vue - 前置工作 - 安装vsCode以及插件
开发环境:Win7 x64
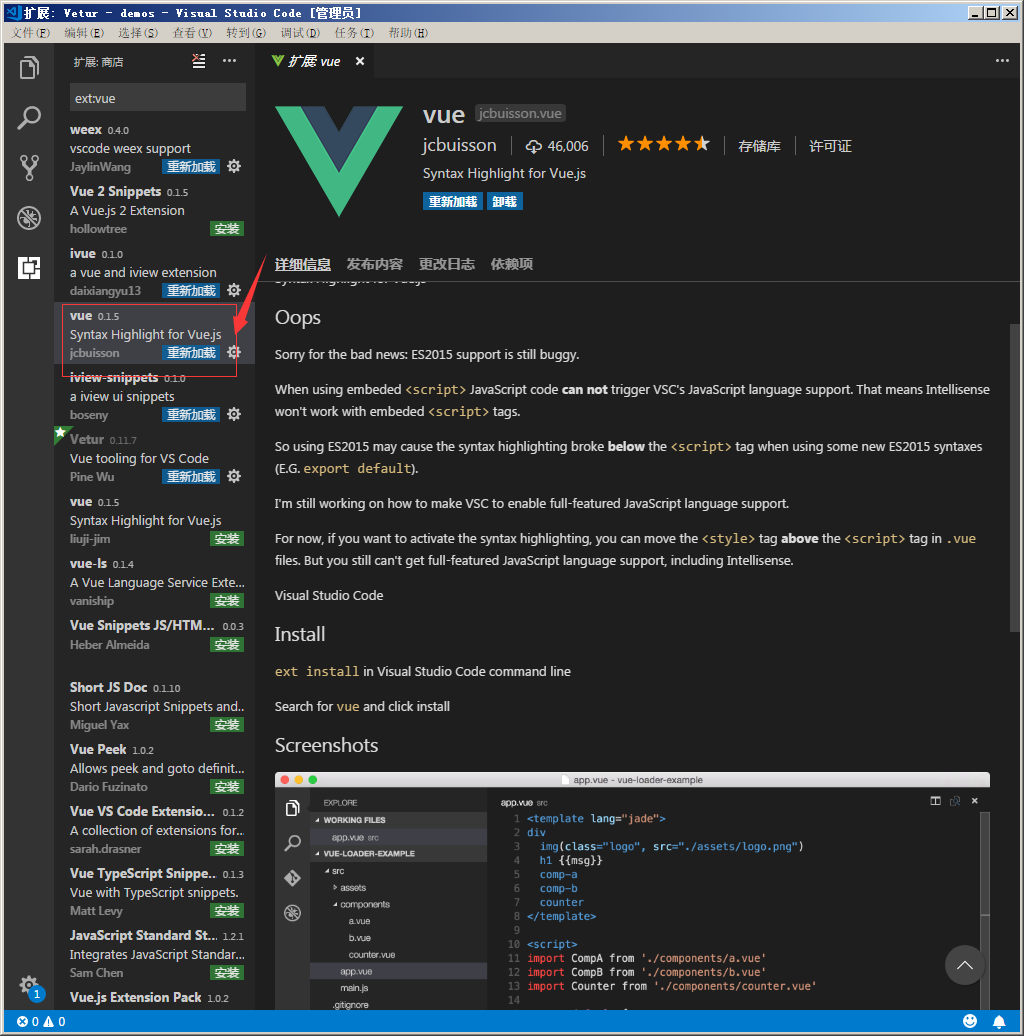
开发工具:vsCOde
开发工具vsCode插件配置:Vetur、ivue、Vue 2 Snippets
Vetur:强力推荐的一款插件,为什么呢?
格式化代码、高亮、代码格式检测、自带Emment、括号自动补全

vue:压根不用装

ivue:和Emment差不多吧

Vue 2 Snippets: 简短缩写,有利必有弊啊!

