(12)用css设计电子相册 {下}
本篇学习资料讲解:
延续上一篇的学习资料,仍然介绍 使用css对电子相册进行排版 和 侧面强调“盒子模型、标准流、浮动和定位”的重要性。
上篇学习资料介绍的“阵列模式电子相册”,如果也能够看到详细信息就更好了。如果能够在鼠标指针经过时出现一个信息框,并显示文字内容,鼠标离开以后该信息框自动消失,这样不但页面非常简洁,而且可以方便浏览者快速掌握信息。
1、“鼠标指针经过时动态出现文字信息”电子相册
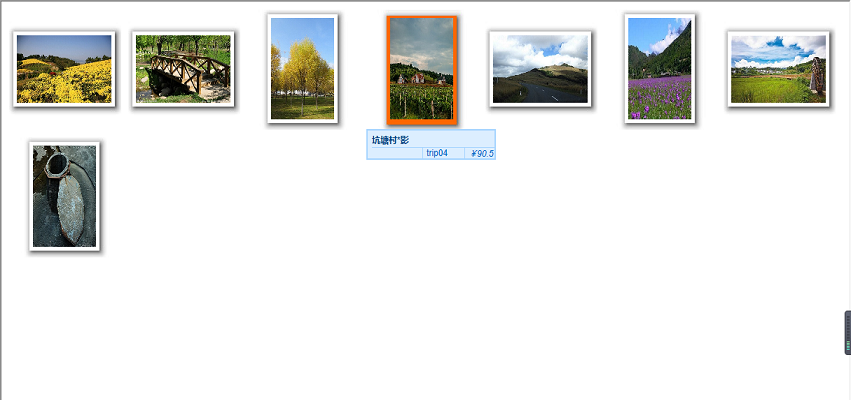
先看效果图再说:

上图中,可以看到当鼠标指针经过第一行的第四张图片时,它的下面出现了一个详细信息框,这个信息框的样式和上篇学习资料介绍的“单列模式电子相册”中的设置是相同的。
下面继续引用上一篇学习资料中的“简单案例” 里的{html部分的基本框架}进行讲解,简单案例的详细内容请到上一篇学习资料获取,这里不做详细。。。。
下面开始增加创建一个名为“array2.css”的css文件,这其实是在“单列模式”css修饰部分的基础上进行增加一些:(添加的部分css修饰用粉红色表明)
div.pic{ /*将每个div设置固定高度和宽度,添加左浮动,用margin使相邻div之间隔开*/
height:160px; width:160px; /* 每幅图片块的大小 */
margin:5px;
float:left; /* 向左浮动 */
}
div.pic img{ /*将div中的img元素,即图像的边框设置为none,这是因为图像在链接中,如果不取消边框就会出现默认的粗边框,影响美观。*/
border:none;
}
div.ls{
background:url(framels.jpg) no-repeat center; /* 水平图片的背景 */
}
div.pt{
background:url(framept.jpg) no-repeat center; /* 竖直图片的背景 */
}
div.ls img{ /* 水平图片 */ /*之所以将图片设置固定的宽度、高度,是为了配合刚添加的背景图,让图片看起来更美观*/
margin:0px;
height:90px; width:135px;
}
div.pt img{ /* 竖直图片 */
margin:0px;
height:135px; width:90px;
}
div.ls a{
display:block; /* 定义为块元素 */
padding:34px 14px 36px 11px; /* 将超链接区域扩大到整个背景块 */
}
div.pt a{
display:block;
padding:11px 36px 14px 34px; /* 将超链接区域扩大到整个背景块 */
}
div.ls a:hover{ /* 鼠标经过时修改背景图片 */
background:url(framels_hover.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片在鼠标指针经过上面时增加一个橘色背景:横向的90*125像素*/
}
div.pt a:hover{
background:url(framept_hover.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片在鼠标指针经过上面时增加一个橘色背景:横向的90*125像素*/
}
div.pic ul{
display:none;
}
div.pic:hover ul{
display:block;
position:absolute;
}
div.pic ul{ /* 设置相片信息的样式 */
margin:-5px 0 0 0px;
padding:0 0 0 0.5em;
background:#dceeff;
border:2px solid #a7d5ff;
font-size:12px;
list-style:none;
font-family:Arial, Helvetica, sans-serif;
}
div.pic li{
line-height:1.2em;
margin:;
padding:;
}
div.pic li.title{
font-weight:bold;
padding-top:0.4em;
padding-bottom:0.2em;
border-bottom:1px solid #a7d5ff;
color:#004586;
}
div.pic li.catno{
color:#0068c9;
margin:0 2px 0 6em;
padding-left:5px;
border-left:1px solid #a7d5ff;
}
div.pic li.price{
color:#0068c9;
font-style:italic;
margin:-1.2em 2px 0 11em;
padding-left:5px;
border-left:1px solid #a7d5ff;
}
(1)
div.pic:hover ul{
display:block;
position:absolute;
}
代码的含义是:
{1}当鼠标指针经过某一个照片所在的div时,将ul列表的display属性有原来的none改为block,也就是从隐藏改为常规模式;
{2}设置绝对定位,将ul脱离标准流。
(2)
div.pic ul{ /* 设置相片信息的样式 */
margin:-5px 0 0 0px;
padding:0 0 0 0.5em;
background:#dceeff;
border:2px solid #a7d5ff;
font-size:12px;
list-style:none;
font-family:Arial, Helvetica, sans-serif;
}
代码的含义是:调整ul的位置,让每个ul列表距离照片近一些,剩下的其他简单这里就不做解释了。
效果图:

