简单的使用浏览器的后退功能 从浏览器缓存中取出页面来显示 但我们绝大部分情况都 ...
- python基础003
1. list 1.1 基础 list是一组有序的集合序列,可以包含任何类型且不必相同,并支持嵌套.采用如下创建方式: li = ["spam",2.0,5,[10,20]] 列表 ...
- java io-----转
https://blog.csdn.net/zch19960629/article/details/77917739 输入输出的重要性: 输入和输出功能是Java对程序处理数据能力的提高,Ja ...
- solrJ 查询参数
一. Query参数 1. CoreQueryParam查询的参数 1) q: 查询字符串,必须的. 2) q.op: 覆盖schema.xml的defaultOperator(有空格时用" ...
- LeetCode(169)Majority Element
题目 Given an array of size n, find the majority element. The majority element is the element that app ...
- POJ 1252 Euro Efficiency(最短路 完全背包)
题意: 给定6个硬币的币值, 问组成1~100这些数最少要几个硬币, 比如给定1 2 5 10 20 50, 组成40 可以是 20 + 20, 也可以是 50 -10, 最少硬币是2个. 分析: 这 ...
- 刁肥宅详解中缀表达式求值问题:C++实现顺序/链栈解决
1. 表达式的种类 如何将表达式翻译成能够正确求值的指令序列,是语言处理程序要解决的基本问题,作为栈的应用事例,下面介绍表达式的求值过程. 任何一个表达式都是由操作数(亦称运算对象).操作符(亦称运算 ...
- 3. express 框架使用 vue框架 weiUI
express 1. 安装 npm install express --save 2. 创建项目 vue js 安装Vuejs vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue- ...
- python协程有多厉害?
爬一个××网站上的东西,测算了一下协程的速度提升到底有多大,网站链接就不放了... import requests from bs4 import BeautifulSoup as sb import ...