想当初,被一个eslint害的不惨(插件与VUE可能会有冲突,我貌似记得有那么一个插件(js-css-html formatter):不过你不开启esLint也没多大问题,不过为了你的代码规范)

vue - 前置工作 - 安装vsCode以及插件的更多相关文章
- 离线安装vscode vsix插件
VS代码扩展市场 通过扩展增强Visual Studio代码的强大功能 https://marketplace.visualstudio.com/vscode Visual Studio Code包含 ...
- vue - 前置工作 - 目录功能介绍
一个DEMOS的完整目录(由于GWF问题,我就不一一打开网站一个个去搜索并且解释了)可以去关注:https://www.cnblogs.com/ye-hcj build build.js(本文来自ht ...
- [转]vue - 前置工作 - 目录功能介绍
一个DEMOS的完整目录(由于GWF问题,我就不一一打开网站一个个去搜索并且解释了)可以去关注:https://www.cnblogs.com/ye-hcj build build.js(本文来自ht ...
- vue - 前置工作
vue 中文官网:https://cn.vuejs.org/ vue ES6语法:https://www.cnblogs.com/zhouyangla/p/7225335.html vue Debug ...
- 关于学习Vue的前置工作/技术储备
关于学习Vue的前置工作/技术储备 1.GitBatch 2.Sublime Text 3.Node-----npm 命令 本人用的idea GitBatch: GitBatch是一个可以编写shel ...
- VSCode和VUE的初始安装及简单使用入门
(版本1.0) npm run dev 运行工程 PS F:\SDN\VIMS--前端\vue> cnpm install PS F:\SDN\VIMS--前端\vue> cnpm reb ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- VScode安装后的插件安装
杭州SEO:Chinese(Simplified) Language Pack for Visual Stidio Code 中文汉化包 对于一些英文不太好的小伙伴,上来第一件事肯定是要切换成中文语言 ...
- Windows安装VsCode 和Nodejs Vue
一.安装VSCode 1.在官网下载并安装VSCode https://code.visualstudio.com/Download 注意:解压到非系统盘(节约系统盘空间,也方便后面使用) 文件夹最好 ...
随机推荐
- Python contenttypes组件
介绍 Django包含一个contenttypes应用程序(app),可以跟踪Django项目中安装的所有模型(Model),提供用于处理模型的高级通用接口. Contenttypes应用的核心是Co ...
- 数据结构( Pyhon 语言描述 ) — — 第1章:Python编程基础
变量和赋值语句 在同一条赋值语句中可以引入多个变量 交换变量a 和b 的值 a,b = b,a Python换行可以使用转义字符\,下一行的缩进量相同 )\ 帮助文档 help() 控制语句 条件式语 ...
- leetcode-2-basic
解题思路: 题目本身挺简单的,考虑用set,判断每个单词的字母是不是属于同一个集合.需要注意的是:1)set的构造方法:2)单词可能是大小写混合的,不一定只是首字母大写: 3)break是跳出循环=. ...
- Java-终止应用程序
参考了:http://www.cnblogs.com/xwdreamer/archive/2011/01/07/2297045.html 理论在上面链接中有详细的解释 package com.tj; ...
- tensorflow 如何限制显存大小
Python在用GPU跑模型的时候最好开多进程,因为很明显这种任务就是计算密集型的. 用进程池好管理,但是tensorflow默认情况会最大占用显存,尽管该任务并不需要这么多,因此我们可以设置显存的按 ...
- lnmp环境的使用
lnmp环境的使用 安装的软件都安装到了:/usr/local 管理nginx service nginx start|stop|restart|reload 管理mysql 直接执行mysql即可登 ...
- [android 代码search地址]
http://www.androidcodesearch.com/source/packages/apps/Settings/src/com/android/settings/SecuritySett ...
- 贴一下我写过的c++程序代码
5258 #include <iostream>#include <iomanip>#include <cmath>using namespace std;clas ...
- sublime text2-text3 定义的不同浏览器的预览快捷键
sublime text3 自己定义的不同浏览器的预览快捷键突然全部失效了,搞到现在一直没闹清楚怎么回事,翻看插件发现SideBarEnhancements这插件刚更新了,快捷键也是依赖这个插件弄得. ...
- vue 组件高级用法实例详解
一.递归组件 组件在它的模板内可以递归地调用自己, 只要给组件设置name 的选项就可以了. 示例如下: <div id="app19"> <my-compone ...