2、“双向联动模式”电子相册
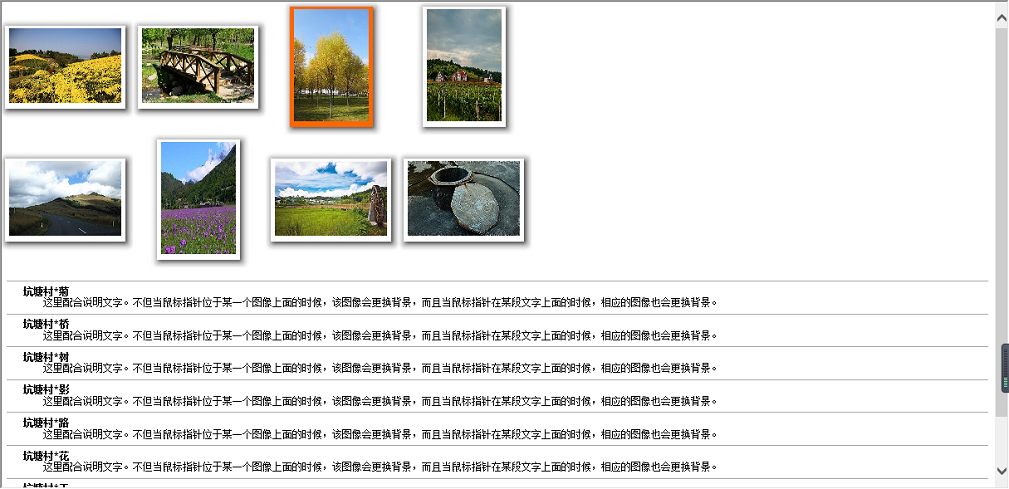
前面所介绍的每张图片的“说明文字内容”都比较少,没几个字,但是现实中对于每一张图片的说明文字内容可能会比较多,所以不得不为电子相册设计一个新的版式,那就是接下来所介绍的“双向联动模式”。先看图再说:

上图中很直观地看到,页面中的图像和说明文字完全分离,各自排列,那么它们是如何关联起来的呢?其实“简单案例”里的{html部分的基本框架}”不需要大改动,仍然在一个div中包含了图像和文字内容,这里要做的就是给每个div分配一个惟一的ID。
下面拿一个div出来解释:
<div class="pic ls" id="c0">
<a href="photo/m01.jpg" class="tn"><img src="photo1/s01.jpg"/></a>
<ul>
<li class="title">坑塘村*菊</li>
<li class="info">这里配合说明文字。不但当鼠标指针位于某一个图像上面的时候,该图像会更换背景,而且当鼠标指针在某段文字上面的时候,相应的图像也会更换背景。</li>
</ul>
</div>
代码中变化不大,只是在div标记中增加了id属性的设置,页面中共有8个div的,依次为“c0~c7”。
html部分修改以后,那么开始对css修饰部分进行以上效果图效果设计:
(1)所有图片绝对定位,设置位置:
div.pic a{
position:absolute;
}
#c0 a{top:;left:;}
#c1 a{top:; left:160px;}
#c2 a{top:;left:320px;}
#c3 a{top:;left:480px;}
#c4 a{top:160px;left:0px;}
#c5 a{top:160px; left:160px;}
#c6 a{top:160px;left:320px;}
#c7 a{top:160px;left:480px;}
div.pic img{
border:none;
}
{1}要使每个div中的图像都分离出来,显然只有使用绝对定位才能实现,因此把所有的div中的图像都设置为绝对定位;
{2}因图像设置为“绝对定位”,而没有设置top、bottom、left和right中的任意一个时,这个脱离标准流的盒子会保持在原来的位置,将每张图片依次通过top和left属性放置到页面顶部。
{3}将div中的img元素,即图像的边框设置为none,这是因为图像在链接中,如果不取消边框就会出现默认的粗边框,影响美观。
效果图:

