VUE清除组件内部定时器
定时器如果不手动清除,只会在离开当前页面或者F5刷新后才会清除。由于vue项目是SPA应用,离开当前组件后并不会清除定时器,所以需要我们手动去清除定时器。但当我们将清除定时器clearInterval或clearTimeout写入组件的生命周期destroyed内部时并不能清除定时器,直接写window.clearXXX也并不是很好使。网上查了好久,有前辈给出需要将清除定时器写在路由钩子函数里,注意这里的路由函数需要写在当前组件下。下面给代码:

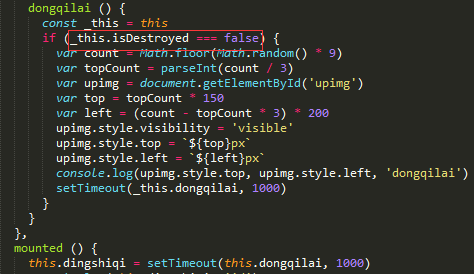
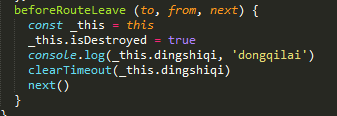
这里注意我是使用setTimeout内调用setTimeout来实现setInterval的效果(好处自己百度去)。红色框的变量不用管等会再说。上面是定时器的代码,下面给出离开组件时清除定时器的代码

这里的isDestroyed变量在离开组件前设为true,清除定时器。
VUE清除组件内部定时器的更多相关文章
- Vue清除所有JS定时器
Vue清除所有JS定时器 在webpack + vue 的项目中如何在页面跳转的时候清除所有的定时器 JS定时器会有一个返回值(数字),通过这个返回值我们可以找到这个定时器 在vue项目中可以使用路由 ...
- Vue匿名组件使用keep-alive后动态清除缓存
在使用Vue开发管理系统项目的时候,为了保存页面的浏览状态,我们可以使用内置组件keep-alive来缓存组件内部状态,避免重新渲染. <keep-alive> <router-vi ...
- 清除定时器 和 vue 中遇到的定时器setTimeout & setInterval问题
2019-03更新 找到了更简单的方法,以setinterval为例,各位自行参考 mounted() { const that = this const timer = setInterval(fu ...
- 分离vue组件内部css
当我们使用vue组件的时候,使用webpack打包的时候,默认会把vue组件内部的css打包到页面上,但是打包到页面上很丑陋,所以我们希望可以把vue组件内部的css抽离到css文件中,使用vue-s ...
- upload 上传 加token 在 :headers='headers' 注意 不要直接写$refs.upload.headers = {} 这样vue会警告 修改组件内部变量
upload 上传 加token 在 :headers='headers' 注意 不要直接写$refs.upload.headers = {} 这样vue会警告 修改组件内部变量 <Upload ...
- vue组件内部引入远程js文件
之所以要做这个是因为,在一个组件内部需要引入一个js文件来定位.如果放在index.html,这样每个组件都会有这个js.所以需要在组件内单独引入. 第一种操作 Dom引入js: export def ...
- 如何抽象一个 Vue 公共组件
之前一直想写一篇关于抽象 Vue 组件的随笔,无奈一直没想到好的例子.恰巧最近为公司项目做了一个数字键盘的组件,于是就以这个为例聊聊如何抽象 Vue 的组件. 先上 Demo 与 源码.(demo最好 ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- VUE.JS组件化
VUE.JS组件化 前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎 ...
随机推荐
- Knockout v3.4.0 中文版教程-15-控制文本内容和外观-attr绑定
6. attr绑定 目的 attr绑定可以给关联DOM元素的任何属性赋值.这个绑定很棒,比如,当你想要设置通过视图模型给元素的title属性.img标签的src属性或超链接的href值,当视图模型对应 ...
- Knockout v3.4.0 中文版教程-1-入门和安装
英文原版教程:http://knockoutjs.com/documentation/introduction.html 注:此教程根据英文原版翻译,仅作练习,如有不足或错误,请指正 说明: 对原文中 ...
- jmeter结果分析详解
Jmeter测试报表相关参数说明 采用Jmeter测试工具对web系统作的负载测试,得出的响应报表,数据比较难懂,现作一具体说明.以下是在一次具体负载测试中得出的具体数值,测试线程设置情况为:线程数: ...
- HDU 4280 Island Transport
Island Transport Time Limit: 10000ms Memory Limit: 65536KB This problem will be judged on HDU. Origi ...
- 九度oj 题目1491:求1和2的个数
题目描述: 给定正整数N,函数F(N)表示小于等于N的自然数中1和2的个数之和,例如:1,2,3,4,5,6,7,8,9,10序列中1和2的个数之和为3,因此F(10)=3.输入N,求F(N)的值,1 ...
- MySQL 子查询优化案例
开发人员给了一个sql ,结构如下delete from B where ID in (select NID from H where guid='xxx'); 内部sql满足条件的结果集只有一条,但 ...
- cell展开的几种方式
一.插入新的cell 原理: (1)定义是否展开,和展开的cell的下标 @property (assign, nonatomic) BOOL isExpand; //是否展开 @property ( ...
- Educational Codeforces Round 13——D. Iterated Linear Function(矩阵快速幂或普通快速幂水题)
D. Iterated Linear Function time limit per test 1 second memory limit per test 256 megabytes input ...
- BZOJ 3856: Monster【杂题】
Description Teacher Mai has a kingdom. A monster has invaded this kingdom, and Teacher Mai wants to ...
- BZOJ1833 [ZJOI2010]count 数字计数 【数学 Or 数位dp】
题目 给定两个正整数a和b,求在[a,b]中的所有整数中,每个数码(digit)各出现了多少次. 输入格式 输入文件中仅包含一行两个整数a.b,含义如上所述. 输出格式 输出文件中包含一行10个整数, ...