(2)设置<ul>列表的位置,和每个<li>的样式:
div.pic ul{
border-top:1px #aaa solid;
border-bottom:1px #fff solid;
padding:5px 20px 5px;
margin:0px;
font-size:12px;
list-style:none;
position:relative;
top:330px;
}
div.pic li.info{
text-indent:2em;
}
div.pic li.title{
font-weight:bold;
}
{1}设置ul的边框等属性之外、还将position属性设置为relative,并将top设置为330px,这样就使各个ul都向下移动了330像素。
{2}对文字的首行缩进。
{3}字体进行了“粗体”设置。
效果图:

至此,基本布局已经实现了。
(3)下面就需要为图像设置背景、为设置鼠标指针经过时的效果,方法和上一篇学习资料的案列是类似的,如下:
div.ls a{
background:url(framels.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片增加一个白色背景(看起来类似框架):横向的90*125像素*/
}
div.pt a{
background:url(framept.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片增加一个白色背景(看起来类似框架):横向的90*125像素*/
}
div.ls img{ /* 水平相片 */
margin:0px;
height:90px; width:135px;
}
div.pt img{ /* 竖直相片 */
margin:0px;
height:135px; width:90px;
}
div.ls a{
display:block;
padding:34px 14px 36px 11px; /*将超链接区域扩大到整个背景块*/
}
div.pt a{
display:block;
padding:11px 36px 14px 34px; /*将超链接区域扩大到整个背景块*/
}
div.ls:hover a{
background:url(framels_hover.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片在鼠标指针经过上面时增加一个橘色背景:横向的90*125像素*/
}
div.pt:hover a{
background:url(framept_hover.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片在鼠标指针经过上面时增加一个橘色背景:横向的90*125像素*/
}
效果图:

(4)设置双向联动的鼠标指针经过时效果,也就是当鼠标指针经过一段文字(或者其相应的照片)时,这段文字也要以特殊的样式显示,如下:
div.pic:hover ul{
background:#CCC;
border-top:1px red solid;
border-bottom:1px red solid;
}
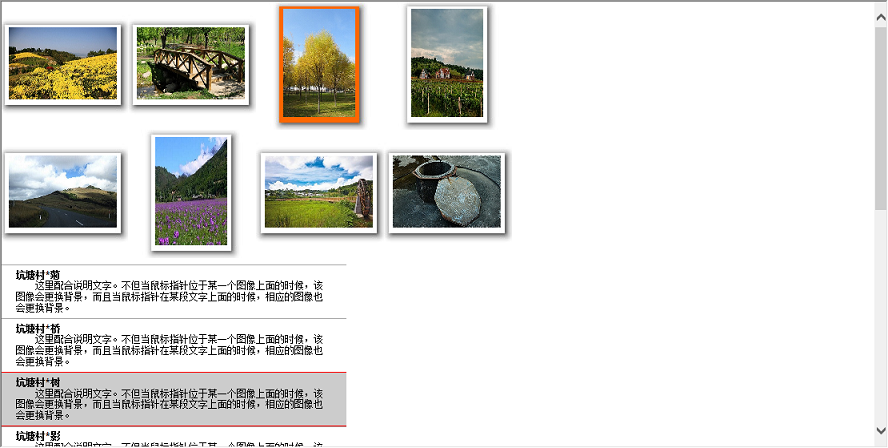
效果图:

这样就完全实现了“双向联动”,图像和相应的文字完全分离,而鼠标指针经过二者中的任何一个,都会产生相同的效果。
(12)用css设计电子相册 {下}的更多相关文章
- (11)用css设计电子相册 {上}
本篇学习资料讲解: 通过css对电子相册进行排版 和 侧面强调“盒子模型.标准流.浮动和定位”的重要性. 先来看看"双向联动模式"的电子相册图: {鼠标指针经过某张图片 ...
- 《CSS 设计指南》学习笔记 一
本篇文章是对这几天看完 Charles Wyke-Smit 的 <CSS 设计指南> 后的一些学习笔记与心得,笔者好像是大一的时候开始接触网页设计,由于并不是计算机专业的,所以所有都是自己 ...
- 你真的了解字典(Dictionary)吗? C# Memory Cache 踩坑记录 .net 泛型 结构化CSS设计思维 WinForm POST上传与后台接收 高效实用的.NET开源项目 .net 笔试面试总结(3) .net 笔试面试总结(2) 依赖注入 C# RSA 加密 C#与Java AES 加密解密
你真的了解字典(Dictionary)吗? 从一道亲身经历的面试题说起 半年前,我参加我现在所在公司的面试,面试官给了一道题,说有一个Y形的链表,知道起始节点,找出交叉节点.为了便于描述,我把上面 ...
- HTML & CSS设计与构建网站 ([美]达科特) PDF原版
HTML & CSS 设计与构建网站采用有别于许多传统编程书籍的新颖编排方式,将使您收到事半功倍的学习效果.每一页都在短小精悍的示例代码的引导下,简明直观.直截了当地阐述一个新主题. < ...
- 2015年最佳的12个 CSS 开发工具推荐
CSS所能做的就是改变网页的布局.排版和调整字间距等,但编写 CSS 并不是一项容易的任务,当你接触新的 CSS3 属性及其各自的浏览器前缀的时候,你会发现很伤脑经.值得庆幸的是一些优秀的开发人员提供 ...
- CSS设计指南之理解盒子模型
原文:CSS设计指南之理解盒子模型 一.理解盒模型 每一个元素都会在页面上生成一个盒子.因此,HTML页面实际上是由一堆盒子组成的.默认情况下,每个盒子的边框不可见,背景也是透明的,所以我们不能直接看 ...
- CSS设计指南之浮动与清除
原文:CSS设计指南之浮动与清除 浮动意思就是把元素从常规文档流中拿出来,浮动元素脱离了常规文档流之后,原来紧跟在其后的元素就会在空间允许的情况下,向上提升到与浮动元素平起平坐. 一.浮动 CSS设计 ...
- CSS设计指南之定位
原文:CSS设计指南之定位 CSS布局的核心是position属性,对元素盒子应用这个属性,可以相对于它在常规文档流中的位置重新定位.position属性有4个值:static.relative.ab ...
- 结构化CSS设计思维
LESS.SASS等预处理器给CSS开发带来了语法的灵活和便利,其本身却没有给我们带来结构化设计思维.很少有人讨论CSS的架构设计,而很多框架本身,如Bootstrap确实有架构设计思维作为根基. 要 ...
随机推荐
- vijos1308 埃及分数(迭代加深搜索)
题目链接:点击打开链接 题目描写叙述: 在古埃及.人们使用单位分数的和(形如1/a的, a是自然数)表示一切有理数.如:2/3=1/2+1/6,但不同意2/3=1/3+1/3,由于加数中有同样的.对于 ...
- HDU 1028 Ignatius and the Princess III (母函数或者dp,找规律,)
Ignatius and the Princess III Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K ...
- vim note (1)
'vim' go into the vim mode 'i' 'a' 's' is means insert mode 'v' is means visual mode 'esc' is mea ...
- numpy - 数组索引
numpy 数组索引 一.单个元素索引 一维数组索引 >>> x = np.arange(10) >>> x[2] 2 >>> x[-2] 8 二 ...
- TinyXML的使用
TinyXML TinyXML是一个简单的小型C ++ XML解析器,可以轻松集成到其他程序中. 它能做什么: 简而言之,TinyXML解析XML文档,并从可以读取,修改和保存的文档对象模型(DOM) ...
- error: expected '=', ',', ';', 'asm' or '__attribute__' before '{' token
头文件函数声明少了“:(分号)”
- Oracle核心技术 笔记(该书读得不细致,须要找时间再细读~~)
Oracle核心技术 跳转至: 导航. 搜索 文件夹 1 開始 2 redo和undo 3 事务与一致性 4 锁与闩 5 缓存和复制 6 写入和恢复 7 解析与优化 8 RAC及'缺陷' 9 附录A ...
- 用Qt编写的计算文件MD5值的Demo
Dialog.ui <?xml version="1.0" encoding="UTF-8"?> <ui version="4.0& ...
- springboot 多数据源(三种数据库连接池--JDBC,dbcp2,Druid)
本文使用的是springboot2.0(在配置数据源时和springboot1.X略有区别) 首先:springboot默认支持的连接池有dbcp,dbcp2, tomcat, hikari四种连接池 ...
- 关于js的值传递和引用传递
最近在弄一个东西,明明就很简单的.不知道为啥有个坑,双向绑定,不过当有个数组为空时,它不会发送空的数组,而是不发送.这就坑爹了.导致老是删不掉. 处理了下,改成验证为空时,发送'[]‘字符串.成功.但 ...
